- 计算机专业的就业方向
LTPP
人工智能gitjavac++开发语言面试考研
计算机专业的就业方向亲爱的新生们,欢迎你们踏上计算机科学的旅程!作为一名计算机专业的学生,你们即将进入一个充满无限可能的领域。今天,我将为大家介绍计算机专业的一些主要就业方向,帮助你们了解未来的职业选择。1.软件开发软件开发是计算机专业学生最常见的就业方向之一。软件开发涉及编写、测试、维护应用程序、系统软件等。根据工作性质的不同,软件开发可以进一步细分为以下几个方向:前端开发:前端开发主要负责设计
- Node.js和webpack入门-个人学习笔记
ksmswq
node.jswebpack学习
Node.js-入门Node.js基础概念Node.js是一个跨平台JavaScript运行环境,是开发者可以搭建服务器端的JavaStript应用程序。作用1.编写服务端程序2.编写数据接口,提供网页浏览资源等等3.实现“前端工程化”,为Vue和React等框架做铺垫前端工程化-概念开发项目直到上线,过程中集成的所有工具和技术。(Node.js是前端工程化的基础(因为Node.js可以主动读取前
- 基于python+django+vue.js开发的社区养老管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjangovue.js
业余时间开发的社区养老系统,基于python/vue技术开发。学习过程问题可以留言。功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。功能包括:老人管理、护工管理、亲属管理、病史管理、房间管理、活动管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_yanglao演示地址ht
- 【Vue.js 2.x源码解析】第18章 从Vue源码分析计算属性与侦听属性的本质差别
代码简单说
教你读懂Vue2.x源码vue.js前端javascript
想深入了解Vue2.x源码底层原理实现,从编译系统、渲染系统到响应式系统vue-router和vuex等实现方式可以关注『Vue.js2.x源码精讲』专栏或查看专栏目录了解详情从Vue源码分析计算属性与侦听属性的本质差别计算属性(Computed)——了解它,你就能高效利用它`defineComputed`和`createComputedGetter`侦听属性(Watch)——灵活监听变化`wat
- Vue.js 事件处理与修饰符详解
vvilkim
vuevue.js前端javascript
Vue.js是一个流行的前端框架,它提供了强大的事件处理机制,使得开发者可以轻松地处理用户交互。Vue的事件处理通过v-on指令实现,同时还提供了丰富的事件修饰符和按键修饰符,帮助我们更高效地处理事件。本文将详细介绍Vue的事件处理机制、修饰符的使用方法,并结合示例代码展示如何在实际开发中应用这些功能。1.v-on指令与事件处理在Vue中,v-on指令用于监听DOM事件,并在事件触发时执行Java
- 深入理解Vue 3:计算属性与侦听器的艺术
qcidyu
实战案例性能优化模板路由侦听器计算属性Vue3
title:深入理解Vue3:计算属性与侦听器的艺术date:2024/5/30下午3:53:47updated:2024/5/30下午3:53:47categories:前端开发tags:Vue3计算属性侦听器路由模板性能优化实战案例前言Vue3的新特性简介Vue.js作为当今流行的前端框架之一,以其响应式数据绑定和组件化架构著称。随着技术的不断演进,Vue3带来了许多令人期待的新特性,这些特性
- 前端(vue)学习笔记(CLASS 4):组件组成部分与通信
肥肠可耐的西西公主
vue.js前端学习
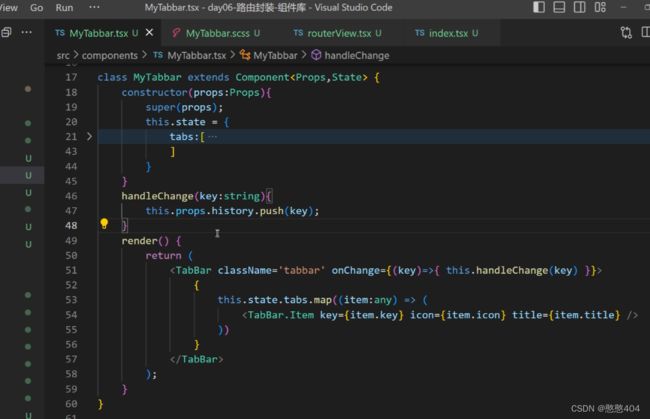
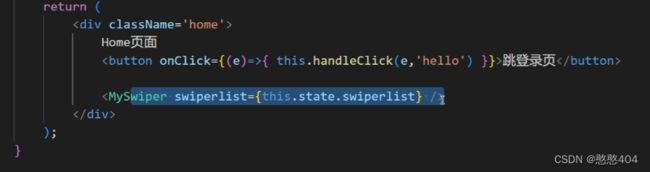
