2021-11-25 工作记录--xm-select实现下拉框多选且可搜索
1、xm-select实现下拉框多选且可搜索
第一步、下载xm-select.js
文档地址:https://maplemei.gitee.io/xm-select/#/component/install【看文档,解疑难】
【补充:xm-select也可实现单选,详情参考文档哟~】
下载步骤
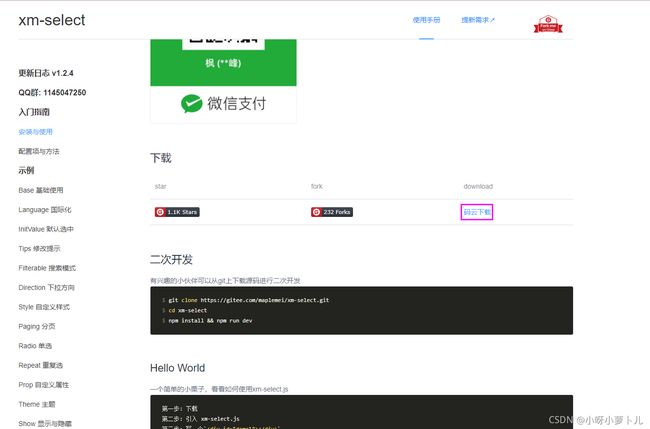
进入文档,点击左边的 “安装与使用”,根据需求选择下载方式,我选择的是码云下载:

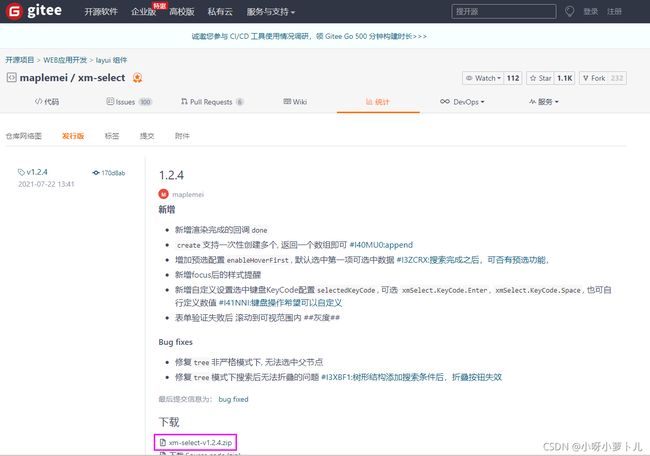
我下载的是1.2.4版本:

解压文件,xm-select-v1.2.4/dist/xm-select.js

第二步、引入xm-select.js
<script src="/static/js/xm-select.js">script>
第三步、写一个''
第四步、渲染数据
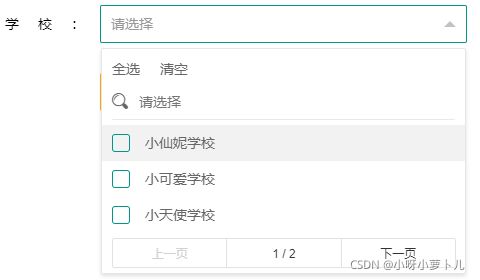
第1种、非动态渲染数据
【在data那儿直接填入数据,不是由后台传入】
var tagIns1 = xmSelect.render({
el: '#school', // div的id值
toolbar: { // 工具条【‘全选’,‘清空’】
show: true, // 开启工具条
showIcon: false, // 隐藏工具条的图标
},
// tips: '选择校区', // 让默认值不是“请选择”,而是“选择校区”
filterable: true, // 开启搜索模式,默认按照name进行搜索
paging: true, // 启用分页
pageSize: 3, // 每页的数据个数
data: [ // 默认是name(相当于我们常传的value值)和value(相当于我们常传的id)
{name: '小仙妮学校', value: 1},
{name: '小可爱学校', value: 2},
{name: '小天使学校', value: 3},
{name: '小公举学校', value: 4},
]
})
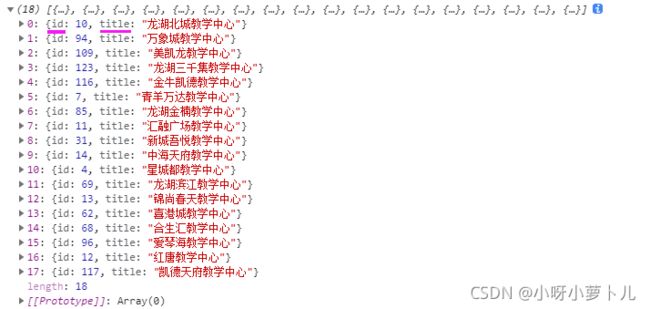
第2种、动态渲染数据
【在data那儿动态传入后台给出的数据】
var tagData1 = {:json_encode($data.school)}; // 获取到后台给出的数据-PHP写法
var tagIns1 = xmSelect.render({
el: '#school', // div的id值
toolbar: { // 工具条【‘全选’,‘清空’】
show: true, // 开启工具条
showIcon: false, // 隐藏工具条的图标
},
// tips: '选择校区', // 让默认值不是“请选择”,而是“选择校区”
filterable: true, // 开启搜索模式,默认按照name进行搜索
paging: true, // 启用分页
pageSize: 3, // 每页的数据个数
data: tagData1, // 动态传入数据
prop: { // 也许你的数据库返回的并不是name和value, 也许你提交的时候不止name和value, 怎么办? 自定义就行
name: 'title',
value: 'id'
},
// on: function (data) { // 监听事件
// var arr = data.arr;
// if(arr.length == 0) { // arr.length表示已选值的个数
// tagIns3.update({disabled: false}); // 启用tagIns3
// } else {
// tagIns3.update({disabled: true}); // 禁用tagIns3
// tagIns3.setValue([]); // 让tagIns3里面的已选值清空
