最近看《赛博朋克 边缘者》 看到黑客流破解 是个数独游戏。一直想试着写一下.并且重新通关 《城市之王》结局。
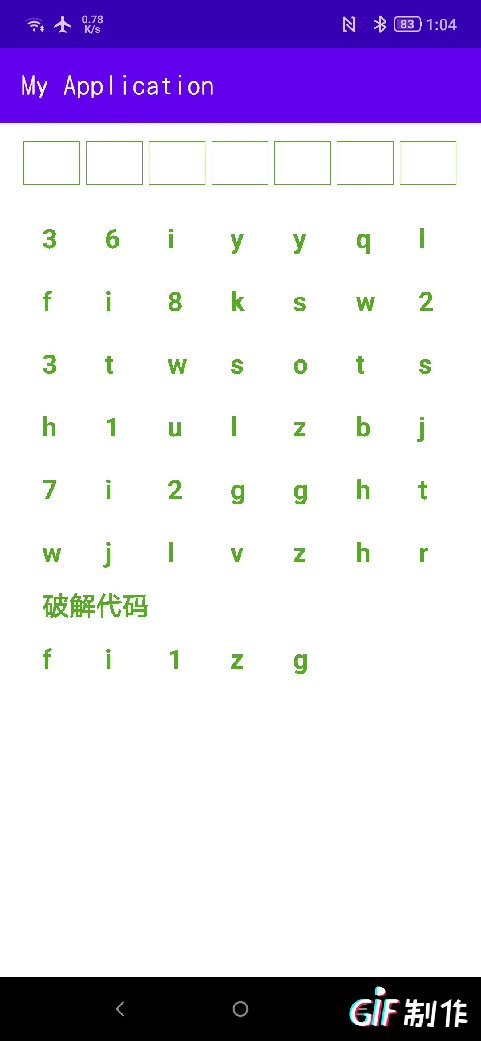
赛博朋克黑客流 数独游戏
首先定义好,你要选择的字母。
private val textV= arrayListOf<String>("a","b","c","d","e"
,"f","g","h","i","j","k","l","m","n","o","p","q","r","s"
,"t","u","v","w","x","y","z","1","2","3","4","5","6","7","8"
,"9","10");
26个字母 加10个数字。
铺满 6行 自定义字母。 重要的是 要记录每个字母的范围 和 字母内容。定义一个实体point()
然后在onDraw中画出来
for (j in 1 until 7){
listOfCanvasCrack2= arrayListOf<point>();
for (i in 0 until 7){
val randoms =(0..35).random();
var s1=textV.get(randoms)
var point1:point= point();
point1?.setName(s1)
point1?.setX(((94+ i* range1!!).toFloat()));
point1?.setY((range1!! + j*range1!!).toFloat());
listOfCanvas.add(point1);
listOfCanvasCrack2?.add(point1);
}
listOfCanvasCrack1.add(listOfCanvasCrack2!!);
}
其实 画出来并不重要
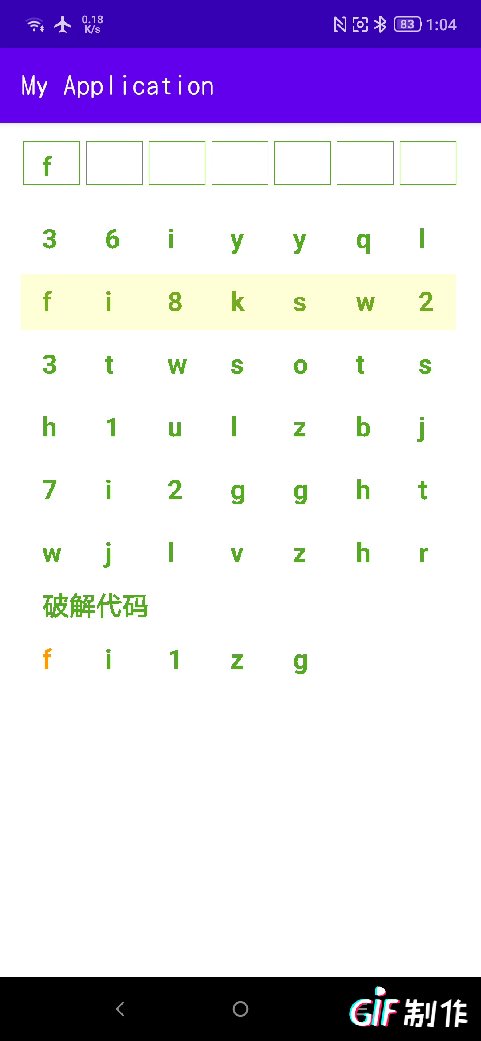
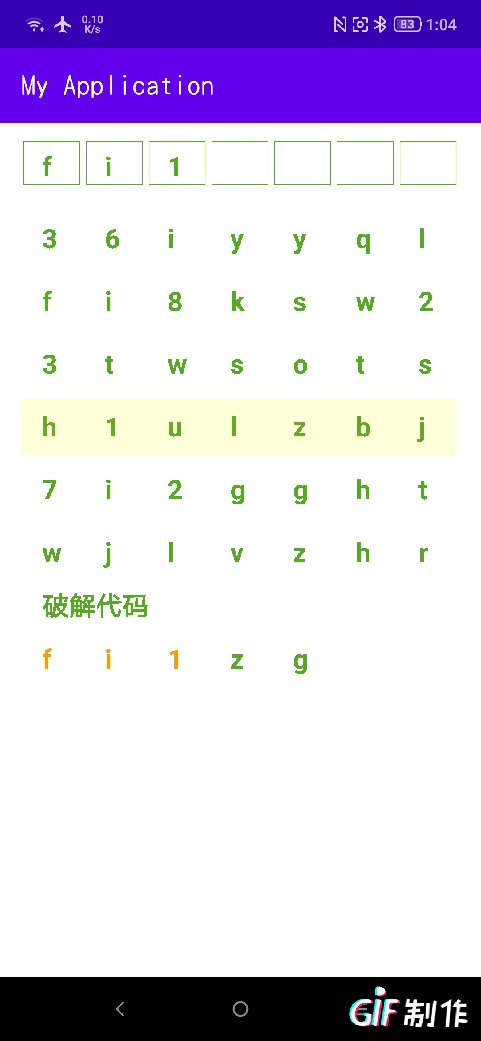
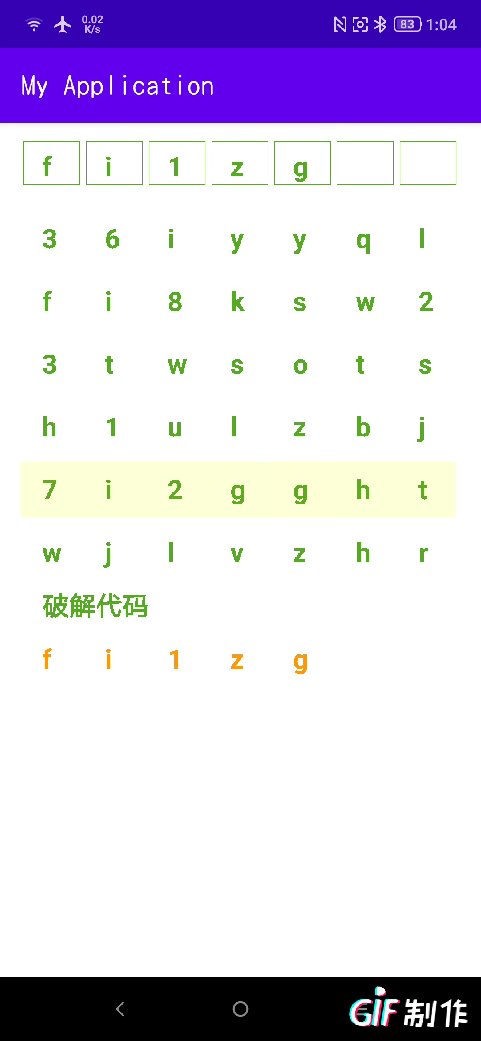
主要很复杂的是 横框 和竖框 和规范的选择范围。我们在点击的时候形成纵横的黄色条框。以输入数框的基偶来判断横竖。 并且选择在条幅中,其他地方无法选择。
for (i in 0 until listOfCanvas.size){
var point1:point=listOfCanvas.get(i);
if(aboolean!!){
if(abooleanNumber == i){
canvas?.drawRect(Rect(
(point1.getX()- DimensonPixSize!!*0.8).toInt(),
(point1.getY()+ DimensonPixSize!!*1.4/2).toInt(),
(point1.getX()+ DimensonPixSize!!*1.4).toInt(), (point1.getY()- DimensonPixSize!!*1.4).toInt()
