CSS中flex属性的的使用以及应用场景有哪些
文章目录
- 一. flex属性?(虚假的) --- 这里主要是回顾
-
- 1.1 flex-grow
- 1.2 flex-shrink
- 1.3 flex-basis
- 二. flex属性 ! (真正的!!!)
- 三. flex一些常见的值, 以及使用场景
-
- 3.1 flex:initial 使用场景
- 3.2 flex:0 和 flex:node 适用场景
- 3.3 flex:1 和 flex:auto
- 3.4 总结
一. flex属性?(虚假的) — 这里主要是回顾
flex是用于flex布局中项目的的属性; 它是一种简写形式;(这篇文章中使用display:flex的元素称为容器, 容器内的元素称为项目)
它是flex-grow,flex-basis,flex-shrink的简写
css语法
flex: flex-grow felx-shrink flex basis | auto | initial | inherit
所以在了解flex的使用前,我们需要回顾一下flex-grow,flex-basis,flex-shrink; 他们的使用, 如果你对这些有了解并知道他们的使用,请看 第二部分
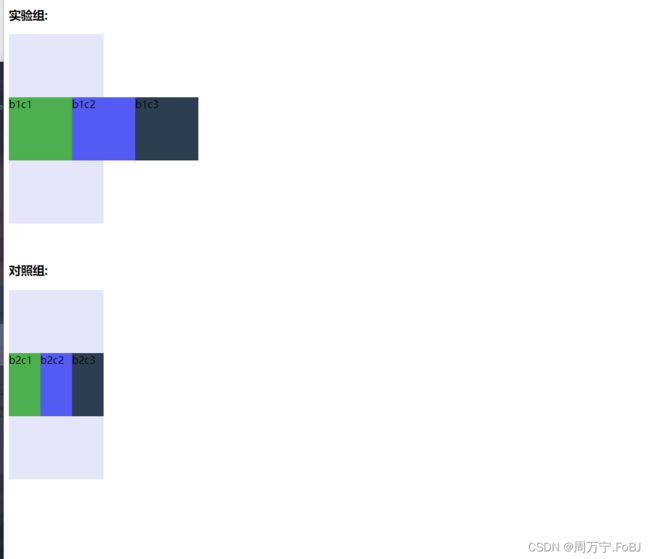
1.1 flex-grow
flex-grow属性定义项目的放大比例, 默认为0, 即如果存在剩余空间也不放大,
如果所有项目都是flex-grow属性都为1,则他们将均等分剩余空间(如果有的话)
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.box1, .box2 {
height: 300px;
display: flex;
background-color: lavender;
align-items: center; /*从轴居中*/
}
.box1 div, .box2 div {
width: 100px;
height: 100px;
}
.box1 div{
flex-grow: 1;
}
section div:first-child {
background-color: #4CAF50;
}
section div:nth-child(2) {
background-color: #535bf2;
}
section div:nth-child(3) {
background-color: #2c3e50;
}
style>
head>
<body>
<h3>实验组:h3>
<section class="box1">
<div class="b1c1">b1c1div>
<div class="b1c2">b1c2div>
<div class="b1c3">b1c3div>
section>
<br>
<br>
<h3>对照组:h3>
<section class="box2">
<div class="b2c1">b2c1div>
<div class="b2c2">b2c2div>
<div class="b2c3">b2c3div>
section>
body>
html>
1.2 flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1, 即如果空间不足,该项目则缩小,
如果所有项目的flex-shrink属性都为1,当剩余空间不足时,都将等比例缩小
.box1 div{ /实验组中的div*/
flex-grow: 1;
flex-shrink:0;
}
1.3 flex-basis
flex-basis属性定义了在分配多余空间之前,该项目占据主轴的空间
浏览器根据这个属性,计算主轴是否有多余空间,它的默认值为auto,即项目本来大小
它可以给一个大小值(比如200px), 则项目初始将占据该大小的空间, 实际占据空间还是需要根据项目中是否使用了flex-shrink和flex-grow属性
.b1c1{
flex-basis: 200px;
}
设个时候如果给该项目使用flex-grow或flex-shrink属性仍然是有效的;
.box1 div{
flex-grow: 1;
}
.b1c1{
flex-basis: 200px;
}

但要注意的是flex-shrink缩小的时候是按照项目所占空间等比例进行缩小,
二. flex属性 ! (真正的!!!)
