使用Jquery+EasyUI 进行框架项目开发案例讲解之四---组织机构管理源码分享
原文地址:http://www.cnblogs.com/huyong/p/3404647.html
在上三篇文章
《使用Jquery+EasyUI进行框架项目开发案例讲解之一---员工管理源码分享》
《使用Jquery+EasyUI 进行框架项目开发案例讲解之二---用户管理源码分享》
《使用Jquery+EasyUI 进行框架项目开发案例讲解之三---角色管理源码分享》
我们分享了使用Jquery EasyUI来进行ASP.NET项目的开发的相关方法,每一个模块都有其共用性,细细理解与掌握,我相信使用EasyUI进行开发还是相当方便的。
接下来我分享“组织机构管理”模块主要的核心代码组织机构管理使用的EasyUI控件,主要是EasyUI的TreeGrid控件,组织机构管理主界面如下图所示:
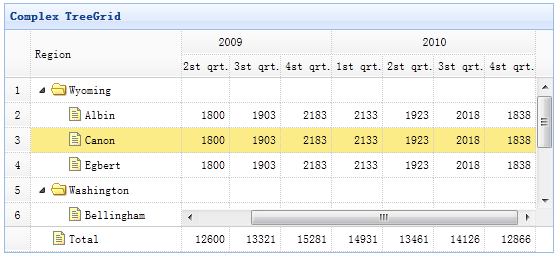
在进行代码讲解之前,我们先来回顾一个TreeGrid相关的知识。easyUI TreeGrid 从$.fn.datagrid.defaults继承,覆盖默认值$.fn.treegrid.defaults。treegrid 是使用显示分层数据在grid中,treegrid 是基于datagrid和关联treeview 和关联可编辑的grid,treegrid 允许你创建定制的,异步加载展开行数据,和显示分层的数据在多列中。如下图所示:
使用示例
<table id="tt" class="easyui-treegrid" style="width:600px;height:400px" data-options="url:'get_data.aspx',idField:'id',treeField:'name'"> <thead> <tr> <th data-options="field:'name',width:180">Task Name</th> <th data-options="field:'persons',width:60,align:'right'">Persons</th> <th data-options="field:'begin',width:80">Begin Date</th> <th data-options="field:'end',width:80">End Date</th> </tr> </thead> </table>
使用javascript创建treegrid
<table id="tt" style="width:600px;height:400px"></table>
$('#tt').treegrid({
url:'get_data.aspx',
idField:'id',
treeField:'name',
columns:[[
{title:'Task Name',field:'name',width:180},
{field:'persons',title:'Persons',width:60,align:'right'},
{field:'begin',title:'Begin Date',width:80},
{field:'end',title:'End Date',width:80}
]]
});
属性
属性从 datagrid继承,以下是treegrid新增的属性.
| Name | Type | Description | Default |
|---|---|---|---|
| idField | string | 定义键字段标识一个tree节点,该项是必须的. | null |
| treeField | string | 定义tree节点字段,该项是必须的. | null |
| animate | boolean | 定义当节点展开/关闭的时候,是否显示动画效果. | false |
| loader | function(param,success,error) | 定义如何从远程服务器端加载数据. 返回false将终止这个动作. 这个函数提供一下参数 : param: 传递给远程服务器的参数对象. success(data): 当检索数据成功之后执行的回调函数. error(): 当检索数据失败的时候调用的回调函数. |
json loader |
| loadFilter | function(data,parentId) | 返回过滤后的显示数据. |
事件
事件从datagrid继承, 以下是datagrid新增事件.
