CSS 样式书写规范,css样式书写规范
在工作当中css样式是非常重要的,但是咋样书写css样式更重要。
一、css书写规范
1、定位属性:position display float left top right bottom overflow clear z-index
2、自身属性:width height padding border margin background
3、文字样式:font-family font-size font-style font-weight font-varient color
4、文本属性:text-align vertical-align text-wrap text-transform text-indent text-decoration letter-spacing word-spacing white-space text-overflow
5、css3中新增属性:content box-shadow border-radius transform……
按照上述1 2 3 4 5的顺序进行书写。
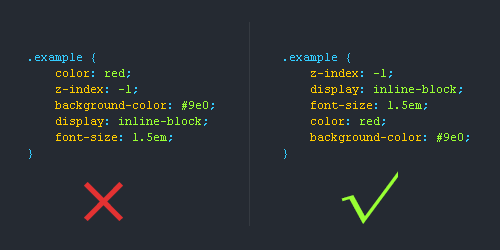
二、css书写规范
1.使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验
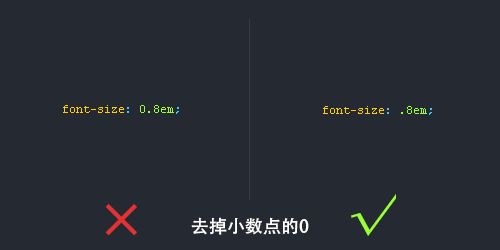
2.去掉小数点前的“0”
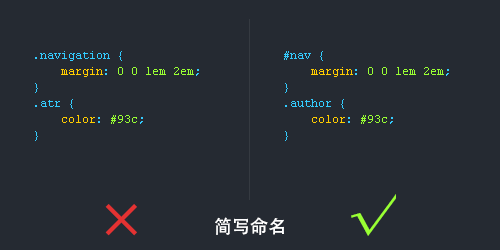
3.简写命名
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!
4.16进制颜色代码缩写
有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。
5连字符CSS选择器命名规范
1).长名称或词组可以使用中横线来为选择器命名。
2).不建议使用“_”下划线来命名CSS选择器,为什么呢?
输入的时候少按一个shift键; 浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的) 能良好区分JavaScript变量命名(JS变量命名是用“_”)
6.不要随意使用id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。
7.为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。
三、CSS命名规范(规则)
常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签:tags
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
注释的写法:
/* Header */
内容区
/* End Header */
id的命名:
1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainnav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:register
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标籤页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
四、注意事项::
1.一律小写;
2.尽量用英文;
3.不加中槓和下划线;
4.尽量不缩写,除非一看就明白的单词。
五、CSS样式表文件命名
主要的 master.css
模块 module.css
基本共用 base.css
布局、版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
CSS 样式书写规范
可能不同团队都有各自的规范,又或者很多人在写 CSS 的时候还是想到什么就写什么,不存在太多的约束. 我觉得 CSS 代码规范还是有存在的必要的,尤其是在团队配合,多人协作下,规范就显得尤为重要. 本 ...
CSS 样式书写规范+特殊符号
虽然我只是刚踏入web前端开发圈子.在一次次任务里头,我发觉每一次的css命名都有所不同和不知所措.脑海就诞生了一个想法--模仿大神的css命名样式. 毕竟日后工作上,是需要多个成员共同协作的.如果没 ...
关于CSS的书写规范和顺序
关于CSS的书写规范和顺序,是大部分前端er都必须要攻克的一门关卡,如果没有按照良好的CSS书写规范来写CSS代码,会影响代码的阅读体验.这里总结了一个CSS书写规范.CSS书写顺序供大家参考,这些是 ...
css样式书写的问题
经常遇到前端的朋友问及css样式书写的问题,结合自己实际的工作,自己总结了整理了一下,给大家分享: 一.顺序问题:显示属性-位置属性-元素自身属性-文本属性-其他属性 1.显示属性:z-index.d ...
css的书写规范+常用
格式化: body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blo ...
css命名书写规范小结。
单行形式书写风格的排版约束 1. 每一条规则的大括号 { 前后加空格 2. 多个selector共用一个样式集,则多个selector必须写成多行形式 3. 每一条规则结束的大括号 } 前 ...
css的书写规范,有哪些注意点
一.框架为先,细节次之. 先写一些浮动,然后高与宽,然后再是细节方面的书写. 比如写一个浮动容器的样式,我们应该先让这个容器的框架被渲染出来,让大家看到基本的 网站框架.然后再再去渲染容器里面的内容. ...
css样式书写顺序
这里推荐先写显示属性,再写自身属性,再写文字属性:并不代表非得按这个顺序写,但这种写法可以使css结构更清晰易读,修改起来比较方便. 而且在团队项目中能更好地提高效率. //显示属性 display ...
CSS3书写规范
css样式的书写顺序: 1.位置属性(position, top, right, z-index, display, float等) 2.大小(width, height, padding, marg ...
随机推荐
JS中的prototype
JS中的phototype是JS中比较难理解的一个部分 本文基于下面几个知识点: 1 原型法设计模式 在.Net中可以使用clone()来实现原型法 原型法的主要思想是,现在有1个类A,我想要创建一个 ...
Nginx配置优化的几个参数
worker_processes 8 一般CPU(i/o)密集型配置为核数相同,网络(i/o)密集型配置为核数倍数(我配置为2倍) worker_cpu_affinity(这个没用过) 仅适用于lin ...
IIS浏览提示无法显示网页的解决方法
1.错误号401.1 症状:HTTP 错误 401.1 - 未经授权:访问由于凭据无效被拒绝. 分析: 由于用户匿名访问使用的账号(默认是IUSR_机器名)被禁用,或者没有权限访问计算机,将造成用户无 ...
使用开关、分段控件和web视图
#import "XViewController.h" @interface XViewController () @end @implementation XViewContro ...
基于EasyUI实现windows桌面
之前为大家介绍了 基于jquery tool实现的windows桌面效果,今天给大家带来一款基于EasyUI实现windows桌面.这款桌面适用浏览器:360.FireFox.Chrome.Safar ...
从模态视图push到另一个视图
//需要给模态视图创建一个Nav,然后再调用presentViewController if (_loginVC == nil) { _loginVC = [[LoginViewController ...
菱形实现气泡Bubble,菱形画箭头,菱形画三角形
菱形实现气泡Bubble,菱形画箭头,菱形画三角形 >>>>>>>>>>>>>>>>>>&g ...
Django中的Model(表结构)
Model(表设计) 在这里只提经常用到的三种联表结构: 一对多:models.ForeignKey(其他表) 多对多:models.ManyToManyField(其他表) 一对一:models.O ...
[Usaco2009 Feb]Revamping Trails 堆优化 Dijkstra
.. 这题一眼就看出就是一个二维DP dp[i][j]表示到点i使用了j次免费边的最短距离 MD 卡SPFA.. 遂写dij. AC #include #includ ...
12 PopupWindow
PopupWindow创建方式 PopupWindow pop = new PopupWindow() PopupWindow pop = new PopupWindow(上下文, 填充宽, 填充高) ...