上部分说到flex属性,是一个简写属性;它是对flex grow , flex-shrink , flex-basis属性的简写,
css语法:
flex: flex grow flex-shrink flex-basis | auto | initial | inherit
下面是这些值的一些描述;
| 值 | 描述 |
|---|---|
| flex-grow | 一个数字,规定项目将相对于其他灵活的项目进行扩展的量 |
| flex-shrink | 一个数字,规定项目将相对于其灵活的项目进行缩小的量 |
| flex-basis | 项目的长度,合法值:‘auto’,'inherit’或后面跟"%",“px”,"em"或任何其他长度单位的数字 |
| auto | 与 1 1 auto 相同 |
| none | 与 0 0 auto 相同 |
| initial | 设置该属性位默认值 即 0 1 auto |
| inherit | 从父元素继承该属性 |
三. flex一些常见的值, 以及使用场景
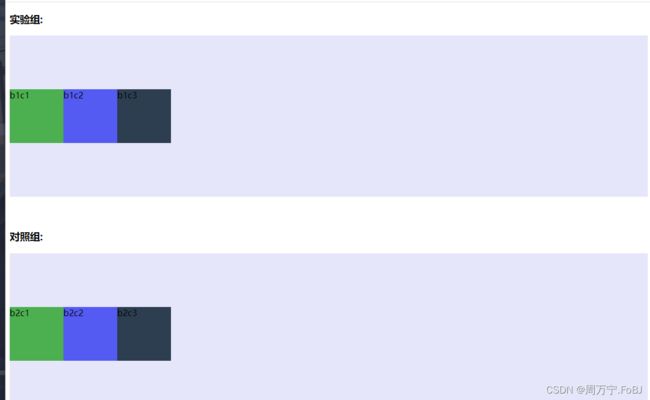
3.1 flex:initial 使用场景
flex: initial 等同于设置 flex: 0 1 auto是 flex属性的默认值
适用场景
initial表示CSS属性的初始值, 通常用来还原已经设置的CSS属性,一般父节点设置display:flex,子节点不设置属性则css默认默认表现为flex:initial

上图所示的布局效果常见于按钮,标题,小图标等小组件的排版布局
3.2 flex:0 和 flex:node 适用场景
flex:0等同于设置flex:0 1 0
flex: auto 等同于设置 flex: 0 0 auto
.box1 div{ /*实验组*/
flex: 0;
}
.box1 div{ /*实验组*/
flex: none;
}
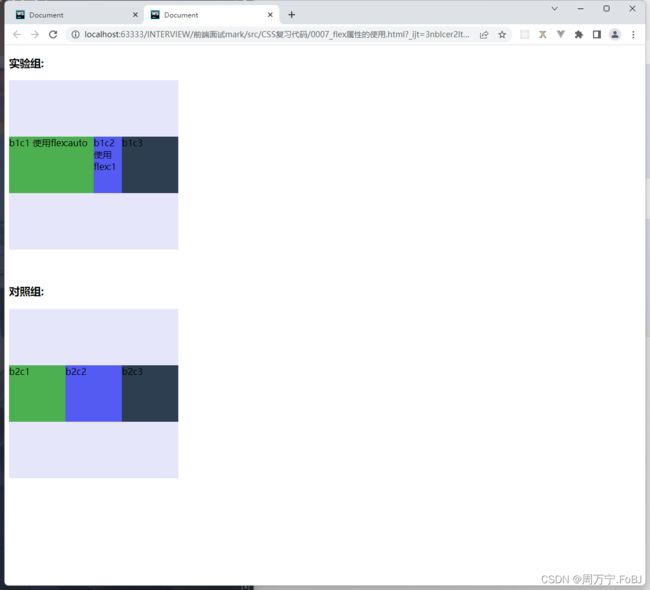
3.3 flex:1 和 flex:auto
flex:1 等同于设置 flex:1 1 0
flex:auto等同于设置flex: 1 1 auto
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.box1, .box2 {
width: 300px;
height: 300px;
display: flex;
background-color: lavender;
align-items: center; /*从轴居中*/
}
.box1 div, .box2 div {
width: 100px;
height: 100px;