| Name | Parameters | Description |
|---|---|---|
| onClickRow | row | 当用户点击一个节点时触发. |
| onDblClickRow | row | 当用户双击一个节点时触发. |
| onClickCell | field,row | 当用户点击一个表格的时触发. |
| onDblClickCell | field,row | 当用户双击一个表格的时触发. |
| onBeforeLoad | row, param | 一个请求去加载数据之前触发, 返回false将取消加载动作. |
| onLoadSuccess | row, data | 数据加载成功之后触发. |
| onLoadError | arguments | 数据加载失败之后触发,arguments 参数和jQuery.ajax的error函数一样. |
| onBeforeExpand | row | 节点展开之前触发,返回false将取消展开动作. |
| onExpand | row | 节点展开后触发. |
| onBeforeCollapse | row | 节点折叠之前触发,返回false取消折叠动作. |
| onCollapse | row | 节点折叠后触发. |
| onContextMenu | e, row | 在节点上右键点击触发. |
| onBeforeEdit | row | 用户开始编辑一个节点时触发. |
| onAfterEdit | row,changes | 用户结束编辑节点时触发. |
| onCancelEdit | row | 用户取消编辑节点时触发. |
方法
许多方法提供一个参数,参数名为id, 这个参数指明tree节点值.
| Name | Parameter | Description |
|---|---|---|
| options | none | 返回treegrid的 options对象. |
| resize | options | 设置treegrid 大小,options包含两个属性: width: treegrid新的宽度. height: treegrid新的高度. |
| fixRowHeight | id | 固定特定行高度. |
| loadData | data | 加载 treegrid 数据. |
| reload | id | 重新加载treegrid 数据.如果传递了id参数, 重新加载特定的tree行, 其他的重新加载所有tree行. 示例代码: $('#tt').treegrid('reload', 2); // 重新加载指定id值是2的行
$('#tt').treegrid('reload'); // 重新加载所有行
|
| reloadFooter | footer | 重新加载页脚数据. |
| getData | none | 得到加载数据. |
| getFooterRows | none | 得到页脚数据. |
| getRoot | none | 得到根节点, 返回的是节点对象 |
| getRoots | none | 得到根节点, 返回的是节点数组. |
| getParent | id | 得到父节点. |
| getChildren | id | 得到子节点. |
| getSelected | none | 得到选中节点并返回它, 如果没有选中节点返回null. |
| getSelections | none | 得到所有的选中节点. |
| getLevel | id | 得到特定的节点的层级. |
| find | id | 查找特定的节点和返回节点数据. |
| select | id | 选中一个节点. |
| unselect | id | 取消选中一个节点. |
| selectAll | none | 选中所有节点. |
| unselectAll | none | 取消选中所有节点. |
| collapse | id | 折叠一个节点. |
| expand | id | 展开一个节点. |
| collapseAll | id | 折叠所有节点. |
| expandAll | id | 展开所有节点. |
| expandTo | id | 展开从根节点到指定的节点. |
| toggle | id | 切换节点的 expanded(展开)/collapsed (关闭)状态. |
| append | param | 附加一个节点到父节点. 'param' 参数包含以下属性: parent:父节点id , 如果没有分配, 附加作为根节点. data: 数组, 节点数据. 示例代码: // 添加一些节点到选中节点
var node = $('#tt').treegrid('getSelected');
$('#tt').treegrid('append',{
parent: node.id, // 节点有一个'id'值,定义是通过'idField'属性
data: [{
id: '073',
name: 'name73'
}]
});
|
| remove | id | 移除一个节点和其子节点. |
| refresh | id | 刷新特定的节点. |
| beginEdit | id | 开始编辑一个节点. |
| endEdit | id | 结束编辑一个节点. |
| cancelEdit | id | 取消编辑一个节点. |
| getEditors | id | 得到特定行编辑器.每一个编辑器都有以下属性: actions:编辑器可以做的动作. target: 目标编辑器jQuery对象. field:字段名. type:编辑器类型. |
| getEditor | options | 得到特定的编辑器, options 包含两个属性: id:行节点id. field: 字段名. |
以上知识对于充分理解并应用TreeGrid非常的重要,对于不明白的童鞋可以看下!下面分享如何使用EasyUI的TreeGrid控件进行我们的组织机构管理的开发,当然还涉及到其他的知识点,在前面的文章已有介绍,不明白的可以看下前面的文章,这儿重在说明一些方法,当然大家也可交流讨论,提出你们在开发过程中使用的常用方式方法。
