Web前端开发:HTML、CSS
一. 前端开发介绍
- 在介绍Web网站工作流程的时候提到,前端开发,主要的职责就是将数据以好看的样式呈现出来,说白了,就是开发网页程序,如下图所示:
1. 网页有哪些部分组成 ?
- 文字、图片、音频、视频、超链接、表格等等。
2. 我们看到的网页,背后的本质是什么 ?
- 程序员写的前端代码 (备注:在前后端分离的开发模式中,)
3. 前端的代码是如何转换成用户眼中的网页的 ?
- 通过浏览器转化(解析和渲染)成用户看到的网页
- 浏览器中对代码进行解析和渲染的部分,称为 浏览器内核
而市面上的浏览器非常多,比如:IE、火狐Firefox、苹果safari、欧朋、谷歌Chrome、QQ浏览器、360浏览器等等。 而且我们电脑上安装的浏览器可能都不止一个,有很多。
但是呢,需要大家注意的是,不同的浏览器,内核不同,对于相同的前端代码解析的效果也会存在差异。那这就会造成一个问题,同一段前端程序,不同浏览器展示出来的效果是不一样的,这个用户体验就很差了。而我们想达到的效果则是,即使用户使用的是不同的浏览器,解析同一段前端代码,最终展示出来的效果都是相同的。
要想达成这样一个目标,我们就需要定义一个统一的标准,然后让各大浏览器厂商都参照这个标准来实 现即可。 而这套标准呢,其实早都已经定义好了,那就是我们接下来,要介绍的web 标准。
Web标准 也称为 网页标准 ,由一系列的标准组成,大部分由W3C ( World Wide Web Consortium,万维网联盟)负责制定。由三个组成部分(前端页面开发的三剑客):
- HTML:负责网页的结构(页面元素和内容)。
- CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)。
- JavaScript:负责网页的动作和行为(交互效果)。
- 前端网页开发除了这三项基础的核心技术之外,现在还有非常流行的一些高级技术,比如像前端现在开发非常流行的基于JS封装的高级框架Vue,还有基于Vue封装的桌面组件库Element UI,以及异步交互技术Ajax,以及Axios等技术,前端项目的部署服务器Nginx。
二. HTML、CSS
HTML(HyperText Markup Language):超文本标记语言。
- 超文本:超越了普通文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。像平时基于Windows当中的记事本这一类的工具所编写的一些文本都称之为普通文本。
- 标记语言:由标签构成的语言。
- HTML标签都是预定义好的。例如:使用展示超链接,使用
展示图片,
- HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
CSS(Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)。
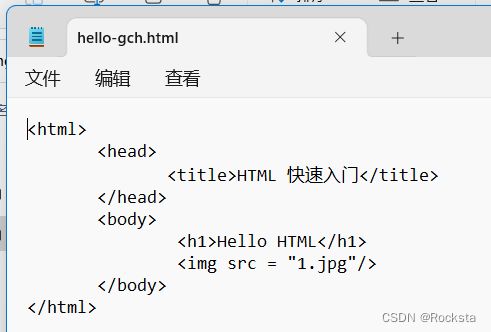
- 其中是根标签,和是子标签,中的字标签
</span></span><span style="color:#34495e;"><span style="background-color:#f9eda6;">是用来定义网页的标 题的,里面定义的内容会显示在浏览器网页的标题位置。 </span></span></li> <li><span style="color:#34495e;"><span style="background-color:#f9eda6;">而 </span></span><span style="color:#34495e;"><span style="background-color:#f9eda6;"><body> </span></span><span style="color:#34495e;"><span style="background-color:#f9eda6;">中编写的内容,就网页中显示的核心内容。 </span></span></li> <li><span style="background-color:#f9eda6;">学习HTML主要学习HTML当中的这些常用的标签,而我们学习CSS主要学习的就是CSS当中所定义的常见的样式。</span></li> <li>h1标签它是一个标题标签,它是一级标题标签。</li> <li><span style="background-color:#f9eda6;">HTML文件通常来说它的后缀名都是.html</span>,HTML结构标签最外层的html,浏览器在解析的时候一旦见到了html标签,那就知道要以HTML的格式来解析。</li> <li><span style="background-color:#f9eda6;">在html的标签中还要定义两对子标签,一对是head代表头,一对是body代表体,那在head当中,我们需要通过title这个标签来定义HTML文件的标题,在body当中,我们就可以来编写HTML的页面内容了</span>,<span style="background-color:#f9eda6;">title标签控制的就是HTML文件的标题。</span></li> <li>当把后缀名改为.html之后,这个文件就马上被电脑的浏览器识别出来了,原因是因为<span style="background-color:#f9eda6;">在我们的操作系统当中,如果是.html后缀的文件,默认是被浏览器识别的。</span></li> </ul> <p><a href="http://img.e-com-net.com/image/info8/4ee4f747e86e47069f254effd4c21748.jpg" target="_blank"><img alt="Web前端开发:HTML、CSS_第4张图片" height="519" src="http://img.e-com-net.com/image/info8/4ee4f747e86e47069f254effd4c21748.jpg" width="568" style="border:1px solid black;"></a></p> <h3><span style="color:#fe2c24;"><strong> 总结:</strong></span></h3> <div> <span style="color:#34495e;">1. HTML</span> <span style="color:#34495e;">页面的基础结构标签 </span> </div> <div> <a href="http://img.e-com-net.com/image/info8/a050f2df13e647b49b2bc65a19c99baa.jpg" target="_blank"><img alt="Web前端开发:HTML、CSS_第5张图片" height="213" src="http://img.e-com-net.com/image/info8/a050f2df13e647b49b2bc65a19c99baa.jpg" width="650" style="border:1px solid black;"></a> </div> <ul> <li><span style="background-color:#f9eda6;"> </span><span style="color:#34495e;"><span style="background-color:#f9eda6;"><title>中定义标题显示在浏览器的标题位置</span></span></li> <li><span style="color:#34495e;"><span style="background-color:#f9eda6;"><body></span></span><span style="color:#34495e;"><span style="background-color:#f9eda6;">中定义的内容会呈现在浏览器的内容区域 </span></span></li> </ul> <div> <span style="color:#34495e;">2. HTML</span> <span style="color:#34495e;">中的标签特点 </span> </div> <ul> <li><span style="color:#34495e;"><span style="background-color:#f9eda6;">HTML</span></span><span style="color:#34495e;"><span