Vue3:探讨一下mixin
一、Vue2中的mixin
1、定义要混入的数据对象
// 定义一个 mixin 对象
export const myMixin = {
created() {
this.hello()
},
methods: {
hello() {
console.log('hello from mixin!')
}
}
}2、在需要这些东西的地方去通过mixins获得mixin对象
我是页面1
hello:{{ hello }}
3、解决的问题(说作用可能更准确点)
vue2.x中,mixin是将部分组件逻辑抽象成可重用块的工具,也就是重要的“复用”
4、存在的问题
mixin很容易发生冲突:因为mixin中的property都被合并到了一个组件中,同名的会被覆盖,需要了解每一个选项默认的合并特性
数据来源不明确:如果你引入了多个mixin对象,那你想要知道其中一个具体方法、属性等的来源无疑是很难查找的
可重用性有限:我们只能被动的使用mixin中传递的任何东西,而不能通过参数传递的方式来改变其中的某些逻辑,这大大降低了它抽象逻辑方面的灵活性
5、vue2中mixin详解
请参考:Vue混入mixin_你吃香蕉吗?的博客-CSDN博客
二、Vue3中有mixin吗?需要mixin吗?
1、结论:vue3中没有mixin,也不需要mixin
2、vue3中没有mixin?
如果大家在这之前看过vue3的官方文档,那么大家就会发现,在vue3的文档中提到mixin的地方极少无比,所能找到的地方也只是在说vue2的一些写法之类的,那既然没写mixin,大概率就在vue3中没有mixin了,接下来我们会肯定它没有mixin。
官方很重要的一段话:为了解决Vue2存在的问题,我们添加了一种通过逻辑关注点组织代码的新方法:组合式 API。
3、vue3不需要mixin?
vue3相比较vue2来说,它更加的接近函数式编程,说白了就是写js,用写js的方式方法来写页面
提到这里我想大家应该能够想到一个关键词:公共
而上面所说也就是组合式API——Composition API
在Composition API中,我们可以抽离出每一个逻辑点为单独的js文件,再通过import的方式去把页面的所有内容组合在一起,实现一个完整的页面。
同样的,如果多个页面、组件,用到的方法、变量都是同样的,那么我们可以把这一个js文件同时引入到多个文件中,然后再进行使用,这也就达到了mixin的效果,甚至我们可以通过接受参数的方式对公共的方法作出定制化处理
三、Vue3中“Mixin”的实践
1、目录结构
2、index.vue
3、homeMixin.ts
export default function getHomeMixin(source: string) {
let name = ref('张三');
const componentName = source
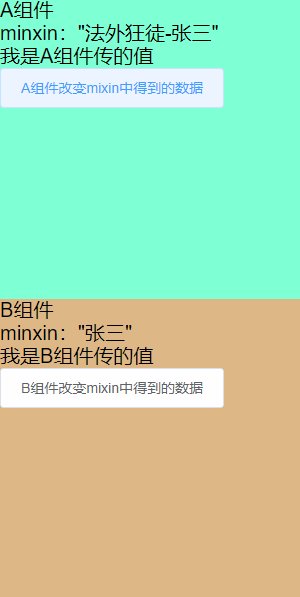
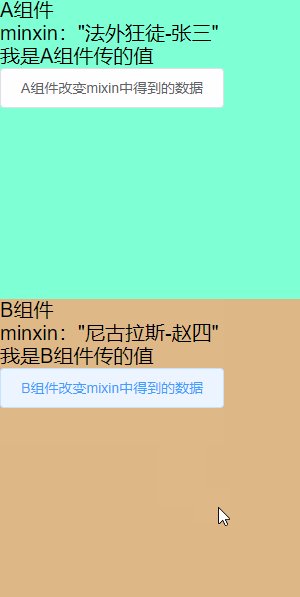
const handleChangeName = (transmitName: string) => {
name.value = transmitName
}
return {
name,
componentName,
handleChangeName
}
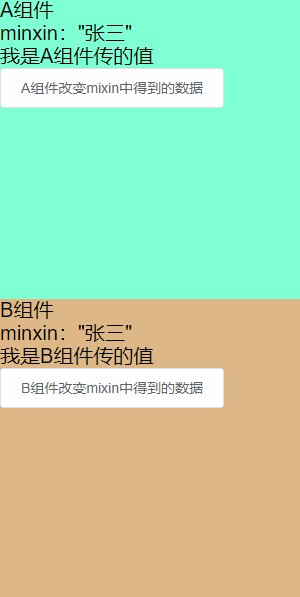
} 4、A、B组件
A组件
A组件
minxin:{{ Mixin.name }}
{{ Mixin.componentName }}
A组件改变mixin中得到的数据
B组件
B组件
minxin:{{ Mixin.name }}
{{ Mixin.componentName }}
B组件改变mixin中得到的数据