一、“组织机构管理”主界面UI的ASPX代码如下:
<%@ Page Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="OrganizeAdmin.aspx.cs" Inherits="RDIFramework.WebApp.Modules.OrganizeAdmin" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> <div id="toolbar"> <%=base.BuildToolBarButtons()%> </div> <table id="organizeGrid"></table> <script type="text/javascript" src="../Scripts/Business/OrganizeAdmin.js?v=5"></script> </asp:Content>
可以看到,代码非常的简洁,使用EasyUI开发的好处就在于此,不需要你拖动服务端的控件等这种常规的Asp.NET开发方式,对于这种开发方式的好处不言而喻。
绑定当前登录用户所拥有的功能按钮列表代码如下:
/// <summary> /// 获得页面的权限 /// </summary> private void GetPermission() { this.permissionAdd = this.IsAuthorized("OrganizeManagement.Add"); this.permissionEdit = this.IsAuthorized("OrganizeManagement.Edit"); this.permissionMove = this.IsAuthorized("OrganizeManagement.Move"); this.permissionDelete = this.IsAuthorized("OrganizeManagement.Delete"); this.permissionExport = this.IsAuthorized("OrganizeManagement.Export"); //this.permissionAccredit = this.IsAuthorized("UserManagement.Accredit"); this.permissionUserOrganizePermission = this.IsAuthorized("OrganizeManagement.UserOrganizePermission"); this.permissionRolerOrganizePermission = this.IsAuthorized("OrganizeManagement.RolerOrganizePermission"); } /// <summary> /// 加载工具栏 /// </summary> /// <returns>工具栏HTML</returns> public override string BuildToolBarButtons() { StringBuilder sb = new StringBuilder(); string linkbtn_template = "<a id=\"btn{0}\" class=\"easyui-linkbutton\" style=\"float:left\" plain=\"true\" href=\"javascript:;\" icon=\"{1}\" {2} title=\"{3}\">{4}</a>"; sb.Append("<a id=\"a_refresh\" class=\"easyui-linkbutton\" style=\"float:left\" plain=\"true\" href=\"javascript:;\" icon=\"icon-reload\" title=\"重新加载\">刷新</a> "); sb.Append("<div class='datagrid-btn-separator'></div> "); sb.Append(string.Format(linkbtn_template, "Add", "icon-add", permissionAdd ? "" : "disabled=\"True\"", "新增组织机构", "新增")); sb.Append(string.Format(linkbtn_template, "Edit", "icon-edit", permissionEdit ? "" : "disabled=\"True\"", "修改选中的组织机构", "修改")); sb.Append(string.Format(linkbtn_template, "Delete", "icon-delete0", permissionDelete ? "" : "disabled=\"True\"", "删除选中组织机构", "删除")); sb.Append("<div class='datagrid-btn-separator'></div> "); sb.Append(string.Format(linkbtn_template, "MoveTo", "icon-shape_move_forwards", permissionMove ? "" : "disabled=\"True\"", "移动选中的组织机构", "移动")); sb.Append(string.Format(linkbtn_template, "Export", "icon-export", permissionExport ? "" : "disabled=\"True\"", "导出组织机构数据", "导出")); sb.Append("<div class='datagrid-btn-separator'></div> "); sb.Append(string.Format(linkbtn_template, "UserOrganizePermission", "icon-layout_key", permissionUserOrganizePermission ? "" : "disabled=\"True\"", "设置用户组织机构权限", "用户组织机构权限")); sb.Append(string.Format(linkbtn_template, "RoleOrganizePermission", "icon-ruby_key", permissionRolerOrganizePermission ? "" : "disabled=\"True\"", "设置角色组织机构权限", "角色组织机构权限")); return sb.ToString(); }
