使用grid++report打印选中行
接上一篇《hibernate+spring+mvc+Easyui框架模式下使用grid++report的总结》对grid++report做进一步开发
先写一下实现流程:
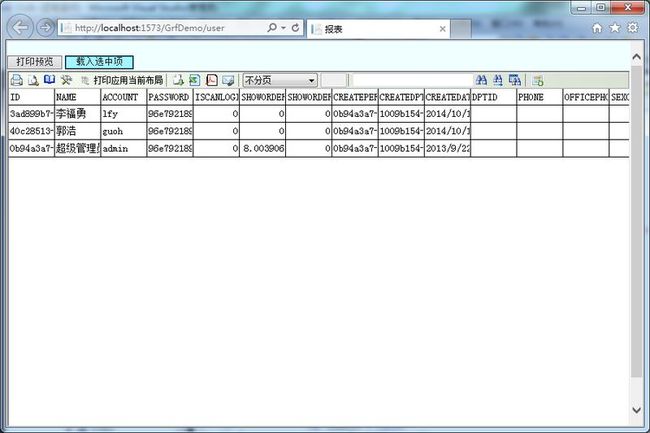
1、默认为全部载入
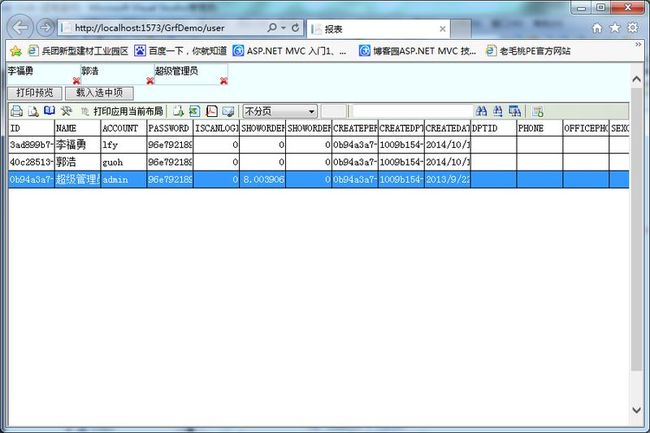
2、双击一行后将记录改行的数据,并显示在上方div中
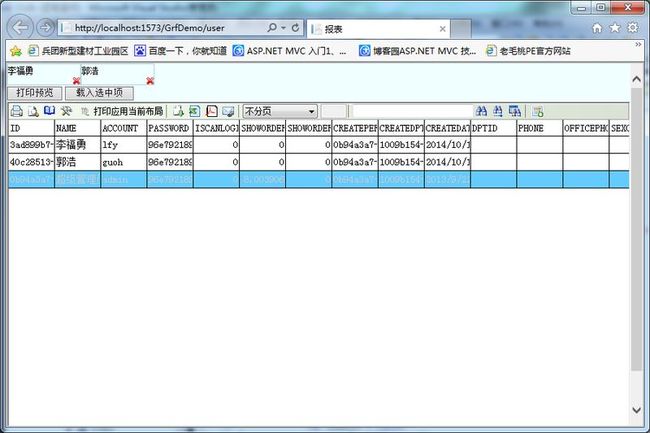
3、点击div中各单元的X可以进行单元删除(上图删除了超级管理员显示如下)
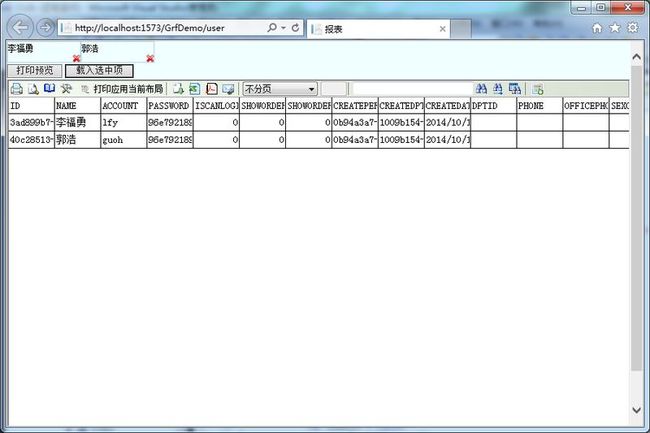
4、点击载入选中项后,对数据进行过滤,筛选出选中项
5、全部删除后,默认查询出所有项
6、所有项
7、重新载入后可以选择打印,就相当于打印当前页面了
下面贴代码。
html
1 <%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 <html xmlns="http://www.w3.org/1999/xhtml"> 5 <head runat="server"> 6 <title>报表</title> 7 <meta name="viewport" content="width=device-width" /> 8 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 9 <%:Styles.Render("~/Content/easyui/css")%> 10 <%:Styles.Render("~/Content/Index/css")%> 11 <%:Scripts.Render("~/bundles/jquery")%> 12 <%:Scripts.Render("~/Scripts/jquery-1.8.0.min.js")%> 13 <%:Scripts.Render("~/Scripts/easyUI/jquery.min.js")%> 14 <%:Scripts.Render("~/Scripts/easyUI/jquery.easyui.min.js")%> 15 <%:Scripts.Render("~/Scripts/jquery.uploadify.js")%> 16 <%:Scripts.Render("~/bundles/easyui")%> 17 <%:Styles.Render("~/Content/uploadify/uploadify.css")%> 18 <%:Scripts.Render("~/Content/CreateControl.js")%> 19 <script type="text/javascript"> 20 //在网页初始加载时启动报表的运行显示 21 function window_onload() { 22 btnRefresh_onclick(); 23 } 24 25 //打印预览报表 26 function btnPreview_onclick() { 27 ReportViewer.Report.PrintPreview(true); 28 } 29 30 //根据数据过滤参数重新显示报表 31 function btnRefresh_onclick() { 32 ReportViewer.Stop(); 33 ReportViewer.DataURL = "user/load"; 34 // var BeginDate = document.getElementById("txtBeginDate").value; 35 // var EndDate = document.getElementById("txtEndDate").value; 36 // var DataURL = encodeURI("xmlSummary.aspx?BeginDate=" + BeginDate + "&EndDate=" + EndDate); 37 // ReportViewer.DataURL = DataURL; 38 39 //更新查询参数更新报表付标题,设置对应静态框的“Text”属性 40 //ReportViewer.Report.ControlByName("SubTitle").AsStaticBox.Text = "日期范围:" + BeginDate + "至" + EndDate; 41 ReportViewer.Start(); 42 } 43 var str_Check = ""; //用于存放由选中而生成的html 44 var str_CheckId = ""; //用于存放选中的id 格式为‘1’,‘2’ 45 //双击的时候div中添加显示 46 function btnDrillDown_onclick() { 47 var ProductName = ReportViewer.Report.FieldByName("Name").AsString; //要在html中显示的字段 48 var ID = ReportViewer.Report.FieldByName("ID").AsString; //获取id 49 var IDs = "'" + ID + "'"; 50 var str_CheckIdArry = str_CheckId.split(','); 51 //判断是否已经存在防止重复添加 52 var isExist = false; 53 for (var i = 0; i < str_CheckIdArry.length; i++) { 54 if (str_CheckIdArry[i] == IDs) { 55 isExist = true; 56 } 57 } 58 //不存在的时候添加进去 59 if (!isExist) { 60 //添加到html字符串中 61 str_Check += "<div style='float: left;cursor:hand; border-width:1px; border-color:lightblue;border-style:solid;width:100px' id='sl_" + ID + "'>" + ProductName + "<img src='../../../../Content/easyUi/themes/icons/cancel.png' onclick=\"deleteIt('" + ID + "')\" style='float:right;width:10px;height:10px'/></div>"; 62 //添加到id中 63 str_CheckId += IDs + ","; 64 //将html加载到页面中去 65 $("#selectedRow").html(str_Check); 66 } 67 //存在的时候提示 68 else { 69 alert("该行已选择!"); 70 } 71 72 } 73 //点击删除的时候把添加进去的单元进行删除 74 function deleteIt(id) { 75 76 var IDs = "'" + id + "'"; 77 var str_CheckIdArry = str_CheckId.split(','); 78 var isExist = false; 79 var str_CheckIdTemp = ""; 80 str_Check = ""; 81 //根据id是否重复进行排除 82 for (var i = 0; i < str_CheckIdArry.length; i++) { 83 if (str_CheckIdArry[i] != IDs && str_CheckIdArry[i] != "") { 84 str_CheckIdTemp += str_CheckIdArry[i] + ","; 85 } 86 } 87 //排除掉删除的单元后的id组合 88 str_CheckId = str_CheckIdTemp; 89 //移除单元的html 90 $("#sl_" + id).remove(); 91 //移除单元后剩余的html 92 str_Check = $("#selectedRow").html(); 93 94 } 95 //点击载入选中项将信息载入到当前页面。 96 function btn_dyxzx_onclick() { 97 ReportViewer.Stop(); 98 if (str_CheckId.length > 0) { 99 str_CheckId = str_CheckId.substr(0, str_CheckId.length - 1); 100 } 101 //传递参数从后台获取数据源 102 ReportViewer.DataURL = "user/dyxzx?id=" + str_CheckId; 103 104 ReportViewer.Start(); 105 } 106 function OnContentCellDblClick(Sender) //响应内容行双击事件,打开当前行对应的明细报表 107 { 108 btnDrillDown_onclick(); 109 } 110 </script> 111 <style type="text/css"> 112 html, body 113 { 114 margin: 0; 115 height: 100%; 116 } 117 </style> 118 </head> 119 <body style="margin: 0; background-color: #f0ffff;" onload="window_onload()"> 120 <table border="0" width="100%" height="100%"> 121 <tr> 122 <td colspan="5"> 123 <div id="selectedRow" style="width: 100%; height: auto"> 124 </div> 125 </td> 126 </tr> 127 <tr style="width: 100%;"> 128 <%-- <td style="font-size: 10pt; height: 23px; width: 50%;"> 129 开始日期:<input id="txtBeginDate" type="text" value="1997-1-1" name="txtBeginDate" maxlength="20" 130 style="width: 84px"> 131 结束日期:<input id="txtEndDate" type="text" value="1997-12-31" name="txtEndDate" maxlength="20" 132 style="width: 80px" /> 133 <input id="btnRefresh" onclick="return btnRefresh_onclick()" type="button" value="更新显示" 134 name="btnRefresh" /> 135 </td>--%> 136 <td colspan="5" style="font-size: 10pt; height: 23px; width: 50%;"> 137 <input id="btnPreview" onclick="return btnPreview_onclick()" type="button" value="打印预览" 138 name="btnPreview" /> 139 <%-- <input id="btnDrillDown" onclick="return btnDrillDown_onclick()" type="button" value="明细报表" 140 name="btnDrillDown" />--%> 141 <input id="btn_dyxzx" onclick="return btn_dyxzx_onclick()" type="button" value="载入选中项" 142 name="btn_dyxzx" /> 143 </td> 144 </tr> 145 <tr style="height: 100%;"> 146 <td colspan="5" style="font-size: 10pt;"> 147 <script type="text/javascript"> 148 CreateDisplayViewerEx("100%", "100%", "../../../../grf/user.grf", "", false, "<param name=BorderStyle value=1>" + 149 "<param name='OnContentCellDblClick' value='OnContentCellDblClick'>"); 150 </script> 151 </td> 152 </tr> 153 </table> 154 </body> 155 </html>
