HJZY50
dowhile
dowhile可以执行一次
while不允许
do {
console.log ( "hello")
}while (false)
dowhile案例
do {
var res = prompt(“请输入你的名字")
console.log(res)
while (!res )
//输入名字循环
循环分类语句
for(var n=1;n<=10;n++){
//console.log(n)
if (n<=3) {
console.log("广告商品",n)
}else {
console. log("普通商品",n)
}
}
for案例
判断闰年
var count = 4
for(var n=100e; n<=2000; n+=4){
if(n%400===0 l n%100!==) {
document.write(n+" ")
// document.write( "
")
count++
if ( count%4===0) {
document.write( "
")
}
}
循环控制语句
BREAK终止循环
·在循环没有进行完毕的时候,因为我设置的条件满足,提前终止循环
要终止循环,就可以直接使用break 关键字
CONTINUE结束本次循环
·在循环中,把循环的本次跳过去,继续执行后续的循环
·比如:吃五个包子,到第三个的时候,第三个掉地下了,不吃了,跳过第三个,继续吃第四个和第五个
·跳过本次循环,就可以使用continue关键字

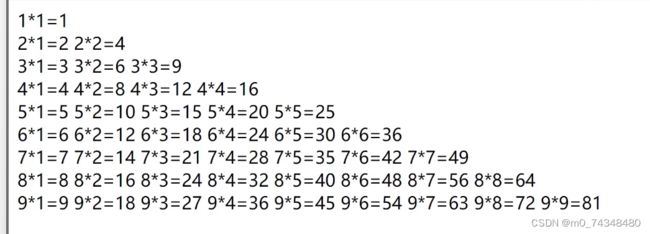
乘法表
for (var m = 1; m<= 9; m++) {
for (var n = 1; n<= m; n+)r
//document.write(m+"*"+n+"="+m*n+" ")
document.write( ""+m+"*"+n+"="+m*n+"")
}
document. write( "
")
}
函数
//1.定义函数
//(1)声明式
function test1() {
console.log("我是test1套餐")
}
//(2)赋值式
var test3 =function(){
console.log("我是test3套餐")
}
//
//2.调用函数
test1()
test2()
//区别:(1)声明式 先调用再定义
//(2) 赋值式 先定义再调用
//外部 无法调用函数内部的变量值
函数的参数
function test(a,b){
var yinliao = a===1?'可乐':'雪碧'
var xiaoshi = b===1?'薯条:'鸡米花'
var zhushi ="鸡腿堡"
console.log("我是套餐A" ,yinliao,xiaoshi,zhushi)
}
test(1,2)
test(2,1)
test()
//3.形参只能再函数内部去使用
返回值
注意:1 return看需求
2. return后面无法执行了,
预解析
预解析其实就是聊聊js 代码的编译和执行
·js 是一个解释型语言,就是在代码执行之前,先对代码进行通读和解泽,然后在执行代码也就足说,我们的js线码在运行的时候,会经历两个环节解释代码和 行代码
重名问题
以第二个命名为准
访问规则
·当我想获取一个变量的值的时候,我们管这个行为叫做访问●获取变量的规则:
do.一
○首先,在自己的作用域内部查找,如果有,就直接拿来使用。如果没有,就去上一级作用域查找,如果有,就拿来使用。如果没有,就继续去上一级作用域查找,依次类推
。如果一直到全局作用域都没有这个变量,那么就会直接报错(该变量is not defined)

赋值规则
-当你想给一个变量赋值的时候,那么就先要找到这个变量,在给他赋值·变量赋值规则:
-先在自己作用域内部查找,有就直接赋值
-没有就去上一级作用域内部查找,有就直接赋值o还没有再去上一级作用域查找,有就直接赋值
-如果一直找到全局作用域都没有,那么就把这个变量定义为全局变量,再给他赋值
对象数据类型
对象基本操作
//增
var obj =0}
console.log(obj)
obj.name = "kerwin"
obj.age = 100
obj.location = "dalian"
console.log(obj)
//查
document.write("姓名是"+obj.name)
//改
obj.age = 200
console.log(obj)
//删
//obj.name = ""
delete obj.name
console.log(obj)
// 2-增
var obj2 ={}
// var name = "aaa"
obj2[ "name"] = "tiechui"
console.log(obj2)
//2-查
console.log(obj2["name"])
//2-改
obj2["name"] = "tiechui2"
console.log(obj2)
//2-删
delete obj2["name" ]
console.log(objz5
针对不符合命名规则的用法2
对象的遍历
for循环实现全部打印
for(var i in obj){
document.write(i+" : "+obj[i])
document.write( "
")
}
不同数据类型的存储
var obj2={}
for(var i in obj){
//i obj[i]
obj2[i] = obj[i]
}
obj2.name = "tiechui"
console.log(obj,obj2)
复制对象
数组数据类型
14.数组
·字面理解就是数字的组合
·准确的来说数组是一个数据的集合
·也就是我们把一些数据放在一个盒子里面,按照顺序排好
[1,2,3,’ hello’, true,false]
·这东西就是一个数组,存储着一些数据的集合
//字面量
var ageArr = [ 12,14,15,16]
var nameArr = [ "kerwin" , "xiaoming" , "tiechui"]
var studentArr = [{
name : "kerwin" ,
age:100
},{
name : "xiaoming",
age: 18
}]
console.log(ageArr)
//2 Array
var arr1 = new Array (12,14,15,16)
var arr2= new Array (10)
console.log(arr1, arr2)
数组的基本操作
console.log(arr1.length)
//获取长度
//清空数组。
arr1.length=0
console.log(arr1)
//索引0,1,2,3
var arr2 = [ "kerwin" , "xiaoming" , "tiechui"]
console.log(arr2[0],arr2[1],arr2[2])
//遍历
var arr3 =[3,4,5,6,7,8]
for(var i=0; i<arr3.length; i++){
console.log(arr3[i])
}
//复制
var arr4 =[]
for(var i=0; i<arr3. length; i++){
/ /console.log( arr3[i])
arr4[i] = arr3[i]
}
冒泡排序法
for (var m = o; m < arr.length - 1; m++){
for (var i = o; i < arr.length - 1 -m ; i++){
if ( arr[i] > arr[i + 1]){
var temp = arr[i]
arr[i] = arr[i +1]
arr[i +1] = temp
}
}
}
选择排序法
for (var m = o; m<_arr.length - 1; m++) {
var minIndex = m
for (var i = m+1; i < arr.length; i++){
if (arr[i] < arr[minIndex]) {
minIndex = i
}
}
// console.log(minIndex)
var temp = arr[m]
arr[m] = arr[minIndex]
arr[minIndex ] = temp
}
console.log(arr)