), mPaintStroke!!)
if(listOfCanvasWrite.size %2!=0){
canvas?.drawRect(Rect(
(pointFirst!!.getX()- DimensonPixSize!!*0.8).toInt(),
(point1.getY()- DimensonPixSize!!*1.4).toInt(),
(pointLast!!.getX()+ DimensonPixSize!!*1.4).toInt(), (point1!!.getY()+ DimensonPixSize!!*0.7).toInt())
, mPaintStroke1!!)
}else{
canvas?.drawRect(Rect(
(point1.getX()- DimensonPixSize!!*0.8).toInt(),
(pointFirst!!.getY()- DimensonPixSize!!*1.4).toInt(),
(point1!!.getX()+ DimensonPixSize!!*1.4).toInt(), (pointLast!!.getY()+ DimensonPixSize!!*1.4).toInt())
, mPaintStroke1!!)
}
}
}
for (j in 0 until listOfCanvasWrite.size){
var point2:point= listOfCanvasWrite.get(j) as point;
if(j==listOfCanvasWrite.size-1){
if(j %2==0){
canvas?.drawRect(Rect(
(pointFirst!!.getX()- DimensonPixSize!!*0.8).toInt(),
(point2.getY()- DimensonPixSize!!*1.4).toInt(),
(pointLast!!.getX()+ DimensonPixSize!!*1.4).toInt(), (point2!!.getY()+ DimensonPixSize!!*0.7).toInt())
, mPaintStroke1!!)
}else{
canvas?.drawRect(Rect(
(point2.getX()- DimensonPixSize!!*0.8).toInt(),
(pointFirst!!.getY()- DimensonPixSize!!*1.4).toInt(),
(point2!!.getX()+ DimensonPixSize!!*1.4).toInt(), (pointLast!!.getY()+ DimensonPixSize!!*1.4).toInt())
, mPaintStroke1!!)
}
}
}
canvas?.drawText(point1.getName(),point1.getX(),point1.getY(),mPaint!!);
}
下一章。。。。