Vue3中使用Tinymce富文本编辑器(版本最新)
使用目录
- 前言
- 一、安装方法一(npm、yarn下载)
- 二、安装方法二(下载官网压缩包方法)——推荐
- 总结
前言
最近使用了WangEditor编辑器和Tinymce编辑器,使用方法如下(采用的编辑器版本是官网最新的)
汉化包下载地址
官网下载地址
中文文档
一、安装方法一(npm、yarn下载)
- 安装方法
yarn add "@tinymce/tinymce-vue@^5" // yarn
npm install "@tinymce/tinymce-vue@^5" // npm
- 新建一个Vue文件
<template>
<div class="app-container">
<Editor
id="tinymce"
v-model="tinymceHtml"
:init="init"
@paste="customPaste($event)"
/>
<!-- <div v-html="tinymceHtml"></div> -->
</div>
</template>
<script setup lang="ts">
import { ref, onMounted } from 'vue'
import tinymce from 'tinymce/tinymce'
// 使用该方法需要引入下面的数据
import 'tinymce/models/dom' // 特别注意 tinymce 6.0.0 版本之后必须引入,否则不显示
import 'tinymce/themes/silver/theme'
import Editor from '@tinymce/tinymce-vue' // 引入组件
import 'tinymce/icons/default'
import 'tinymce/plugins/image'
import 'tinymce/plugins/link'
import 'tinymce/plugins/code'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/wordcount'
// 引入富文本编辑器主题的js和css
import 'tinymce/themes/silver/theme.min.js'
import 'tinymce/skins/ui/oxide/skin.min.css'
// 以上所有的样式在 node_modules 下面 tinymce 里面的 plugins 都能找到。
const tinymceHtml = ref<string>('')
const init = {
//初始化数据
selector: 'textarea',
height: 300, // 限制高度
statusbar: false,
object_resizing: false,
image_description: false,
image_dimensions: false, // 禁止操作图片
plugins: 'link lists image code table wordcount', // 富文本插件
font_size_formats: '8px 10px 12px 14px 16px 18px 24px 36px 48px 128px',
font_family_formats:
'微软雅黑=Microsoft YaHei,Helvetica Neue,PingFang SC,sans-serif;苹果苹方=PingFang SC,Microsoft YaHei,sans-serif;宋体=simsun,serif',
toolbar:
'undo redo fontfamily fontsize fontname bold italic underline strikethrough | fontsizeselect | forecolor | alignleft aligncenter alignright',
branding: false, // //是否禁用“Powered by TinyMCE”
menubar: false, //顶部菜单栏显示
paste_data_images: false, // 禁止粘贴图片
}
const emits = defineEmits<{
