- 小白也能懂的Vite + React组件开发完全指南
前端
学习前端开发,你可能会听说过很多工具和框架,其中Vite和React无疑是炙手可热的明星。Vite凭借其闪电般的速度和优秀的开发体验,迅速成为了许多开发者的首选构建工具;而React,作为目前最流行的JavaScript库之一,以其组件化、声明式编程的特性,简化了复杂的Web应用开发。这篇教程将带你快速掌握AI写代码工具Vite和React组件开发的核心技能,让你从小白也能轻松入门,独立完成简单的
- 告别重启!Vue CLI 动态代理配置实战:实现热更新与灵活配置
前端
在前端开发中,代理配置是解决跨域问题的常见手段。尤其是在使用VueCLI进行开发时,我们经常需要通过devServer.proxy来配置代理。然而,传统的代理配置通常是静态的,修改后需要重启开发服务器,这在频繁调整代理配置的场景下显得非常不便。本文将介绍一种动态代理配置的解决方案,通过监听配置文件的变化,实现代理配置的热更新,无需重启开发服务器。同时,我们将代理配置从JSON文件改为JavaScr
- React Native 介绍
王睿丶
资讯看点ReactNative移动开发跨平台React王睿丶
文章目录一丶ReactNative惊喜二丶ReactNative简介三丶ReactNative特性四丶ReactNative优点五丶ReactNative局限性六丶构建最简单的应用七丶学习资料一丶ReactNative惊喜ReactNative是一个使用JavaScript和React来编写跨终端移动应用(Android或IOS)的一种解决方案这句话是什么意思呢?即使你不懂如何使用Java或Kot
- React Native
Sabrina_FN
APP测试reactnativereact.jsjavascript
一、react框架简介:是一个用于构建用户界面的JavaScript库,主要用于构建UI,只专注于实现MVC中View层面的实现特点:声明式设计:使用声明式的编成方式,使得react逻辑足够简化高效:采用VirtualDom(虚拟dom),减少与dom间交互的花费灵活:可以与已知库或者框架很好的配合JSX:执行速度快,类型安全、在编译过程中就能发现错误,像XML的JavaScript语法扩展,编写
- 【Linux奇遇记】我和Linux的初次相遇
2401_89210258
linux状态模式运维
Linux的文件路径类型编辑Linux常用命令介绍Linux在生活中的应用全文总结前端和后端的介绍前端和后端是指现代Web应用程序的两个主要组成部分。1.前端前端(也称为客户端)是指向用户显示内容的所有方面。前端开发涉及使用HTML、CSS和JavaScript等技术来创建和维护Web应用程序的用户接口。2.后端后端(也称为服务器端)是指Web应用程序的非用户界面部分。后端开发涉及使用不同的编程语
- 【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
vip1024p
vip1024p前端javascript开发语言
在前端开发中,JavaScript异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如Promise、async/await等),开发者常常会遇到Uncaught(inpromise)error错误。这个错误是由于未正确处理Promise的拒绝(rejection)而导致的,常常出现在异步操作失败的情况下。如果不妥善处理,可能会导致应用的不稳定和用户体验的下降。本文将深入分析Uncaugh
- AI时代:前端工程师和数学家真的要失业了吗?
