EXTJS 4.2 资料 控件之radiogroup 的用法
最近在EXTJS4.2开发项目,radiogroup的用法,主要是和grid之间的编辑功能;看了好多资料都不对,特此在这里备注记录
代码如下,
1.这是一段Win窗体上的两个单选按钮,设置单选按钮都是选择“是”
a、
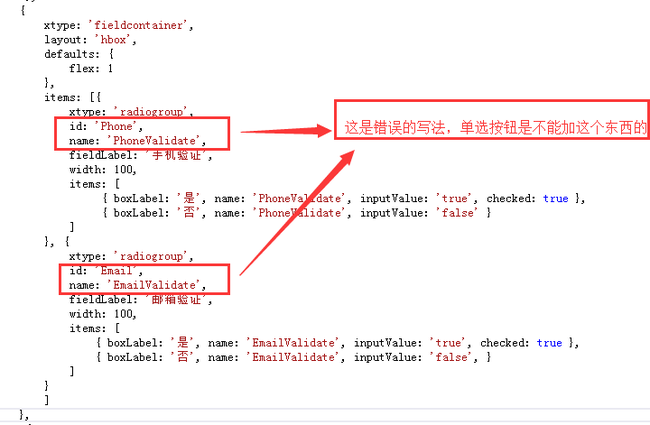
{ xtype: 'fieldcontainer', layout: 'hbox', defaults: { flex: 1 }, items: [{ xtype: 'radiogroup', fieldLabel: '手机验证', width: 100, items: [ { boxLabel: '是', name: 'PhoneValidate', inputValue: 'true', checked: true }, { boxLabel: '否', name: 'PhoneValidate', inputValue: 'false' } ] }, { xtype: 'radiogroup', fieldLabel: '邮箱验证', width: 100, items: [ { boxLabel: '是', name: 'EmailValidate', inputValue: 'true', checked: true }, { boxLabel: '否', name: 'EmailValidate', inputValue: 'false', } ] } ] }
b、错误代码:
2.grid 行操作代码:
{ header: '操作', xtype: 'actioncolumn', width: 100, items: [{ //这里直接通过URL设置图标 icon: '/Resources/Images/16x16/blue16_020.gif', tooltip: '编辑', //这里是图标的点击事件 //参数中有点击行的record , 所以很方便做处理 handler: function (grid, rowIndex, colIndex) { update(); } }, ' ', { icon: '/Resources/Images/16x16/blue16_013.gif', tooltip: '删除', handler: function (grid, rowIndex, colIndex) { deleted(); } }] }
3.update() 代码片段:
function update() { var selectedData = grid.getSelectionModel().getSelection()[0].data; if (selectedData.length < 1) { Ext.MessageBox.alert('提示', '请选择要编辑的记录!'); return; } else { win.show();//这是弹出窗体 form.form.loadRecord(grid.getSelectionModel().getSelection()[0]); form.form.findField('PhoneValidate').setValue('false');//这个手机验证单选按钮 form.form.findField('EmailValidate').setValue('false');//这个邮箱验证单选按钮 } }
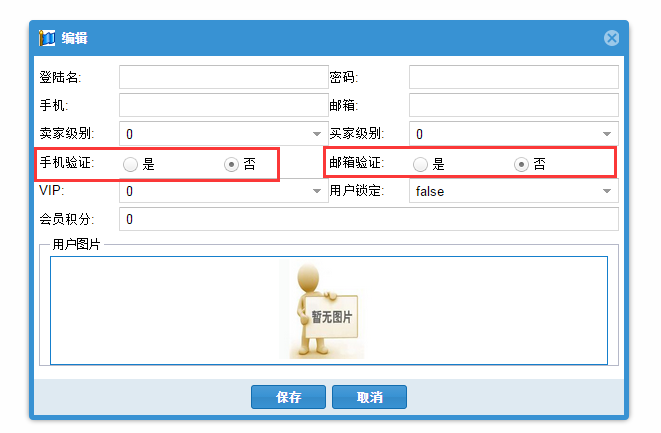
4.弹出效果图: