echarts 横向柱状图
Echarts 常用各类图表模板配置
注意: 这里主要就是基于各类图表,更多的使用 Echarts 的各类配置项;
以下代码都可以复制到 Echarts 官网,直接预览;
图标模板目录
- Echarts 常用各类图表模板配置
- 一、横向柱状图
- 二、环形图
- 三、k 线图
- 四、折线图
- 五、折线图 + 柱状图
- 六、3D 柱状图
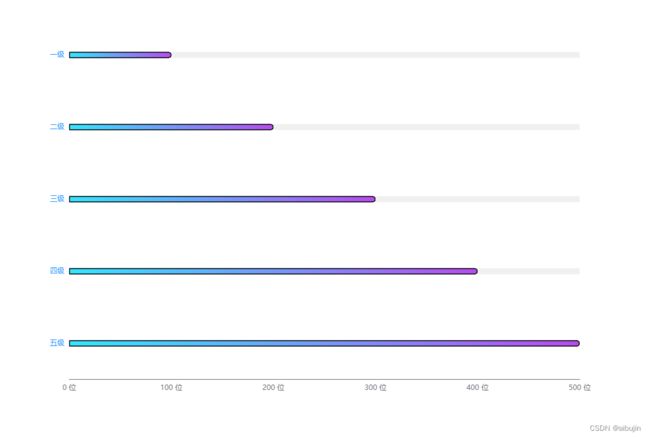
一、横向柱状图
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
top: '10%',
left: '10%',
right: '10%',
bottom: '10%',
containLabel: true
},
xAxis: {
show: true,
axisLabel: {
formatter: '{value} 位',
show: true
},
splitLine: { show: false },
axisLine: {
show: true
}
},
yAxis: {
type: 'category',
inverse: true, // 倒叙
axisLabel: {
color: '#1E90FF',
formatter: (val) => {
return `${val}`;
}
},
axisLine: {
show: false // 轴线
},
axisTick: {
show: false // 刻度线
},
data: ['一级', '二级', '三级', '四级', '五级']
},
series: [
{
name: 'Echarts',
type: 'bar',
barWidth: 10,
showBackground: true,
barMaxWidth: 20,
barMinWidth: 5,
itemStyle: {
borderRadius: [0, 10, 10, 0],
color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [
{ offset: 0, color: 'rgba(183, 75, 238)' },
{ offset: 1, color: 'rgba(50, 229, 255, 1)' }
]),
borderWidth: 1,
borderColor: "black"
},
data: [100, 200, 300, 400, 500]
}
]
};
二、环形图
echarts 环形图:多层嵌套,自定义 legend 位置、颜色,中间插入数据及文字,颜色渐变;
文章链接 :https://blog.csdn.net/aibujin/article/details/124796709?spm=1001.2014.3001.5501
三、k 线图
文章链接 :https://blog.csdn.net/aibujin/article/details/124797924?spm=1001.2014.3001.5501
四、折线图
echarts 折线图,横纵坐标轴线颜色、文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124802512?spm=1001.2014.3001.5501
五、折线图 + 柱状图
echarts 折线图 + 柱状图,左右两侧y轴线,横纵坐标轴线颜色、文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124803493?spm=1001.2014.3001.5501
六、3D 柱状图
echarts 3D 柱状图,多个柱状图叠加,y轴内刻度线、隐藏横坐标,文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124879825?spm=1001.2014.3001.5501