前端
ExaCEO威廉·布里克近日发布的惊人预测在科技界引发轩然大波:他认为前端工程师将在三年内消失,而数学家则只有700天的时间。这一预测并非危言耸听,它反映了AI代码生成器等AI技术高速发展带来的巨大行业冲击。本文将深入探讨AI技术对前端开发和数学领域的影响,以及由此带来的机遇与挑战。前端开发行业的AI革命布里克的预测并非空穴来风。近年来,众多AI写代码工具如雨后春笋般涌现,例如ScriptEcho
- 2025年,AI时代下的前端职业思考
前端
近年来,随着AI技术的迅猛发展,尤其是像ChatGPT、Copilot这样的工具,前端开发领域正在经历前所未有的变革。许多新人不禁会问:“在AI普及的时代,2025年还该不该学前端?前端就业还有没有前途?”今天,我们就从多个角度深入探讨这个问题,并为你提供一些实用的建议。一、AI对前端开发的影响1.AI正在改变前端开发的工作方式AI工具已经能够自动生成代码、优化UI设计、甚至调试Bug。例如,Gi
- 面试官:谈谈你对JavaScript原型链的理解
程序员
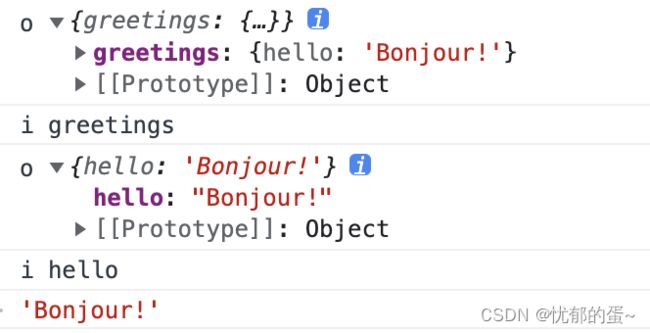
在前端开发领域的每一次深入交流中,JavaScript的原型链总是那个绕不开的技术高地。它不仅是理解JavaScript对象模型的关键,也是评估前端开发者技术深度和广度的重要指标。引言:为何原型链如此重要?在JavaScript中,原型链是实现继承的核心机制。它允许对象通过原型对象间接地共享属性和方法,这种机制不仅减少了代码的冗余,还提高了代码的可复用性和灵活性。因此,掌握原型链的原理和应用,对于
- 【Python】selenium结合js模拟鼠标点击、拦截弹窗、鼠标悬停方法汇总(使用 execute_script 执行点击的方法)
翠花上酸菜
selenium网络爬虫pythonseleniumjavascript
我们在写selenium获取网络信息的时候,有时候我们会受到对方浏览器的监控,对方通过分析用户行为模式,如点击、滚动、停留时间等,网站可以识别出异常行为,进而对Selenium爬虫进行限制。这里我们可以加入JavaScript的使用。Selenium可以执行JavaScript,通过使用execute_script方法,来执行点击操作。它可以绕过一些Selenium直接操作元素时可能遇到的问题,比
- Bootstrap UI 编辑器:简化前端开发的利器
lsx202406
开发语言
BootstrapUI编辑器:简化前端开发的利器引言在当今的网页设计和开发领域,Bootstrap已经成为了一个非常流行的前端框架。它以其响应式设计、简洁的代码和丰富的组件库而受到广大开发者的喜爱。然而,对于一些非技术背景的设计师或者初学者来说,直接使用Bootstrap可能会有一定的难度。这时,BootstrapUI编辑器就成为了他们的救星。本文将详细介绍BootstrapUI编辑器的概念、特点
- 基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署
柳下网络
java开发语言jvm
基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https
- JavaScript 运算符详解
一蓑烟雨..
