JavaScript | 数组 + 函数
目录
数组
数组的概念
创建数组
利用 new 创建数组
利用数组字面量创建数组
获取数组元素
数组的索引
遍历数组
数组的长度
课堂案例 2:数组求和及平均值
课堂案例 3: 数组最大值
课堂案例 4: 数组转换为字符串
数组中新增元素
通过修改 length 长度新增数组元素
通过修改数组索引新增数组元素
课堂案例 1: 数组新增元素
课堂案例 2:筛选数组
数组案例
课堂案例 1: 删除指定数组元素
课堂案例 2: 翻转数组
课堂案例 3: 数组排序(冒泡排序)
函数
函数的使用
声明函数
调用函数
函数的封装
案例:利用函数计算1-100之间的累加和
函数的参数
形参和实参
案例:利用函数求任意两个数的和
函数形参和实参个数不匹配问题
函数的返回值
return 语句
案例 1:利用函数求任意两个数的最大值
案例 2:利用函数求任意一个数组中的最大值
return 终止函数
return的返回值
函数没有 return 返回 undefined
break ,continue ,return 的区别
作业:
arguments的使用
案例:利用函数和arguments求任意个数的最大值
函数案例
案例 1: 利用函数封装方式,翻转任意一个数组
案例 2: 利用函数封装方式,对数组排序 -- 冒泡排序
案例 3: 判断闰年
函数可以调用另外一个函数
案例 4: 用户输入年份,输出当前年份2月份的天数
函数的两种声明方式
自定义函数方式(命名函数)
函数表达式方式(匿名函数)
数组
数组的概念
数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式。
数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
创建数组
利用 new 创建数组
var arr = new Array(); // 创建了一个空的数组
利用数组字面量创建数组
// 2.利用数组字面量创建数组[]
var arr = []; // 空的数组
var arr1 = [1, 2, 'pink老师', true]; // 可以放任意的数据类型 数组的初始化
// 3.数组里面的数据一定要用逗号分隔
// 4.数组里面的数据 比如 1,2, 我们称为数组元素
- 数组的字面量是方括号 [ ]
- 声明数组并赋值称为数组的初始化
- 数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
获取数组元素
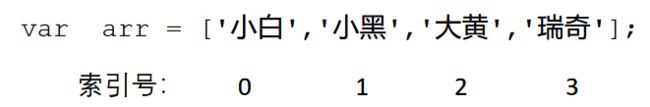
数组的索引
索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)。
访问(获取,得到)数组元素 :数组名【索引号】
// 5.获取数组元素
console.log(arr1[2]); // pink老师
遍历数组
遍历: 就是把数组中的每个元素从头到尾都访问一次(类似我们每天早上学生的点名)。 我们可以通过 for 循环索引遍历数组中的每一项
数组的长度
使用“数组名.length”可以访问数组元素的数量(数组长度)。
var arr = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期天'];
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
console.log(arr.length); // 7
- 数组的长度 是元素个数 , 不要跟索引号混淆
- arr.length 动态监测数组元素的个数
for 里面的 i 是什么?当什么使用? for里面的数组元素怎么写?
i是计数器,当索引号使用, arr[i] 是数组元素 第i个数组元素
课堂案例 2:数组求和及平均值
求数组 [2,6,1,7, 4] 里面所有元素的和以及平均值。
var arr = [2, 6, 1, 7, 4];
var sum = 0;
for (var i = 0; i < arr.length; i++) {
sum += arr[i]; // 我们加的是数组元素 arr[i] 不是计数器 i
}
var average = sum / arr.length;
console.log(sum, average);// 想要输出多个变量 用逗号 分隔即可
课堂案例 3: 数组最大值
求数组[2,6,1,77,52,25,7]中的最大值。
// 求数组[2,6,1,77,52,25,7]中的最大值。
var arr = [2, 6, 1, 77, 52, 25, 7];
var max = arr[0];
for (var i = 0; i < arr.length; i++) { // 从第一个数组元素开始遍历
if (arr[i] > max) {
max = arr[i];
}
}
console.log(max);
课堂案例 4: 数组转换为字符串
要求:将数组 ['red', 'green', 'blue', 'pink'] 里面的元素转换为字符串
输出: 'red|green|blue|pink'
var arr = ['red', 'green', 'blue', 'pink'];
var str = ''; // 用来存放转换完的字符串
var sep = '※';// 任意一个分隔符
for (var i = 0; i < arr.length; i++) {
str += arr[i] + sep;
}
console.log(str);
数组中新增元素
通过修改 length 长度新增数组元素
- 可以通过修改 length 长度来实现数组扩容的目的
- length 属性是可读写的
- arr.length=5;
// 1.新增数组元素 修改length长度
var arr = ['red', 'green', 'blue'];
console.log(arr.length);// 3
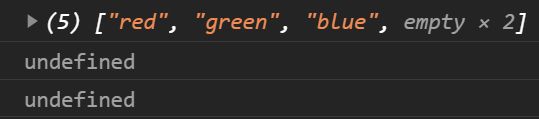
arr.length = 5; // 把我们数组的长度修改为了 5 里面也应该有5个元素
