echarts 折线图 + 柱状图
Echarts 常用各类图表模板配置
注意: 这里主要就是基于各类图表,更多的使用 Echarts 的各类配置项;
以下代码都可以复制到 Echarts 官网,直接预览;
图标模板目录
- Echarts 常用各类图表模板配置
- 一、折线图 + 柱状图
- 二、环形图
- 三、k 线图
- 四、折线图
- 五、横向柱状图
- 六、3D 柱状图
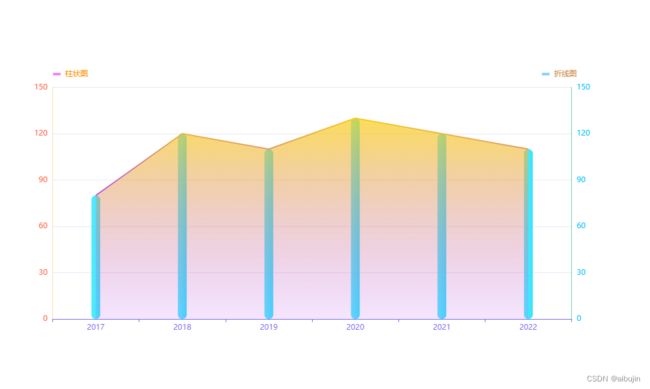
一、折线图 + 柱状图
option = {
color: ['rgba(50, 229, 255, 1)', 'rgba(250, 207, 18, 1)'],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
grid: {
top: '30%',
left: '10%',
right: '10%',
bottom: '20%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['2017', '2018', '2019', '2020', '2021', '2022'],
axisLine: {
show: true,
lineStyle: {
color: '#7B68EE'
}
},
splitLine: {
show: false,
lineStyle: {
color: 'blue',
width: 1,
type: 'solid'
}
},
axisPointer: {
type: 'shadow'
},
}
],
yAxis: [
{
type: 'value',
name: ` {legend|} {value|柱状图}`,
axisLabel: {
color: '#FF6347'
},
axisLine: {
show: true,
lineStyle: {
color: '#FFDEAD'
}
},
splitLine: {
show: false,
lineStyle: {
color: 'blue',
width: 1,
type: 'solid'
}
},
nameTextStyle: {
rich: {
legend: {
width: 12,
height: 4,
backgroundColor: '#EE82EE'
},
value: {
color: '#FF8C00'
}
}
}
},
{
type: 'value',
name: `{legend|} {value|折线图} `,
axisLabel: {
color: '#00BFFF'
},
axisLine: {
show: true,
lineStyle: {
color: '#66CDAA'
}
},
splitLine: {
lineStyle: {
color: '#E6E6FA',
width: 1,
type: 'solid'
}
},
nameTextStyle: {
rich: {
legend: {
width: 12,
height: 4,
backgroundColor: '#87CEFA'
},
value: {
color: '#CD853F'
}
}
}
}
],
series: [
{
name: '柱状图',
type: 'bar',
data: [80, 120, 110, 130, 120, 110],
barWidth: 14, // 柱状图的宽度
itemStyle: {
borderRadius: 8,
color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [
{ offset: 0, color: 'rgba(50, 229, 255, 1)' },
{ offset: 1, color: 'rgba(50, 229, 255, 0.8)' }
])
}
},
{
name: '折线图',
type: 'line',
yAxisIndex: 1,
data: [80, 120, 110, 130, 120, 110],
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 0,
color: 'rgba(183, 75, 238)'
},
{
offset: 1,
color: 'rgba(250, 207, 18)'
}
])
},
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 0,
color: 'rgba(183, 75, 238,0.2)'
},
{
offset: 1,
color: 'rgba(250, 207, 18)'
}
])
},
showSymbol: false
}
]
};
二、环形图
echarts 环形图:多层嵌套,自定义 legend 位置、颜色,中间插入数据及文字,颜色渐变;
文字链接: https://blog.csdn.net/aibujin/article/details/124796709?spm=1001.2014.3001.5501
三、k 线图
文章链接: https://blog.csdn.net/aibujin/article/details/124797924?spm=1001.2014.3001.5501
四、折线图
echarts 折线图,横纵坐标轴线颜色、文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124802512?spm=1001.2014.3001.5501
五、横向柱状图
echarts 横向柱状图,坐标轴隐藏,网格线颜色渐变,网格默认背景,柱状图边框宽度/颜色,数据渐变,刻度线隐藏等;
文章链接: https://blog.csdn.net/aibujin/article/details/124802889?spm=1001.2014.3001.5501
六、3D 柱状图
echarts 3D 柱状图,多个柱状图叠加,y轴内刻度线、隐藏横坐标,文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124879825?spm=1001.2014.3001.5501