1、组件的三大组成部分(结构/样式/逻辑)注意点:1、结构只能有一个根元素2、全局样式(默认),影响所有组件;局部样式,scoped下样式,只作用于当前组件3、el根实例独有,data是一个函数,其他配置项一致样式注意点:默认情况下,写在组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题1、全局样式:默认组件中的样式会作用到全局2、局部样式:可以给组件加上scoped属性,可以让样式
- 前端学习路线:从零基础到初级工程师的完整指南(2025最新版)
超浪的晨
前端学习
前言作为连接设计与技术的核心岗位,前端开发在数字化时代持续释放强大生命力。本路线图专为初学者设计,通过「渐进式学习路径」+「实战项目驱动」的模式,助你系统掌握现代前端开发技能体系。一、基础筑基阶段(4-6周)三大核心基石HTML5语义化标签()表单验证与多媒体支持SEO基础与无障碍访问CSS3Flex/Grid布局(重点掌握)动画与过渡(@keyframes+transition)响应式设计(媒体
- Tauri+Dotnet+Vue3+Vite桌面应用程序创建
是楊不是杨
前后端vue.netcorerust前端框架
环境需求Node.js(已安装)Rust(安装Rust,必要).NETCoreSDK(用于后端)TauriCLI(通过Rust安装)1.创建Vue3+Vite前端项目初始化项目:bash复制代码npmcreatevite@latesttauri-vue3-dotnet--templatevuecdtauri-vue3-dotnet安装必要依赖:bash复制代码npminstall启动开发服务器,确
- 使用 React 和 Vite 使用 Tauri 构建番茄钟
pxr007
react.jsrust前端
Tauri是一组工具,可让您使用前端框架构建跨平台桌面应用程序。当与React和Vite结合使用时,它可以用于为所有桌面平台构建极其快速的二进制文件。开发人员可以使用Tauri通过Web技术编写安全、精简和快速的跨平台桌面应用程序。对于许多开发人员来说,Electron通常是这些应用程序的首选框架,但Tauri现在已经做好了竞争的准备。在这篇文章中,我们将构建一个简单的番茄钟计时器,我邀请您按照自
- Angular 17与Material Design 3的结合之旅
t0_54program
编程问题解决手册angular.js前端javascript个人开发
引言随着前端技术的不断发展,用户界面的设计和体验变得越来越重要。MaterialDesign3作为谷歌推出的最新设计语言,其简洁、直观的设计理念吸引了众多开发者的关注。特别是对于Angular开发者来说,如何将MaterialDesign3与Angular框架无缝结合是一个值得探讨的问题。本文将带你一步一步了解如何在Angular17中使用MaterialDesign3组件。准备工作在开始之前,我
- Maven 的核心包
旷野说
mavenjava
由于前端项目不是核心,阅读nexus-public源代码似乎绕远路了。nexus-oss社区版主要就是集成maven的上传包、认证、包解析、包存储这几个核心功能,前端实现重新可以使用新的现代前端工具来提高生产力。故重新疏理一下maven的核心机制,即要深入解析Maven的源代码,需要结合其核心设计思想、模块架构和实际运行机制。一、前置知识准备Maven基础熟悉pom.xml结构、生命周期(Life
- 探索DeepSeek:前端开发者不可错过的新一代AI技术实践指南
formerlyai
人工智能前端
引言:为什么DeepSeek成为技术圈焦点?最近,国产AI模型DeepSeek凭借其低成本训练、高性能输出和开源策略,迅速成为开发者社区的热门话题。作为覆盖语言、代码、视觉的多模态技术矩阵,DeepSeek不仅实现了与ChatGPT相媲美的能力,还通过强化学习驱动的架构创新,解决了大模型落地中的成本与效率瓶颈。对于前端开发者而言,DeepSeek的API接入能力和私有化部署方案,为智能应用开发提供
- 一篇文章让你实现前端JS 、 Golang 、 Python如何接入DeepSeek大模型实现自己的AI
一只理智恩
AI前端后端pythongolangjavascript