console.log(arr);
console.log(arr[3]); // 没有给值 默认为 undefined
console.log(arr[4]);
通过修改数组索引新增数组元素
- 可以通过修改数组索引的方式追加数组元素
- 不能直接给数组名赋值,否则会覆盖掉以前的数据
-
不要直接给数组名赋值,否则会覆盖掉以前的数据
- arr[3] = 'yellow';
// 2.修改索引号 追加数组元素
var arr = ['red', 'green', 'blue'];
arr[3] = 'pink'; // 追加数组元素
console.log(arr);
arr[0] = 'yellow'; // 这里是替换原来的数组元素
console.log(arr); // ["yellow", "green", "blue", "pink"]
arr = '有点意思'; // 不要直接给数组名赋值,否则会覆盖掉以前的数据
console.log(arr); // '有点意思'
课堂案例 1: 数组新增元素
新建一个数组,里面存放10个整数( 1~10), 要求使用循环追加的方式输出: [1,2,3,4,5,6,7,8,9,10]
var arr = []; // 一个空的数组
for (var i = 1; i <= 10; i++) {
arr[i - 1] = i; // 计数器为0 第一个数组元素为1
}
console.log(arr);
课堂案例 2:筛选数组
要求:将数组 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] 中大于等于 10 的元素选出来,放入新数组。
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var arr1 = []; // 一个新的空数组
var j = 0; // 新数组的索引号
for (var i = 0; i < arr.length; i++) {
if (arr[i] >= 10) {
// 新数组应该从0开始 依次递增
arr1[j] = arr[i]; // 将第一个值 存放给j
j++; // 存放给j后 j++
}
}
console.log(arr1);
方法二:
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var arr1 = []; // 一个新的空数组
//刚开始 arr1.lenth ==0
for (var i = 0; i < arr.length; i++) {
if (arr[i] >= 10) {
// 新数组应该从0开始 依次递增
arr1[arr1.length] = arr[i]; // arr1[0]=77; arr1[1]=52;
}
}
数组案例
课堂案例 1: 删除指定数组元素
要求:将数组[2, 0, 6, 1, 77, 0, 52, 0, 25, 7]中的 0 去掉后,形成一个不包含 0 的新数组。
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] != 0) {
newArr[newArr.length] = arr[i];
}
}
console.log('原来的数组为:' + arr);
console.log('新的数组为:' + newArr);
课堂案例 2: 翻转数组
要求: 将数组 ['red', 'green', 'blue', 'pink', 'purple'] 的内容反过来存放。
输出: ['purple', 'pink', 'blue', 'green', 'red']
var arr = ['red', 'green', 'blue', 'pink', 'purple'];
var newArr = [];
for (i = arr.length - 1; i >= 0; i--) { // 4 3 2 1 0 索引号 五个数组元素
newArr[newArr.length] = arr[i];
}
console.log(newArr);
课堂案例 3: 数组排序(冒泡排序)
冒泡排序:是一种算法,把一系列的数据按照一定的顺序进行排列显示(从小到大或从大到小)。
例如,我们可以将数组 [5, 4, 3, 2, 1]中的元素按照从小到大的顺序排序,输出: 1,2,3,4,5
var arr = [5, 4, 3, 2, 1];
for (i = 0; i < arr.length - 1; i++) { // 外层循环 管 趟数
for (j = 0; j <= arr.length - i - 1; j++) { // 里层循环 管每趟的交换次数
// 内部交换两个变量的值 前一个和后面一个相比较
if (arr[j] > arr[j + 1]) {
var temp;
temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
console.log(arr);
函数
函数:就是封装了一段可被重复调用执行的代码块。
通过此代码块可以实现大量代码的重复使用。
函数的使用
函数在使用时分为两步:声明函数 和 调用函数。
声明函数
/* function 函数名() {
//函数体 (要执行的函数代码)
}
*/
function sayHi() {
console.log('HI~');
}
- function 声明函数的关键字 ,全部小写
- 函数是做某些事情 函数名一般是动词,比如 getSum
- 函数不调用 自己不会执行
调用函数
// 函数名();
sayHi();
- 调用的时候千万不要忘记添加小括号
- 口诀:函数不调用,自己不执行。
注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
函数的封装
函数的封装是把 一个或者多个功能 通过函数的方式封装起来,对外只提供一个简单的函数接口
简单理解:封装类似于将电脑配件整合组装到机箱中 ( 类似快递打包)
案例:利用函数计算1-100之间的累加和
function getSum(num1, num2) {
var num1;
var num2;
var sum = 0;
for (var i = num1; i <= num2; i++) {
sum += i;
}
console.log(sum);
}
// 2.调用函数
getSum(1, 100);
函数的参数
形参和实参
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参
而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。
function 函数名(形参1, 形参2...) { // 在声明函数的小括号里面的形参(形式上的参数)
}
函数名(实参1, 实参2...); // 在函数调用的小括号里面是实参(实际的参数)
function cook(aru) { // 形参是接收实参的 aru='糖醋里脊' 形参类似于一个变量
console.log(aru);
}
cook('糖醋里脊');
- 参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。
- 函数的参数可以有,也可以没有,个数不限
- 注意点:多个参数之间用逗号隔开
案例:利用函数求任意两个数的和
// 1.利用函数求任意两个数的和
function getSum(num1, num2) {
console.log(num1 + num2);
}
getSum(1, 3); // 4
getSum(3, 43); // 46
// 2.利用函数求任意两个数之间的和
function getSums(start, end) {
var sum = 0;
for (var i = start; i <= end; i++) {
sum += i;
}
console.log(sum);
}
getSums(1, 100); // 5050
getSums(1, 10); // 55
函数形参和实参个数不匹配问题
// 函数形参实参个数匹配
function getSum(num1, num2) {
console.log(num1 + num2);
}
// 1.如果实参的个数和形参的个数一样 则正常输出结果
getSum(1, 2); // 3
// 2.如果实参的个数多于形参的个数 只取形参的个数
getSum(4, 2, 3); // 6
// 3.如果实参的个数小于形参的个数 多于的形参定义为undefined 最终的结果是 NaN
// 形参可以看做是不用声明的变量 num2是一个变量但是没接收值 结果就是undefined
getSum(8); // NaN
注意:在JavaScript中,形参的默认值是undefined。
函数的返回值
return 语句
- 我们函数只是实现某种功能 最终结果需要返回给函数的调用函数名 通过return来实现
- 只要函数遇到return 就把后面的结果返回给函数的调用者
function 函数名() {
return 需要返回的结果;
}
函数名();
function getSum(num1, num2) {
return num1 + num2;
}
console.log(getSum(1, 5));
- 在使用 return 语句时,函数会停止执行,并返回指定的值
- 如果函数没有 return ,返回的值是 undefined
案例 1:利用函数求任意两个数的最大值
function getMax(num1, num2) {
if (num1 > num2) {
return num1;
} else {
return num2;
}
}
console.log(getMax(2, 5)); // 5
方法二:
function getMax(num1, num2) {
return num1 > num2 ? num1 : num2;
}
console.log(getMax(2, 5)); // 5
案例 2:利用函数求任意一个数组中的最大值
求数组 [5,2,99,101,67,77] 中的最大数值。
function getArrMax(arr) {
var max = arr[0];
for (var i = 0; i < arr.length; i++) {
if (arr[i] > max) {
max = arr[i];
}
}
return max;
}
// 实际开发里面,经常用一个变量来接收 函数的返回结果
var re = getArrMax([5, 2, 99, 101, 67, 77]);
console.log(re);
return 终止函数
return 语句之后的代码不被执行。
return的返回值
return 只能返回一个值。如果用逗号隔开多个值,以最后一个为准。
函数没有 return 返回 undefined
函数都是有返回值的
- 如果有return 则返回 return 后面的值
- 如果没有return 则返回 undefined
break ,continue ,return 的区别
- break :结束当前的循环体(如 for、while)
- continue :跳出本次循环,继续执行下次循环(如 for、while)
- return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
案例
案例:创建一个函数,实现两个数之间的加减乘除运算,并将结果返回
function getResult(num1, num2) {
var re = [num1 + num2, num1 - num2, num1 * num2, num1 / num2];
return re;
}
console.log(getResult(5, 10));
作业:
- 1.写一个函数,用户输入任意两个数字的任意算术运算(简单的计算器小功能),并能弹出运算后的结果。
- 2.写一个函数,用户输入任意两个数字的最大值,并能出弹运算后的结果。
- 3.写一个函数,用户输入任意三个不同数字的最大值,并能弹出运算后的结果。
- 4.写一个函数,用户输入一个数判断是否是素数,并返弹出回值(又叫质数,只能被1和自身整数的数整除)
