低代码开发之初始微搭工具
目录
前言
什么是微搭?
微搭地代码工具
1、代码工具编辑器页面
2、左侧菜单栏
3、高阶功能区
4、发布区
5、组件区
6、编辑区
7、配置区
微搭可以开发哪些应用
微搭优势
微搭如何收费
总结
前言
之前参加了新星计划,但是没来得及写学习笔记,今天更新一下这一周的学习笔记带给大家。
什么是微搭?
以下介绍来自微信开放社区关于微搭的介绍!
微搭(WeDa),全称是腾讯云微搭低代码开发平台。
微搭将繁琐的底层架构和基础设施抽象化为图形界面,通过行业化模板、拖放式组件和可视化配置快速构建多端应用(小程序、H5应用、PC Web 应用等),免去了代码编写工作,让您能够完全专注于业务场景。
微搭以云开发作为底层支撑,云原生能力将应用搭建的全链路打通,提供高度开放的开发环境,且时刻为您的应用保驾护航。
可以实现简易项目全程不写代码,拖拽完成。
微搭地代码工具
了解了什么是微搭,我们接下来看一下微搭的低代码工具是啥样的!
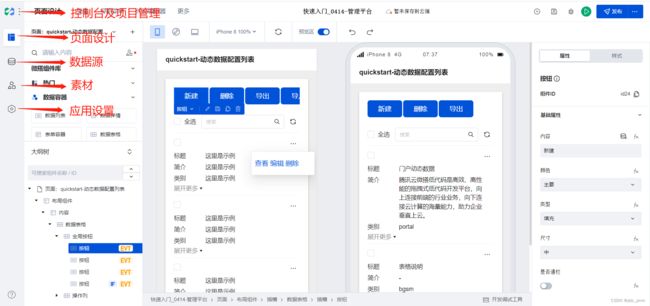
1、代码工具编辑器页面
我们初次进入微搭控制台编辑页面,如下截图,通过指引我们学习的教程可以看到,微搭低代码编辑器分为左侧菜单栏、高阶功能区、发布区、组件区、编辑区、配置区,一共6个区域。
2、左侧菜单栏
3、高阶功能区
可以变量进行操作、跳转到代码编辑页面。
![]()
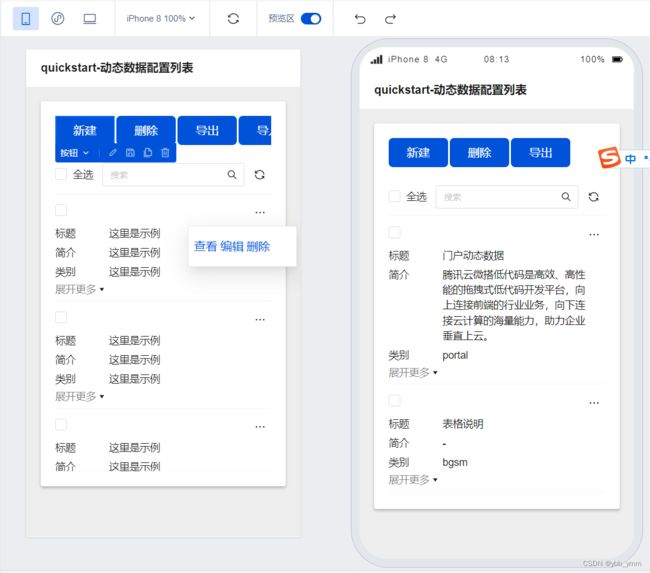
4、发布区
当我们的页面编辑完成后,点击右上角发布按钮,这样就可以将做好的内容进行发布。
5、组件区
这里是我们后续经常打交道的地方,可以通过拖动组件到中间编辑区进行布局,根据需求选择组件构成,来完成我们的页面整体布局
6、编辑区
页面设计选中的模板以及拖动的组件会在编辑区中呈现给我们。
7、配置区
这里可以对对组件的内容进行配置,例如配置其属性和样式。可以很轻松的实现我们的前端页面效果
微搭可以开发哪些应用
目前腾讯云微搭支持小程序、H5、PC 、Web应用等的搭建。
其实,这里大家都明白微搭出自于腾讯云,他对自己产品微信小程序是有很高的辅助功能,我们在微搭上实现的效果,可以完美的在微信开发者工具中展示出来!
微搭优势
1、在我们进行开发的时候,腾讯云微搭的主账号和子账号的可以协同开发应用,开发速度会更快。
2、腾讯云微搭还可以结合企业微信工作台,支持消息提醒、应用发布。
3、腾讯云微搭提供垂直行业模板,让搭建应用更简单,不从从头开始设计应用。
4、最大的优势就是借助于腾讯的流量平台为我们带来流量的红利
微搭如何收费
微搭低代码平台为预付费模式,2周之内内免费体验版,过期就要升级基础版或者高级版,按月收费。
平台需要付费之外,还需要购买“资源包”,如购买ECS一样,有折扣选项,自己随心搭配!
资源包是环境中存储、数据库、和 CDN 流量的资源集。用于承载应用包含的静态资源(图片、视频、JS 文件等)、数据源数据、资源访问等。微搭依据应用日活跃用户数量,提供了 A(10元/月)、B(30 元/月)、C(104 元/月)、D(390 元/月)、E(2499 元/月) 共 5 个梯度资源包,用户可根据应用资源的消耗,选购合适的资源包。
总结
经过3年疫情的洗礼,倒了多少中小型企业,尤其是互联网行业,最近发现及其的卷。资本家都感觉程序员是费钱的。他们总是在天马行空的想法,不切合实际的dream,无法落地,却又说我们程序员出东西慢。
随着微搭类的低代码开发工具的不断完善,我们的速度也有了一定的提升。
通过组件进行配置,不仅提高了编程速度,甚至某些甲方都能够自主通过低代码平台完成简单的开发任务。避免了长周期而导致的高成本(你懂得,资本家都认为出活慢,人工贵!一万头草泥马狂奔而过)
好了,关于低代码工具——微搭。我们就先聊到这!
欢迎大家点击下方卡片,关注《coder练习生》