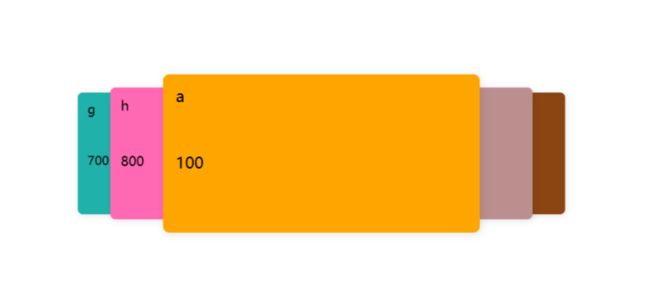
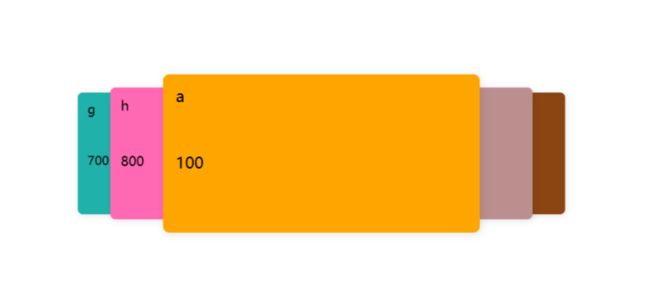
纯JS实现卡片轮播效果。
悬浮停止轮播、点击切换卡片

#cardView {
position: relative;
width: 400px;
height: 250px;
transform-style: preserve-3d;
perspective: 500px;
}
.card {
transition: 1s;
cursor:pointer;
position: absolute;
width: 100%;
height: 100%;
border-radius: 8px;
display: grid;
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.1);
transform: translate3d(0, 0, -100px);}
.card.current {
transform: translate3d(0, 0, 0);
}
.card.current + .card{
transform: translate3d(30%, 0, -100px);
}
.card:has(+.card.current){
transform: translate3d(-30%, 0, -100px);
}
.card.current:first-child ~ .card:last-child {
transform: translate3d(-30%, 0, -100px);
opacity: 1;
}
.card:first-child:has(~ .card.current:last-child) {
transform: translate3d(30%, 0, -100px);
opacity: 1;
}
/*当前项*/
.card.current {
transform: translate3d(0, 0, 0);
}
/*当前项右1*/
.card.current + .card,.card:first-child:has(~ .card.current:last-child) {
transform: translate3d(30%, 0, -100px);
}
/*当前项左1*/
.card:has(+ .card.current),.card.current:first-child ~ .card:last-child {
transform: translate3d(-30%, 0, -100px);
}
/*当前项右2*/
.card.current + .card + .card,.card:first-child:has(~ .card.current:nth-last-child(2)), .card:nth-child(2):has(~ .card.current:last-child) {
transform: translate3d(50%, 0, -150px);
}
/*当前项左2*/
.card:has(+.card + .card.current),.card.current:first-child ~ .card:nth-last-child(2),.card.current:nth-child(2) ~ .card:last-child{
transform: translate3d(-50%, 0, -150px);
}
/* 动效 */
#cardView {
animation: scroll 3s infinite;
}
@keyframes scroll {
to {transform: translateZ(.1px);}
}
#cardView:hover {
animation-play-state: paused;
}
/*
* 名字:卡片轮播脚本
* 利用css + js 实现
* 功能:自动轮播,悬停停止,点击切换
* 兼容性要求需要 Chrome 101+,并且开始实验特性(105+正式支持),Safari 15.4+,Firefox 官方说开启实验特性可以支持,但是实测并不支持
*/
const cardChange = (cardDiv) => {
/* 卡片信息 */
let nameList = ["a","b","c","d","e","f"];
let valueList = ["1","2","3","4","5","6"];
/* 添加卡片容器 */
let addHTML = "";
let cardView = document.getElementById(`${cardDiv}`);
// 卡片颜色
let colorList = ["#ffa500","#bc8f8f","#8b4513","#e0ffff","#1e90ff","#32cd32","#20b2aa","#ff69b4"];
nameList.map((item,index) => {
addHTML += `
${item}
${valueList[index]}
`;
})
cardView.innerHTML = addHTML;
// 默认添加第一张为当前展示卡片
cardView.firstElementChild.classList.add("current");
/* 添加监听事件 */
// 动画每次运行一次就会回调一次
cardView.addEventListener("animationiteration", () => {
const current = cardView.querySelector(".current") || cardView.firstElementChild;
current.classList.remove("current");
// 判断是否是最后一个元素
if (current.nextElementSibling) {
current.nextElementSibling.classList.add("current");
} else {
cardView.firstElementChild.classList.add("current");
}
});
// 点击卡片时回调
cardView.addEventListener("click", (ev) => {
const current = cardView.querySelector(".current") || cardView.firstElementChild;
current.classList.remove("current");
ev.target.closest(".card").classList.add("current");
});
}
卡片轮播