Web APIs day3 | Dom事件进阶(事件流、事件委托、加载 &滚动事件)
目录
1 事件流
1.1 事件流与两个阶段说明
1.2 事件捕获
1.3 事件冒泡
1.4 阻止冒泡
1.5 解绑事件
1.6 补充
1.6.1 鼠标经过事件的区别
1.6.2 两种注册事件的区别
2 事件委托
3 其他事件
3.1 页面加载事件
3.1.1 资源加载
3.1.2 页面dom加载
3.2 元素滚动事件
3.2.2 页面滚动事件-获取位置
3.2.3 页面滚动事件-滚动到指定的坐标
3.2.4 案例
3.3 页面尺寸事件
3.3.2 页面尺寸事件-获取元素宽高
4 元素尺寸于位置
1 事件流
1.1 事件流与两个阶段说明
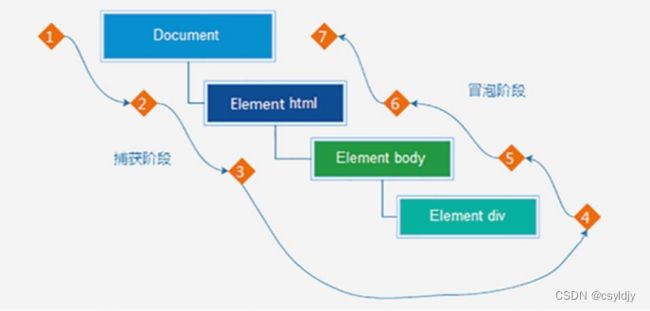
事件流: 指的是事件完整执行过程中的流动路径(事件触发后的流程)
 文档>html>body>DOM元素
文档>html>body>DOM元素
说明:假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段(找)、冒泡阶段
有些分为三阶段(捕获\目标\冒泡)
简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父
实际工作都是使用事件冒泡为主 (两阶段同时存在,但只能开一个)
1.2 事件捕获
事件捕获概念:
从DOM的根元素开始去执行对应的事件 (从外到里)[反冒泡]
- 事件监听addEventListener第三个参数传入 true 代表是捕获阶段触发(很少使用)
- 若传入false代表冒泡阶段触发,默认就是false
- 若是用 L0 事件监听,则只有冒泡阶段,没有捕获
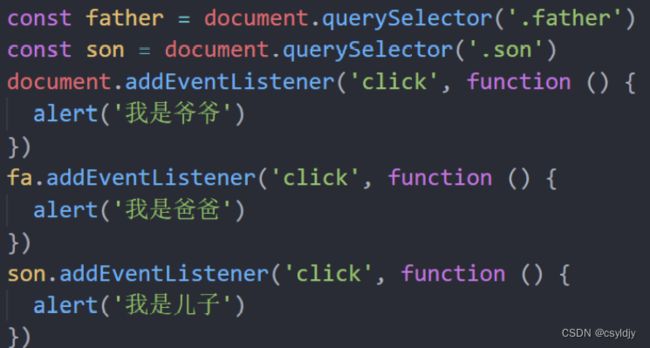
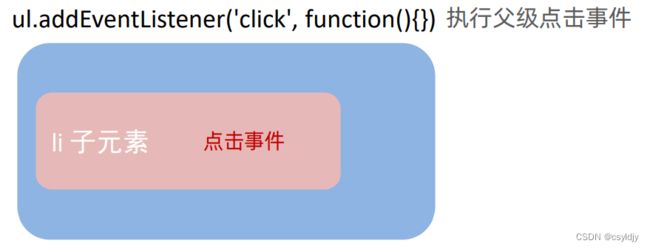
1.3 事件冒泡
事件冒泡概念: 当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡
简单理解:当一个元素触发事件后,会依次向上调用所有父级元素的 同名事件(监听事件)
事件冒泡是默认存在的
L2事件监听第三个参数是 false,或者默认都是冒泡
1.4 阻止冒泡
1.4.1 阻止冒泡
因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素
需求:若想把事件就限制在当前元素内,就需要阻止事件冒泡
前提:阻止事件冒泡需要拿到事件对象
语法:
注意:此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
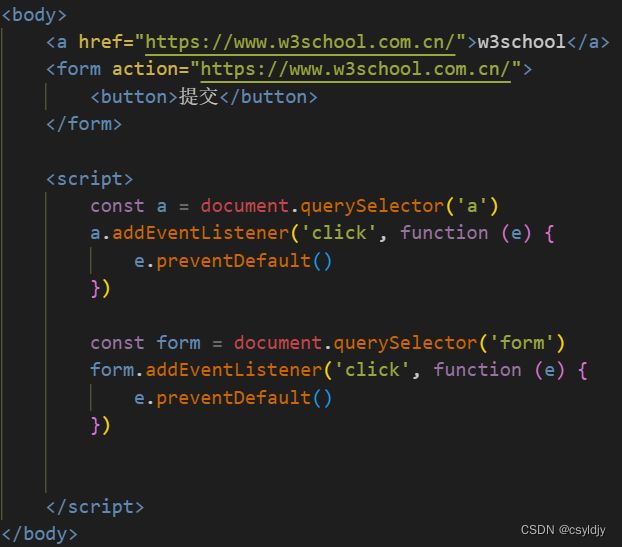
1.4.2 阻止默认事件
我们某些情况下需要阻止默认行为的发生,比如 阻止 链接的跳转,表单域跳转
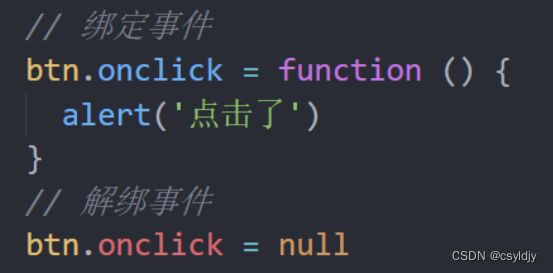
