【node写接口】 通过node 快速搭建一个服务器、get请求、post请求 小白入门
文章目录
- 前言
- 一、新建文件夹
- 二、配置初始化文件
- 三、安装第三方依赖包
- 四、搭建服务器
- 五、访问服务器
- 六、开发get接口
- 七、开发post接口
- 八、总结
前言
从 前后端分离开始,接口大多由后端开发,前端负责请求接口将数据渲染到页面,某些时候需要自己搭建一台服务器用于一些文件图片请求或者进行后端相关知识的学习。
node写接口篇主要学习前端如何用node写接口 ,一边学习 一遍记录。赶紧卷起来
今天,学习使用node搭建本地服务器
一、新建文件夹
1.任意位置新建一个文件夹,我建的文件夹名为demo
2.打开文件夹,在地址栏输入cmd(如图),回车就打开dos命令窗口了 打开文件夹后在地址栏输入并回车!!!!
二、配置初始化文件
在步骤一中,新建完了文件夹demo并打开了dos窗口接下来
- 1.输入命令
npm init,生成package.json文件
npm init
- 2.输入命令后一直回车,直到新的命令出来(如图)

3.这是看文件夹,发现多了一个文件package.json,新建配置文件成功!!!
三、安装第三方依赖包
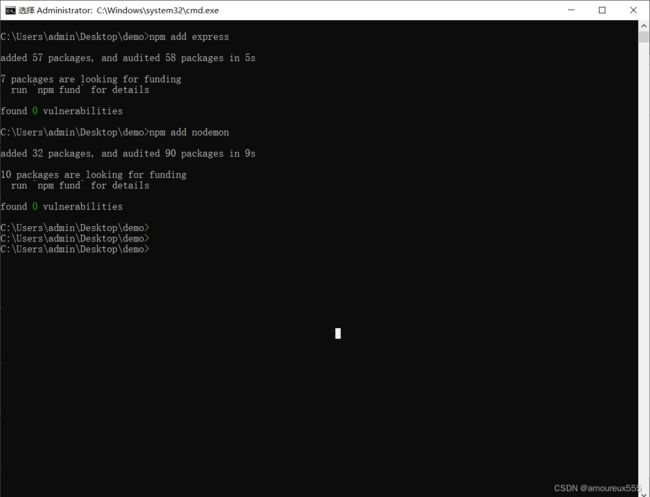
同样执行步骤一,cmd进入项目文件后先后执行这两个命令(如图)
npm add express
express 用于快速搭建服务器,属于对于nodejs中http模块的进一步封装。用于快速搭建服务器。
npm add nodemon
用于更改代码保存后的自动更新
四、搭建服务器
demo目录下新建index.js,并将下面代码粘贴进去
此时的目录结构
//导入express
const express = require('express')
//创建web服务器
const app=express()
// 通过ap.listen进行服务器的配置,并启动服务器,接收两个配置参数,一个是对应的端口号,一个是启动成功的回调函数
app.listen(9588,()=>{
console.log('服务器启动成功');
})
1.重复步骤一,进入项目路径下执行node 文件名命令,启动服务器(如图),我这里就用dos执行命令了,用Vscode同样可以
2.后续每次修改文件都要执行命令重新启动项目很麻烦
建议通过nodemon启动项目 nodemon index.js (如图)
五、访问服务器
经过上面几个步骤,服务器已经新建并启动成功了。如何查看效果已确保启动成功?
下面在服务器里放一张图片,我们去访问服务器,能看到图片就说明没问题!
1.demo下新建一个文件夹img用于存放图片(目录结构如图)
2.图片放进去了,也要修改index.js文件才能访问到
//导入express
const express = require("express");
//创建web服务器
const app = express();
//将文件部署到服务器
app.use(express.static("img"));
app.listen(9588, () => {
console.log("服务器启动成功");
});
3.通过ip地址访问
win + R 键,输入cmd回车,打开dos窗口后输入ipconfig并回车查看自己的ip地址
标注出来的就是自己的IP地址
打开浏览器,通过ip + 端口号9588 + 文件名 就能查看文件了
六、开发get接口
1.修改index.js文件
//导入express
const express = require('express')
//创建web服务器
const app=express()
//将文件部署到服务器
app.use(express.static('img'))
// 通过ap.listen进行服务器的配置,并启动服务器,接收两个配置参数,一个是对应的端口号,一个是启动成功的回调函数
//get接口的开发
app.get('/api/list',(err,res)=>{
res.send({
code:200,
data:[{name:1},{name:2},{name:3}]
})
})
app.listen(9588,()=>{
console.log('服务器启动成功');
})
2.用postman 测试,返回数据了,没有问题
七、开发post接口
1.修改index.js文件
在这里插入代码片//导入express
const express = require('express')
//创建web服务器
const app=express()
//将文件部署到服务器
app.use(express.static('img'))
//配置解析表单数据(application/x-www-form-urlencoded)格式的中间件
app.use(express.urlencoded({extended:false}))
// 通过ap.listen进行服务器的配置,并启动服务器,接收两个配置参数,一个是对应的端口号,一个是启动成功的回调函数
//get接口的开发
app.get('/api/list',(err,res)=>{
res.send({
code:200,
data:[{name:1},{name:2},{name:3}]
})
})
//post接口的开发
app.post('/api/setList',(req,res)=>{
const newList = req.body
console.log(newList);
res.send({newList})
})
app.listen(9588,()=>{
console.log('服务器启动成功');
})
2.用postman 测试,返回数据了,没有问题
八、总结
没拉下一个步骤,小白也能看的懂吧。接口开发过于简单化,后续会逐步提升
下班~