【无标题】
一、布局介绍
流式布局 =》 百分比布局 所有的东西都采用百分比完成
媒体查询 rem em vw/vh
布局只是一种手段 不要被他束缚
布局的目的就是 =》 将设计稿 完美 展现在PC端 移动端 有一定的兼容性
详细在后期
二、移动端项目
一般 在开发者工具中查看
视口(移动端)
视口是可见区域 显示的区域 实际上就是 移动端屏幕除去 UI外的可见范围
布局视口 实际所占空间大小的区域 PC端分辨率大于 移动端 移动端会出现溢出(出现滚动条)
浏览器默认计算布局视口大小是 980px 此刻 100% === 980px
视觉视口 肉眼可见的窗口就是视觉视口 不算滚动条部分
理想视口 页面可以正常在视觉视口内完美展示 且不会出现滚动条 视觉视口 === 布局视口
viewport 视口content 设置的内容width=device-width 宽度等于设备宽度 设置理想视口initial-scale=1.0 设置初始的缩放比例 默认值 1.0 可以设置成其他的minimum-scale=1.0 允许用户可操作的最小缩放比例 默认 1.0maximum-scale=1.0 允许用户可操作的最大缩放比例 默认 1.0user-scalable=no|yes 是否允许用户缩放 默认值是no一般情况下不允许用户缩放页面 会对我们的页面造成问题
物理像素 逻辑像素 逻辑像素比
物理像素(硬件) 设备屏幕的像素值 实际像素(设备宽高上面的像素点个数)
480P 720P 1080P 2K 4K
分辨率 水平方向 以及竖直方向上的像素点
1920 1080 2520 1680
逻辑像素 是一种视觉效果 可以认为是一个像素上有多少个发光点
iPhone 6/7/8 物理分辨率 375 逻辑分辨率 750
也就是说 其一个物理像素上有两个发光点
我的世界 像素块 一张脸 用8块像素 用720像素
逻辑像素比 物理像素与逻辑像素之比
iPhone 6/7/8 物理分辨率 375 逻辑分辨率 750
逻辑分辨率 / 物理分辨率 = 2
逻辑像素比dpr = 2
一个像素块有两个发光点
设计稿宽度 等于 逻辑像素宽度
实际开发的时候 设计人员喜欢将设计稿设计为 750 他的物理像素是375 dpr = 2
dpr 值越大越清晰 越小越模糊 是一个整数 向下取整
| 设计稿尺寸 | dpr |
|---|---|
| 320 | 1 |
| 640/750 | 2 |
| 1080+ | 3+ |
二、媒体查询
媒体查询是一种常见的手段来完成布局
在不用的分辨率下设置不同的css样式来完成页面的布局 ,以达到适应不同的屏幕
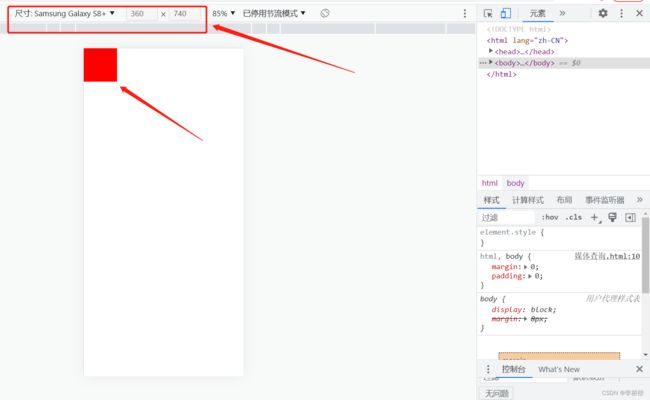
@media screen and (min-width:320px){
.box {
width:75px;
height: 75px;
background: red;
}
}
@media screen and (min-width:750px){
.box {
width:150px;
height: 150px;
background: green
}
}
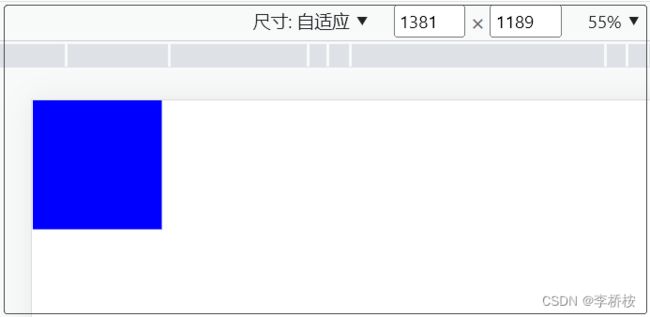
@media screen and (min-width:1080px){
.box {
width:300px;
height: 300px;
background: pink
}
}不同屏幕尺寸下的运行效果
注意事项
1.尺寸的值要么从小到大写 要么从大到小写 不能跳着写 不然bug
@media 设备名称 连接符 (min-width:320px){
.box {
width:75px;
height: 75px;
background: #f00
}
}
设备名称有哪些
screen 表示屏幕 =》 pc 移动端 手机 平板print 表示‘打印’ 打印时候 浏览器调用打印程序 ctrl + ptv 表示‘电视’all 表示‘所有设备’
注意事项
1.运行代码后,在浏览器界面按ctrl+p,会跳转至打印机。
2.在打印界面的时候 有可能不显示 需要在打印界面【更多设置】里勾选【背景图形】
连接符有哪些
and 且 并列 和not 非 排除only 仅仅 只有注意事项连接符前后必须有一个空格
