盒子模型基础笔记
盒子模型
- 什么是盒子模型
对于每幅画来说,都有一个边框,在英文中称为border,每个画框中,画和画框通常都会有一定 的距离,这个距离称为内边距,在英文中称padding,每一幅画之间不是紧挨着的,也存在一些距离,称为外边距,在英文中称为margin.
因此,padding-border-margin模型是一个极其通用的描述矩形队形布局形式的方法。这些矩型对象统称为盒子,英文为box。
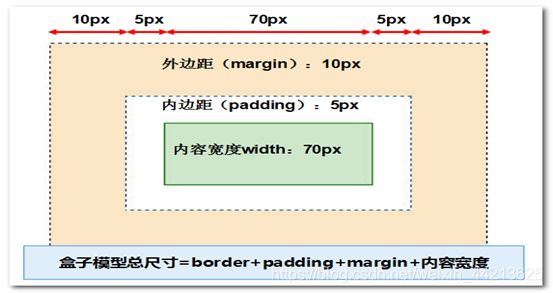
在CSS中,一个独立的盒子模型由content(网页内容)、border(边框)、padding(内边距)、margin(外边距)四部分组成。
2.边框
有三个属性,分别是color、width和style。
(1)border-color
border-top-color:上边框颜色
border-right-color:右边框颜色
border-bottom-color:下边框颜色
border-left-color:左边框颜色
border-color:四个边框颜色(顺序为上右下左)
(2)border-width
border-top-width:上边框宽度
border-right-width:右边框宽度
border-bottom-width:下边框宽度
border-left-width:左边框宽度
(3)border-style
border-top-style:solid = =上边框实线
border-right-style:solid = =右边框实线
border-bottom-style:solid = =下边框实线
border-left-style:solid = =左边框实线
(4)border的简写属性
示例:border:9px #F00 dashed 即设置某网页元素的下边框为红色 9px、虚线显示。
注意当同时设置三个属性时,统通常的顺序为粗细、颜色和样式。
3.外边距
margin-top: 1 px
margin-right : 2 px
margin-bottom : 2 px
margin-left : 1 px
margin :3px 5px 7px 4px;
margin :3px 5px;
margin :3px 5px 7px;
margin :8px
在CSS中,margin除了使用像素值设置外边距之外,还有一个特殊值—auto,这个值通常在设置盒子在它的父容器中居中显示时才使用。
示例:margin:0px auto;会让整个盒子居中
4.内边距
padding-left:10px;
padding-right: 5px;
padding-top: 20px;
padding-bottom:8px;
padding:20px 5px 8px 10px ;
padding:10px 5px;
padding:30px 8px 10px ;
padding:10px;
5.盒子模型的尺寸

6.box-sizing拯救布局
(1)box-sizing的语法
box-sizing:content-box | border-box | inherit;
(2)浏览器兼容性

(3)box-sizing的使用
box-sizing:border-box;
1.2 圆角边框
1border-radius的语法
border-radius: length{1,4}
示例:border-radius: 20px 10px 50px 30px;
四个属性值按顺时针排列:
2. border-radius的浏览器兼容性
属性名 IE Firefox Chrome Opera Safari
border-radius 9+ 3.0+ 1.0+ 10.5+ 3.0+
3. border-radius的使用
示例:border-radius:20px; 即四个角都是圆角
border-radius:20px 40px;
border-radius:20px 10px 50px;
border-radius:20px 10p 50px 30px
(1)圆形
利用border-radius属性制作圆角是有两个要点
①元素的高度和宽度必须相同
②圆角的半径为元素宽度的一半,或者直接设置圆角半径值为50%
示例:div{
width: 100px;
height: 100px;
border: 4px solid red;
border-radius: 50%;
}
(2)半圆形
利用border-radius属性制作半圆形的两个要点
①制作上半圆或下半圆时,元素的宽度是高度的2倍,而且圆角半径为元素的高度值。
②制作左半圆或右半圆时,元素的高度是宽度的2倍,而且圆角半径为元素的宽度值。
(3)扇形
利用border-radius属性制作扇形遵循“三同,一不同”原则
“三同”是元素宽度、高度、圆角半径相同
“一不同”是圆角取值位置不同
1.3 盒子阴影
box-shadow是CSS3新增的一个重要属性,用来定义元素的盒子阴影。
语法:
box-shadow:inset x-offset y-offset blur-radius color;
3.box-shadow的使用
示例:box-shadow:20px 10px 10px #06c;
效果为阴影在< div >元素右边便移20px,下边偏移10px,模糊半径10px如果设置了inset值,则表示盒子为内阴影。
网页布局
1.标准文档流
是指元素根据块元素或行内元素的特性按从上到下、从左到右的方式自然排列。
1.2 display属性
display属性的常用值
