JavaScript入门知识整理二
文章目录
- 一、基础知识
- 二、事件
-
- 示例一、鼠标点击按钮触发add2()函数的执行
- 示例二、文本框
- 示例三、页面加载事件(onload)
- 三、DOM对象,控制HTML元素
-
- 示例一、将HTML分解成DOM结点层次图
- 结点属性
- 遍历结点树
- DOM操作
-
- 示例一、创建链接
- 删除结点
- 替换结点
- 查找元素结点
- 获取和设置元素结点的属性的值
- 四、内置对象
-
- Date日期对象
- String字符串对象
- Math对象
- Array数组对象
- 五、浏览器对象(BOM)
-
-
- history对象
-
一、基础知识
-
数组不会越界,只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素。JavaScript数组的length属性是可变的
arr.length; -
break语句和continue语句在C和JAVA中也有,但是我就很是容易搞混,这次在JS中也碰到了,希望这次记下就再也不要忘记了呢。
break语句
在while、for、do…while、while循环中使用break语句退出当前循环(是最近的循环,不是if语句),直接执行后面的代码。
当遇到特殊情况的时候,不会执行循环代码,循环就会立即结束。
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{break;}
循环代码
}
continue语句
仅仅跳过本次循环,而整个循环体继续执行。下面的循环中,当特殊情况发生的时候,本次循环将被跳过,而后续的循环则不会受到影响
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{ continue; }
循环代码
}
- 函数:是为了封装还有复用呀
函数这部分和python的就很像,不详细写了
//函数带有x,y 两个参数
function add2(x,y)
{
sum = x + y;
return sum; //返回函数值,return后面的值叫做返回值。
}
二、事件
事件是可以被JavaScript侦测到的行为,网页中的每个元素都可以产生某些可以触发JS函数。
| onclick | onmouseover | onmouseout | onfocus | onblur | onselect | onchange | onload | onunload |
|---|---|---|---|---|---|---|---|---|
| 鼠标点击事件 | 鼠标经过事件 | 鼠标移开事件 | 光标聚焦事件 | 光标失焦事件 | 内容选中事件 | 文本框内容改变事件 | 加载事件 | 卸载事件 |
示例一、鼠标点击按钮触发add2()函数的执行
<input name="button" type="button" value="点击提交" onclick="add2()" />
将onclick改成onmouseover、onmouseout、
示例二、文本框
当光标从密码文本框离开时,触发onblur 事件,调用message()函数。
onfocus,onblur,onselect,onchange
<input name="password" type="text" value="请输入密码!" onblur="message()" />
示例三、页面加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:
加载页面时,触发onload事件,事件写在标签内。
<body onload="message()">
卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
window.onunload = onunload_message;
function onunload_message(){
alert("您确定离开该网页吗?");
}
JavaScript 面试题:innerHTML 与 value 的区别
innerHTML 是标签内的文本,输入输出到该DOM内部纯HTML代码,也就是说使用 innerHTML, 可以在标签里面添加 html 代码 也就是设置一个元素里面的 HTML 代码;
value 是 表单元素特有的属性 , 输入输出的是转义文本(字符串),因此在表单元素中获得的文本需要经过parseInt()转换成数字类型才能进行算术运算; 非表单元素没有 value 属性,如 div,span 等;value 在不同表单元素里有不同的意义,如 button 中为按钮中的文本,input(text)为默认文本,textarea 为默认文本。
所以操作表单元素的文本内容用 value;而 innerHTML用于操作非表单元素的内容或文本内容。
三、DOM对象,控制HTML元素
DOM(Document Object Model)文档对象模型,定义访问和处理HTML文档的标准方法。DOM将HTML文档呈现为带有元素、属性和文本的树结构。
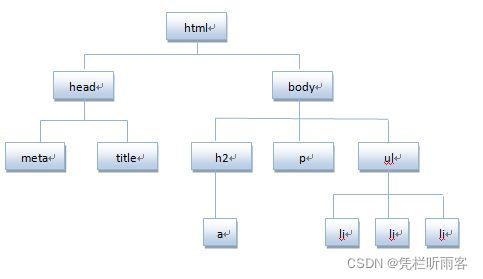
示例一、将HTML分解成DOM结点层次图
结点属性
结点类型:元素结点 属性结点 文本结点 文档结点
每个结点都是对象
获取属性 Object.title
调用方法 ·Object.getAttribute()
| - | nodeName | nodeType | nodeValue |
|---|---|---|---|
| - | 节点的名称 | 节点的值 | 节点的类型 |
| 元素结点 | 标签名 | undefined 或 null | 1 |
| 属性结点 | 是属性的名称 | 是属性的值 | 2 |
| 文本结点 | #text | 文本自身 | 3 |
遍历结点树
| childNodes | firstChild | lastChild | parentNode | nextSibling | previousSibling |
|---|---|---|---|---|---|
| 返回的是一个数组,具有length属性 | 第一个子节点 ,效果等同 elementNode.childNodes[0] | 最后一个子节点,elementNode.childNodes[elementNode.childNodes.length-1] | 父亲结点 | 下一个兄弟节点 | 上一个兄弟结点 |

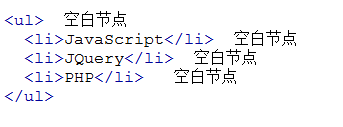
节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7。
如何检测结点类型,过滤子节点:
判断结点类型是否为1,如果不是元素结点则跳过,这样子就能过滤掉空白字符(就是文本结点)
DOM操作
| createElement(“p” /tagName) | createTextNode() | appendChild() | insertBefore() | removeChild() | replaceChild() |
|---|---|---|---|---|---|
| 创建一个元素结点(p、div、li等) | 创建一个包含给定文本大的新文本节点(向用户展示的内容)如 |
||||
| 是document方法,就是只能document调用,例子:document.createElement(“p”) | 指定结点的最后一个字节点列表之后添加一个新的子节点 | 将一个给定结点插入到一个给定元素结点的给定子节点的前面 | 从一个给定元素中删除一个子节点 | 把一个给定父元素里的一个子节点替换为另外一个结点 |
示例一、创建链接
实例:按了某个按钮则跳转到某个链接
1.body
2.创建input
3.声明input的类型(button),声明按钮上的字样(value)
两种声明方法:
3.1 点属性
3.2 setAttribute("onclick","javascript:alert('This is a text!');")
4.将按钮添加到body*/
var main = document.body;
//创建链接
function createa(url,text)
{
var link=document.createElement("a");
var newTextNode=document.createTextNode(text);
link.appendChild(newTextNode);
link.href=url;
link.title=text;
link.style.color="red";
main.appendChild(link);
}
删除结点
试一试,定义clearText()函数,完成节点内容的删除。
- 删除该节点的内容,先要获取子节点。
var content=document.getElementById("content");
- 然后使用循环遍历每个子节点。
- 使用removeChild()删除节点。
var len=content.childNodes.length
for(i=len-1;i>=0;i--){
//从前往后会有错误,从后往前不会有错误
// document.write(content.childNodes.length);
// document.write(content.childNodes[i].innerHTML+"
");
var x= content.removeChild(content.childNodes[i]);
x=null;
为什么倒着删是正确的,但是正着删就没有办法一次性删除:
例子:
0 html
1 php
2 javascript
3 jquery
4 java
删除0 对应 html后
浏览器已经更新为
0 php
1 javascript
2 jquery
3 java
但代码还是去删除 1 对应 javascript 所以php就被留下没有删掉,只有到其他的都删完才会删到php
所以选择倒着删。
替换结点
实例: 进行文本的替换
两种方法
1.创建一个新节点 newnode=createElement("")
2.创建文本结点 newnodeText=createTextNode("文本")
3.将文本结点添加为新节点的子节点
newnode.appendChild(newnodeText);
4替换结点 ,旧节点被替换时,所有与之相关的属性内容都将被移除
oldNode.parentNode.replaceChild(newnode,oldNode)
/*将文本的进行替换
*/
function replaceMessage(){
var newnode=document.createElement("i");
var newTextNode=document.createTextNode("javaScript");
newnode.appendChild(newTextNode);
var oldNode=document.getElementById("oldnode");
oldNode.parentNode.replaceChild(newnode,oldnode)
}
查找元素结点
根据名称查找,返回的是集合,也有length属性
var myname=document.getElementsByName(name) ;
返回带有指定标签名的节点对象的集合。也有length属性,是一类
document.getElementsByTagName(Tagname)
document.getElementById("");
//因为id是唯一的,所以element不用加s
获取和设置元素结点的属性的值
elementNode.getAttribute(name)
-
elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
-
name:要想查询的元素节点的属性名字
elementNode.getAttribute("title");和elementNode.title;区别
elementNode.setAttribute(name,value) 和elementNode.name=value
.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
四、内置对象
Date日期对象
定义时间对象
//指定时间
var d = new Date(2012, 10, 1); //2012年10月1日
var d = new Date('Oct 1, 2012'); //2012年10月1日
设置现在的时间
var mydate=new Date();//当前时间2014年3月6日
getDay() 返回星期,返回的是0-6的数字,0 表示星期天

get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
String字符串对象
字符串的长度 string.length
string.toUpperCase()
string.toLowerCase()
返回指定位置的字符
stringObject.charAt(index)
可返回某个指定的字符串值在字符串中首次出现的位置。
stringObject.indexOf(substring, startpos)
split() 方法将字符串分割为字符串数组,并返回此数组。
stringObject.split(separator,limit)

如果把空字符串 (“”) 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
提取字符串
stringObject.substring(start,end)
stringObject.substr(start,length)
start 如果是负数,则是从字符串的尾部开始算起的位置
Math对象
| Math.ceil(x) | Math.floor(x) | Math.round(x) | Math.random() |
|---|---|---|---|
| 向上取整(天花板,ceiling) | 向下取整(地板) | 四舍五入 | 介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。 |
Array数组对象
| arrayObject.concat(array1,array2,…,arrayN) | join(separator)方法用于把数组中的所有元素放入一个字符串 | 颠倒数组元素顺序reverse() | arrayObject.slice(start,end) | sort() |
|---|---|---|---|---|
| 用于连接两个或多个数组,返回一个新数组 | join()方法用于把数组中的所有元素放入一个字符串,通过separator将元素分割开,如果没有参数就直接用逗号隔开 | 会改变原来的数组,不会创建新的数组 | 类似字符串中substring,不会修改数组,而是返回一个子数组 |
2.如要实现这一点,就必须使用一个排序函数,代码如下:
<script type="text/javascript">
function sortNum(a,b) {
return a - b;
//升序,如降序,把“a - b”该成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "
");
document.write(myarr.sort(sortNum));
</script>
某班的成绩出来了,现在老师要把班级的成绩打印出来。
效果图:
XXXX年XX月X日 星期X–班级总分为:81
<script type="text/javascript">
//通过javascript的日期对象来得到当前的日期,并输出。
var mydate=new Date();
// document.write(mydate);
document.write(mydate.getYear()+1900+"年");
document.write(mydate.getMonth()+1+"月");
document.write(mydate.getDate()+"日 ");
week=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
document.write(week[mydate.getDay()]);
document.write(" --班级总分为:")
//成绩是一长窜的字符串不好处理,找规律后分割放到数组里更好操作哦
var scoreStr = "小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76";
var arr= scoreStr.split(";");
//从数组中将成绩撮出来,然后求和取整,并输出。
var i=0,sum=0;
for(i=0;i<arr.length;i++){
sum+=parseInt(arr[i].substring(3));
}
var aver=Math.ceil(sum/arr.length);
document.write(aver);
</script>
五、浏览器对象(BOM)
(Browser Object Model)

示例一:
我们设置一个计时器,每隔100毫秒调用clock()函数,并将时间显示出来,代码如下:
//
var int=setInterval(clock, 100);
function clock(){
var time=new Date();
document.getElementById("clock").value = time;
}
实例二:
每隔 100 毫秒调用 clock() 函数,并显示时间。当点击按钮时,停止时间。
var i=setInterval("clock()",100);
function clock(){
//显示时间
var time=new Date();
document.getElementById("").value=time;
}
<input type="button" value="Stop" onclick="clearInterval(i)" />
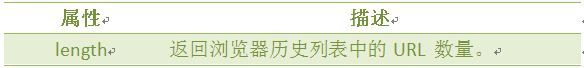
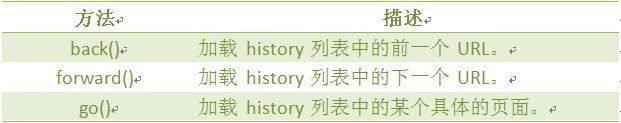
history对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
history.[属性|方法]