// }
// }
})
借用文档里的一句话:也许你的数据库返回的并不是name和value, 也许你提交的时候不止name和value, 怎么办? 自定义就行
2、涉及的部分重要知识解析
一、赋值与取值
1、取值
var school = tagIns1.getValue('value'); // 获取到对应的value值(相当于我们常传的id)
var school = tagIns1.getValue('name'); // 获取到对应的name值(相当于我们常传的value值)
2、赋值
详见文档~:https://maplemei.gitee.io/xm-select/#/component/install
3、清空
tagIns1.setValue([]); // 让tagIns1里面的已选值清空
二、启用与禁用
tagIns1.update({disabled: false}); // 启用tagIns1
tagIns1.update({disabled: true}); // 禁用tagIns1
三、监听选择
var tagData1 = {:json_encode($data.school)}; // 获取到后台给出的数据-PHP写法
var tagIns1 = xmSelect.render({
el: '#school', // div的id值
toolbar: { // 工具条【‘全选’,‘清空’】
show: true, // 开启工具条
showIcon: false, // 隐藏工具条的图标
},
// tips: '选择校区', // 让默认值不是“请选择”,而是“选择校区”
filterable: true, // 开启搜索模式,默认按照name进行搜索
paging: true, // 启用分页
pageSize: 3, // 每页的数据个数
data: tagData1, // 动态传入数据
prop: { // 也许你的数据库返回的并不是name和value, 也许你提交的时候不止name和value, 怎么办? 自定义就行
name: 'title',
value: 'id'
},
on: function (data) { // 监听选择-当tagIns1有已选值时,就禁用tagIns3下拉框,并且让tagIns3里面的已选值清空;当tagIns1没有已选值时,就启用tagIns3下拉框
var arr = data.arr;
if(arr.length == 0) { // arr.length表示已选值的个数。arr.length == 0表示tagIns1没有已选值
tagIns3.update({disabled: false}); // 启用tagIns3
} else {
tagIns3.update({disabled: true}); // 禁用tagIns3
tagIns3.setValue([]); // 让tagIns3里面的已选值清空
}
}
})
3、动态渲染下拉框里已选值的初始数据
1、目标
让xm-select下拉框里已选值的初始数据是后台传过来的数据
2、结果
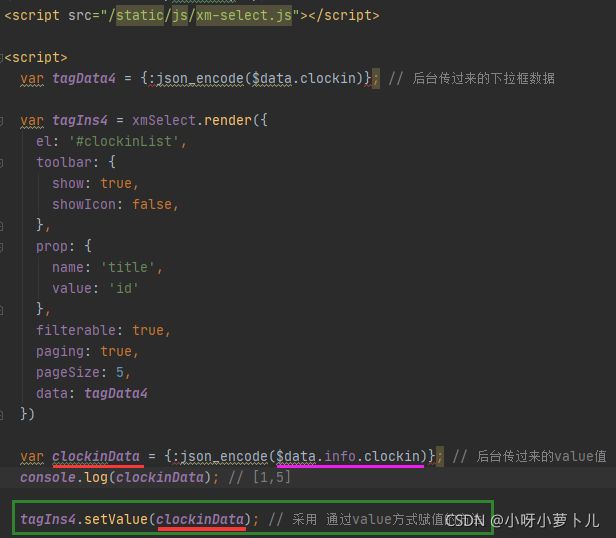
3、后台传过来的数据
4、方法
因为后台传过来的数据是value值,所以采用 通过value方式赋值 的方法。
5、代码
var clockinData = {:json_encode($data.info.clockin)}; // 获取后台传过来的value值——PHP写法
console.log(clockinData); // [1,5]
tagIns4.setValue(clockinData); // 采用 通过value方式赋值 的方法
4、下拉树
参考文档:https://maplemei.gitee.io/xm-select/#/plugin/tree

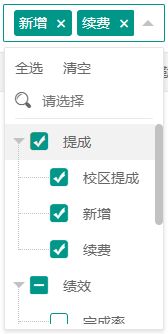
1、目标