c#
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 using System.IO; 7 using CLGL.Web.Controllers; 8 using System.Text; 9 using Wat.Common; 10 using Domain; 11 using System.IO.Compression; 12 using Newtonsoft.Json; 13 using System.Globalization; 14 using Common.ToolsHelper; 15 16 namespace CLGL.Web.Areas.GrfDemo.Controllers 17 { 18 public class UserController : Controller 19 { 20 // 21 // GET: /GrfDemo/User/ 22 Service.IUserManager userManage { get; set; } 23 //User user = new User(); 24 public ActionResult Index() 25 { 26 return View(); 27 } 28 /// <summary> 29 /// 默认载入所有项 30 /// 创建标识:guohao 31 /// </summary> 32 /// <returns></returns> 33 public ActionResult Load() 34 { 35 IList<User> list = userManage.LoadAll(); 36 string str = XMLHelperToList<User>.EntityToXml(list); 37 Response.Write(str); 38 Response.End(); 39 return View(); 40 } 41 /// <summary> 42 /// 载入选中项 43 /// 创建标识:guohao 44 /// </summary> 45 /// <param name="id">id组合格式‘1',‘2’</param> 46 /// <returns></returns> 47 public ActionResult dyxzx(string id) 48 { 49 if (id == "")//如果id为空的话全部载入 50 { 51 IList<User> list = userManage.LoadAll(); 52 string str = XMLHelperToList<User>.EntityToXml(list); 53 Response.Write(str); 54 Response.End(); 55 } 56 else//如果不为空的话,载入选中项 57 { 58 IList<User> list = userManage.LoadAll(); 59 var listSlect = (from r in list 60 where id.Contains(r.Id) 61 select new 62 { 63 r.Id, 64 r.Name, 65 r.Account, 66 r.Password, 67 r.IsCanLogin, 68 r.ShowOrder1, 69 r.ShowOrder2, 70 r.CreatePer, 71 r.CreateDpt, 72 r.CreateDate, 73 r.Dpt, 74 r.Phone, 75 r.OfficePhone, 76 r.SexCode, 77 r.EmailAddress 78 }); 79 IList<User> listselect = new List<User>(); 80 //循环到List中 81 foreach (var a in listSlect) 82 { 83 User user = new User(); 84 user.Id = a.Id; 85 user.Name = a.Name; 86 user.Account = a.Account; 87 user.Password = a.Password; 88 user.IsCanLogin = a.IsCanLogin; 89 user.ShowOrder1 = a.ShowOrder1; 90 user.ShowOrder2 = a.ShowOrder2; 91 user.CreatePer = a.CreatePer; 92 user.CreateDpt = a.CreateDpt; 93 user.CreateDate = a.CreateDate; 94 user.Dpt = a.Dpt; 95 user.Phone = a.Phone; 96 user.OfficePhone = a.OfficePhone; 97 user.SexCode = a.SexCode; 98 user.EmailAddress = a.EmailAddress; 99 listselect.Add(user); 100 } 101 //转为xml字符串 102 string str = XMLHelperToList<User>.EntityToXml(listselect); 103 //push 104 Response.Write(str); 105 Response.End(); 106 } 107 return View(); 108 } 109 } 110 }
还有其他好用的方式请留言讨论,报表画的烂,请担待