style="background-color:#f9eda6;">标签不区分大小写,在项目开发当中一般使用的都是小写</span></span></li> <li><span style="color:#34495e;"><span style="background-color:#f9eda6;">HTML</span></span><span style="color:#34495e;"><span style="background-color:#f9eda6;">标签的属性值,采用单引号、双引号都可以 </span></span></li> <li><span style="color:#34495e;"><span style="background-color:#f9eda6;">HTML</span></span><span style="color:#34495e;"><span style="background-color:#f9eda6;">语法相对比较松散</span></span><span style="color:#34495e;"><span style="background-color:#f9eda6;"> (</span></span><span style="color:#34495e;"><span style="background-color:#f9eda6;">建议大家编写</span></span><span style="color:#34495e;"><span style="background-color:#f9eda6;">HTML</span></span><span style="color:#34495e;"><span style="background-color:#f9eda6;">标签的时候尽量严谨一些</span></span><span style="color:#34495e;"><span style="background-color:#f9eda6;">)</span></span></li> </ul> <p></p> <p></p> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1647949317115252736"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端,css,html)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1892516757122379776.htm" title="spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计" target="_blank">spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计</a> <span class="text-muted">QQ1963288475</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E7%9F%A5%E8%AF%86%E5%9B%BE%E8%B0%B1/1.htm">知识图谱</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a> <div>目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到</div> </li> <li><a href="/article/1892510471286747136.htm" title="【OpenTiny调研征集】共创技术未来,分享您的声音!" target="_blank">【OpenTiny调研征集】共创技术未来,分享您的声音!</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AFvue.js%E5%BC%80%E6%BA%90/1.htm">前端vue.js开源</a> <div>欢迎参与2025年OpenTiny开源社区用户调研征集调研背景随着OpenTiny开源项目的不断发展,我们一直致力于为开发者提供高质量的Web前端开发解决方案。为了更好地满足用户需求,提升项目的实用性和易用性,我们决定发起一项用户调研活动,诚挚邀请您参与。调研目的了解用户需求:收集您在使用OpenTiny开源项目过程中的需求、问题和建议,以便我们更好地改进和优化。提升用户体验:通过您的反馈,我们将</div> </li> <li><a href="/article/1892507680455585792.htm" title="Android arcgis加载在线底图" target="_blank">Android arcgis加载在线底图</a> <span class="text-muted">Angie洛林</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a> <div>我整理的一些关于【信息系统】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://edu.51cto.com/mic-position/757.html在Android中使用ArcGIS加载在线底图ArcGIS是Esri提供的一套强大的地理信息系统(GIS)解决方案,支持多种平台,包括Android。本文将介绍如何在Android应用中使用ArcGIS加载在线底图,并配有相关代码示</div> </li> <li><a href="/article/1892506293600579584.htm" title="cesium(vue)一些面试问题(包含Three.js)" target="_blank">cesium(vue)一些面试问题(包含Three.js)</a> <span class="text-muted">GIS瞧葩菜</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/cesium/1.htm">cesium</a> <div>1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优</div> </li> <li><a href="/article/1892502492609048576.htm" title="CSS中五种定位方式(position)对比分析" target="_blank">CSS中五种定位方式(position)对比分析</a> <span class="text-muted">七公子77</span> <a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>在CSS中,定位方式(position)决定了元素如何相对于其参照物进行定位,同时影响文档流的布局。以下是五种定位方式的对比、参照物说明及代码示例:1.position:static(默认定位)参照物:无,元素位于默认文档流中。文档流:元素按照HTML顺序自然排列。特点:top、right、bottom、left和z-index属性无效。示例:Box1Box2.box{width:100px;he</div> </li> <li><a href="/article/1892482448659378176.htm" title="【vue】Mammoth.js的使用:将.docx转换成HTML" target="_blank">【vue】Mammoth.js的使用:将.docx转换成HTML</a> <span class="text-muted">暴富暴富暴富啦啦啦</span> <a class="tag" taget="_blank" href="/search/1024%E7%A8%8B%E5%BA%8F%E5%91%98%E8%8A%82/1.htm">1024程序员节</a> <div>mammoth.convertToHtml(input,options):把源文档转换为HTML文档mammoth.convertToMarkdown(input,options):把源文档转换为Markdown文档。mammoth.extractRawText(input):提取文档的原始文本。这将忽略文档中的所有格式。每个段落后跟两个换行符。