javascript笔记javascriptjs
JavaScript(3)运算符详解1.算数运算符//当对非Number类型的值进行运算时,会将其转换为Number类型//任何值和NaN做运算都为NaN//对字符串做加法,结果返回字符串//任何值和字符串做加法运算,都会先转化为字符串再计算vara=123+223;vara=true+1;vara='123'+'456';vara='123'+456;//转化成字符串vara=123+'';//
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- 深入理解检查约束:确保数据质量的重要工具
title:深入理解检查约束:确保数据质量的重要工具date:2025/1/20updated:2025/1/20author:cmdragonexcerpt:在数据库管理中,检查约束是一种重要的约束类型,用于确保表中某一列或某些列的数据符合特定条件,从而维护数据的有效性和一致性。检查约束通过对数据的有效性进行验证,防止无效或不合逻辑的数据进入数据库。categories:前端开发tags:检查约
- ofa.js:无需打包的MVVM框架,前端开发的轻量之选
前端
近年来,前端开发领域涌现了许多优秀的框架,如React、Vue和Angular,它们极大地提升了开发效率和代码可维护性。然而,随着项目复杂度的增加,这些框架的学习曲线和构建工具链的复杂性也让许多开发者感到头疼。在这样的背景下,ofa.js应运而生,它号称“无需打包的MVVM框架”,试图为前端开发带来一种全新的体验。那么,ofa.js究竟有何独特之处?它与其他MVVM框架相比又有哪些优势?本文将为你
- AI生成前端页面:解放前端开发,拥抱AI时代的高效
前端
在数字时代,效率是企业和个人的核心竞争力。而对于前端开发人员来说,重复性工作和繁琐的代码编写常常成为效率提升的瓶颈。幸运的是,随着人工智能技术的飞速发展,一个新的时代已经到来——AI代码生成器(例如ScriptEcho)的出现,正以前所未有的方式改变着前端开发的格局。本文将探讨人工智能在日常应用中的广泛影响,并着重介绍如何利用AI技术,例如ScriptEcho,来提升前端开发效率,从而更好地应对当
- React 19新特性探索:提升性能与开发者体验
程序员
React作为最受欢迎的JavaScript库之一,不断推出新版本以应对日益复杂的应用需求。React19作为最新的版本,引入了一系列令人兴奋的新特性和改进,旨在进一步提升应用的性能、开发效率和用户体验。本文将深入探讨React19的新特性,包括异步操作管理、文档元数据和样式表支持、ServerComponents与服务器端渲染等,帮助开发者更好地理解和利用这些新特性来构建更强大、更高效的Reac
- 如何一步步形成“代码屎山”——前端开发中的痛点与反思
前端
引言在一个大型项目中,随着功能不断扩展、需求不断变化、人员不断更替,代码的质量和可维护性可能会逐渐恶化,最终演变成所谓的“代码屎山”。你一定对代码屎山的形成和后果有深刻的体会。那么,究竟是什么原因导致了代码屎山的形成?如何在开发过程中避免掉进这一陷阱?本文将从多个角度剖析这一问题,并提出一些解决方案,希望能帮助大家减少开发中的痛苦,提升代码质量。第一章:什么是“代码屎山”?在正式探讨代码屎山的形成
- 未来前端发展方向:深度探索与技术前瞻
前端
未来前端发展方向:深度探索与技术前瞻在数字化浪潮席卷全球的今天,前端开发作为连接用户与数字世界的桥梁,其重要性不言而喻。随着技术的不断进步和市场的不断变化,前端开发领域正经历着前所未有的变革。今天,我们将深入探讨未来前端发展的几个关键方向,为前端开发者们提供有价值的参考。一、性能优化与用户体验性能优化一直是前端开发的核心议题之一。在未来,随着用户对于应用响应速度和流畅性的要求越来越高,性能优化将变
- 小明,谈谈你对Vue 虚拟dom的理解
程序员
Vue.js的虚拟DOM(VirtualDOM)是为了提高前端性能和开发体验而引入的一种技术。Vue.js虚拟DOM的大致实现虚拟DOM的定义虚拟DOM是一种JavaScript对象,它用来描述用户界面(UI)的结构和内容。每个虚拟DOM节点(VNode)代表一个真实的DOM元素或组件实例。//VNode示例constvnode={tag:'div',data:{id:'app'},childre
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- JavaScript 运算符详解:各类运算符及优先级。
前端基地
javascript运算符优先级算数运算符逻辑运算符一元运算符比较运算符赋值运算符
