刚拿到公司给的vue3项目拉取下来发现npm i 报错
1、首先报错内容如下:
经过重新安装node.js后还会继续报以下错
[email protected]: this library is no longer supported:
因为package-lock.json里面的har-validator包的5.1.5版本在npm上已经不存在了。
此时我们需要更新package-lock.json。
然后通过关键字 [email protected]: this library is no longer supported这种报错,在网上搜到了解决办法:
可以这样:
先镜像安装 cnpm install -g vue-cli
2.再删掉 npm update -g @vue/cli
3.然后重新安装最新版就行了 npm install -g @vue/cli2、然后npm i 依然报错:
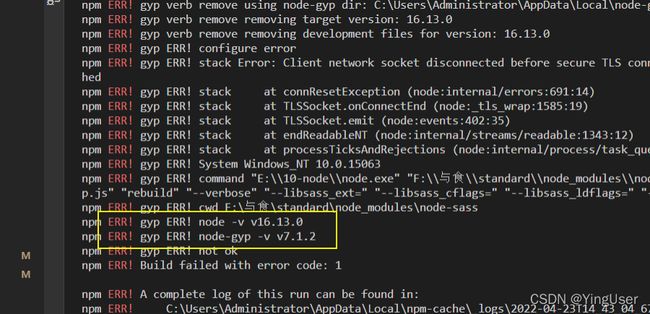
通过关键字gyp ERR!与node-pre-gyp ERR搜索到了解决办法:
sudo npm install --unsafe-perm // Windows不需要加sudo
或
sudo yarn --unsafe-perm // Windows不需要加sudo
// 如果还是报错,这时候你需要删除node_module和 .lock文件,重新安装原因:
npm 出于安全考虑不支持以 root 用户运行,即使你用 root 用户身份运行了,
npm 会自动转成一个叫 nobody 的用户来运行,而这个用户几乎没有任何权限。
这样的话如果你脚本里有一些需要权限的操作,比如写文件(尤其是写 /root/.node-gyp)
,就会崩掉了。
为了避免这种情况,要么按照 npm 的规矩来,专门建一个用于运行 npm 的高权限用户;
要么加 --unsafe-perm 参数,这样就不会切换到 nobody 上,
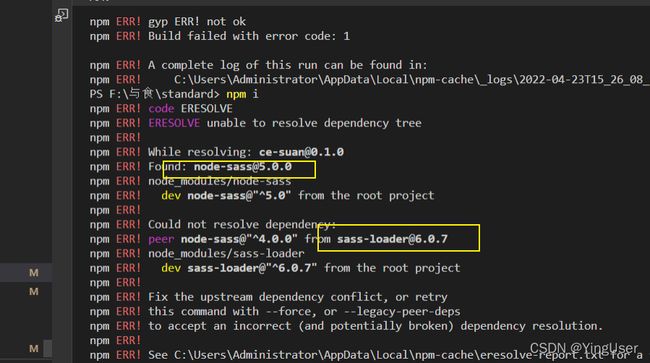
运行时是哪个用户就是哪个用户,即使是 root。3、又npm i 还报错(上面的解决了报道是另外的错):
以往能用的时候 node 与 node-sass 配合,当打破后,大概会存在问题
- node(升级到16.xx.xx) 与 node-sass 不匹配
- node-sass (升级后) 与 sass-loader 不匹配
- sass-loader (升级后) 与 webpack 不匹配, 主要表现为
解决办法去:
不用 node-sass 直接改用 sass ,再匹配sass 与 sass-loader就可以
node-sass -> sass
"sass": "^1.43.4",
"sass-loader": "^7.3.1",npm uninstall node-sass
yarn add sass
总结一下解决,把 node-sass 干了,就用 sass , sass-loader,不要直接用别人指定的版本号,这个很重要
所以,比较通用的命令为,让yarn帮你定版本
npm uninstall node-sass
yarn add sass
yarn add sass-loader执行以下脚本:
npm uninstall sass-loader node-sass
npm install [email protected] [email protected] --save-dev不要安装node-sass,安装sass就可以了,package.json如下:
{
"name": "ce-suan",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "vue-cli-service serve --mode=dev",
"test": "vue-cli-service build --mode test",
"build": "vue-cli-service build --mode prod",
"lint": "vue-cli-service lint"
},
"dependencies": {
"axios": "^0.21.1",
"babel-plugin-import": "^1.13.5",
"core-js": "^3.8.3",
"mint-ui": "^2.2.13",
"postcss-loader": "^6.2.1",
"postcss-pxtorem": "^6.0.0",
"vant": "^2.12.47",
"vue": "^2.6.14",
"vue-router": "^3.5",
"vuex": "^3.1.0"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
//这两个是重点
"sass": "^1.26.5",
"sass-loader": "^8.0.2",
"vue-template-compiler": "^2.6.14"
},网上解决方法:
去官方的github仓库去寻找合适的版本
node-sass: https://github.com/sass/node-sass/tags
sass-loader: 4、https://github.com/webpack-contrib/sass-loader/tags
4、然后npm i 就好啦
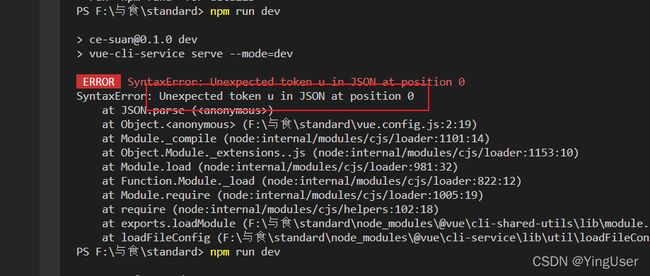
5、之后跑项目 npm run dev
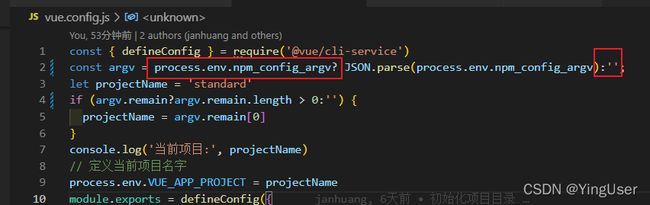
报的是自己项目里面的错,原来是在vue.config.js里面的数据错了,
起初是没有那个三元判断的,所以报错,加了之后就不报错了
6、又跑 npm run dev ,还报错,
跟刚刚那个差不多,也是加了三元判断,最近太坑了,一直要判断
if (argv.remain?argv.remain.length > 0:'') {
projectName = argv.remain[0]
}最后成功跑起来啦,希望帮助到大家。