npminstallelement-uimammot</div> </li> <li><a href="/article/1892474879861649408.htm" title="探索 TypeScript Redux:构建大规模JavaScript应用的终极指南" target="_blank">探索 TypeScript Redux:构建大规模JavaScript应用的终极指南</a> <span class="text-muted">柳旖岭</span> <div>探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者</div> </li> <li><a href="/article/1892473871148314624.htm" title="单细胞轨迹分析-monocle包的使用" target="_blank">单细胞轨迹分析-monocle包的使用</a> <span class="text-muted">探序基因</span> <a class="tag" taget="_blank" href="/search/r%E8%AF%AD%E8%A8%80/1.htm">r语言</a> <div>探序基因肿瘤研究院整理安装:monocle源码下载:https://www.bioconductor.org/packages/release/bioc/html/monocle.htmlR版本,4.2.0BiocManager::install("monocle")不过在安装过程中还是报错了:Warning:无法在https://bioconductor.org/packages/3.15/bi</div> </li> <li><a href="/article/1892471976795107328.htm" title="前端导出word文件—包含canvas(echarts图表)" target="_blank">前端导出word文件—包含canvas(echarts图表)</a> <span class="text-muted">Liuer_Qin</span> <a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/canvas/1.htm">canvas</a><a class="tag" taget="_blank" href="/search/echarts/1.htm">echarts</a><a class="tag" taget="_blank" href="/search/echarts/1.htm">echarts</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM</div> </li> <li><a href="/article/1892463401469276160.htm" title="揭秘 CSS Houdini:用浏览器魔法解锁 CSS 的终极潜力" target="_blank">揭秘 CSS Houdini:用浏览器魔法解锁 CSS 的终极潜力</a> <span class="text-muted">寒鸦xxx</span> <a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/houdini/1.htm">houdini</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>一、为什么我们需要CSSHoudini?1.1传统CSS的困境当我们试图用CSS实现一个波浪形边框时,通常会经历这样的挣扎:/*传统实现方案*/.wave-border{position:relative;overflow:hidden;}.wave-border::after{content:'';position:absolute;/*需要复杂计算和多个伪元素拼接*/}这种实现方式存在三个致命</div> </li> <li><a href="/article/1892457086076383232.htm" title="动态蛇形卷积(DySnakeConv)在YOLOv8检测头中的应用与优化-分割性能的提升【YOLOv8】" target="_blank">动态蛇形卷积(DySnakeConv)在YOLOv8检测头中的应用与优化-分割性能的提升【YOLOv8】</a> <span class="text-muted">步入烟尘</span> <a class="tag" taget="_blank" href="/search/YOLO/1.htm">YOLO</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E8%9B%87%E5%BD%A2%E5%8D%B7%E7%A7%AF/1.htm">动态蛇形卷积</a><a class="tag" taget="_blank" href="/search/DySnakeConv/1.htm">DySnakeConv</a> <div>本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录动态蛇形卷积(DySnakeConv)在YOLOv8检测头中的应用与优化-分割性能的提升【YOLOv</div> </li> <li><a href="/article/1892453179853959168.htm" title="微信支付-扫码支付全流程" target="_blank">微信支付-扫码支付全流程</a> <span class="text-muted">自娱自乐22</span> <a class="tag" taget="_blank" href="/search/thinkphp/1.htm">thinkphp</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E6%89%AB%E7%A0%81%E6%94%AF%E4%BB%98/1.htm">微信扫码支付</a> <div>微信支付官方文档:`https://pay.weixin.qq.com/wiki/doc/api/index.html`微信支付分为2种模式:【模式一】:商户后台系统根据微信支付规则链接生成二维码,链接中带固定参数productid(可定义为产品标识或订单号)。用户扫码后,微信支付系统将productid和用户唯一标识(openid)回调商户后台系统(需要设置支付回调URL),商户后台系统根据pr</div> </li> <li><a href="/article/1892453053508939776.htm" title="mac+php5.3的docker-compose.yml分享" target="_blank">mac+php5.3的docker-compose.yml分享</a> <span class="text-muted">自娱自乐22</span> <a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a> <div>version:'3'services:nginx:image:nginx:latestcontainer_name:nginx-composevolumes:-./wwwroot:/usr/share/nginx/html:rw-./nginx/nginx/:/etc/nginx/:rw-./log/nginx:/var/log/nginx:rwrestart:alwayslinks:-phpp</div> </li> <li><a href="/article/1892449143461310464.htm" title="Python+Playwright常用元素定位方法" target="_blank">Python+Playwright常用元素定位方法</a> <span class="text-muted">HAMYHF</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%8A%9F%E8%83%BD%E6%B5%8B%E8%AF%95/1.htm">功能测试</a> <div>CSSselector选择器在CSS中,定位元素主要通过选择器完成,以下是几种常见的CSS选择器定位方法:标签选择器(element):直接使用HTML元素名称来定位,例如p会选择所有段落元素。属性选择器(attribute):选择所有具有指定属性的元素,无论该属性的值是什么。例如,[title]会选择所有包含title属性的元素。选择具有指定属性,并且该属性值完全等于给定值的元素。例如,[typ</div> </li> <li><a href="/article/1892446115870076928.htm" title="JavaScript网页设计案例:打造交互式个人简历网站" target="_blank">JavaScript网页设计案例:打造交互式个人简历网站</a> <span class="text-muted">程序媛小果</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a> <div>在当今数字化时代,个人简历不再局限于纸质文档,而是越来越多地以网页形式呈现。