- c#编程:基于C#+Access的学生信息管理系统 课程设计报告撰写提纲
gu20
C#c#课程设计开发语言数据库开发
1.摘要简述系统目标、技术选型(C#+Access)、核心功能及数据库设计亮点。关键词:学生信息管理系统;数据库原理;C#;Access;事务处理。2.引言背景与意义:信息化管理需求、数据库技术在教育领域的应用价值。设计目标:实现学生信息的高效管理,体现数据库规范化、安全性等原理。技术路线:C#(WinForm)、Access数据库、ADO.NET数据访问技术。3.需求分析3.1功能需求:1.学生
- Docker Compose部署大语言模型LLaMa3+可视化UI界面Open WebUI
m0_74824877
docker语言模型ui
一、介绍Ollama:部署+运行大语言模型的软件LLaMa3:史上最强开源AI大模型—Meta公司新发布的大语言模型OpenWebUI:AI用户界面,可通过浏览器访问二、Docker部署docker-compose.yml文件如下:version:'3'services:ollama:container_name:bruce-ollamaimage:ollama/ollamavolumes:-./
- mac下docker搭建nginx+php+mysql,并实现nginx负载均衡
自娱自乐22
macosdockernginx负载均衡php
一环境系统:macOSSonoma14.3芯片:AppleM3Prodocker版本:25.0.5二软件OrbStack[推荐,一款轻量化的docker管理软件,还是docker的命令]item2三步骤拉取nginx镜像dockerpullnginx新建一个nginx容器dockerrun--namenginx5-d-p80:80nginx确认nginx内部的目录[第一次一定要确认下目录]-配置目
- 如何安装配置虚拟机
薇晶晶
hadoop大数据分布式
1.CentOS-7-x86_64-Minimal-2009.iso:linux安装文件。用来安装系统。2.VMware17.6.exe:虚拟机软件。用来在自己的电脑上安装虚拟机。它调用CentOS-7-x86_64-Minimal-2009.iso来安装操作系统.3.VC_redist.x86.exe:系统补丁。如果安装VMware17.6时,提示缺少文件,再来安装它,否则不用。4.finals
- 从开发到部署,搭建离线私有大模型知识库_离线大模型
ai大模型应用开发
数据库服务器linux语言模型人工智能自然语言处理深度学习
文末有福利!背景介绍最近一段时间搭建了一套完整的私有大模型知识库,目前完整的服务已经完成测试部署上线。基本之前的实践过程,从工程角度整理技术方案以及中间碰到的一些问题,方便后续对这个方向有需求的研发同学们。为什么做离线私有化部署在大模型火热起来之后,很多企业都有尝试相关服务。但是实际会碰到大模型不了解公司个性化的情况,无法针对公司情况给出个性化回答。因此就出现了针对大模型的知识库,通过提供公司内部
- 代理IP助力AI图像处理,开启行业新篇章
傻啦嘿哟
关于代理IP那些事儿人工智能tcp/ip图像处理
目录一、代理IP技术简介二、代理IP在AI图像处理中的应用1.提升数据访问速度2.增强数据处理能力3.突破网络限制三、代理IP在AI图像处理中的实际案例案例一:AI图像生成软件案例二:AI动画创作四、代理IP技术的未来展望五、结语在科技日新月异的今天,AI图像处理技术以其广泛的应用前景和强大的处理能力,正深刻改变着我们的世界。从人脸识别、自动驾驶到医学影像分析,AI图像处理技术无处不在,发挥着不可
- 高电服务器托管:企业IT基础设施的可靠之选
wayuncn
服务器服务器github运维
高电服务器托管服务,是指企业将自身高耗电的服务器设备或算力服务器设备交由专业托管公司进行管理和维护的一种服务模式。托管公司提供包括安全机房环境、网络设备、系统软件以及专业技术人员等全方位支持,使企业能够专注于核心业务的开发和运营。高电服务器托管服务内容高电服务器托管服务通常涵盖以下几个方面:机房管理:提供安全、稳定、可靠的机房环境,配备完善的消防、监控、空调等设施,确保服务器稳定运行。硬件维护:对
- 服务器与普通电脑有什么区别?