绑定TreeGridJS代码如下:
$(function () { autoResize({ dataGrid: '#organizeGrid', gridType: 'treegrid', callback: mygrid.bindGrid, height: 5 }); $('#btnAdd').click(OrganizeAdminMethod.AddOrganize); //新增组织机构 $('#btnEdit').click(OrganizeAdminMethod.EditOrganize); //修改组织机构 $('#btnDelete').click(OrganizeAdminMethod.DeleteOrganize); //删除组织机构 $('#btnMoveTo').click(OrganizeAdminMethod.MoveTo); //移动组织机构 $('#btnExport').click(OrganizeAdminMethod.ExportOrganize); //导出组织机构数据 $('#btnUserOrganizePermission').click(OrganizeAdminMethod.SetUserOrganizePermission); //设置用户组织机构权限 $('#btnRoleOrganizePermission').click(OrganizeAdminMethod.SetRoleOrganizePermission); //设置角色组织机构权限 $('#a_refresh').click(function () { //刷新 mygrid.reload(); }); }); var mygrid = { bindGrid: function (winsize) { navgrid = $('#organizeGrid').treegrid({ toolbar: '#toolbar', title: '组织机构列表', iconCls: 'icon icon-org', width: winsize.width, height: winsize.height, nowrap: true, rownumbers: true, animate: true, resizable: true, collapsible: false, url: actionUrl, idField: 'Id', treeField: 'FullName', frozenColumns: [[ { title: '组织机构名称', field: 'FullName', width: 200 }, { title: '编码', field: 'Code', width: 100 } ]], columns: [[ { title: '简称', field: 'ShortName', width: 120 }, { title: '主负责人', field: 'Manager', width: 70, align: 'center' }, { title: '电话', field: 'OuterPhone', width: 100, align: 'center' }, { title: '传真', field: 'Fax', width: 100, align: 'center' }, { title: '有效', field: 'Enabled', width: 50, align: 'center', formatter: imgcheckbox }, { title: '排序', field: 'SortCode', width: 80, align: 'center' }, { title: '备注', field: 'Description', width: 300 }, { title: 'ParentId', field: 'ParentId', hidden: true }, { title: 'Category', field: 'Category', hidden: true }, { title: 'InnerPhone', field: 'InnerPhone', hidden: true }, { title: 'Postalcode', field: 'Postalcode', hidden: true }, { title: 'Address', field: 'Address', hidden: true }, { title: 'Web', field: 'Web', hidden: true }, { title: 'AssistantManager', field: 'AssistantManager', hidden: true }, { title: 'IsInnerOrganize', field: 'IsInnerOrganize', hidden: true } ]] }); }, reload: function () { navgrid.treegrid('reload'); }, selected: function () { return navgrid.treegrid('getSelected'); } } var imgcheckbox = function (cellvalue, options, rowObject) { return cellvalue ? '<img src="/css/icon/ok.png" alt="正常" title="正常" />' : '<img src="/css/icon/stop.png" alt="禁用" title="禁用" />'; }
