APIs --- DOM事件进阶
1. 事件流
事件流指的是事件完整执行过程中的流动路径
任意事件被触发时总会经历两个阶段:【捕获阶段】和【冒泡阶段】
事件捕获
概念:从DOM的根元素开始去执行对应的事件(从外到里)
捕获阶段是【从父到子】的传导过程
代码:DOM.addEventListener事件类型, 事件处理函数, 是否使用捕获机制)
- addEventListener第三个参数传入true 代表是捕获阶段触发(很少使用)
- 若传入false代表冒泡阶段触发,默认就是false
- 若是用L0事件监听,则只有冒泡阶段,没有捕获
const fa = document.querySelector('.father')
const son = document.querySelector('.son')
// 山东 济南 蓝翔 目标(pink老师) 捕获阶段
// 蓝翔 济南 山东 冒泡阶段
document.addEventListener('click', function () {
alert('我是爷爷')
}, true)
fa.addEventListener('click', function () {
alert('我是爸爸')
}, true)
son.addEventListener('click', function () {
alert('我是儿子')
}, true)
事件冒泡
概念:当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡
冒泡阶段是【从子向父】的传导过程
简单理解:当一个元素触发事件后,会依次向上调用所有父级元素的 同名事件
- 事件冒泡是默认存在的
- L2事件监听第三个参数是 false,或者默认都是冒泡
const father = document.querySelector(' .father' )
const son = document.querySelector('.son')
document.addEventListener( 'click', function (){
alert('我是爷爷')
})
fa.addEventListener('click',function () {
alert('我是爸爸')
})
son.addEventListener('click', function () {
alert("我是儿子')
})
实际工作都是使用事件冒泡为主
阻止冒泡
问题:因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素
需求: 若想把事件就限制在当前元素内,就需要阻止事件冒泡
前提:阻止事件冒泡需要拿到事件对象
语法:事件对象.stopPropagation()
注意:此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
const father = document.querySelector(' .father' )
const son = document.querySelector('.son')
document.addEventListener( 'click', function (){
alert('我是爷爷')
})
fa.addEventListener('click',function () {
alert('我是爸爸')
})
son.addEventListener('click', function (e) {
alert("我是儿子')
//组织流动传播
e.stopPropagation()
})
解绑事件
on事件方式,直接使用null覆盖偶就可以实现事件的解绑
语法:
//L0事件移除
const btn= document.querySelector(' .button' )
// 绑定事件
btn.onclick = function () {
alert('点击了' )
}
// 解绑事件
btn.onclick = null
const btn= document.querySelector(' .button' )
function fn() {
alert('点击了')
}
btn.addEventListener('click', fn)
// L2 事件移除解绑
btn.removeEventListener('click',fn)
阻止元素默认行为
某些情况下需要阻止默认行为的发生,比如 阻止 链接的跳转,表单域跳转
语法: e.preventDefault()
<form action="http://www.itcast.cn">
<input type="submit" value="免费注册">
</form>
<a href="http://www.baidu.com">百度一下</a>
<script>
const form = document.querySelector('form')
form.addEventListener('submit', function (e) {
// 阻止默认行为 提交
e.preventDefault()
})
const a = document.querySelector('a')
a.addEventListener('click', function (e) {
e.preventDefault()
})
</script>
鼠标经过事件的区别
鼠标经过事件:
mouseover和 mouseout 会有冒泡效果 mouseenter 和 mouseleave 没有冒泡效果(推荐)
两种注册事件的区别
传统on注册 (L0)
- 同一个对象,后面注册的事件会覆盖前面注册(同一个事件)
- 直接使用null覆盖偶就可以实现事件的解绑
- 都是冒泡阶段执行的
事件监听注册 (L2)
- 语法:addEventListener(事件类型,事件处理函数,是否使用捕获)
- 后面注册的事件不会覆盖前面注册的事件(同一个事件)
- 可以通过第三个参数去确定是在冒泡或者捕获阶段执行
- 必须使用removeEventListener(事件类型,事件处理函数取捕获或者冒泡阶段
- 匿名函数无法被解绑
2. 事件委托
事件委托是利用事件流的特征(事件冒泡)解决一些现实开发需求的知识技巧,主要的作用是提升程序效率。
优点:减少注册次数,可以提高程序性能
原理:事件委托其实是利用事件冒泡的特点
- 给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事件
实现:事件对象.target.tagName可以获得真正触发事件的元素

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<ul>
<li>第1个孩子li>
<li>第2个孩子li>
<li>第3个孩子li>
<li>第4个孩子li>
<li>第5个孩子li>
