- 基于大数据的商品推荐系统的设计与实现
JAVA编码选手
个人作品案例展示分享大数据springbootmavenvue.js后端javascript
摘要在当今互联网时代,随着电子商务的快速发展,各行各业都面临着海量数据的挑战和机遇,电子商务极大地改变了商业运作的方式,为消费者和企业带来了前所未有的便利和机会。该毕业设计以京东商品数据为来源,设计与实现基于大数据的电商商品推荐系统。通过对电商商品数据进行深度挖掘,可以发现消费趋势、产品热门度、价格以及地区差异等信息,为市场营销和产品策略提供重要参考。利用Java语言及SpringBoot框架、M
- 兴福电子即将科创板上市:国际级水平研发实力突出 毛利率好于同行
港湾商业观察
用户运营
《港湾商业观察》王璐湖北兴福电子材料股份有限公司1月20日晚间披露上市公告书,公司股票将于2025年1月22日在上海证券交易所科创板上市。股票简称为兴福电子。股票代码为688545。兴福电子本次公开发行股票数量为1亿股,占本次发行后总股本的27.78%。本次发行全部为新股发行,不涉及股东公开发售股份。兴福电子主要从事湿电子化学品的研发、生产和销售,主要产品包括电子级磷酸、电子级硫酸、电子级双氧水等
- ARM架构下的JDK 8安装包及部署指南:为您的开发环境加速
平稳炜
ARM架构下的JDK8安装包及部署指南:为您的开发环境加速项目地址:https://gitcode.com/open-source-toolkit/8c506项目介绍在ARM架构的设备上,如树莓派等,搭建Java开发环境可能是一项挑战。为了简化这一过程,我们推出了ARM架构专属的JDK8安装包及部署指南。本项目提供了一个关键的软件资源——jdk-8u391-linux-aarch64.tar,专门
- 欧派家居被下调盈利预测:销售费用创新高,零售经销渠道压力不小
港湾商业观察
用户运营
《港湾商业观察》王璐在房地产等多重因素冲击之下,上半年不少家居上市公司交出的业绩答卷都不尽理想,这其中也包括了消费者所熟知的“家居一哥”欧派家居(603833.SH)。从2023年下半年开始,胡歌的代言令全民对欧派家居印象更加深刻。上个月的中秋节时,欧派携手胡歌发布的2分钟10秒短片《明月如家》,也引发诸多关注。然而,种种措施似乎依然未能止住双位数下滑的业绩走势,欧派家居下半年可谓挑战重重。零售经
- python PLC_IP协议 Modbus应用(一)
Kamach_83
tcp/ip网络python模块测试
在Python中与PLC建立通信,通常需要进行以下步骤:1.确定PLC的通信协议:不同的PLC厂商和型号可能采用不同的通信协议,例如Modbus、OPCUA、Profinet等。需要确定您的PLC使用的是哪种通信协议(本文为modbustcp)。2.安装相应的Python库:根据您所选择的PLC通信协议,在Python中安装相应的库。本文使用Modbus协议,故安装`pymodbus`库3.连接到
- MySQL进阶:SQL高级技巧 - 窗口函数(Window Function)
墨夶
数据库学习资料1mysqlsqlandroid
MySQL进阶:SQL高级技巧-窗口函数(WindowFunction)❓引言:为什么需要了解窗口函数❓窗口函数(WindowFunction)是SQL标准中的一个高级特性,它允许用户在不改变查询结果集行数的情况下,对每一行执行聚合计算或其他复杂的计算。这些计算是基于当前行与结果集中其他行之间的关系进行的。窗口函数在处理复杂的统计分析问题时非常有用,例如移动平均、累计总和、百分比排名等。本文将深入
- 深入探秘 Java 网络编程:从基础到多线程服务器的全方位指南
2的n次方_
java网络服务器
我的主页:2的n次方_Java作为一门功能强大的编程语言,不仅在桌面应用、移动开发、后端开发等领域表现出色,还在网络编程中拥有广泛的应用。网络编程涉及在两个或多个设备之间通过网络进行通信,这对于构建分布式系统、客户端-服务器应用程序、以及互联网服务至关重要。在这篇博客中,我们将详细探讨Java网络编程的基础知识,并通过代码示例展示如何在Java中实现网络通信。1.Java网络编程基础Java网络编
- 【机器学习】多模态AI——融合多种数据源的智能系统
2的n次方_
人工智能
随着人工智能的快速发展,单一模态(如文本、图像或语音)已经不能满足复杂任务的需求。多模态AI(MultimodalAI)通过结合多种数据源(如文本、图像、音频等)来提升模型的智能和表现,适用于多样化的应用场景,如自动驾驶、医疗诊断、跨语言翻译等。一、多模态AI简介多模态AI是一种将不同形式的数据(如文本、图像、音频等)融合在一起的技术,旨在让模型从多个维度感知和理解信息。这种融合使得AI系统能够从