1.5 解绑事件
on事件方式,直接使用null覆盖就可以实现事件的解绑
addEventListener方式,必须使用:
removeEventListener(事件类型, 事件处理函数, [获取捕获或者冒泡阶段])
注意:匿名函数无法被解绑(必须命名)
1.6 补充
1.6.1 鼠标经过事件的区别
-
mouseover 和 mouseout 会有冒泡效果
-
mouseenter 和 mouseleave 没有冒泡效果 (推荐)
1.6.2 两种注册事件的区别
传统on注册(L0)
- 同一个对象,后面注册的事件会覆盖前面注册(同一个事件)
- 直接使用null覆盖偶就可以实现事件的解绑
- 都是冒泡阶段执行的
- 部分浏览器不兼容
事件监听注册(L2)
- 后面注册的事件不会覆盖前面注册的事件(同一个事件)
- 可以通过第三个参数去确定是在冒泡或者捕获阶段执行
- 必须使用removeEventListener(事件类型, 事件处理函数, 获取捕获或者冒泡阶段)
- 匿名函数无法被解绑
2 事件委托
事件委托是利用事件流的特征解决一些开发需求的知识技巧
优点:减少注册次数,可以提高程序性能
原理:事件委托其实是利用事件冒泡的特点。
给父(祖)元素注册事件,当我们触发子元素的时候,会冒泡到父(祖)元素身上,从而触发父(祖)元素的事件
实现:事件对象.target. tagName 可以获得真正触发事件的元素
e.target //事件目标元素
e.target.tagname //获取大写标签名(节点名)案例 tab栏切换改造
需求:优化程序,将tab切换案例改为事件委托写法
案例 tab栏切换改造
需求:优化程序,将tab切换案例改为事件委托写法
思路:
①:给a的父级 注册点击事件,采取事件委托方式
②: 如果点击的是A , 则进行排他思想,删除添加类
③: 注意判断的方式 利用 e.target.tagName
④: 因为没有索引号了,所以这里我们可以自定义属性,给5个链接添加序号
⑤: 下面大盒子获取索引号的方式 e.target.dataset.id 号, 然后进行排他思想
3 其他事件
3.1 页面加载事件
3.1.1 资源加载
加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
为什么要学?
- 有些时候需要等页面资源全部处理完了做一些事情
- 老代码喜欢把 script 写在 head 中,这时候直接找 dom 元素找不到( 页面从上而下加载 )
事件名:load
监听页面所有资源加载完毕:
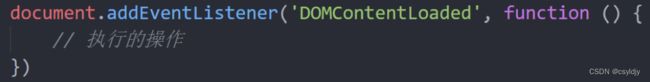
3.1.2 页面dom加载
当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像等完 全加载
事件名:DOMContentLoaded
监听页面DOM加载完毕:
3.2 元素滚动事件
滚动条在滚动的时候持续触发的事件
为什么要学?
