Vue3.0中的响应式原理
回顾Vue2的响应式原理
实现原理:
- 对象类型:通过 ``Object.defineProperty()``对属性的读取、修改进行拦截(数据劫持)。
- 数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', {
get () {},
set () {}
})存在问题:
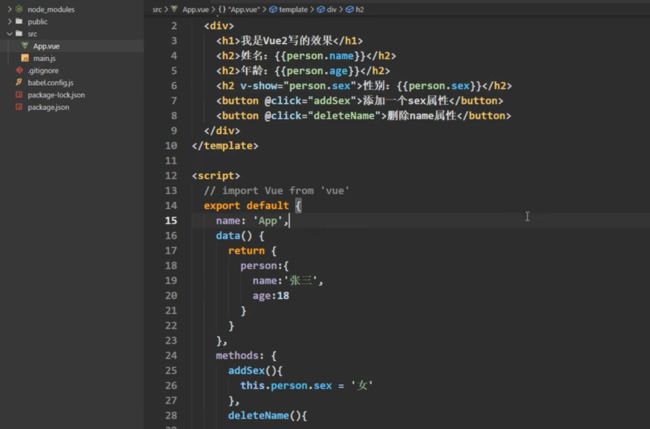
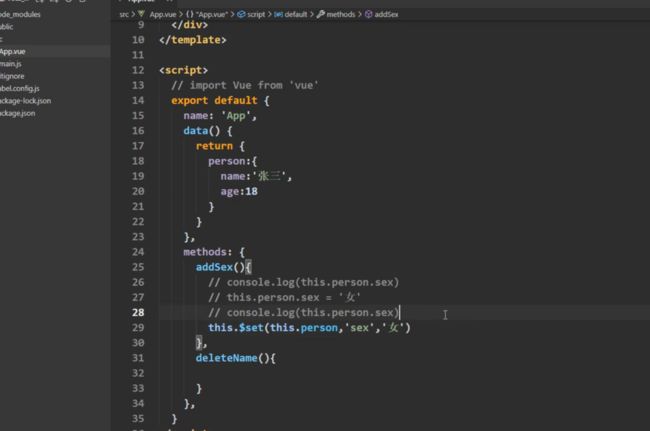
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
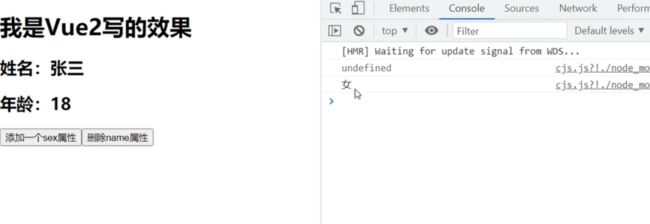
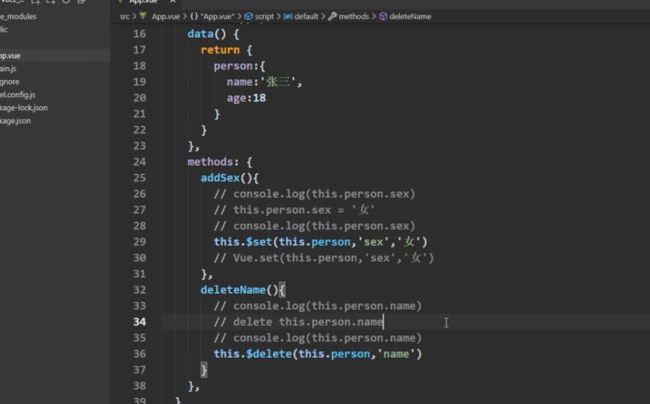
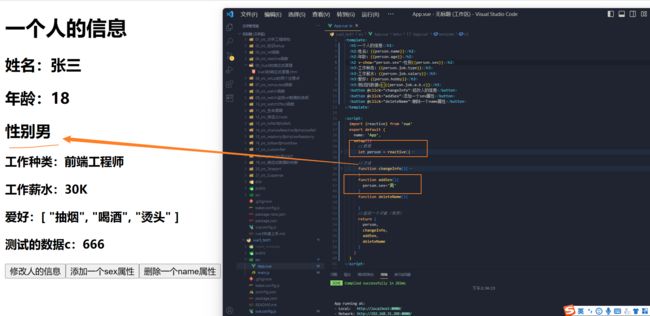
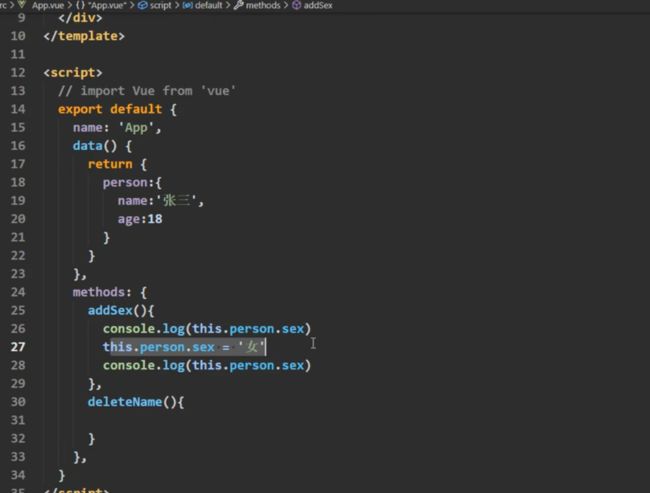
 添加之前是undefined,添加之后页面是有数据的,但是页面并没有展示,因为直接这样操作数据,通过defineProperty它是检测不到的
添加之前是undefined,添加之后页面是有数据的,但是页面并没有展示,因为直接这样操作数据,通过defineProperty它是检测不到的
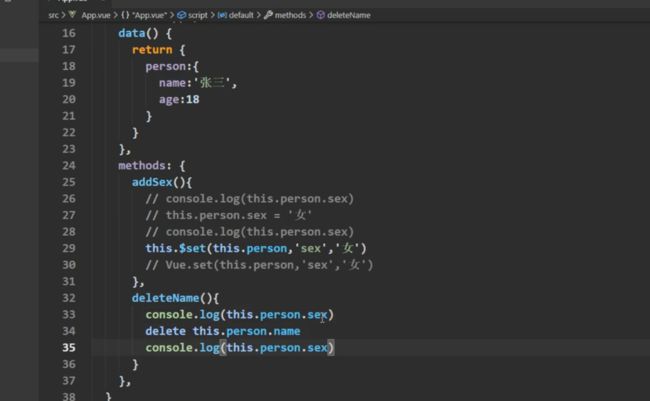
 删除这个数据,我们发现跟上面一样,页面上没有变化,但是数据发生改变
删除这个数据,我们发现跟上面一样,页面上没有变化,但是数据发生改变
Vue3的响应式原理--Proxy
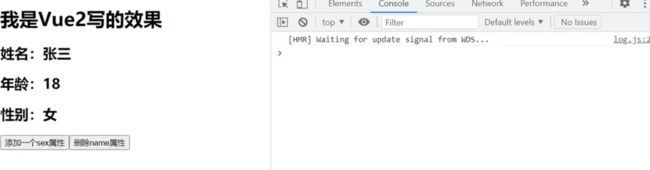
这是为什么呢?这就要说到v3的响应式原理了
首先模拟Vue2中实现响应式
let p = {}
Object.defineProperty(p,'name',{
configurable:true,
get(){ //有人读取name时调用
return person.name
},
set(value){ //有人修改name时调用
console.log('有人修改了name属性,我发现了,我要去更新界面!')
person.name = value
}
})
Object.defineProperty(p,'age',{
get(){ //有人读取age时调用
return person.age
},
set(value){ //有人修改age时调用
console.log('有人修改了age属性,我发现了,我要去更新界面!')