JavaScript作为一种强大的客户端脚本语言,为网页设计提供了无限可能,使得网页不仅仅是静态的信息展示,而是具有丰富交互性的平台。本文将通过一个案例,展示如何使用HTML、CSS和JavaScript来设计一个交互式的个人简历网站。1.项目概述本案例的目标是创建一个个人简历网站,它不仅展示个人信息、工作经历、教育背景和</div> </li> <li><a href="/article/1892439419542106112.htm" title="CSS 滚动条样式修改(详细)" target="_blank">CSS 滚动条样式修改(详细)</a> <span class="text-muted">mr_cmx</span> <a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>1、滚动条整体部分使用::-webkit-scrollbar示例:.container::-webkit-scrollbar{width:20px;//修改滚动条宽度}2、滚动条中的滑块使用::-webkit-scrollbar-thumb示例:.container::-webkit-scrollbar-thumb{border-radius:8px;box-shadow:inset005pxrg</div> </li> <li><a href="/article/1892433617058066432.htm" title="使用Odoo Shell卸载模块" target="_blank">使用Odoo Shell卸载模块</a> <span class="text-muted">odoo中国</span> <a class="tag" taget="_blank" href="/search/odoo/1.htm">odoo</a><a class="tag" taget="_blank" href="/search/odoo/1.htm">odoo</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90%E8%BD%AF%E4%BB%B6/1.htm">开源软件</a><a class="tag" taget="_blank" href="/search/erp/1.htm">erp</a> <div>使用OdooShell卸载模块我们在Odoo使用过程中,因为模块安装错误或者前端错误等导致odoo无法通过界面登录,这时候你可以使用OdooShell来卸载模块。OdooShell是一个交互式Pythonshell,允许你直接与Odoo数据库和模型进行交互。以下是使用OdooShell卸载模块的详细步骤:步骤1:启动OdooShell要启动OdooShell,你需要在终端中运行以下命令。确保你已经</div> </li> <li><a href="/article/1892426166254497792.htm" title="基于 Spring Boot 的社区居民健康管理系统部署说明书" target="_blank">基于 Spring Boot 的社区居民健康管理系统部署说明书</a> <span class="text-muted">小星袁</span> <a class="tag" taget="_blank" href="/search/%E6%AF%95%E4%B8%9A%E8%AE%BE%E8%AE%A1%E5%8E%9F%E6%96%87/1.htm">毕业设计原文</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数</div> </li> <li><a href="/article/1892421248793767936.htm" title="2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!" target="_blank">2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!</a> <span class="text-muted">白帽安全-黑客4148</span> <a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/CTF/1.htm">CTF</a> <div>目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.</div> </li> <li><a href="/article/1892421249762652160.htm" title="2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!" target="_blank">2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!</a> <span class="text-muted">白帽安全-黑客4148</span> <a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%AF%86%E7%A0%81%E5%AD%A6/1.htm">密码学</a><a class="tag" taget="_blank" href="/search/CTF/1.htm">CTF</a> <div>目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.</div> </li> <li><a href="/article/1892413304811352064.htm" title="dreamweaver html语言,Dreamweaver网页设计与制作(HTML+CSS+JavaScript)" target="_blank">dreamweaver html语言,Dreamweaver网页设计与制作(HTML+CSS+JavaScript)</a> <span class="text-muted">weixin_39979245</span> <a class="tag" taget="_blank" href="/search/dreamweaver/1.htm">dreamweaver</a><a class="tag" taget="_blank" href="/search/html%E8%AF%AD%E8%A8%80/1.htm">html语言</a> <div>Dreamweaver网页设计与制作(HTML+CSS+JavaScript)编辑锁定讨论上传视频本词条缺少信息栏,补充相关内容使词条更完整,还能快速升级,赶紧来编辑吧!《Dreamweaver网页设计与制作(HTML+CSS+JavaScript)》是2014年清华大学出版社出版的图书。Dreamweaver网页设计与制作(HTML+CSS+JavaScript)图书详细信息编辑ISBN:978</div> </li> <li><a href="/article/1892412800781840384.htm" title="html 5中css的含义,HTML 5+CSS+JavaScript网页设计与制作" target="_blank">html 5中css的含义,HTML 5+CSS+JavaScript网页设计与制作</a> <span class="text-muted">律保阁-Michael</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/5%E4%B8%ADcss%E7%9A%84%E5%90%AB%E4%B9%89/1.htm">5中css的含义</a> <div>HTML5+CSS+JavaScript网页设计与制作编辑锁定讨论上传视频《HTML5+CSS+JavaScript网页设计与制作》是2019年4月清华大学出版社出版的图书,作者是彭进香、张茂红、王玉娟、叶娟、孙秀娟、万幸、刘英。