vue3计算属性与监视及watchEffect函数
computed计算属性
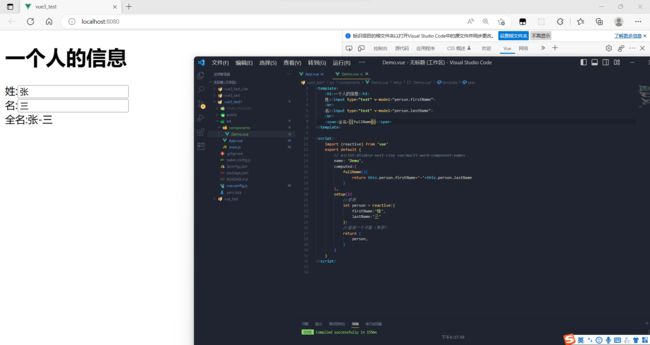
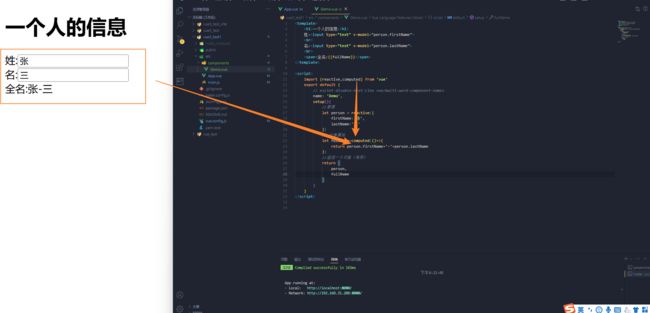
首先看一下页面的结构
在v3中可以用v2的方式来写计算属性,但是不建议这么写
 它不想之前在v2中的函数了,而是要写在computed()里面
它不想之前在v2中的函数了,而是要写在computed()里面
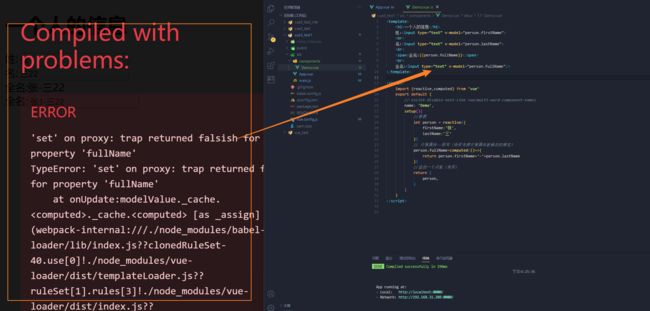
当然这个计算属性是简写(没有考虑计算属性被修改的情况,如果我们修改了它的值就会报错
 因此我们如果要修改它的值,我们可以采用v3计算属性的完整写法,就是在computed里面写成一个对象的形式,computed({})并且给他添加set,get
因此我们如果要修改它的值,我们可以采用v3计算属性的完整写法,就是在computed里面写成一个对象的形式,computed({})并且给他添加set,get
总结
与Vue2.x中computed配置功能一致
写法
import {computed} from 'vue'
setup(){
...
//计算属性——简写
let fullName = computed(()=>{
return person.firstName + '-' + person.lastName
})
//计算属性——完整
let fullName = computed({
get(){
return person.firstName + '-' + person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
}watch监视ref定义的数据
首先看v2中的监听器的写法
当然这只是一个简写的形式,看一下完整写法
看一下v3中的watch的写法,在v3中你也要先去引用一下它
 它这个watch是写在setup里面的,但是v3中的监视是有几个坑的
它这个watch是写在setup里面的,但是v3中的监视是有几个坑的
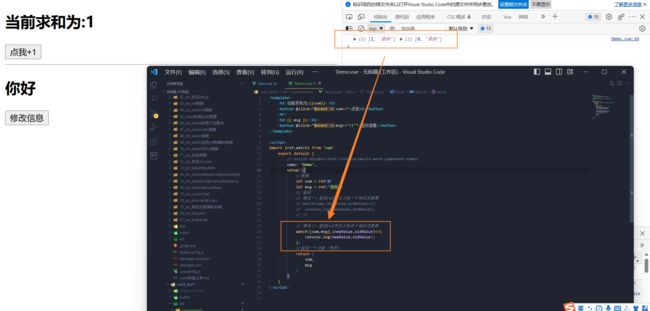
首先,比如这是情况一:监视ref所定义的一个响应式数据
情况二:监视ref所定义的多个响应式数据(像在v2中只能配置一个配置项,而在v3中可以配置多个配置项)
 就是把数据写在一个数组里面 ,但是现有又有一个问题了,像我们之前写的deep等配置写在哪里呢?