(event: 'update:bindHtml', val: string): void // 富文本内容
}>()
onMounted(() => {
tinymce.init({}) // 初始化富文本
})
// 实现双向绑定
watch(
() => tinymceHtml.value,
() => {
emits('update:bindHtml', tinymce.activeEditor!.getContent())
}
)
</script>
二、安装方法二(下载官网压缩包方法)——推荐
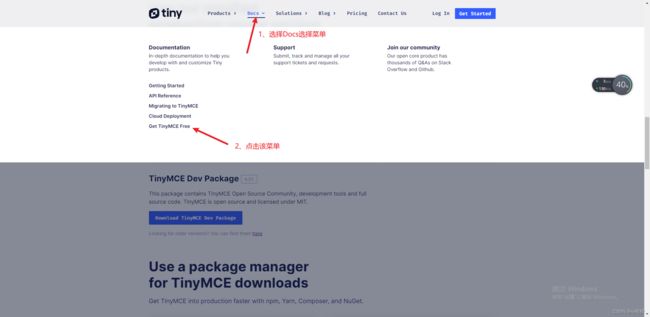
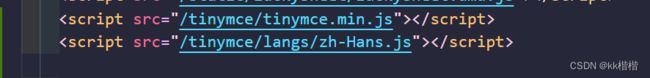
- 选择Docs选择菜单并选择Free菜单
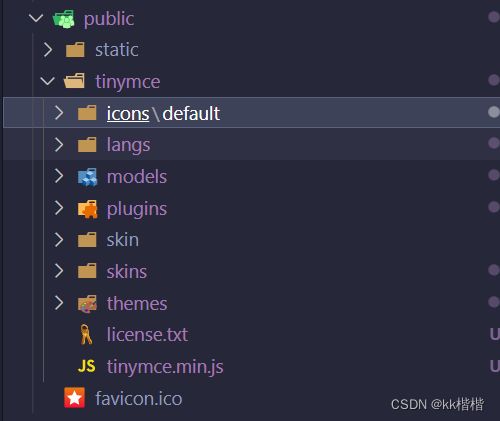
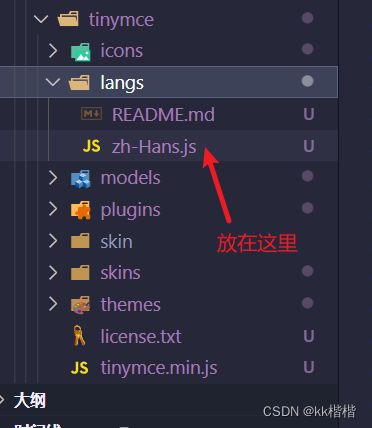
- 下载压缩包以及汉化包
-
下载依赖
yarn add "@tinymce/tinymce-vue@^5" // yarn
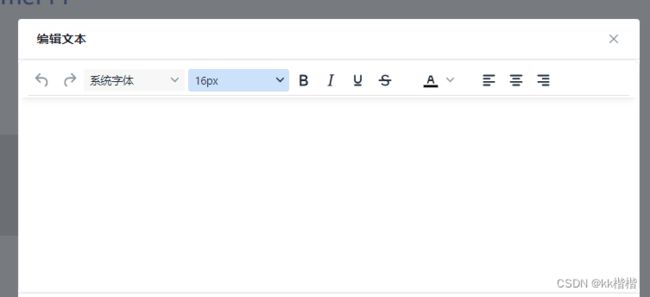
- 新建一个Vue组件页面
<template>
<div class="app-container">
<Editor
id="tinymce"
v-model="tinymceHtml"
:init="init"
@paste="customPaste($event)"
/>
<!-- <div v-html="tinymceHtml"></div> -->
</div>
</template>
<script setup lang="ts">
import { ref, onMounted } from 'vue'
import tinymce from 'tinymce/tinymce'
import Editor from '@tinymce/tinymce-vue' // 引入组件
const tinymceHtml = ref<string>('')
const init = {
//初始化数据
selector: 'textarea',
language: 'zh-Hans', // 这里名称根据 zh-Hans.js 里面写的名称而定
height: 300, // 限制高度
statusbar: false, // 显示下方操作栏
image_dimensions: false, // 禁止操作图片
plugins: 'link lists image code table wordcount', // 富文本插件
font_size_formats: '8px 10px 12px 14px 16px 18px 24px 36px 48px 128px', // 字体大小文本
font_family_formats:
'微软雅黑=Microsoft YaHei,Helvetica Neue,PingFang SC,sans-serif;苹果苹方=PingFang SC,Microsoft YaHei,sans-serif;宋体=simsun,serif', // 字体选择配置
toolbar:
'undo redo fontfamily fontsize fontname bold italic underline strikethrough | fontsizeselect | forecolor | alignleft aligncenter alignright', // 菜单栏配置
branding: false, // //是否禁用“Powered by TinyMCE”
menubar: false, //顶部菜单栏显示
paste_data_images: false, // 禁止粘贴图片
}
const emits = defineEmits<{
(event: 'update:bindHtml', val: string): void // 富文本内容
}>()
// 双向绑定
watch(
() => tinymceHtml.value,
() => {
emits('update:bindHtml', tinymce.activeEditor!.getContent())
}
)
</script>
总结
由于使用的不多,所以具体方法不是很详细,请多多包涵!