display属性的特性:
块级元素与行级元素的转变(block inline)
控制块元素排到一行(inline-block)
控制元素的显示和隐藏(none)
1.3浮动概述
1.浮动在网页上的应用
要实现浮动需要在CSS直中设置float属性,默认值为none,也就是标准文档流块元素通常显示的情况。如果将float属性的值设置为left或right,元素就会向其父元素的左侧或右侧浮动,默认情况下,盒子的宽度不再伸展,而是根据盒子里的内容和宽度来确定。
2.float属性
float属性值
属性值 说明
Left 元素向左浮动
Right 元素向右浮动
None 默认值,元素不浮动,并会显示在文本中出现的位置
(1)设置左浮动
float:left
(2)设置右浮动
float:right
1.4 清除浮动
在CSS中clear属性可以清除浮动元素多其他元素的影响
- clear属性
clear属性值
(1)
清除左浮动
clear:left
(2)清除右浮动
clear:right
(3)清除两侧浮动
Clear:both
2.解决父级边框塌陷的方法
(1)浮动元素后面加空div
示例:< div id=“father”>
<div class="layer01"><img src="image/photo-1.jpg" alt="日用品" />div>
<div class="layer02"><img src="image/photo-2.jpg" alt="图书" />div>
<div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" />div>
<div class="layer04">浮动的盒子……< /div>
<div class="clear">div>
div>
.clear{ clear: both; margin: 0; padding: 0;}
(2)设置父元素的高度
示例:< div id=“father”>
<div class="layer01"><img src="image/photo-1.jpg" alt="日用品" />div>
<div class="layer02"><img src="image/photo-2.jpg" alt="图书" />div>
<div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" />div>
<div class="layer04">浮动的盒子……div>
div>
#father {height: 400px; border:1px #000 solid; }
(3)父级添加overflow属性
示例:div id=“father”>
<div class="layer01"><img src="image/photo-1.jpg" alt="日用品" />div>
<div class="layer02"><img src="image/photo-2.jpg" alt="图书" />div>
<div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" />div>
<div class="layer04">浮动的盒子……< /div>
div>
#father {overflow: hidden;border:1px #000 solid; }
overflow属性的常见值
visible:默认值,内容不会被修剪,会呈现在盒子之外
hidden:内容会被修剪,并且其余内容是不可见的
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余内容
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余内容
(4)父级添加伪类after
<div id="father" class="clear">
<div class="layer01"><img src="image/photo-1.jpg" alt="日用品" />div>
<div class="layer02"><img src="image/photo-2.jpg" alt="图书" />div>
<div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" />div>
<div class="layer04">浮动的盒子……div>
div>
.clear:after{
content: ‘’; /在clear类后面添加内容为空/
display: block; /把添加的内容转化为块元素/
clear: both; /清除这个元素两边的浮动/
}
小结:清除浮动,防止父级边框塌陷的四种方法:
①浮动元素后面加空div
简单,空div会造成HTML代码冗余
②设置父元素的高度
简单,元素固定高会降低扩展性
③父级添加overflow属性
简单,下拉列表框的场景不能用
④父级添加伪类after
写法比上面稍微复杂一点,但是没有副作用,推荐使用
inline-block和float的区别:
display:inline-block
可以让元素排在一行,并且支持宽度和高度,代码实现起来方便
位置方向不可控制,会解析空格
IE 6、IE 7上不支持
float
可以让元素排在一行并且支持宽度和高度,可以决定排列方向
float 浮动以后元素脱离文档流,会对周围元素产生影响,必须在它的父级上添加清除浮动的样式
1.1 定位在网页面的应用