目录非VIP用户可前往公众号“前端基地”进行免费阅读运算符介绍运算符优先级算数运算符赋值运算符比较运算符逻辑运算符介绍a&&b和a||b一元运算符非VIP用户可前往公众号“前端基地”进行免费阅读运算符介绍以下是各类运算符的详细介绍:运算符描述算术运算符加(+)、减(-)、乘(*)、除(/)、求余数并保留整数(%)、累加(++)、递减(--)赋值运算符=、+=(num+=5等同于num=num+5)
- 你不知道的javascript-13(var的接替者let与const)
我爱学习_zwj
你不知道的javascriptjavascript前端开发语言面试
1.let与const的基本使用在ES5中我们声明变量都是使用的var(variable)关键字,从ES6开始新增了两个关键字可以声明变量:let、constlet、const在其他编程语言中都是有的,所以也并不是新鲜的关键字但是let、const确确实实给JavaScript带来一些不一样的东西从使用角度来说,只是在原有基础上换一个名字而已,使用的位置和方式是一样的varname='zs'let
- Windows 窗口置顶工具推荐 如何始终置顶窗口 窗口前置 窗口固定 窗口钉在桌面 始终保持在其他窗口前端 在其他窗口之上 PowerToys MouseInc
七星关雎
Windows疑难杂症Windowswindows开源软件
工具一:微软PowerToysReleases·microsoft/PowerToys·GitHubWindowssystemutilitiestomaximizeproductivity.Contributetomicrosoft/PowerToysdevelopmentbycreatinganaccountonGitHub.https://github.com/microsoft/PowerT
- JavaScript的那些不可不知的知识
遇见~未来
JavaScriptjavascript开发语言ecmascript
目录JavaScript基础JavaScript高级JavaScript基础数据类型:JavaScript的数据类型分为基本数据类型和引用数据类型。基本数据类型包含number(数字)、string(字符串)、boolean(布尔值)、null(空值)、undefined(未定义)。而像array(数组)、function(函数)等则属于引用数据类型。在内存存储方面,基本类型是按值存储在栈中,引用
- 深度解析智能问答系统:如何打造精准、高效的AI对话架构?
和老莫一起学AI
人工智能架构自然语言处理产品经理语言模型学习ai
在人工智能的飞速发展中,智能问答系统(QA系统)逐渐成为了企业内部管理、客户服务、搜索引擎等多个领域中的关键技术。今天,我们将深入探讨一个基于大模型、自然语言处理、知识检索的智能问答系统的架构,详细介绍其技术原理、流程以及未来应用前景。一、系统整体概览在这个智能问答系统中,整个流程可以大致划分为两大部分:前端问答生成与后端离线数据处理。前端部分是用户交互的核心,通过用户的输入、关键词提取、检索和问
- 《中型 Vue 项目:挑战与成长》
计算机毕设定制辅导-无忧学长
#Vuevue.jsflutter前端
一、引言在当今的前端开发领域,Vue作为一款渐进式JavaScript框架,以其强大的功能和灵活性备受开发者青睐。对于中型Vue项目而言,其重要性不言而喻。中型Vue项目通常在功能复杂度和规模上介于小型项目和大型项目之间,既需要应对一定的业务需求挑战,又要考虑开发效率和可维护性。中型Vue项目面临着诸多挑战与机遇。挑战方面,随着项目规模的扩大,代码的复杂性增加,如何进行有效的状态管理、组件化开发以
- npm介绍
小玉起起
vuejsnpm前端node.js
npm(NodePackageManager)是Node.js的默认包管理工具,用于管理JavaScript和Node.js项目的依赖关系。它既是一个包管理工具,又是一个在线仓库,开发者可以通过它分享和下载开源的JavaScript库和工具。npm是世界上最大的开源软件注册表,托管着超过一百万个包。主要功能和特点1.包管理npm的核心功能是管理依赖包。它允许开发者方便地安装、更新和删除项目中的依赖
- httpslocalhostindex 配置的nginx,一刷新就报404了
m0_74824112
nginx运维
当你的Nginx配置导致页面刷新时报404错误时,通常是由于以下几个原因造成的:静态文件路径配置错误:Nginx没有正确地指向静态文件的目录。前端路由问题:如果是SPA(单页应用),刷新页面时Nginx没有正确地将请求重定向到入口文件(如index.html)。反向代理配置错误:如果Nginx作为反向代理,后端服务可能没有正确处理请求。检查和解决步骤1.检查静态文件路径配置确保Nginx配置文件中
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found