wayuncn
服务器服务器电脑运维
服务器和普通电脑(通常指的是个人计算机,即PC)有众多相似之处,主要构成包含:CPU,内存,芯片,I/O总线设备,电源,机箱及操作系统软件等,鉴于使用要求不同,两者差别也很明显,区别如下:区别1、CPU处理性能不同。服务器对CPU要求很高,必须具备有很强数据处理能力,通常服务器要配置多颗CPU共同进行数据运算,普通电脑通常都配置单颗CPU,在数据处理能力就远比不上起服务器。区别2、安全性能不同。服
- 再有人问你DDD,把这篇文章丢给他
聪明马的博客
Javajava开发语言
DDD(Domain-DrivenDesign,中文名领域模型设计)是一种软件开发方法论,它强调将业务领域中的知识融入到软件设计中。DDD强调将软件开发过程分为两个主要阶段:领域分析和领域建模。领域分析是指深入了解业务领域中的问题和需求,领域建模是将分析出的领域知识转化为软件模型。在本文中,我不再过多说明DDD的来龙去脉,我将用多个例子来详细说明使用DDD和不使用DDD的区别、优势和劣势。需求:假
- 【登月计划】 DAY2 上期:产品研发与设计验证(1-3)-《煮饭煮到天花板炸穿!你家厨房可能藏着一颗定时炸弹》
泛泛不谈
0-2岁智能制造工程师启蒙制造需求分析经验分享
目录一、血腥开场:电饭煲变“炸弹”?实验室里的致命疏忽!二、死亡案例:电热水壶漏电杀人!一个螺丝毁掉一个家庭三、段位表:从“菜鸟”到“大神”的6个等级四、产线实战:电热水壶的“保命测试”流程一、血腥开场:电饭煲变“炸弹”?实验室里的致命疏忽!某电饭煲厂商推出“超快煮”功能,本想赢得市场,却引发危机。实验室测试时一切正常,可产品到用户手中却频频炸锅。用户遭遇:李阿姨煮粥时,电饭煲突然炸开,粥喷到天花
- Maven 与 Docker 集成:构建 Docker 镜像并与容器化应用集成
drebander
dockermavendocker
在现代软件开发中,容器化已成为一种流行的部署和运行应用程序的方式。通过将应用程序及其所有依赖打包成Docker镜像,开发者可以确保应用能够在不同的环境中一致地运行。而Maven是广泛使用的构建工具,能够帮助管理项目的构建、依赖和发布。本文将介绍如何使用Maven构建Docker镜像,并将其与容器化应用集成,以便于自动化部署和管理。1.Maven与Docker集成概述Maven可以通过插件来构建Do
- 炫“库”行动—人大金仓有奖征文—金仓读写分离集群优势
阳光下的微笑7
数据库运维bigdata数据库架构数据仓库
炫“库”行动—人大金仓有奖征文—金仓读写分离集群优势金仓读写分离集群实现了真正的高可用。为了保障数据的安全性,金仓数据库集群由多个数据库节点通过集群软件组织起来,客户通过访问集群的VIP来访问数据。并且只要有一个数据库节点正常,就不会中断业务。同时金仓读写分离集群可以保证用户能够7×24小时不间断的对数据进行访问,使得客户业务能够顺利进行。金仓读写分离集群同样具有高可用、灾备、负载均衡等特性,更保
- FreeRTOS-rust 编译分析
路西法Lux
FreeRTOS-rustrustFreeRTOSFreeRTOS-rustcargo
目录介绍FreeRTOS-rust├──.cargo#对cargo本身的配置│└──config.toml├──Cargo.toml#对当前工作空间的配置├──freertos-cargo-build#负责对freertos源码进行编译│├──Cargo.toml#对当前package进行配置│└──src│└──lib.rs├──freertos-rust#负责编译freertos的rust接口
- 【系统架构设计师】系统性能之性能指标
王佑辉
系统架构设计师系统架构
目录1.说明2.计算机的性能指标3.路由器的性能指标4.交换机的性能指标5.网络的性能指标6.操作系统的性能指标7.数据库管理系统的性能指标8.Web服务器的性能指标9.例题9.1例题11.说明1.性能指标是软、硬件的性能指标的集成。2.在硬件中,包括计算机、各种通信交换设备、各类网络设备等;在软件中,包括操作系统、数据库、网络协议以及应用程序等。2.计算机的性能指标1.评价计算机的主要性能指标有
- C#多线程
陕西龙人
C#多线程c#
目前C#多线程大部分大部分都是清一色的Task,这里就先主要讲一下Task本文主要讲解线程的启动,延迟执行,线程等待,线程的异常捕获及线程的取消1.线程的启动:主要有三种方式方式一Tasktask=newTask(()=>{System.Diagnostics.Debug.WriteLine($"Task开启了一个线程,TheadId:{Thread.CurrentThread.ManagedTh