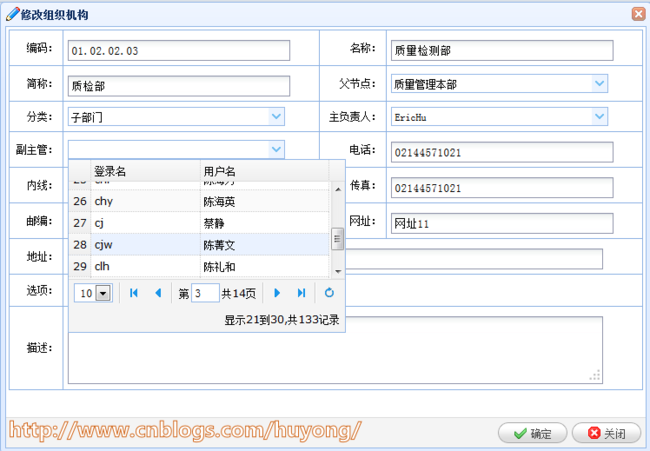
添加组织机构界面窗口如下:
在添加组织机构界面,主负责人,副主管数据域的绑定控件使用的是“ComboGrid"控件,绑定的代码如下:
bindComboGrid: function () { top.$('#txt_Manager,#txt_AssistantManager').combogrid({ panelWidth: 320, idField: 'Id', textField: 'RealName', url: 'Modules/handler/UserAdminHandler.ashx?action=GetUserListByPage', sortName: 'SortCode', sortOrder: 'asc', fitColumns: true, showPageList: false, striped: true, pagination: true, rownumbers: true, fitColumns: true, pageSize: 10, pageList: [10, 20, 30, 50], method: 'post', columns: [[ { title: '登录名', field: 'UserName', width: 60, sortable: true }, { title: '用户名', field: 'RealName', width: 70 } ]] });
修改组织机构界面如下:
”修改组织机构“代码如下:
EditOrganize: function () { //修改组织机构 if ($(this).linkbutton('options').disabled == true) { return; } //功能代码逻辑... var row = mygrid.selected(); if (row) { var editDailog = top.$.hDialog({ href: formUrl, title: '修改组织机构', iconCls: 'icon-edit', width: 750, height: 520, onLoad: function () { pubMethod.bindCtrl(row.Id); pubMethod.bindCategory(); pubMethod.bindComboGrid(); top.$('#txt_Code').val(row.Code); top.$('#txt_FullName').val(row.FullName); top.$('#txt_ShortName').val(row.ShortName); top.$('#txt_ParentId').combotree('setValue', row.ParentId); top.$('#txt_Category').combobox('setValue', row.Category); top.$('#txt_Manager').combogrid('setValue', row.Manager); top.$('#txt_AssistantManager').combogrid('setValue', row.AssistantManager); top.$('#txt_OuterPhone').val(row.OuterPhone); top.$('#txt_InnerPhone').val(row.InnerPhone); top.$('#txt_Fax').val(row.Fax); top.$('#txt_Postalcode').val(row.Postalcode); top.$('#txt_Web').val(row.Web); top.$('#txt_Address').val(row.Address); top.$('#chk_Enabled').attr('checked', row.Enabled == "1"); top.$('#chk_IsInnerOrganize').attr('checked', row.IsInnerOrganize == "1"); top.$('#txt_Description').val(row.Description); }, submit: function () { if (top.$('#uiform').validate().form()) { //保存时判断当前节点所选的父节点,不能为当前节点的子节点,这样就乱套了.... var treeParentId = top.$('#txt_ParentId').combotree('tree'); // 得到树对象 var node = treeParentId.tree('getSelected'); if (node) { var nodeParentId = treeParentId.tree('find', row.Id); var children = treeParentId.tree('getChildren', nodeParentId.target); var nodeIds = ''; var isFind = 'false'; for (var index = 0; index < children.length; index++) { if (children[index].id == node.id) { isFind = 'true'; break; } } if (isFind == 'true') { top.$.messager.alert('温馨提示', '请选择父节点元素!', 'warning'); return; } } var vparentid = top.$('#txt_ParentId').combobox('getValue'); var vcategory = top.