- 很多网页需要检测用户把页面滚动到某个区域后做一些处理, 比如固定导航栏,如返回顶部
事件名:scroll
事件源:
①监听某个元素的内部滚动直接给某个元素加即可
②监听整个页面滚动:
 给 window 或 document 添加 scroll 事件
给 window 或 document 添加 scroll 事件
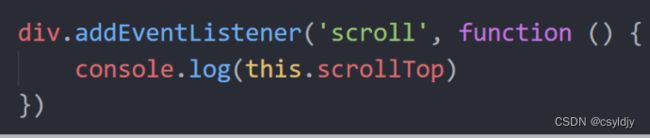
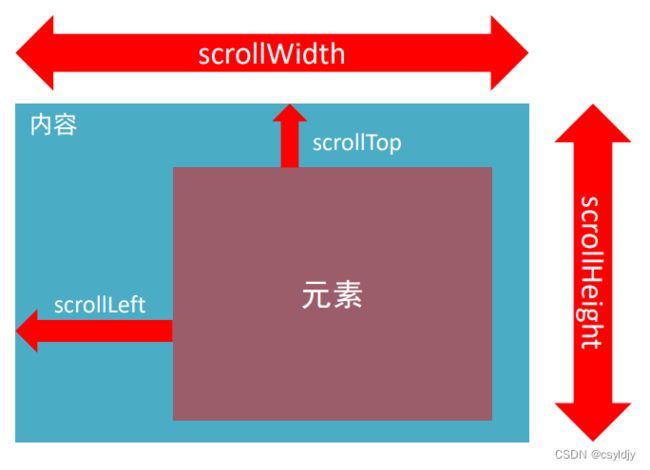
3.2.2 页面滚动事件-获取位置
scrollLeft和scrollTop (属性)
- 获取被卷去的距离大小
- 获取元素内容往左、往上滚出去看不到的距离
- 这两个值是可读写的
尽量在scroll事件里面获取被卷去的距离
- 开发中,我们经常检测页面(HTML)滚动的距离,比如页面滚动100像素,就可以显示一个元素,或者固定一个元素
- 还可以设置scrollTop值, 实现'返回顶部'等效果
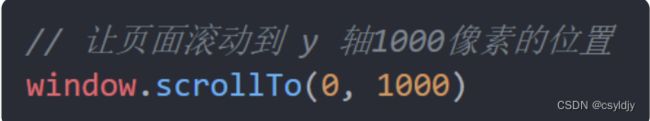
3.2.3 页面滚动事件-滚动到指定的坐标
scrollTo() 方法可把内容滚动到指定的坐标
语法: 元素.scrollTo(x, y)
3.2.4 案例
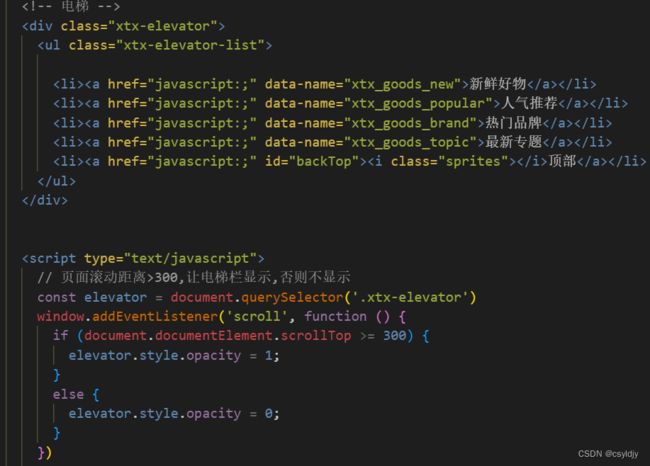
案例1 页面滚动显示隐藏侧边栏
需求:当页面滚动大于300像素的距离时候,就显示侧边栏,否则隐藏侧边栏
分析:
①:需要用到页面滚动事件
②:检测页面被卷去的头部,如果大于300,就让侧边栏显示
③:显示和隐藏配合css过渡,利用opacity加渐变效果
案例 返回顶部
需求:点击返回按钮,页面会返回顶部
需求:点击返回按钮,页面会返回顶部
分析: ①:绑定点击事件 ②:利用scrollTop 让页面返回顶部
设置滚动效果
3.3 页面尺寸事件
会在窗口尺寸改变的时候触发事件:
3.3.2 页面尺寸事件-获取元素宽高
元素.clientwidth①client 获取宽高:
- 获取元素的可见部分宽高(content+padding. 不包含边框,margin,滚动条等)
- 常用于获取页面宽高
- clientWidth和clientHeight
- 只能获取,不能设置(与style.width相反)