书名HTML5+CSS+JavaScript网页设计与制作作者彭进香张茂红王玉娟叶娟作者孙秀娟展开作者孙秀娟万幸刘英收起出版社清华大学出版社出版时间2019年4月定价48</div> </li> <li><a href="/article/1892412295414345728.htm" title="html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准" target="_blank">html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准</a> <span class="text-muted">vvv666s</span> <div>②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入</div> </li> <li><a href="/article/1892410530585440256.htm" title="EDA事件驱动架构 领域事件 Event Sourcing" target="_blank">EDA事件驱动架构 领域事件 Event Sourcing</a> <span class="text-muted">talentluke</span> <a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84%E8%AE%BE%E8%AE%A1/1.htm">架构设计</a> <div>摘自http://www.jdon.com/eda.htmlEDA(Event-drivenarchitecture)是以事件为核心,与SOA以服务为核心有本质区别,是状态模式的延伸到架构上,事件是触发状态变化的根源,事件是介于业务和技术两者之间的概念,用户界面是事件主要发生来源,事件也可以来源其他系统或模块,通过事件可以实现系统或组件之间松耦合。EDA可以实现SOA服务之间的调用,事件也可以用于</div> </li> <li><a href="/article/1892407882675187712.htm" title="前端性能优化——如何提高页面加载速度?" target="_blank">前端性能优化——如何提高页面加载速度?</a> <span class="text-muted">忘川...</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>1.将样式表放在头部首先说明一下,将样式表放在头部对于实际页面加载的时间并不能造成太大影响,但是这会减少页面首屏出现的时间,使页面内容逐步呈现,改善用户体验,防止“白屏”。我们总是希望页面能够尽快显示内容,为用户提供可视化的回馈,这对网速慢的用户来说是很重要的。将样式表放在文档底部会阻止浏览器中的内容逐步出现。为了避免当样式变化时重绘页面元素,浏览器会阻塞内容逐步呈现,造成“白屏”。这源自浏览器的</div> </li> <li><a href="/article/1892407376435277824.htm" title="前端开发入门指南:HTML、CSS和JavaScript基础知识" target="_blank">前端开发入门指南:HTML、CSS和JavaScript基础知识</a> <span class="text-muted">方向感超强的</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与</div> </li> <li><a href="/article/1892404729082867712.htm" title="前端504错误分析" target="_blank">前端504错误分析</a> <span class="text-muted">ox0080</span> <a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E5%8C%97%E6%BC%82%2B%E6%BB%B4%E6%BB%B4%E5%87%BA%E8%A1%8C/1.htm">北漂+滴滴出行</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/VIP/1.htm">VIP</a><a class="tag" taget="_blank" href="/search/%E6%BF%80%E5%8A%B1/1.htm">激励</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>前端出现504错误(网关超时)通常是由于代理服务器未能及时从上游服务获取响应。以下是详细分析步骤和解决方案:1.确认错误来源504含义:代理服务器(如Nginx、Apache)在等待后端服务响应时超时。常见架构:前端→代理服务器→后端服务,问题通常出在代理与后端之间。2.排查步骤(1)检查后端服务状态确认服务是否运行:通过日志或监控工具(如systemctlstatus,KubernetesPod</div> </li> <li><a href="/article/1892403467411058688.htm" title="网页中加载 SVG 的七大方式" target="_blank">网页中加载 SVG 的七大方式</a> <span class="text-muted">前端熊猫</span> <a class="tag" taget="_blank" href="/search/Svg/1.htm">Svg</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/svg/1.htm">svg</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a> <div>一、直接使用标签加载外部SVG文件优点:简单易用:与加载其他图片格式(如PNG、JPEG)相同。浏览器支持良好:现代浏览器普遍支持。可缓存:SVG文件可以被浏览器缓存,减少重复请求。缺点:无法直接操作SVG内部元素:如果需要对SVG内部的元素进行交互或样式修改,这种方法不适用。适用场景:静态图像展示:仅需要展示SVG图像,不需要与之交互。二、将SVG作为CSS背景图片.icon{width:100</div> </li> <li><a href="/article/1892401826364452864.htm" title="jQuery UI CSS 框架 API" target="_blank">jQuery UI CSS 框架 API</a> <span class="text-muted">lly202406</span> <a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>jQueryUICSS框架API概述jQueryUI是一个基于jQuery的用户界面和交互库,它提供了一套丰富的交互组件和视觉效果,旨在帮助开发者快速构建具有吸引力和互动性的网页应用。jQueryUICSS框架API是jQueryUI的一部分,它允许开发者通过简单的CSS类来控制UI组件的样式和外观。本文将详细介绍jQueryUICSS框架API的使用方法、常用类和功能,帮助开发者更好地利用这一工</div> </li> <li><a href="/article/1892398803407925248.htm" title="部署前端项目2" target="_blank">部署前端项目2</a> <span class="text-muted">augenstern416</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V</div> </li> <li><a href="/article/113.htm" title="windows下源码安装golang" target="_blank">windows下源码安装golang</a> <span class="text-muted">616050468</span> <a class="tag" taget="_blank" href="/search/golang%E5%AE%89%E8%A3%85/1.htm">golang安装</a><a class="tag" taget="_blank" href="/search/golang%E7%8E%AF%E5%A2%83/1.htm">golang环境</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a> <div> 系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1 1. 