person.age = value
}
})这个确实能实现响应式数据,但是有弊端,对于新添加的或删除的数据没有办法捕获
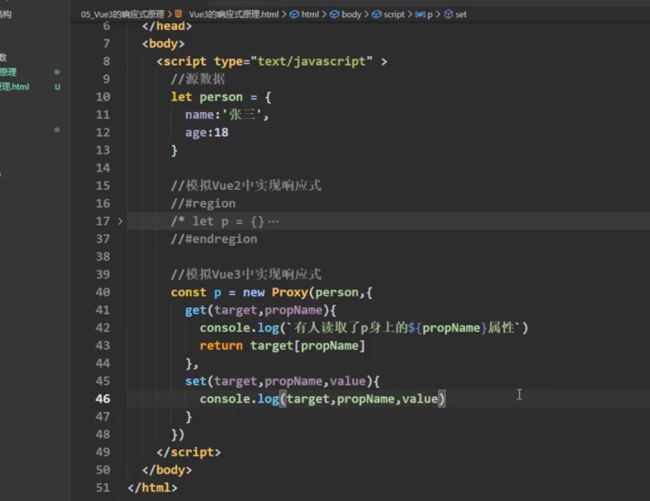
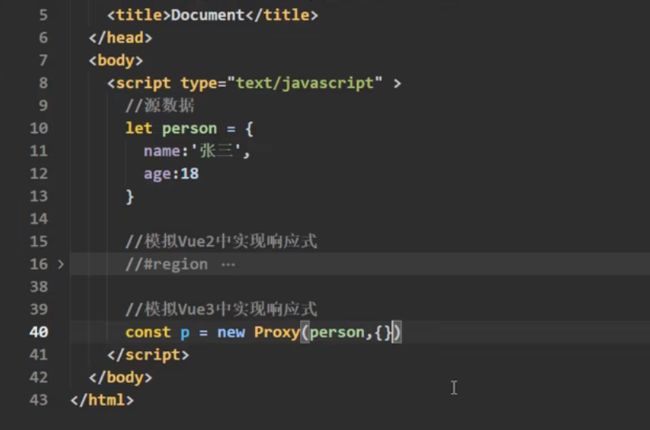
模拟Vue3中实现响应式
想要写v3中的响应式,首先我们要知道window上面的Proxy
Proxy - JavaScript | MDN (mozilla.org)
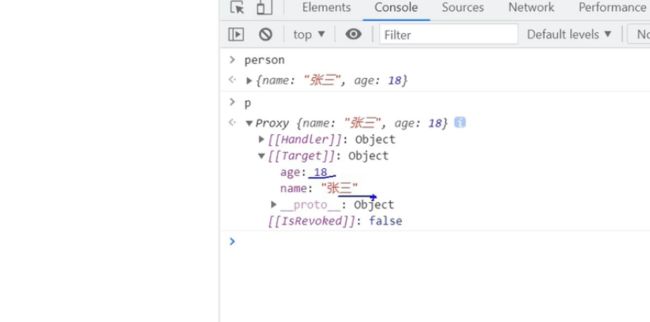
 注意的一点,这个代理对象,的第二个参数不能不写。宁愿给它空对象
注意的一点,这个代理对象,的第二个参数不能不写。宁愿给它空对象
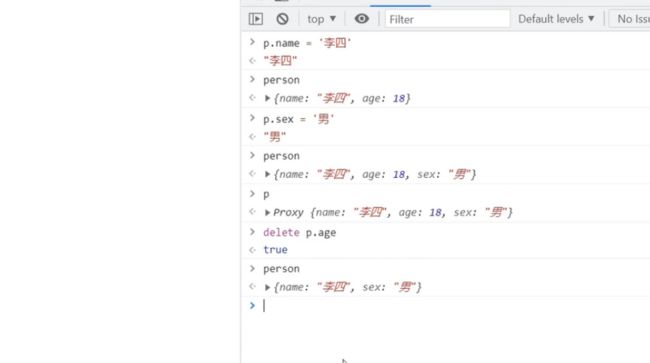
如果我们想要操作数据的时候,响应式的回复我们内容,我们可以对这个空对象进行设置
get(target,propName){}有俩个参数,第一个是target指的是源数据对象person,第二个是propName就是我们读取的属性,例如p.name name就是propName
其中,为什么return要用[]这是因为动态为对象添加属性是,只能用中括号
js对象取值的两种方式(点和中括号)_js获取对象的值_小太阳...的博客-CSDN博客
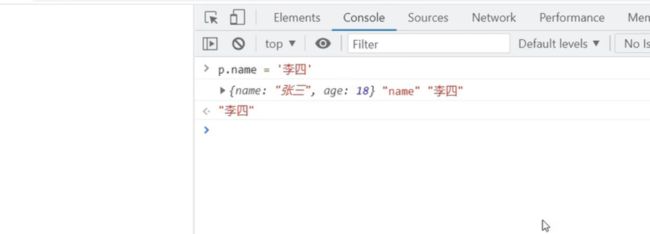
set(target,propName,value){}而set就有三个参数,第一,二个跟上面一样。第三个是我们修改的值
deleteProperty(target,propName){
console.log(`有人删除了p身上的${propName}属性,我要去更新界面了!`)
return delete (target[propName]
}
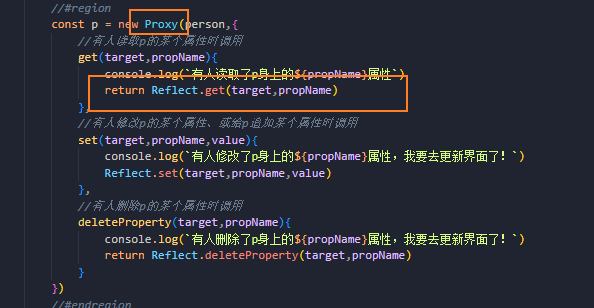
Vue3的响应式原理--Reflect
在vue3底层当然不是用我们这么土的办法,该什么底层数据啊。
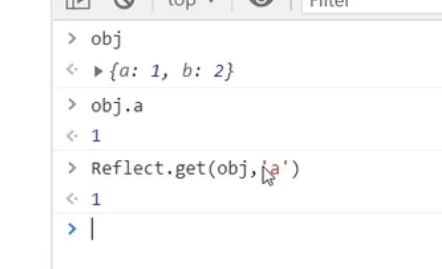
除了,普通点语法能获取对象的值,还有window.Reflect(es6)也能实现
Reflect.get()能获取对象的值