https://blog.csdn.net/muziqwyk/article/details/124269336![]() https://blog.csdn.net/muziqwyk/article/details/124269336
https://blog.csdn.net/muziqwyk/article/details/124269336
arguments的使用
当我们不确定有多少个参数传递的时候,可以用 arguments 来获取。在 JavaScript 中,arguments 实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。
arguments展示形式是一个伪数组,因此可以进行遍历。有以下特点:
- 具有数组的length属性
- 按照索引的方式进行存储的
- 它没有真正数组的一些方法 pop() push()等等
-
伪数组 并不是真正意义上的数组
-
只有函数才有arguments对象 而且每个函数都内置好了这个arguments
function fn() {
console.log(arguments); // 里面存储了传递过来的所有实参
console.log(arguments.length);
console.log(arguments[2]); // 3
// 我们可以按照数组的方式遍历arguments
for (i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
fn(1, 2, 3, 3, 42, 41, 342, 123, 43, 1);
案例:利用函数和arguments求任意个数的最大值
function getMax() { // arguments=[];
var max = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] > max) {
max = arguments[i];
}
}
return max; // 421
}
console.log(getMax(213, 1, 24, 421, 23, 2));
函数案例
案例 1: 利用函数封装方式,翻转任意一个数组
function reverse(arr) {
var newArr = [];// 一个新的数组
for (var i = arr.length - 1; i >= 0; i--) { // 遍历旧数组
newArr[newArr.length] = arr[i];
}
return newArr;
}
console.log(reverse([12, 123, 432, 1, 2, 43]));
console.log(reverse([2, 3, 5, 7, 8, 0]));
案例 2: 利用函数封装方式,对数组排序 -- 冒泡排序
function sort(arr) {
for (var i = 0; i < arr.length - 1; i++) { // 外层 趟数
for (var j = 0; j < arr.length - i - 1; j++) { // 控制交换的次数
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}
var arr1 = sort([1, 423, 2, 14, 142]);
console.log(arr1);
案例 3: 判断闰年
要求:输入一个年份,判断是否是闰年(闰年:能被4整除并且不能被100整数,或者能被400整除)
function isRunYear(year) {
var flag = false;
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
flag = true;
}
return flag;
}
console.log(isRunYear(2008));
函数可以调用另外一个函数
因为每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数相互调用的情况。
function fn1() {
console.log(111);
fn2();
console.log('fn1');
}
function fn2() {
console.log(222);
console.log('fn2');
}
fn1();
案例 4: 用户输入年份,输出当前年份2月份的天数
如果是闰年,则2月份是 29天, 如果是平年,则2月份是 28天
if语句里面如果是false 就会执行else 否则相反!!不用再进行判断是否为等于true还是false
// 用户输入年份,输出当前年份2月份的天数
function backDay() {
var year = prompt('请你输入要查询的年份:');
if (isRunYear(year)) { // if语句里面如果是false 就会执行else 否则相反!!不用再进行判断是否为t还是f
alert('当前年份是闰年,2月份有29天');
} else {
alert('当前年份不是闰年,2月份有28天');
}
}
backDay();
// 判断是否为闰年的函数
function isRunYear(year) {
var flag = false;
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
flag = true;
}
return flag;
}
函数的两种声明方式
自定义函数方式(命名函数)
利用函数关键字 function 自定义函数方式。
function fn1() {
}
fn1();
因为有名字,所以也被称为命名函数
函数表达式方式(匿名函数)
// 2.函数表达式 //匿名函数
var 变量名 = function () { };
var fun2 = function (aru) { // 没有名字的函数
console.log('俺是函数表达式');
console.log(aru);
};
fun2('pink'); // 变量名();
- fun2是变量名 不是函数名
- 函数表达式声明方式跟声明变量差不多,只不过变量里面存的是值,函数表达式里面存的是函数
- 函数表达式也可以传递参数