安装前准备(gcc, gdb, git) golang在64位系</div> </li> <li><a href="/article/240.htm" title="redis批量删除带空格的key" target="_blank">redis批量删除带空格的key</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a> <div>redis批量删除的通常做法: redis-cli keys "blacklist*" | xargs redis-cli del 上面的命令在key的前后没有空格时是可以的,但有空格就不行了: $redis-cli keys "blacklist*" 1) "blacklist:12: 361942420@qq.com</div> </li> <li><a href="/article/367.htm" title="oracle正则表达式的用法" target="_blank">oracle正则表达式的用法</a> <span class="text-muted">0624chenhong</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a> <div> 方括号表达示 方括号表达式 描述 [[:alnum:]] 字母和数字混合的字符 [[:alpha:]] 字母字符 [[:cntrl:]] 控制字符 [[:digit:]] 数字字符 [[:graph:]] 图像字符 [[:lower:]] 小写字母字符 [[:print:]] 打印字符 [[:punct:]] 标点符号字符 [[:space:]]</div> </li> <li><a href="/article/494.htm" title="2048源码(核心算法有,缺少几个anctionbar,以后补上)" target="_blank">2048源码(核心算法有,缺少几个anctionbar,以后补上)</a> <span class="text-muted">不懂事的小屁孩</span> <a class="tag" taget="_blank" href="/search/2048/1.htm">2048</a> <div>2048游戏基本上有四部分组成, 1:主activity,包含游戏块的16个方格,上面统计分数的模块 2:底下的gridview,监听上下左右的滑动,进行事件处理, 3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字 4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现) 写代码的流程 1:设计游戏的布局,基本是两块,上面是分</div> </li> <li><a href="/article/621.htm" title="jquery内部链式调用机理" target="_blank">jquery内部链式调用机理</a> <span class="text-muted">换个号韩国红果果</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a> <div>只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象) function create(type){ var element=document.createElement(type); //this=element; </div> </li> <li><a href="/article/748.htm" title="你订酒店时的每一次点击 背后都是NoSQL和云计算" target="_blank">你订酒店时的每一次点击 背后都是NoSQL和云计算</a> <span class="text-muted">蓝儿唯美</span> <a class="tag" taget="_blank" href="/search/NoSQL/1.htm">NoSQL</a> <div>全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。 云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。 Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou</div> </li> <li><a href="/article/875.htm" title="java笔记1" target="_blank">java笔记1</a> <span class="text-muted">a-john</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。 2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。 3,面向对象程序设计方式的特性: 3.1 万物皆为对象。 </div> </li> <li><a href="/article/1002.htm" title="C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)" target="_blank">C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/C%2FC%2B%2B%E6%B1%82%E8%81%8C%E9%9D%A2%E8%AF%95%E5%BF%85%E5%A4%87%E8%80%83%E7%82%B9/1.htm">C/C++求职面试必备考点</a> <div> 找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。 后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来</div> </li> <li><a href="/article/1129.htm" title="程序员写代码时就不要管需求了吗?" target="_blank">程序员写代码时就不要管需求了吗?</a> <span class="text-muted">asia007</span> <a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98%E4%B8%8D%E8%83%BD%E4%B8%80%E5%91%B3%E8%B7%9F%E9%9C%80%E6%B1%82%E8%B5%B0/1.htm">程序员不能一味跟需求走</a> <div> 编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。 我的技术不是很好,但是就不代</div> </li> <li><a href="/article/1256.htm" title="Activity的四种启动模式" target="_blank">Activity的四种启动模式</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E6%A0%88%E6%A8%A1%E5%BC%8F%E5%90%AF%E5%8A%A8/1.htm">栈模式启动</a><a class="tag" taget="_blank" href="/search/Activity%E7%9A%84%E6%A0%87%E5%87%86%E6%A8%A1%E5%BC%8F%E5%90%AF%E5%8A%A8/1.htm">Activity的标准模式启动</a><a class="tag" taget="_blank" href="/search/%E6%A0%88%E9%A1%B6%E6%A8%A1%E5%BC%8F%E5%90%AF%E5%8A%A8/1.htm">栈顶模式启动</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B%E6%A8%A1%E5%BC%8F%E5%90%AF%E5%8A%A8/1.htm">单例模式启动</a> <div>android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ; 启动模式xml中配置 <activity android:name=".MainActivity" android:launchMode="standard&quo</div> </li> <li><a href="/article/1383.htm" title="Spring中@Autowired标签与@Resource标签的区别" target="_blank">Spring中@Autowired标签与@Resource标签的区别</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%40Resource/1.htm">@Resource</a><a class="tag" taget="_blank" href="/search/%40Autowired/1.htm">@Autowired</a><a class="tag" taget="_blank" href="/search/%40Qualifier/1.htm">@Qualifier</a> <div>Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。 