实现下拉多选树
2、结果
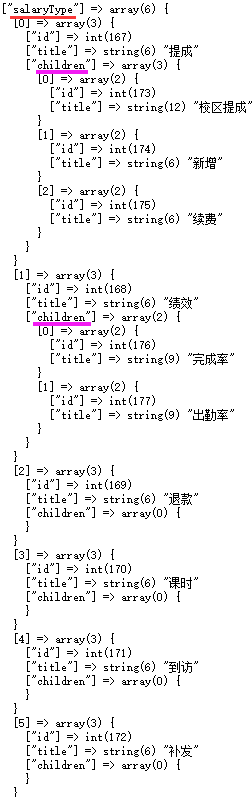
3、后台传过来的数据
4、代码
var promotion_data = {:json_encode($data.salaryType)}; // 获取到后台给出的数据-PHP写法
tag_promotion = xmSelect.render({
el: '#promotionList', // div的id值
filterable: true, // 开启搜索模式,默认按照name进行搜索
// autoRow: true, // 是否开启自动换行(选项过多时)
tree: { // 下拉树配置
show: true, // 是否展示为树状结构
showFolderIcon: true, // 是否显示节点前的三角图标
showLine: true, // 是否显示虚线
indent: 20, // 间距
// expandedKeys: [], // 默认展开节点的数组, 为 true 时, 展开所有节点
// strict: true, // 是否严格遵守父子模式
// simple: false, // 是否开启极简模式
// clickExpand: true, // 点击节点是否展开
// clickCheck: true, // 点击节点是否选中
},
toolbar: { // 工具条【‘全选’,‘清空’】
show: true, // 开启工具条
showIcon: false, // 隐藏工具条的图标
},
tips: '请选择提成类型', // 让默认值不是“请选择”,而是“请选择提成类型”
prop: { // 也许你的数据库返回的并不是name和value, 也许你提交的时候不止name和value, 怎么办? 自定义就行
name: 'title',
value: 'id'
},
data: promotion_data, // 动态传入数据
})
4-扩展、下拉树获取选中节点父id
因为文档中并未给出获取选中节点父
id的方法,所以需要我们自己处理哟~
1、解决思维
- 根据文档可知,通过
tag_promotion.getValue('value')可以获取到下拉树选中节点子id的数组合集(tag_promotion为xm-select的初始化后的赋值名,详情见上面的4部分)- 那么
- 我们就有解决思维啦:
- 1、获取到下拉树选中节点子
id的数组合集;- 2、在后台传的数据中,通过选中节点子
id,获取到其对应的父节点数组;- 3、对获取到的父节点数组去重;
- 4、合并下拉树选中节点子
id的数组合集和去重后的下拉树获取选中节点父id数组合集,并转换成字符串型,传给后台。
2、代码
// 初始化公共变量
var finalPromotion = ''; // 最终下拉树的结果:选中父级的id和选中子级的id 字符串合集
// 处理提成类型,获取到选中父级的id
var value = tag_promotion.getValue('value'); // 获取到选中子级的id数组集合
var pid =[]; // 获取到选中父级的id数组集合(未去重)
promotion_data.map((item,index)=>{
item.children.map((it,idx)=>{
value.map((x,y)=>{
if(x==it.id){
pid.push(item.id);
}
})
})
})
var filterPid = [];
pid.filter(item=>{
if(filterPid.indexOf(item)==-1){
filterPid.push(item);
}
})
// console.log(filterPid); // 获取到选中父级的id数组集合(已去重)
finalPromotion = filterPid.concat(value).toString(); // 合并数组
console.log(finalPromotion)