- LTC流程华为任正非的高屋建瓴的总结概括
华为LTC专栏流程管理专家许浩明
华为LTC
企业间的竞争就是管理的竞争!(这里的“管理”是指广义的管理,包含市场定位、市场规划、市场拓展、战略管理、产品研发与规划、员工激励、服务管理、财务管理等等),绝大多数企业(尤其是中小企业)要么正在倒闭,要么在倒闭的路上,少数企业重视管理,不断地提升管理水平,使得企业在残酷的市场竞争中获得一定优势继续“活下去”,极少数企业(如华为)保持危机感,不断地“折腾”变革创新,驱使组织与员工远离“舒适区”,长期
- PSINS工具箱函数介绍——ggnss(ggpsvars+gbdvars+gglovars)
MATLAB卡尔曼
PSINS函数matlabPSINS
文章目录关于工具箱工具箱概述学习路径指南GNSS参数初始化函数`ggnss`函数功能参数体系结构典型应用场景系统参数初始化操作指南执行流程运行结果解析函数源码深度解析代码架构扩展开发建议关于工具箱kfinit是kf的参数初始化函数,用于初始化滤波参数本文所述的代码需要基于PSINS工具箱,工具箱的讲解:PSINS初学指导:https://blog.csdn.net/callmeup/article
- [附源码]计算机毕业设计基于SpringBoot的小说阅读系统
计算机毕设程序设计
springbootjava后端
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 一键安装KES-RWC读写分离集群
banjin
kingbase人大金仓
一、KES-RWC读写分离集群介绍金仓数据库读写分离集群软件在金仓数据守护集群软件的基础上增加了对应用透明的读写负载均衡能力。该类集群中所有备库均可对外提供查询能力,从而减轻了主库的读负载压力,可实现更高的事务吞吐率;该软件支持在多个备库间进行读负载均衡。其成员可能包括主节点(primarynode)、备节点(standbynode)、辅助节点(witnessnode)、备份节点(reponode
- 设计数据密集型应用之数据系统基础知识
xt01234
第一章可靠性针对系统的容错设计,提高系统错误的抛出率,而不是忽略它(除了安全这种不可恢复类型的),尽量避免failure硬件错误硬件自身容许设计软件系统的灵活性与弹性。即容许整台机器异常,而不影响系统软件错误影响范围大,连锁反应,排查难。bug,依赖服务错误等避免:考虑全面,全面测试,处理隔离,监控人类错误最小化犯错机会的方式设计系统,全面测试,允许从错误中恢复,监控Scaliability(可扩
- 事件驱动-事件驱动应用于软件开发
海水天涯
事件驱动驱动开发
一、前言1.1软件开发概述软件开发是一个涉及计算机科学、工程学、设计和项目管理等领域的广泛概念。它指的是创建、部署和维护软件应用程序或系统的整个过程。这包括从最初的构思和需求分析,到设计、编码、测试、部署,以及后续的维护和更新。在软件开发过程中,通常会遵循一定的方法论或开发模型,如瀑布模型、敏捷开发等,以确保项目能按时、按质完成。软件开发工具如集成开发环境(IDE)、版本控制系统等,也在这个过程中
- 深入理解Spring Boot中的事件驱动架构
省赚客APP开发者@聚娃科技
springboot架构java
深入理解SpringBoot中的事件驱动架构大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!1.引言事件驱动架构在现代软件开发中越来越受欢迎,它能够提高系统的松耦合性和可扩展性。SpringBoot作为一个流行的Java框架,提供了强大的事件驱动支持。本文将深入探讨SpringBoot中事件驱动架构的实现原理和最佳实践。2.SpringFramework中的事件模型在
- XML的介绍及使用DOM,DOM4J解析xml文件
late summer182
xmljava
1XML简介XML(可扩展标记语言,ExtensibleMarkupLanguage)是一种用于定义文档结构和数据存储的标记语言。它主要用于在不同的系统之间传输和存储数据。作用:数据交互配置应用程序和网站Ajax基石特点XML与操作系统、编程语言的开发平台无关实现不同系统之间的数据交换2XML文档结构王珊.NET高级编程包含C#框架和网络编程等李明明XML基础编程包含XML基础概念和基本作用2.1
- 16、电科院FTU检测标准学习笔记-基本性能2
six2me
配电自动化(FTU)测试笔记学习笔记FTU配电检测