- Python OpenAI 库开发指南:从入门到实战精通
senger_lcc
python开发语言
在人工智能(AI)领域,OpenAI无疑是全球最受瞩目的机构之一。它推出的GPT系列模型、DALL·E等创新技术,正在深刻改变各行各业。作为Python开发者,我们该如何快速上手并高效利用OpenAI的API,成为了提升个人竞争力的关键。本文将带你从零开始,深入解析Python语言中的openAI库,助你掌握AI开发的核心工具,成为AI领域的专家。一、什么是openAI库?它能为开发者带来什么?1
- Python入门:4.Python中的运算符
平凡程序猿~
Pythonpython
引言Python是一间强大而且便捷的编程语言,支持多种类型的运算符。在Python中,运算符被分为算术运算符、赋值运算符、复合赋值运算符、比较运算符和逻辑运算符等。本文将从基础到进阶进行分析,并通过一个综合案例展示其实际应用。1.算术运算符算术运算符用于执行基本的数学操作。常见的算术运算符以下是Python常见算术运算符的表格:运算符描述示例结果+加法3+25-减法3-21*乘法3*26/除法(浮
- 计算机创造的奇迹——C语言
UnwaterBreathing
Cc语言开发语言
一.简介C语言是一种较早的程序设计语言,诞生于1972年的贝尔实验室。1972年,DennisRitchie设计了C语言,它继承了B语言的许多思想,并加入了数据类型的概念及其他特性。尽管C语言是与UNIX操作系统一起被开发出来的,但它不只支持UNIX。C是一种通用(广泛可用)的编程语言。程序设计语言实与编译器是一体的,C编译器有著名的GCC(GNUCompilerCollection)等。广泛应用
- 使用腾讯云AI代码助手快速实现一个办公AI助手
星释
编程实践腾讯云AI代码助手
使用腾讯云AI代码助手快速实现一个办公AI助手作品简介这是一个基于Vue.js和TDesign的AI聊天演示项目,旨在为用户提供便捷的办公交流体验。技术架构本项目采用了前端框架Vue.js结合TDesign组件库进行开发,同时集成了相关的AI聊天功能模块。实现过程开发环境、开发流程开发环境:Node.js版本v18+开发流程:克隆项目代码。在项目根目录下运行npmi安装依赖。运行npmrundev
- 作为一名Flutter开发,我骗老板我会前端,她竟然要给我升职加薪
星释
FlutterWeb实战前端flutter
起始那天,办公室的气氛突然凝固,老板把我叫进她的办公室,眼中带着期待,问:“你会前端吗?”这句话简单,但我知道背后暗藏玄机。我愣了一下,脑海一片空白,内心像是被投进了一颗巨石,掀起层层涟漪。我呢喃了一声:“会一点。”然而,这话对我来说却显得虚假。毕竟,我只是一个App开发,至于前端,我完全不知。老板的眼睛立刻亮了起来,笑容灿烂:“那太好了!公司现在缺前端,你顶上吧!”她笑着拍了拍我的肩膀,转身离开
- GitHub无法访问、下载文件慢以及加速方法
yunfanleo
github
1.GitHub加速器为了解决访问速度慢以及无法访问等GitHub访问不稳定的问题,可以通过修改hosts文件来解决DNS污染问题,直接访问GitHub的CDN节点,从而加速访问。有些GitHub加速器就是为此而生,比较适合需要访问GitHub官网的开发者用户以及其他经常需要使用GitHub网站的用户。GitHub加速器:GitHub加速-办公人导航https://www.bgrdh.com/si
- 为什么你的网站总是有安全漏洞
16年上任的CTO
网络安全安全漏洞网络安全web安全安全性测试前端服务器
目录一、什么是安全漏洞二、安全漏洞的一般表象1.网站瘫痪2.链接指向篡改3.数据篡改4.挂入黑链5.信息泄露6.横向攻击7.流量损耗8.其他现象三、造成安全漏洞的原因1.SQL注入漏洞2.验证码前端校验3.表单重复提交4.文件上传格式校验不合格5.第三方框架的固有漏洞6.密码缺省7.端口开放太多8.Options不过滤9.XSS,CSRF漏洞10.X-Frame-Options劫持11.HTTP获
- vue2和vue3组件传值——父传子
MvemiZ
javascriptvue.js前端经验分享笔记
****近期学习vue3的组件传值,发现和之前的vue2版本并没有什么区别,实现的思路都是一样的,文章底部我会用大白话叙述一下vue组件传值的思路过程。下面就一起学习vue的组件传值吧,不足之处大家多批评指正!**vue2-父传子//父组件中通过v-bind绑定了list这个自定义的属性,并赋了一个值dateimportSonViewfrom'@/components/SonView.vue';e
- 前端面试题-手写篇-万字长文!