Reflect.set()能修改对象的值
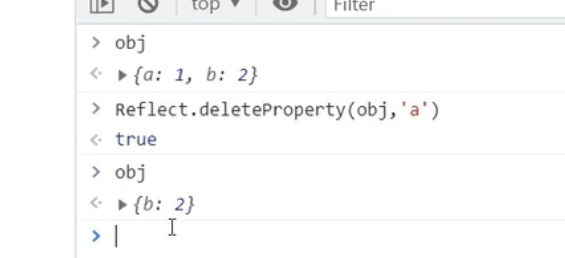
Reflect.delete()可以删除一个对象的值
当然用这个方式实现太麻烦了,那为什么要设计这个东西呢?
其实我ECMA这个脚本组织,现在正把Object中的一些api移接到Reflect
v3就是通过一个代理,一个反射
总结:
实现原理
- 通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
- 通过Reflect(反射): 对源对象的属性进行操作。
MDN文档中描述的Proxy与Reflect:
- Proxy:Proxy - JavaScript | MDN (mozilla.org)
- Reflect:Reflect - JavaScript | MDN (mozilla.org)
new Proxy(data, {
// 拦截读取属性值
get (target, prop) {
return Reflect.get(target, prop)
},
// 拦截设置属性值或添加新属性
set (target, prop, value) {
return Reflect.set(target, prop, value)
},
// 拦截删除属性
deleteProperty (target, prop) {
return Reflect.deleteProperty(target, prop)
}
})reactive对比ref
从定义数据角度对比:
ref用来定义:基本类型数据。
reactive用来定义:对象(或数组)类型数据。
备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过 ``reactive``转为`
从原理角度对比:
ref通过 ``Object.defineProperty()``的 ``get``与 ``set``来实现响应式(数据劫持)。
reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
从使用角度对比:
ef定义的数据:操作数据需要``.value``,读取数据时模板中直接读取不需要``.value``。
reactive定义的数据:操作数据与读取数据:均不需要``.value``。