②offset获取宽高:
- 获取元素的可见部分宽高(content+padding+border. 不包含margin,滚动条等)
- offsetWidth和offsettHeight
- 只能获取,不能设置(与style.width相反)
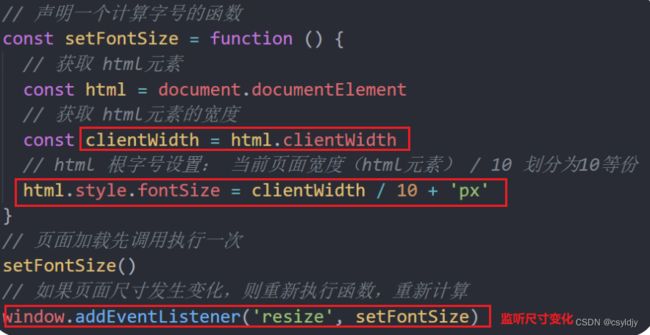
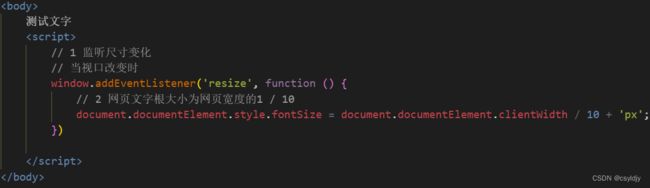
案例 Rem基准值
需求:分析 flexible.js 源码
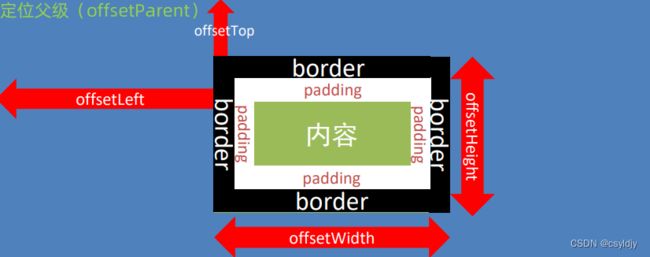
4 元素尺寸于位置
使用场景:
- 前面案例滚动多少距离,都是我们自己算的,最好是页面滚动到某个元素,就可以做某些事。
- 简单说,就是通过js的方式,得到元素在页面中的位置
- 这样我们可以做,页面滚动到这个位置,就可以做某些操作,省去计算了
获取宽高:
- 获取元素的自身宽高、包含元素自身设置的宽高、padding、border
- offsetWidth和offsetHeight
- 获取出来的是数值,方便计算
- 注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0
获取位置1:
- 获取元素距离自己定位父级元素的左、上距离(如无父级及以上定位, 以document左上角为准)
- offsetLeft和offsetTop 注意是只读属性
获取位置2:
element.getBoundingClientRect() 方法返回元素的大小及其相对于视口的位置【对象】
获取某具体属性可采取 .right的写法
注意: .right为元素右侧相对于视口的位置
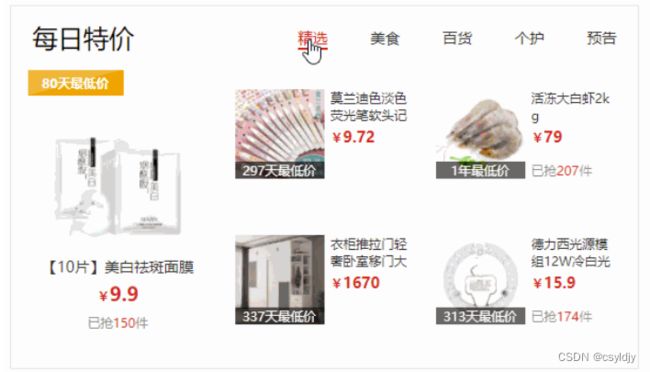
案例 仿京东固定导航栏案例
需求:当页面滚动到秒杀模块,导航栏自动滑入,否则滑出
分析:
①:用到页面滚动事件
②:检测页面滚动大于等于 秒杀模块的位置 则滑入,否则滑出
③:主要移动的是秒杀模块的顶部位置
案例 实现bilibili 点击小滑块移动效果
需求:当点击链接,下面红色滑块跟着移动
分析:
①:用到事件委托
②:点击链接得到当前元素的 offsetLeft值
③:修改line 颜色块的 left 值 = 点击链接的offsetLeft
④: 添加过渡效果