就是把数据写在一个数组里面 ,但是现有又有一个问题了,像我们之前写的deep等配置写在哪里呢?
watch监视reactive定义的数据
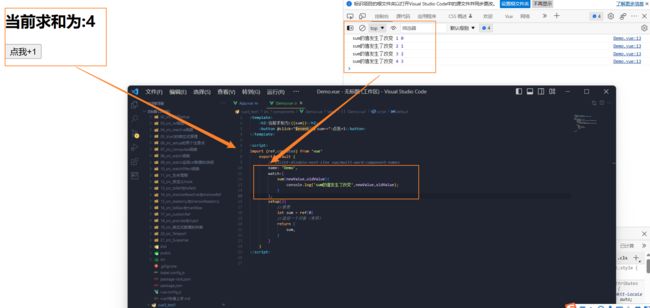
上面讲了普通的数据类型,这部分是结束用reactive定义的复杂数据类型
 也是用之前的watch包裹,但又一个坑,就是监视的俩个新旧值都是一样的
也是用之前的watch包裹,但又一个坑,就是监视的俩个新旧值都是一样的
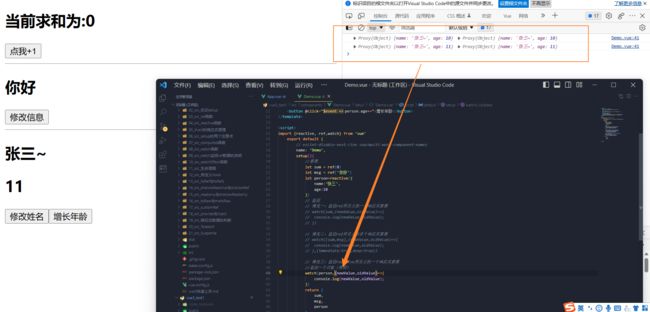
情况三:监视reactive所定义的全部响应式数据 注意:此处无法正确的获取oldValue。
如果真的需要这个oldValue的值,但我们只能拿出去放在ref中使用
注意:强制开启了深度监视(deep配置无效)
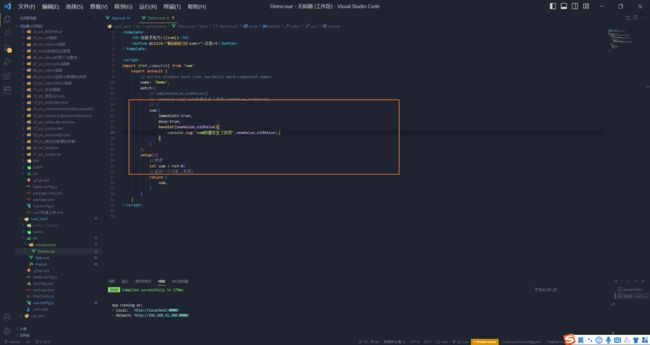
情况四:监视reactive所定义的某一个响应式数据
它需要写成一个函数式
watch(()=>person.name,(newValue,oldValue)=>{
console.log(newValue,oldValue);
})
情况五:监视reactive所定义的某些响应式数据,就是写成数组的形式
特殊情况 监视的是reactive元素定义的对象中的某个属性,所以deep配置有效
总结
与Vue2.x中watch配置功能一致
两个小“坑”:
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
- 监视reactive定义的响应式数据中某个属性时:deep配置有效。
//情况一:监视ref定义的响应式数据
watch(sum,(newValue,oldValue)=>{
console.log('sum变化了',newValue,oldValue)
},{immediate:true})
//情况二:监视多个ref定义的响应式数据
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变化了',newValue,oldValue)
})
/* 情况三:监视reactive定义的响应式数据
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{immediate:true,deep:false}) //此处的deep配置不再奏效
//情况四:监视reactive定义的响应式数据中的某个属性
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//情况五:监视reactive定义的响应式数据中的某些属性
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//特殊情况
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效watch时value的问题
 现在有一个问题,就是如果我们监视ref数据,需不需要加.value
现在有一个问题,就是如果我们监视ref数据,需不需要加.value
因为加.value就是相当于把它真正的值取出来了,而我们检测的一个结构(Reflmpl{……})
 而如果我们修改的是一个ref中的对象,那么需要点value,因为如果不加.value,那么你访问是一个地址值,你修改部分属性不会影响到它,它因此就不会发生变化。加了.value,它就会强制打开深度监听。
而如果我们修改的是一个ref中的对象,那么需要点value,因为如果不加.value,那么你访问是一个地址值,你修改部分属性不会影响到它,它因此就不会发生变化。加了.value,它就会强制打开深度监听。
除了这个.value的办法外还有
watch(person,(newValue,oldValue)=>{
console.log(newValue,oldValue);
},{deep:true})
我们自己手动给它配置
watchEffect函数
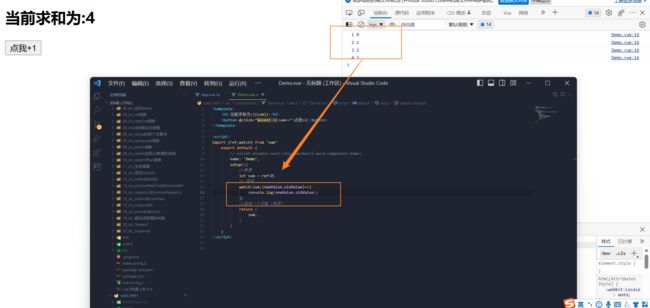
watchEffect()这也是函数,它不需要告诉你要监视什么,而是直接使用箭头函数
那么它监视啥?
这个watchEffect它很智能,你用到了谁,他就监视谁
看这个,你用到了sum,它就智能帮你监视这个值