作者简介:本人从事电力系统多年,岗位包含研发,测试,工程等,具有丰富的经验在配电自动化验收测试以及电科院测试中,本人全程参与,积累了不少现场的经验————————————————————————————————————目录交流工频电量影响量试验频率带来的影响谐波变化带来的影响不平衡电流对功率的影响三相功率测量元件之间相互作用引起的改变故障电流采集电流过载检测(大电流)状态量输出(遥控)输入SOE分
- 六、soul源码学习-SpringCloud项目本地运行
caihuayuan4
面试题汇总与解析springsqljava大数据
一、本地部署NacosNacos本地部署可以参考:http://www.iocoder.cn/Nacos/install/?self二、搭建SpringCloud项目示例代码:https://github.com/wyc192273/soul-learn-project/tree/main/sofa-demo搭建了简单的SpringCloud服务后,需要在项目中引入如下依赖:org.dromara
- Jira,一个强大灵活的项目和任务管理工具 Python 库
图灵学者
python精华jirapython开发语言
目录01初识Jira为什么选择Jira?02安装与配置安装jira库配置Jira访问获取APItoken:配置Python环境:03基本操作创建项目创建任务查询任务更新任务删除任务04高级操作处理子任务搜索任务添加附件评论任务05实战案例自动化创建与分配任务自动生成项目报告06结语01初识JiraJira是Atlassian公司开发的一款项目和任务管理工具。它广泛应用于软件开发、IT支持、营销等各
- 定制Jira优先级图标以提升项目管理效率
tianjiaxiaoer
本文还有配套的精品资源,点击获取简介:Jira是软件开发团队中广泛使用的项目管理和问题追踪工具,其默认优先级图标可能不满足所有团队的需求。用户可以自定义优先级图标来更好地反映任务的紧急性和重要性。定制步骤包括访问系统设置、上传和关联新图标、调整显示设置以及通知团队成员。自定义图标有助于团队更有效地沟通和管理任务优先级,提升工作流程的效率。1.Jira在项目管理中的应用在现代企业中,有效管理项目对成
- C# 语法 vs. C++ 语法:全面对比与核心区别解析
不会编程的程序猿ᅟ
c#c++开发语言
引言C#和C++是两种广泛使用的编程语言,分别由微软和BjarneStroustrup开发。尽管它们都属于C语言家族,但在语法、特性和应用场景上存在显著差异。本文将从多个角度详细对比C#和C++的语法区别,帮助你更好地理解这两种语言的特点。一、语言设计目标1.C#设计目标:C#是一种现代化的、面向对象的编程语言,旨在简化开发过程,提高开发效率。主要应用:Windows应用、Web开发、游戏开发(U
- 【面试准备】运维工程师
C.尚水.Y
我的面试准备面试运维职场和发展
面试目标:岗位职责分析:1、IT相关设备、环境、运行状况的采购、安装、维护、保养、检查、IT资产管理;2、防火墙、路由器、网络交换机、VPN、服务器等性能优化,配置修改;3、光纤和ADSL线路的监控、测试、报障;4、ERP账号、文件服务器等软件账号的开放与权限管理、维护;5、邮箱OA服务器、文件服务器、ERP数据库服务器的日常管理、维护;6、公司网络工程的规划、项目实施、技术支持;—对这个运维工程
- FastStone 10.x 注册码
一条晓鱼
linuxc++githubgitwindows
简介FastStoneCapture是一款经典好用的屏幕截图软件,在屏幕截图领域具有广泛的应用和众多优势。软件基本信息FastStoneCapture体积小巧,占用内存少,这使得它在运行时不会给计算机系统带来过多的负担,即使在配置较低的电脑上也能流畅运行。例如,在一些老旧的办公电脑上,FastStoneCapture可以快速启动并进行截图操作,而不会出现明显的卡顿现象。它的界面简洁干净,操作相对简
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin


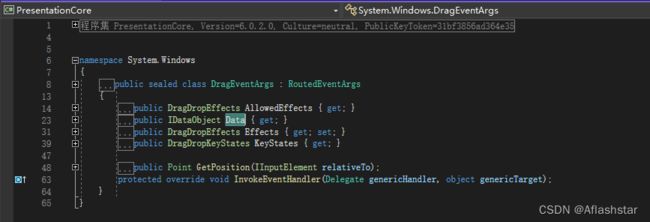
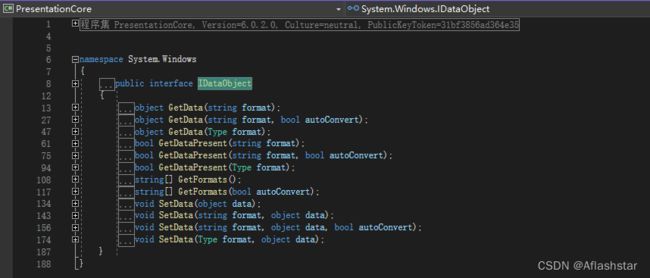
 WPF提供DataObject类中的IDataObject的基本实现;对于许多常见数据传输方案,常用DataObject类已足够满足要求
WPF提供DataObject类中的IDataObject的基本实现;对于许多常见数据传输方案,常用DataObject类已足够满足要求