在CSS中有三种基本的定位机制,分别是标准流、浮动和绝对定位。本届重点讲解点位
1.2 position属性
position属性:
①static:默认值,没有定位
②relative:相对定位
③absolute:绝对定位
④fixed:固定定位
1.static
static为默认值,它表示盒子保持在原本的位置,没有任何移动的效果,
2.relative
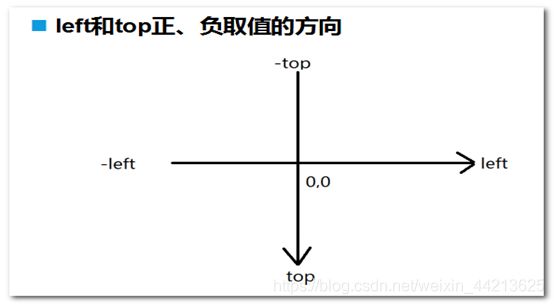
相对自身原来位置进行偏移
偏移设置:top、left、right、bottom
示例:
#third {
background-color:#C5DECC;
border:1px #395E4F dashed;
position:relative;
right:20px;
bottom:30px;
相对定位元素的规律:
①设置相对定位的盒子会相对它原来的位置,通过指定偏移,到达新的位置
②设置相对定位的盒子仍在标准文档流中,它对父级盒子和相邻的盒子都没有任何影响
③设置相对定位的盒子原来的位置会被保留下来
④层级提高了
另外设置了相对定位的网页元素,无论是标准文档流中还是在浮动时,都不会对它的父级元素和相邻元素有任何影响,只针对自身原来的位置进行偏移。
3.Absolute
absolute属性值:
偏移设置: left、right、top、bottom
绝对定位小结:
①使用了绝对定位的元素以它最近的一个“已经定位”的“祖先元素” 为基准进行偏移
②如果没有已经定位的祖先元素,会以浏览器窗口为基准进行定位
③绝对定位的元素从标准文档流中脱离,这意味着它们对其他元素的定位不会造成影响
④元素位置发生偏移后,它原来的位置不会被保留下来
绝对定位不设置偏移量
示例:
#second {
background-color:#CCF;
border:1px #0000A8 dashed;
position:absolute;
right:30px;
经验:设置了绝对定位但没有设置偏移量的元素将保持在原来的位置。
在网页制作中可以用于需要使某个元素脱离标准流,而仍然希望它保持在原来的位置的情况
4.Fixed
即固定定位,它和绝对定位有些类似,区别在于定位的基准不是祖先元素,而是浏览器窗口
小结:
相对定位的特性
相对于自己的初始位置来定位
元素位置发生偏移后,它原来的位置会被保留下来
层级提高,可以把标准文档流中的元素及浮动元素盖在下边
相对定位的使用场景
相对定位一般情况下很少自己单独使用,都是配合绝对定位使用,为绝对定位创造定位父级而又不设置偏移量
绝对定位的特性
绝对定位是相对于它的定位父级的位置来定位,如果没有设置定位父级,则相对浏览器窗口来定位
元素位置发生偏移后,原来的位置不会被保留
层级提高,可以把标准文档流中的元素及浮动元素盖在下边
设置绝对定位的元素脱离文档流
绝对定位的使用场景
一般情况下,绝对定位用在下拉菜单、焦点图轮播、弹出数字气泡、特别花边等场景
固定定位的特性
相对浏览器窗口来定位
偏移量不会随滚动条的移动而移动
固定定位的使用场景
一般在网页中被用在窗口左右两边的固定广告、返回顶部图标、吸顶导航栏等
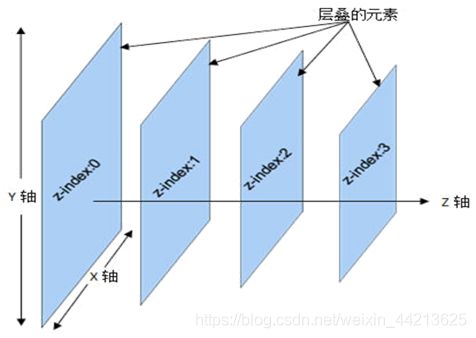
1.3 z-index属性
在CSS中,z-index属性用于调整元素定位是重叠层的上下位置。
z-index属性在立体空间中表示垂直于页面方向的z轴,取值为整数,可以是正数,也可以是负数
调整元素定位时重叠层的上下位置:
z-index属性值:整数,默认值为0
设置了z-index属性时,z-index属性可以设置各元素之间的重叠高低关系
z-index值大的层位于其值小的层上方

设置层的透明度:
| 属性 | 说明 | 举例 |
|---|---|---|
| opacity:x | x值为0~1,值越小越透明 | opacity:0.5 |
| filter:alpha(opacity=x) | x值为0~100,值越小越透明 | filter:alpha(opacity=40) |
小结:
网页中的元素都含有两个堆叠层级
未设置绝对定位时所处的环境,z-index是0
设置绝对定位时所处的堆叠环境,此时层的位置由z-index的值确定
改变设置绝对定位和没有设置绝对定位的层的上下堆叠顺序,只需调整绝对定位层的z-index值即可
总结
盒子模型:
边框:border-color 、border-width、border-style
内边距:padding
外边距:margin
盒子总尺寸:border+padding+margin+内容宽/高
box-sizing:content-box、border-box
border-radius语法
border-radius制作特殊图形
盒子阴影:box-shadow
浮动:
常见网页布局
标准文档流
display属性:block
inline
inline-bloc
none
浮动属性:左浮动 left
右浮动 right
不浮动 none
清除浮动:clear属性 清除左浮动 left
清除右浮动 right
清除两侧浮动 both
不清楚浮动 none
解决父级边框塌陷的方法:浮动元素后面加div
设置父元素的高度
父级添加overflow属性
父级添加伪类after
inline-block和浮动
定位网页元素:
定位属性:static
relative:相对定位
absolute:绝对定位
fixed:固定定位
z-index属性蛇者定位元素的堆叠顺序
opacity:x或filter:alpha(opacity=x)方式设定网页元素透明度