本文将通过三种技术栈实现与DeepSeek大模型的对话交互,提供可直接运行的代码示例及详细注释。一、通用准备步骤1.获取API密钥登录DeepSeek开发者平台创建应用获取DEEPSEEK_API_KEY2.创建测试环境#项目结构deepseek-demo/├──frontend/#前端代码│└──index.html├──go-backend/#Golang后端│└──main.go├──py-
- 前端知识点---一行代码检测数据类型(javascript)
*星之卡比*
javascriptjavascript前端原型模式
typeof只能检测基本数据类型和函数,instanceof不能检测基本数据类型如何一句话检测数据类型呢?function_typeof(value){returnObject.prototype.toString.call(value).slice(8,-1).toLowerCase();}结果是一个全为小写的字符串下面来一步一步分析这段代码:原型链解析Object是原型链中最上层的构造函数,但
- useSelector的第二个参数shallowEqual
BBbila
前端javascriptreact
先学习useSelector的含义与用法useSelector是React-Redux库提供的一个钩子(Hook),它允许函数组件从Reduxstore中提取数据。它是connect函数的替代方案,用于在React组件中访问Redux的状态。useSelector的作用:它接收一个选择器函数作为参数。选择器函数会接收到整个Redux的状态(state),并返回组件需要的部分状态。当Reduxsto
- CSS竟然开始支持函数了!编程语言的未来能否在此掀起波澜?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读当我第一次看到CSS即将支持原生函数时?没错,朋友,这是真的!如今,CSS也开始拥抱函数特性了——那些曾坚称CSS不配称作“编程语言”的人,现在或许得重新考虑一下了。好了,兴奋之余,我们还是先稳一下,深入了解它的具体内容吧!基础知识:函数的定义和调用试想一下,你正在给网页中的多个元素添加相同的虚线边框。通常
- SvelteKit 最新中文文档教程(4)—— 表单 actions
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 文件上传漏洞总结(含原因+防御措施)+白名单+黑名单+内容、头+解析漏洞/修补方案
南部余额
漏洞总结安全漏洞web安全安全
文件上传漏洞简单总结+白名单+黑名单+内容、头+解析漏洞/修补方案问题什么是文件上传漏洞?危害?防御措施?文件上传(验证/绕过)措施?前端js类绕过?后端黑名单绕过特殊解析后缀.htaccess解析大小写绕过点绕过空格绕过::$DATA绕过配合解析漏洞(*待补充)双后缀名绕过白名单绕过MIME绕过%00截断0x00截断0x0a截断内容及其他绕过?文件头检测二次渲染条件竞争突破getimagesiz
- 前端缓存接口数据
jjjjjjjjj¢
笔记前端
在前端缓存接口数据时,可以结合浏览器缓存策略、前端存储(localStorage、sessionStorage、IndexedDB)、内存缓存(变量存储)、ServiceWorker等方式,选择适合的方案。使用浏览器HTTP缓存(推荐,依赖后端支持)如果接口数据不会频繁变化,可以使用HTTP缓存策略(强缓存+协商缓存),减少不必要的请求。后端设置Cache-Control在接口响应头中,服务器可以
- element-ui简介、安装和使用代码
alankuo
前端前端
一、Element-UI简介Element-UI是一套基于Vue.js的桌面端组件库,由饿了么前端团队开源。它提供了丰富的组件,如按钮、表单、表格、菜单、对话框等,这些组件具有统一的视觉风格和交互设计,能够帮助开发者快速构建美观、易用的Web应用程序。Element-UI的特点包括:丰富的组件库涵盖了Web应用开发中常见的各种组件需求,无论是简单的UI元素还是复杂的交互组件都能找到,大大减少了开发
- vue2和vue3的响应式原理有何不同?
大家好,我是V哥。Vue2和Vue3在响应式原理上存在显著差异,下面为你详细介绍。如果你是前端开发,V哥建议抓紧入坑鸿蒙,2025年鸿蒙趋势将引领国产化替代的新征程,大量内推岗位等你来拿。推荐一本鸿蒙NEXT书《鸿蒙HarmonyOS开发之路》卷1,可以让你少走弯路。Vue2响应式原理Vue2使用Object.defineProperty()方法来实现响应式系统。该方法可以直接在一个对象上定义一个
- uniapp实现页面左滑右滑切换内容
浮桥
uni-app
uniapp+uview:使用uniapp的swiper和uview的tabs标签组合实现Tabs标签-uview-plus3.0-uni-appUI框架{{item.name}}import{onMounted,onUnmounted,ref,reactive,computed,markRaw,getCurrentInstance,nextTick}from"vue";import{format
- Ajax原理笔记
小鱼ccd
前端
1.后端如何把数据传给前端?后端通常通过HTTP接口(API)把数据传给前端,一般流程如下:(1)后端提供API接口后端使用SpringBoot开发API,通常返回JSON数据。例如,在Controller层定义一个接口,返回商品列表:@RestController@RequestMapping("/api/products")publicclassProductController{@GetMa
- css预处理器sass
小华0000
scss前端css
在前端开发的世界中,CSS是构建网页样式的基础。然而,随着项目规模的增大,纯CSS的编写和维护往往会变得复杂而繁琐。为了解决这些痛点,Sass(SyntacticallyAwesomeStyleSheets)应运而生。Sass是一种CSS预处理器,它扩展了CSS的功能,让CSS的编写更加高效、灵活和易于维护。本文将深入探讨Sass的概念、优势、语法、以及如何在实际项目中应用它,帮助你提升CSS技能
- 前端学习网站大全
洪布斯
CSDN-专业IT技术社区:https://www.csdn.net/GitHub:https://github.com/jQuery插件库-收集最全最新最好的jQuery插件:http://www.jq22.com/Iconfont-阿里巴巴矢量图标库:https://www.iconfont.cn/菜鸟教程-学的不仅是技术,更是梦想!:https://www.runoob.com/Animat
- 前端面试技巧与实践
北辰alk
前端前端面试职场和发展
在当今快速发展的互联网行业中,前端开发已经成为了一个至关重要的角色。随着技术的不断进步和用户需求的日益复杂,前端工程师的职责不再仅仅是实现页面的布局和交互,而是需要具备全方位的技术能力和工程思维。根据2023年StackOverflow的开发者调查报告,前端开发仍然是全球最受欢迎的技术岗位之一,竞争也愈发激烈。在这样的背景下,前端面试成为了每个开发者职业生涯中的重要关卡。无论是初入职场的新人,还是
- 2025前端面试题超全面解析(附答案与深度扩展)
北辰alk
前端前端
文章目录一、HTML篇(扩展版)1.**HTML5语义化标签的实际应用场景**2.**WebComponents实战:如何封装一个自定义按钮组件?**3.**WebWorker的用途与限制**二、CSS篇(扩展版)1.**CSS盒模型详解:border-boxvscontent-box**2.**CSS动画性能优化技巧**3.**CSS预处理器(Sass/Less)核心功能对比**三、JavaSc
- 前端初学者,该如何开始学习?
四六的六
前端学习个人开发
前端初学者,该如何开始学习?嗨,作为一个曾经的前端小白,现在也算是入门了,我特别理解刚开始学习前端时的迷茫,所以很愿意和你分享一下我的学习经验。刚开始的时候,得先搞清楚前端技术到底是啥。简单来说,前端就是咱们平常在浏览器里看到的网页那些东西。它主要由HTML、CSS和JavaScript三个部分组成。HTML(超文本标记语言):作为构建网页内容的基石,HTML以其独特的标签体系定义了网页的基本架构
- 推荐开源项目:vue-strap —— Bootstrap与Vue.js的完美结合
殷巧或
推荐开源项目:vue-strap——Bootstrap与Vue.js的完美结合去发现同类优质开源项目:https://gitcode.com/项目介绍虽然该项目已被废弃,但它的两个替代方案,bootstrap-vue和uiv,仍然是构建基于Vue.js应用时,实现Bootstrap组件的强大选择。vue-strap原本是一个用Vue.js实现的Bootstrap组件库,无需依赖jQuery或Boo
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class