$('#txt_Category').combobox('getValue'); var vmanager = top.$('#txt_Manager').combogrid('getText'); var vassistantmanager = top.$('#txt_AssistantManager').combogrid('getText'); var query = 'action=EditOrganize&vparentid=' + vparentid + '&vcategory=' + vcategory + '&KeyId=' + row.Id + '&vmanager=' + vmanager + '&vassistantmanager=' + vassistantmanager + '&' + top.$('#uiform').serialize(); $.ajaxjson(actionUrl, query, function (d) { if (d.Success) { msg.ok(d.Message); editDailog.dialog('close'); mygrid.reload(); } else { MessageOrRedirect(d); } }); } } }); } else { msg.warning('请选择要修改的组织机构!'); return false; } return false; }
删除组织机构代码如下:
DeleteOrganize: function () { //删除组织机构 if ($(this).linkbutton('options').disabled == true) { return; } //功能代码逻辑... var row = mygrid.selected(); if (row != null) { var childs = $('#organizeGrid').treegrid('getChildren', row.Id); if (childs.length > 0) { $.messager.alert('警告提示', '当前所选有子节点数据,不能删除。', 'warning'); return false; } var query = 'action=DeleteOrganize&KeyId=' + row.Id; $.messager.confirm('询问提示', '确认要删除选中的组织机构吗?', function (data) { if (data) { $.ajaxjson(actionUrl, query, function (d) { if (d.Success) { msg.ok(d.Message); mygrid.reload(); } else { MessageOrRedirect(d); } }); } else { return false; } }); } else { msg.warning('请选择要删除的组织机构!'); return false; } return false; }
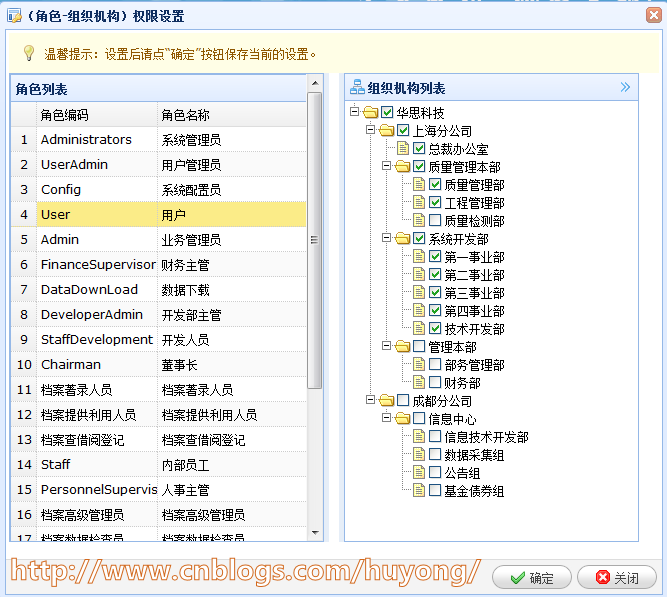
“用户-组织机构权限设置”功能主要用于设置特定用户可以访问的组织机构。有时我们会有这样的应用,某些数据属于某个组织机构内部的数据,只能指定其他组织机构特定的用户访问,那么通过此设置,我们就可以轻松的控制特定的用户访问指定的组织机构,“用户-组织机构权限设置”如下图所示。
在上图中,我们可以看到对用户“陈俊熙”设置了他可以访问的组织机构,我们现在以他的用户“wikstone”登录系统,可以看到当前用户只能看到对应的组织机构了,如下图所示:
用户-组织机构权限设置代码如下:
SetUserOrganizePermission: function () { //设置用户组织机构权限 if ($(this).linkbutton('options').disabled == true) { return; } //功能代码逻辑... var userGrid; var curResourceTargetResourceIds = []; var setDialog = top.$.hDialog({ title: '(用户-组织机构)权限设置', width: 670, height: 600, iconCls: 'icon-layout_key', //cache: false, href: "Modules/html/PermissionBacthSetForm.htm?n=" + Math.random(), onLoad: function () { using('panel', function () { top.$('#panelTarget').panel({ title: '组织机构列表', iconCls: 'icon-org', height: $(window).height() - 3 }); }); userGrid = top.$('#leftnav').datagrid({ title: '用户列表', url: 'Modules/handler/UserAdminHandler.ashx', nowrap: false, //折行 //fit: true, rownumbers: true, //行号 striped: true, //隔行变色 idField: 'Id', //主键 singleSelect: true, //单选 frozenColumns: [[]], columns: [[ { title: '登录名', field: 'UserName', width: 120, align: 'left' }, { title: '用户名', field: 'RealName', width: 150, align: 'left' } ]], onLoadSuccess: function (data) { top.