}
.b1c1{
flex: auto;
}
.b1c2{
flex:1;
}
section div:first-child {
background-color: #4CAF50;
}
section div:nth-child(2) {
background-color: #535bf2;
}
section div:nth-child(3) {
background-color: #2c3e50;
}
style>
head>
<body>
<h3>实验组:h3>
<section class="box1">
<div class="b1c1">b1c1 使用flex:autodiv>
<div class="b1c2">b1c2 使用flex:1div>
<div class="b1c3">b1c3div>
section>
<br>
<br>
<h3>对照组:h3>
<section class="box2">
<div class="b2c1">b2c1div>
<div class="b2c2">b2c2div>
<div class="b2c3">b2c3div>
section>
body>
html>
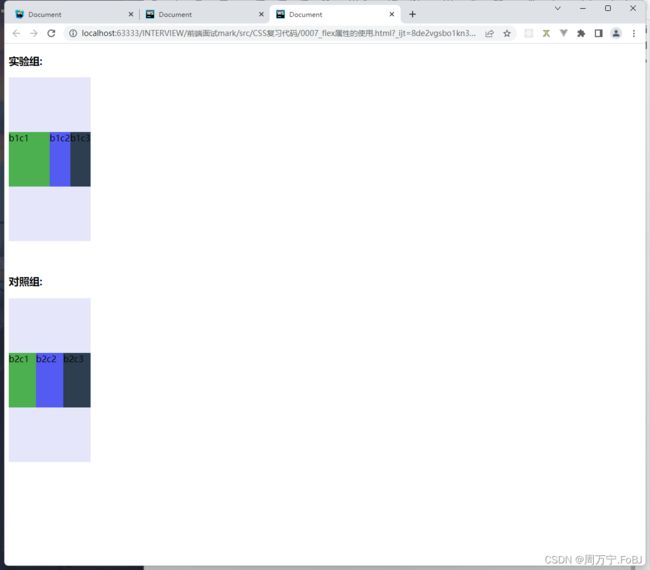
.box1, .box2 {
width: 500px;
height: 300px;
display: flex;
background-color: lavender;
align-items: center; /*从轴居中*/
}
上面两图体现了flex:1和flex:auto的区别,虽然都是充分分配容器的尺寸,但是flex:1的尺寸表现得更加内敛(他会优先牺牲自己的宽度),flex:auto的尺寸表现更为霸道(优先扩展自己的尺寸)
适用flex:1的场景
当希望元素充分利用剩余空间,同时不会侵占其他元素应有的宽度的时候,适合使用flex:1,
这样的场景在Flex布局中非常的多
例如所有的等分列表,或者等比例列表都适合使用flex:1或者其他的flex数值,
适用flex:auto的场景
当希望元素充分利用剩余空间,但是各子的尺寸按照各子内容进行分配的时候,适合使用flex:auto
例如导航菜单,整体设置为200px,内部设置flex:auto,会自动按照内容比例进行分配宽度
3.4 总结
最后总结一下:
-
flex:initial表示默认的状态,无需设置,适合小控件元素的分布布局,或者某一项内容动态变化的布局 -
flex:0适用场景较少 -
flex:none适用于不换行内容固定或者较少的小控件元素上,如按钮 -
flex:1适合等分布局 -
flex:auto适合基于内容动态适配的布局