1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo</div> </li> <li><a href="/article/1510.htm" title="Changes Between SOAP 1.1 and SOAP 1.2" target="_blank">Changes Between SOAP 1.1 and SOAP 1.2</a> <span class="text-muted">sunjing</span> <a class="tag" taget="_blank" href="/search/Changes/1.htm">Changes</a><a class="tag" taget="_blank" href="/search/Enable/1.htm">Enable</a><a class="tag" taget="_blank" href="/search/SOAP+1.1/1.htm">SOAP 1.1</a><a class="tag" taget="_blank" href="/search/SOAP+1.2/1.htm">SOAP 1.2</a> <div>JAX-WS SOAP Version 1.2 Part 0: Primer (Second Edition) SOAP Version 1.2 Part 1: Messaging Framework (Second Edition) SOAP Version 1.2 Part 2: Adjuncts (Second Edition) Which style of WSDL</div> </li> <li><a href="/article/1637.htm" title="【Hadoop二】Hadoop常用命令" target="_blank">【Hadoop二】Hadoop常用命令</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a> <div>以Hadoop运行Hadoop自带的wordcount为例, hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行 Hadoop HDFS相关命令 hadoop fs -ls 列出HDFS文件系统的第一级文件和第一级</div> </li> <li><a href="/article/1764.htm" title="java异常处理(初级)" target="_blank">java异常处理(初级)</a> <span class="text-muted">白糖_</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E6%9C%BA/1.htm">虚拟机</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a> <div>从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。 最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终</div> </li> <li><a href="/article/1891.htm" title="记录整理-工作问题" target="_blank">记录整理-工作问题</a> <span class="text-muted">braveCS</span> <a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a> <div>1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。 2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊</div> </li> <li><a href="/article/2018.htm" title="org.apache.tools.zip实现文件的压缩和解压,支持中文" target="_blank">org.apache.tools.zip实现文件的压缩和解压,支持中文</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a> <div>刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦) 后改用org.apache.tools.zip org.apache.tools.zip的使用网上有更简单的例子 下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法 import java.io.BufferedReader; import java.io.BufferedWrit</div> </li> <li><a href="/article/2145.htm" title="读书笔记-4" target="_blank">读书笔记-4</a> <span class="text-muted">chengxuyuancsdn</span> <a class="tag" taget="_blank" href="/search/%E8%AF%BB%E4%B9%A6%E7%AC%94%E8%AE%B0/1.htm">读书笔记</a> <div>1、JSTL 核心标签库标签 2、避免SQL注入 3、字符串逆转方法 4、字符串比较compareTo 5、字符串替换replace 6、分拆字符串 1、JSTL 核心标签库标签共有13个, 学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html 功能上分为4类: (1)表达式控制标签:out</div> </li> <li><a href="/article/2272.htm" title="[物理与电子]半导体教材的一个小问题" target="_blank">[物理与电子]半导体教材的一个小问题</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E9%97%AE%E9%A2%98/1.htm">问题</a> <div> 各种模拟电子和数字电子教材中都有这个词汇-空穴 书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴 我现在回过头翻大学时候的教材,觉得这个</div> </li> <li><a href="/article/2399.htm" title="Flashback Database --闪回数据库" target="_blank">Flashback Database --闪回数据库</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E9%97%AA%E5%9B%9E%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">闪回数据库</a> <div>Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。 