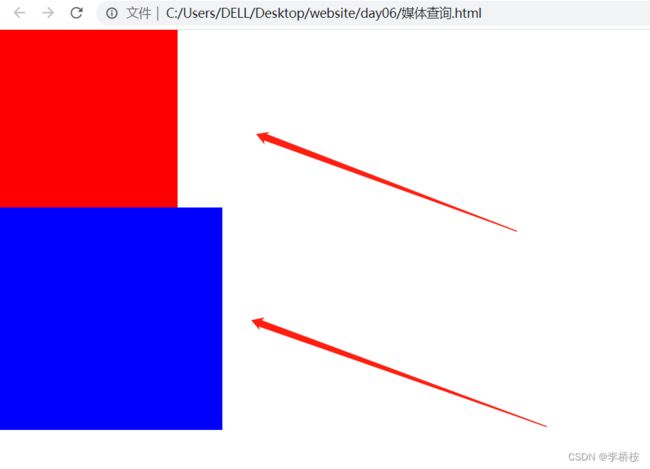
不同屏幕尺寸下对应不同代码的效果:
横屏与竖屏检测
/* landscape 表示横屏 portrait 竖屏 默认情况 */
@media screen and (orientation=landscape) {
.test2 {
width: 200px;
height: 200px;
background-color: orange
}
}只有在横屏的时候才会显示出下面橘色的方块
总结 媒体查询更多的给我们的启示是可以结合媒体查询帮助我们设置样式 已达到响应 (移动端)
三、vw/vh 了解
vw与vh是两种 一般来说我们以vw为主 view width / height
vw与视口有关 1vw = 1%视口宽度 100vw = 100% 视口宽度
vh与视口有关 1vh = 1%视口高度 100vh = 100% 视口高度
四、em与rem
em 相对就近元素 的font-size 大小作为参照 1em == 就近元素的font-size大小
rem 相对的是 html标签的字体大小作为参照 1rem == html元素设置的font-size大小
rem使用多 因为大家可以进行统一 因为有统一的html掌控
em由于相对的是父元素 不能保证大家的父元素统一
也就是说不同分辨率下 设置不同的字体大小就可以成为自适应页面
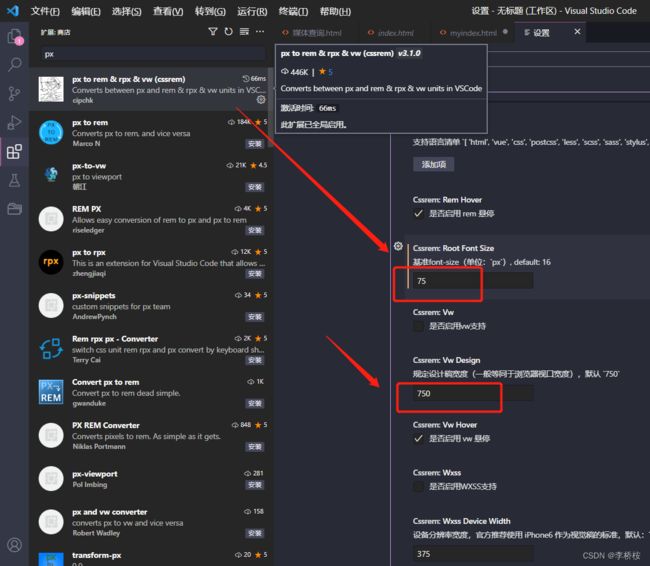
安装插件px to rem...然后按照下图设置,实现自动将px转换成对应的rem,注意html文件中的font-size要和插件中font-size设置一致。
实现效果如下,例如输入800px,自动将转换后的rem提示在右侧。
作业 1: 媒体查询 =》 不同的媒体下设置html font-size的大小不同
| 分辨率 | 设计稿宽度 | font-size == 1rem |
|---|---|---|
| 750 | 750 | 100px |
| 1500 | 750 | 200px |
需要拿到屏幕的尺寸 ==> js
document.documentElement.clientWidth // DOM方法(常用)window.innerWidth // BOM方法
自己书写脚本完成自适应
1.拿到屏幕宽度
2.计算font-size 大小 当前 分辨率 * 你想要的font-size大小值(尽量是一个整数) / 设计稿尺寸
3.设置根元素(html)的font-size大小
4.监测屏幕宽度发生变化 重新执行以上代码
注意 font-size 是可以继承的
5.给body设置字体大小 防止html的字体大小被继承下去 影响布局
// 手动写页面自适应
window.onload = function () {
function screenResize() {
// 拿到屏幕宽度
var html = document.documentElement;
// 计算font-size 大小
var fontSize = html.clientWidth * 100 / 750;
// 设置根元素 font-size 大小
html.style.fontSize = fontSize + 'px';
document.body.style.fontSize = "0.2rem"
}
// 页面初始化调用
screenResize()
// 监测页面宽度发生变化
window.onresize = function () {
screenResize()
}
}手写的可能有的时候考虑的不到位 于是 阿里团队开发了一套自适应工具 flexible.js
1.自己写的需要与设计稿配合 阿里的不需要
2.原理是 将视口 平均分为 10份 1rem === 1份
3.一般 我们按照750分辨率作为参考 设计稿就是750
750 / 10 75 1rem === 75px
配置:
①初始设计稿750px,需要分成10份(10 rem),每份rem则是75.
②按照上述要求配置后,原设计稿被分成了10 rem(修改处已标注 )。
③同时要保证vscode插件中——{设计稿px(750)、font-size(75)}与Pxcook中{px(750)与基数(75)}一致.。