<p>我不需要变色p>
ul>
<script>
// 点击每个小li 当前li 文字变为红色
// 按照事件委托的方式 委托给父级,事件写到父级身上
// 1. 获得父元素
const ul = document.querySelector('ul')
ul.addEventListener('click', function (e) {
// alert(11)
// this.style.color = 'red'
// console.dir(e.target) // 就是我们点击的那个对象
// e.target.style.color = 'red'
// 我的需求,我们只要点击li才会有效果
if (e.target.tagName === 'LI') {
e.target.style.color = 'red'
}
})
script>
body>
html>
3. 其他事件
页面加载事件
load事件
加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
原因:
- 有些时候需要等页面资源全部处理完了做一些事情
- 老代码喜欢把script写在head中,这时直接找dom元素找不到
事件名:load
监听页面所有资源加载完毕:给window添加load事件
// 页面加载事件
window.addEventListener('load', function() {
// 执行的操作
})
DOMContentLoaded
当初始的 HTML文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像等完全加载
事件名:DOMContentLoaded
监听页面DOM加载完毕:给document添加DOMContentLoaded 事件
document.addEventListener( 'DOMContentLoaded', function (){
// 执行的操作
}
元素滚动事件
滚动条在滚动的时候持续触发事件
原因:很多网页需要检测用户把页面滚动到某个区域后做一些处理,比如固定导航栏、返回顶部
事件名:scroll
监听整个页面滚动:给window或document添加scroll事件
// 页面滚动事件
window.addEventListener('scroll', function() {
// 执行的操作
})
获取位置
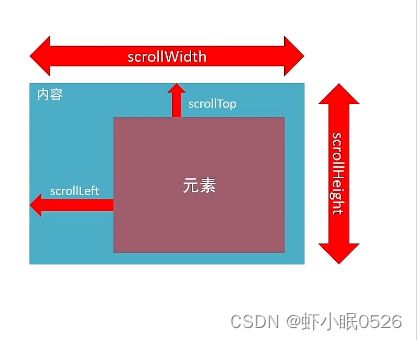
scrollLeft和scrollTop (属性)
- 获取被卷去的大小
- 获取元素内容往左、往上滚出去看不到的距离
- 这两个值是可
读写的
尽量在scroll事件里面获取被卷去的距离
div.addEventListener( 'scroll,function (){
console.log(this.scrollTop)
})
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
body {
padding-top: 100px;
height: 3000px;
}
div {
display: none;
margin: 100px;
overflow: scroll;
width: 200px;
height: 200px;
border: 1px solid #000;
}
style>
head>
<body>
<div>
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
div>
<script>
const div = document.querySelector('div')
// 页面滚动事件
window.addEventListener('scroll', function () {
// console.log('我滚了')
// 我想知道页面到底滚动了多少像素, 被卷去了多少 scrollTop
// 获取html元素写法
// document.documentElement
// console.log(document.documentElement.scrollTop)
const n = document.documentElement.scrollTop
if (n >= 100) {
div.style.display = 'block'
} else {
div.style.display = 'none'
}
})
// const div = document.querySelector('div')
// div.addEventListener('scroll', function () {
// // console.log(111)
// // scrollTop 被卷去的头部
// console.log(div.scrollTop)
// })
script>
body>
html>
scrollTop (属性)的小细节
<script>
document.documentElement.scrollTop = 800
window.addEventListener('scroll', function () {
// 必须写到里面
const n = document.documentElement.scrollTop
// 得到是什么数据 数字型 不带单位
// console.log(n)
})
</script>
页面滚动事件-滚动到指定的坐标
scrollTo()方法可把内容滚动到指定的坐标
语法:元素.scrollTo(x,y)
// 让页面滚动到 y 轴10像素的位置
window.scrol1To(0,1000)
页面尺寸事件
会在窗口尺寸改变的时候触发事件:resize
window.addEventListener('resize',function (){
// 执行的代码
}
检测屏幕宽度:
window.addEventListener('resize', function () {
let w = document.documentElement.clientWidth
console.log(w)
})
页面尺寸事件 – 获取元素宽高
获取宽高:clientwidth和clientHeight
获取元素的可见部分宽高(不包含边框,margin,滚动条等)
4. 元素尺寸与位置
获取宽高:
- 获取元素的自身宽高、包含元素自身设置的宽高、padding、border
- offsetwidth和offsetHeight
- 获取出来的是数值,方便计算
- 注意: 获取的是可视宽高,如果盒子是隐藏的,获取的结果是0
获取位置:
- 获取元素距离自己定位父级元素的左、上距离
offsetLeft和offsetTop 注意是只读属性
获取位置:element.getBoundingClientRect()方法返回元素的大小及其相对于视口的位置