前端Jason
面试前端面试前端面试
1.手写实现EventBus实现一个简单的EventBus(事件总线)可以让我们在不同的组件或模块之间进行事件驱动的通信。下面是一个用JavaScript手写实现EventBus的基本例子:classEventBus{constructor(){this.events={};//存储事件名与对应的监听器}//注册事件监听器on(event,listener){if(!this.events[eve
- 关闭vue项目中Uncaught runtime errors弹窗
qx09
vue.js前端javascript
module.exports=defineConfig({//关闭eslinelintOnSave:false,transpileDependencies:true,publicPath:'./',//关闭弹窗devServer:{client:{overlay:false}}})
- vue项目报错取消页面红色遮罩(Uncaught runtime errors)
菜鸟许良个人笔记
vue.jsjavascript前端
1.取消前2.vue.config.js里面添加overlay:falseconstpath=require("path");constresolve=(dir)=>{returnpath.join(__dirname,dir);};module.exports={publicPath:"./",transpileDependencies:[],chainWebpack:(config)=>{co
- HarmonyOS 开发实践——基于设置应用的应用权限、通知设置跳转
六号嘉宾
鸿蒙开发移动开发HarmonyOSharmonyos架构ui鸿蒙鸿蒙系统移动开发鸿蒙开发
往期学习笔录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……场景描述引导用户跳转到系统设置页进行权限,通知
- PyInstaller 打包 exe 文件
cliffordl
python综合python开发语言
PyInstaller是一个第三方库,它能够在Windows、Linux、MacOSX等操作系统下将Python源文件打包。通过对源文件打包,Python程序可以在没有安装Python的环境中运行,也可以作为一个独立文件方便传递和管理。PyInstaller支持Python2.7和Python3.3+。可以在Windows、MacOSX和Linux上使用,但是并不是跨平台的,而是说你要是希望打包成
- FLASK+VUE--前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
begefefsef
前端htmlcsscss3前端
FLASK+VUE–前后端分离(一)-Flask基础讲解之路由、视图函数及代码实现FLASK+VUE–前后端分离(二)-VUE基础安装及项目的简易介绍FLASK+VUE–前后端分离(三)-VUE+Element-UI搭建登陆页面且能够正常登陆FLASK+VUE–前后端分离(四)-VUE+Element-UI简单搭建主页布局FLASK+VUE–前后端分离(五)-VUE测试/线上/开发环境地址配置+拦
- 强大的骚操作,9种不同的方法帮助你提高国内访问Github的速度
程序员大伟
Java学习javagithublinuxgitsvn
1.GitHub镜像访问这里提供两个最常用的镜像地址:https://github.com.cnpmjs.orghttps://hub.fastgit.org也就是说上面的镜像就是一个克隆版的Github,你可以访问上面的镜像网站,网站的内容跟Github是完整同步的镜像,然后在这个网站里面进行下载克隆等操作。2.GitHub文件加速利用CloudflareWorkers对githubreleas
- 个人职业发展与AI赋能的前端开发
前端
