React styled-components(二)—— props、attrs属性
styled-components props、attrs属性
- `props`
-
- `props` 穿透
- 添加 `attrs` 属性
- 获取 `state` 中的样式
- 变量控制样式
-
- 通过 `props` 控制样式
- 通过 `css` 控制样式
props
props 穿透
styled-components 可以 props 穿透,把属性穿透到元素中。
通常,用 css 的 input 组件实现一个密码输入框写法如下:
<input type="password" />
接下来用 styled-components 来实现,首先生成一个 input组件,新建 Demo.js 文件:
import React, { Component } from 'react'
import styled from 'styled-components';
const ContextBox = styled.div`
width: 800px;
height: 200px;
margin: 20px auto;
`
const ContextP = styled.input`
font-size: 20px;
`
class Home extends Component {
render () {
return (
<ContextBox>
<ContextP></ContextP>
</ContextBox>
)
}
}
export default Home
App.js 中引入 Demo.js 文件:
// import logo from './assets/images/logo.svg';
import './assets/css/App.css';
import Demo from './components/Demo'
function App () {
return (
<div className="App">
<header className="App-header">
{/*  */}
<p>
文字 <code>src/App.js</code> Hello World!.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
https://reactjs.org
</a>
</header>
<Demo />
</div>
);
}
export default App;
*/}
<p>
文字 <code>src/App.js</code> Hello World!.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
https://reactjs.org
</a>
</header>
<Demo />
</div>
);
}
export default App;
接下来,给生成的 ContextP 组件添加 type=password,将属性穿透到 input 元素中:
<ContextP type="password"></ContextP>
添加 attrs 属性
添加 attrs 属性。attrs 是个函数,可以进行调用,返回值也是一个函数,后面可以继续调用。
修改 Demo.js 文件:
import React, { Component } from 'react'
import styled from 'styled-components';
const ContextBox = styled.div`
width: 800px;
height: 200px;
margin: 20px auto;
`
const ContextP = styled.input.attrs({
// 定义静态 props
placeholder: '请输入内容',
txtColor: 'blue',
bColor: 'red',
// 没传默认使用 1em
margin: props => props.size || '1em',
padding: props => props.size || '1em'
})`
border-color: ${props => props.bColor};
color: ${props => props.txtColor};
`
class Home extends Component {
render () {
return (
<ContextBox>
<ContextP ></ContextP>
<ContextP size='2em'></ContextP>
</ContextBox>
)
}
}
export default Home
有时候可能需要用到第三方库样式,可以使用这个方法轻松达到。
获取 state 中的样式
也可以获取 state 中的样式,修改
<ContextP size={this.state.size}/>
在组件中写的属性 size={this.state.size} 和 attrs 函数中写的属性会结合起来传递到 props 中。
变量控制样式
通过 props 控制样式
props 可以被传递到 styled 组件。
获取 props 需要通过 ${} 传入一个插值函数,props 会作为该函数的参数,这种方式可以有效的解决动态样式的问题。
修改 Demo.js 文件:
import React, { Component } from 'react'
import styled from 'styled-components';
const ContextBox = styled.div`
width: 800px;
height: 100px;
margin: 0 auto;
p {
color: yellow;
background: ${props => props.primary ? 'palevioletred' : 'orange'};
color: ${props => props.primary ? 'white' : 'black'};
}
`
class Home extends Component {
render () {
return (
<div>
<ContextBox >
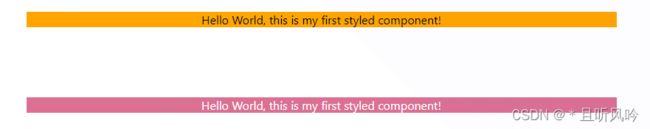
<p >Hello World, this is my first styled component!</p>
</ContextBox>
<ContextBox primary>
<p >Hello World, this is my first styled component!</p>
</ContextBox>
</div>
)
}
}
export default Home
通过 css 控制样式
修改Demo.js 文件:
import React, { Component } from 'react'
import styled, { css } from 'styled-components';
const CustomStyle = styled.div`
p {
color: red;
}
`
const ContextBox = styled(CustomStyle)`
${({ num, color }) => css`
width: 800px;
height: 200px;
margin: 0 auto;
background: ${color};
span {
color: yellow;
font-size: ${num}px;
}
`}`
class Home extends Component {
render () {
return (
<div>
<ContextBox num={20} color="grey">
<p>Hello World, this is my first styled component!</p>
<p>11111111111</p>
<p>22222222222</p>
<p>33333333333</p>
<span>This is a span!</span>
</ContextBox>
</div>
)
}
}
export default Home