$('#rightnav').tree({ cascadeCheck: false, //联动选中节点 checkbox: true, lines: true, url: 'Modules/handler/OrganizeAdminHander.ashx?action=treedata', onSelect: function (node) { top.$('#rightnav').tree('getChildren', node.target); } }); top.$('#leftnav').datagrid('selectRow', 0); }, onSelect: function (rowIndex, rowData) { curResourceTargetResourceIds = []; var query = 'action=GetPermissionScopeTargetIds' + '&resourceCategory=PiUser&resourceId=' + rowData.Id + '&targetCategory=PiOrganize'; $.ajaxtext('handler/PermissionHandler.ashx', query, function (data) { var targetResourceTree = top.$('#rightnav'); targetResourceTree.tree('uncheckedAll'); if (data == '' || data.toString() == '[object XMLDocument]') { return; } curResourceTargetResourceIds = data.split(','); for (var i = 0; i < curResourceTargetResourceIds.length; i++) { var node = targetResourceTree.tree('find', curResourceTargetResourceIds[i]); if (node) targetResourceTree.tree("check", node.target); } }); } }); }, submit: function () { var allSelectTargetResourceIds = permissionMgr.getSelectedResource().split(','); var grantResourceIds = ''; var revokeResourceIds = ''; var flagRevoke = 0; var flagGrant = 0; while (flagRevoke < curResourceTargetResourceIds.length) { if ($.inArray(curResourceTargetResourceIds[flagRevoke], allSelectTargetResourceIds) == -1) { revokeResourceIds += curResourceTargetResourceIds[flagRevoke] + ','; //得到收回的权限列表 } ++flagRevoke; } while (flagGrant < allSelectTargetResourceIds.length) { if ($.inArray(allSelectTargetResourceIds[flagGrant], curResourceTargetResourceIds) == -1) { grantResourceIds += allSelectTargetResourceIds[flagGrant] + ','; //得到授予的权限列表 } ++flagGrant; } var query = 'action=GrantRevokePermissionScopeTargets&resourceId=' + top.$('#leftnav').datagrid('getSelected').Id + '&resourceCategory=PiUser&targetCategory=PiOrganize' + '&grantTargetIds=' + grantResourceIds + "&revokeTargetIds=" + revokeResourceIds; $.ajaxjson('handler/PermissionHandler.ashx', query, function (d) { if (d.Data > 0) { msg.ok('设置成功!'); } else { alert(d.Message); } }); } }); }
“角色-组织机构权限设置”功能与“用户-组织机构权限设置”功能类似,这儿只是做的对角色的控制。(角色-组织机构)权限设置界面如下:。
相关资源分享
1、基于.NET的快速信息化系统开发整合框架 —RDIFramework.NET—系统目录
4、Jquery EasyUI本地实例文件(如果嫌官网速度过慢,可以下载这个看)
8、JavaScript权威指南(第六版)中文版(强烈推荐)在线观看
作者: EricHu 出处: http://www.cnblogs.com/huyong 微博: 腾讯 Email: [email protected] QQ 交流:406590790
QQ 群:16653241(已满) 237326100 平台博客: 【CSDN】http://blog.csdn.net/chinahuyong 【CNBLOGS】http://www.cnblogs.com/huyong 关于作者:高级工程师、信息系统项目管理师、DBA。专注于微软平台项目架构、管理和企业解决方案,多年项目开发与管理经验,曾多次组织并开发多个大型项目,精通DotNet,DB(SqlServer、Oracle等)技术。熟悉Java、Delhpi及Linux操作系统,有扎实的网络知识。在面向对象、面向服务以及数据库领域有一定的造诣。 如有问题或建议,请多多赐教! 本文版权归作者和CNBLOGS博客共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过邮箱或QQ 联系我,非常感谢。