在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac</div> </li> <li><a href="/article/2526.htm" title="简单排序:插入排序" target="_blank">简单排序:插入排序</a> <span class="text-muted">dieslrae</span> <a class="tag" taget="_blank" href="/search/%E6%8F%92%E5%85%A5%E6%8E%92%E5%BA%8F/1.htm">插入排序</a> <div> public void insertSort(int[] array){ int temp; for(int i=1;i<array.length;i++){ temp = array[i]; for(int k=i-1;k>=0;k--)</div> </li> <li><a href="/article/2653.htm" title="C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容" target="_blank">C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/c/1.htm">c</a> <div># include <stdio.h> int main(void) { int * p; //等价于 int *p 也等价于 int* p; int i = 5; char ch = 'A'; //p = 5; //error //p = &ch; //error //p = ch; //error p = &i; // </div> </li> <li><a href="/article/2780.htm" title="centos下php redis扩展的安装配置3种方法" target="_blank">centos下php redis扩展的安装配置3种方法</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a> <div>方法一 1.下载php redis扩展包 代码如下 复制代码 #wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz 2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要</div> </li> <li><a href="/article/2907.htm" title="线程池(Executors)" target="_blank">线程池(Executors)</a> <span class="text-muted">shuizhaosi888</span> <a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B%E6%B1%A0/1.htm">线程池</a> <div>在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦 public interface Executor { void execute(Runnable command); } public class RunMain implements Executor{ @Override pub</div> </li> <li><a href="/article/3034.htm" title="openstack 快速安装笔记" target="_blank">openstack 快速安装笔记</a> <span class="text-muted">haoningabc</span> <a class="tag" taget="_blank" href="/search/openstack/1.htm">openstack</a> <div>前提是要配置好yum源 版本icehouse,操作系统redhat6.5 最简化安装,不要cinder和swift 三个节点 172 control节点keystone glance horizon 173 compute节点nova 173 network节点neutron control /etc/sysctl.conf net.ipv4.ip_forward =</div> </li> <li><a href="/article/3161.htm" title="从c面向对象的实现理解c++的对象(二)" target="_blank">从c面向对象的实现理解c++的对象(二)</a> <span class="text-muted">jimmee</span> <a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E5%90%91%E5%AF%B9%E8%B1%A1/1.htm">面向对象</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E5%87%BD%E6%95%B0/1.htm">虚函数</a> <div>1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。 2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数 3. c++中类的析构函数,就时回收内存(free) 4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。 专门在</div> </li> <li><a href="/article/3288.htm" title="如何让那个一个div可以拖动" target="_blank">如何让那个一个div可以拖动</a> <span class="text-muted">lingfeng520240</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml</div> </li> <li><a href="/article/3415.htm" title="第10章 高级事件(中)" target="_blank">第10章 高级事件(中)</a> <span class="text-muted">onestopweb</span> <a class="tag" taget="_blank" href="/search/%E4%BA%8B%E4%BB%B6/1.htm">事件</a> <div>index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/</div> </li> <li><a href="/article/3542.htm" title="计算两个经纬度之间的距离" target="_blank">计算两个经纬度之间的距离</a> <span class="text-muted">roadrunners</span> <a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97/1.htm">计算</a><a class="tag" taget="_blank" href="/search/%E7%BA%AC%E5%BA%A6/1.htm">纬度</a><a class="tag" taget="_blank" href="/search/LBS/1.htm">LBS</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E5%BA%A6/1.htm">经度</a><a class="tag" taget="_blank" href="/search/%E8%B7%9D%E7%A6%BB/1.htm">距离</a> <div>要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。 /** * * @param longitudeA * 经度A点 * @param latitudeA * 纬度A点 * @param longitudeB * </div> </li> <li><a href="/article/3669.htm" title="最具争议的10个Java话题" target="_blank">最具争议的10个Java话题</a> <span class="text-muted">tomcat_oracle</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。 2、Java 9 即将到来 Oracle早在8月份就发布</div> </li> <li><a href="/article/3796.htm" title="zoj 3826 Hierarchical Notation(模拟)" target="_blank">zoj 3826 Hierarchical Notation(模拟)</a> <span class="text-muted">阿尔萨斯</span> <a class="tag" taget="_blank" href="/search/rar/1.htm">rar</a> <div> 题目链接:zoj 3826 Hierarchical Notation 题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。 解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>