在瞬息万变的科技浪潮中,个人职业发展显得尤为重要。对于前端开发者而言,如何提升自身竞争力,适应日新月异的技术革新,是持续关注的核心问题。而近年来,人工智能(AI)技术的飞速发展,特别是AI代码生成器的兴起,正深刻地改变着前端开发的格局,为开发者们提供了前所未有的机遇。本文将以ScriptEcho为例,探讨AI技术如何赋能前端开发,助力个人职业发展。市场趋势与个人技能提升当前市场对前端开发人才的需求
- Pytorch: torch.diag()创建对角线张量
湫兮之风
pytorchpytorch人工智能python
torch.diag()torch.diag是PyTorch中的一个函数,用于从给定的矩阵中提取对角线元素,或者构造一个以给定对角线元素为值的对角矩阵。这个函数对于矩阵分解和转换等操作非常重要。如果输入是一个向量(1D张量),torch.diag会返回一个以该向量为对角线元素的2D方阵。如果输入是一个矩阵(2D张量),则返回一个包含输入矩阵对角线元素的1D张量。torch.diag还允许你指定对角
- C++:inline函数的作用
湫兮之风
c++c++算法开发语言
1.基本概念inline是C++中的一个关键字,用于建议编译器将函数的调用替换为函数体本身,而不是执行传统的函数调用操作。函数调用通常涉及将参数压栈、跳转到函数代码处执行、返回结果等操作,对于一些小的、频繁调用的函数,这些开销可能会影响性能。使用inline可以避免这些开销。2.示例代码#include//定义一个inline函数inlineintadd(inta,intb){returna+b;
- uni-app无法触发onReachBottom触底事件的解决方案
沐雨MUYU_
问题总结uni-app小程序前端
遇到的问题背景:在使用uni-app开发小程序时,想要列表滚动到底部时,设置上拉加载。但页面滚动到底部时,无法触发onReachBottom函数过程:排除了下文提到的(pages.json未配置,以及容器未设置高度)等问题后,也更换了方式,使用scroll-view标签进行包裹,发现仍无法解决原因:最终发现是列表容器使用了绝对定位的问题(或固定定位也可能出现),导致容器脱离标准流,无法触底.pag
- 看板工具提升敏捷管理:实现透明、高效的团队协作与进度管理
敏捷看板类协作工具
引言随着科技的快速发展与市场需求的不断变化,企业的管理方式也发生了深刻的变革。传统的项目管理方法渐渐无法满足当今企业面对的高效性、灵活性与快速响应的要求。特别是在研发、产品设计、市场营销等多个领域,团队需要更加灵活和透明的工作流管理方式。在这种背景下,敏捷管理应运而生。作为敏捷管理中的一种有效工具,看板(Kanban)凭借其高效、简洁且灵活的特点,已成为全球各行业中团队管理的重要组成部分。本篇文章
- Ruby语言详解
编程小郭
ruby开发语言后端
Ruby语言详解Ruby,作为一种简单快捷的面向对象脚本语言,自20世纪90年代由日本人松本行弘(YukihiroMatsumoto)开发以来,便以其独特的魅力和强大的功能赢得了全球开发者的青睐。Ruby不仅继承了Perl、Smalltalk、Eiffel、Ada以及Lisp等多种语言的优点,还发展出了自己的特色和风格。一、Ruby语言的特点面向对象:Ruby从一开始就被设计成纯粹的面向对象语言,
- 项目进度管理:如何使用甘特图实现精准跟踪?
一、甘特图——项目进度管理的得力助手(一)甘特图的基本概念与构成甘特图(GanttChart)又称横道图、条状图,出现于20世纪初,是一种常用于项目管理的、按照时间进度标出工作活动的图表,以提出者亨利・L・甘特(HenrryL.Ganntt)先生的名字命名。它是一个二维平面图,用横轴表示项目进度或活动时间,比如可以按日期为单位,展示项目的整体时间范围,像从项目启动到结束所涵盖的天数、周数、月数等;
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情



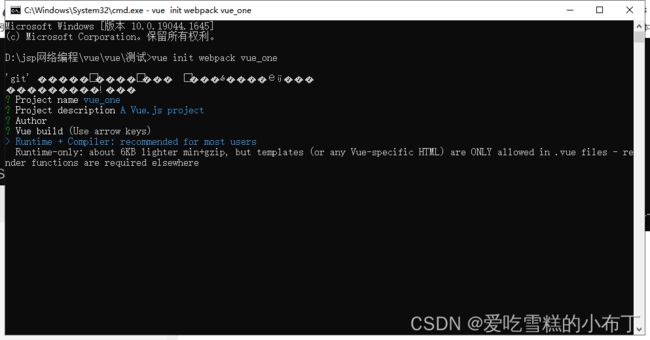
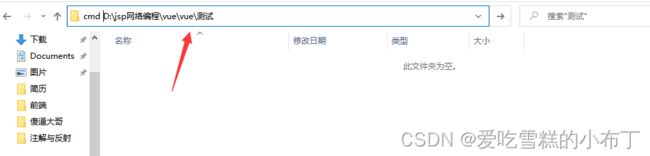
 提示输入项目名字,直接回车即可,如图:
提示输入项目名字,直接回车即可,如图: