EasyX快速入门
目录
前言
正文
一、介绍与安装
二、简易绘图
三、简单动画
写在最后
前言
之前我们编写了 贪吃蛇,飞机游戏,虽然实现了较多的功能,但还是不太美观。学习了EasyX后,可以为美化贪吃蛇、飞机游戏做铺垫。
基础C语言的可视化与交互功能较弱,printf 输出效果太简单,没有绘图、显示图片等功能;只有键盘交互,没有鼠标交互。学习EasyX插件,快速上手简易绘图游戏的开发。
正文
一、介绍与安装
EasyX是一套简单、易用的图形交互库,以教育为目的的应用可以免费使用,最新版本可从官方网站下载安装,也可以在我上传的资源中安装。如何配置,可以在csdn搜索,有详细的教程。
easyx大致功能如下
- 创建新项目,
- 简单绘图,学习单步执行。
- 熟悉更多的绘图语句。
- 结合流程控制语句来绘图。
- 数学知识在绘图中的运用。
- 实现简单动画。
- 捕获按键,实现动画的简单控制。
- 用函数简化相同图案的制作,
- 绘图中的位运算。
- 用鼠标控制绘图/游戏程序。
- 随机函数.
- 数组。
- getimage/putimage/loadimag/saveimage/IMAGE的用法。
- 通过位运算实现颜色的分离与处理。
- 窗体句柄(Windows 编程入门)。
- 设备上下文句柄(Windows 编程入门2)。
二、简易绘图
- EasyX提供了很多绘图函数,例如:
line(x1,y1,x2,y2); //画直线,(x1,y1)、(x2,y2)为直线的两个端点的坐标
circle(x, y, r); //画圆,圆心为(x.y),半径为r
putpixel(x,y,c); //画点(x,y),像素的颜色为c
solidrectangle(x1,yl,x2,y2); //画填充矩形,(x1,y1)、(x2,y2))为左上角、右下角的坐标,
- Easyx也可以设定绘制颜色,例如:
setlinecolor(c); //设置线条颜色
setfillcolor(c); //设置线条颜色
setbkcolor(c); //设置背景颜色
setcolor(c); //设置前景颜色
常用的颜色常量有 BLACK、WHITE、BLUE、GREEN、RED、BROWN、YELLOW等。
也可以通过设定RGB三原色的值进行更多颜色的设定,形式为RGB(r,g,b)。其中r、g、b分别表示红色、绿色、蓝色,范围都是0~255,例如RGB(255,255,255)表示白色、RGB(255,0,0)表示纯红色、RGB(255,255,0)表示黄色。例如:
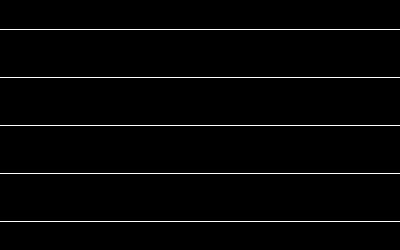
画两条红色浓度为200的直线可以写为:
setlinecolor(RGB(200, 0,0));
line(0,100,640,100);
line(0,150,640,150);下面利用循环语句画10条平行直线:
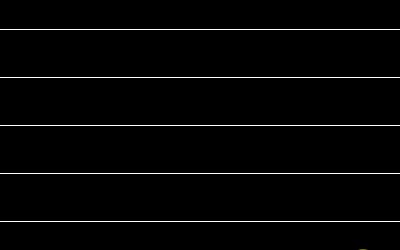
#include
#include
int main()
{
initgraph(640, 480);
for(int y=0;y<=480;y=y+48)
line(0,y,640,y);
getch();
closegraph();
return 0;
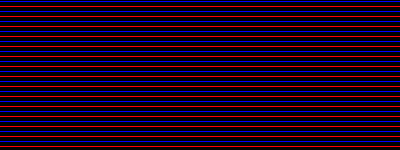
} 我们也可以将颜色变量循环改变,画出多条颜色渐变的直线,接着实现红色、蓝色交替画线
#include
#include
int main()
{
initgraph(640, 200);
for (int y = 0; y <=250; y = y+5)
{
if(y/5%2==1)
setcolor(RGB(0, 0, 255));
else
setcolor(RGB(255, 0, 0));
line(0, y, 640, y);
}
_getch();
closegraph();
return 0;
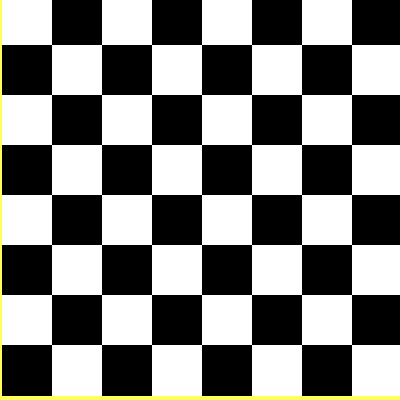
} 我们还可以尝试用EasyX绘制国际象棋棋盘
#include
#include
int main()
{
int step = 50;
initgraph(500, 500);
setbkcolor(YELLOW);
cleardevice();//用背景色清空屏幕
int i, j;
for (i = 1; i <= 8; i++)
{
for (j = 1; j <= 8; j++)
{
if ((i + j) % 2 == 1)
{
setfillcolor(BLACK);
solidrectangle(i * step, j * step, (i + 1) * step,(j+1)*step);
}
else
{
setfillcolor(WHITE);
solidrectangle(i * step, j * step, (i + 1) * step, (j + 1) * step);
}
}
}
_getch();
closegraph();
return 0;
} 三、简单动画
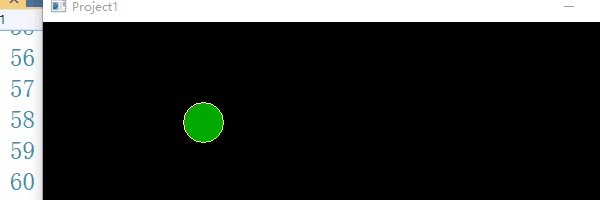
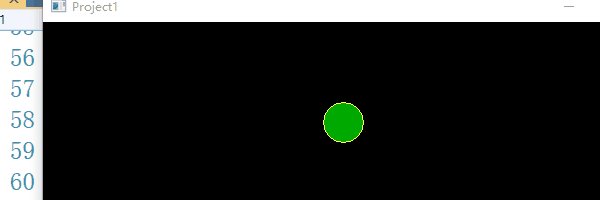
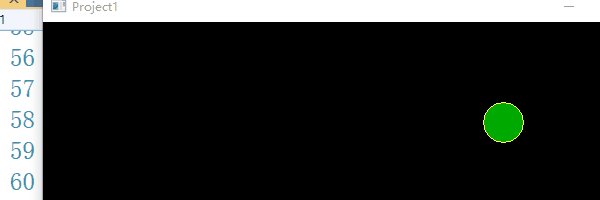
和之前用printf 函数实现动画的思路一致,用EasyX实现动画一般需要绘制新图形,延时、清除旧图形3个步骤。首先实现小球向右移动的动画效果。由于画面默认背景为黑色,因此在原位置上绘制黑色的圆就会清除旧图形。
#include
#include
int main()
{
initgraph(640, 480);
for (int x = 100; x < 540; x += 20)
{
// 绘制黄线、绿色填充的圆
setcolor(YELLOW);
setfillcolor(GREEN);
fillcircle(x, 100, 20);//画圆,半径20
// 延时
Sleep(150);
// 绘制黑线、黑色填充的圆
setcolor(BLACK);
setfillcolor(BLACK);
fillcircle(x, 100, 20);
}
closegraph();
return 0;
} 下面我们写一个反弹球代码
#include
#include
#define High 320 // 游戏画面尺寸
#define Width 480
int main()
{
float ball_x, ball_y; // 小球的坐标
float ball_vx, ball_vy; // 小球的速度
float radius; // 小球的半径
initgraph(Width, High);
ball_x = Width / 2;
ball_y = High / 2;
ball_vx = 1;
ball_vy = 1;
radius = 20;
while (1)
{
// 绘制黑线、黑色填充的圆
setcolor(BLACK);
setfillcolor(BLACK);
fillcircle(ball_x, ball_y, radius);
// 更新小圆坐标
ball_x = ball_x + ball_vx;
ball_y = ball_y + ball_vy;
if ((ball_x <= radius) || (ball_x >= Width - radius))
ball_vx = -ball_vx;
if ((ball_y <= radius) || (ball_y >= High - radius))
ball_vy = -ball_vy;
// 绘制黄线、绿色填充的圆
setcolor(YELLOW);
setfillcolor(GREEN);
fillcircle(ball_x, ball_y, radius);
// 延时
Sleep(3);
}
closegraph();
return 0;
} sleep()函数的延时越小,动画效果越细腻,但会出现明显的画面闪烁,这时需要借助批量绘图函数 BeginBatchDraw()、FlushBatchDraw()、EndBatchDraw()。
- BeginBatchDraw()用于开始批量绘图,执行后任何绘图操作都将暂时不输出到屏幕上,直到执行 FlushBatchDraw()或 EndBatchDraw()才将之前的绘图输出;
- FlushBatchDraw()用于执行未完成的绘制任务,执行批量绘制;
- EndBatchDraw()用于结束批量绘制,并执行未完成的绘制任务。以下为改进的反弹球动画的代码。
#include
#include
#define High 480 // 游戏画面尺寸
#define Width 640
int main()
{
float ball_x,ball_y; // 小球的坐标
float ball_vx,ball_vy; // 小球的速度
float radius; // 小球的半径
initgraph(Width, High);
ball_x = Width/2;
ball_y = High/2;
ball_vx = 1;
ball_vy = 1;
radius = 20;
BeginBatchDraw();
while (1)
{
// 绘制黑线、黑色填充的圆
setcolor(BLACK);
setfillcolor(BLACK);
fillcircle(ball_x, ball_y, radius);
// 更新小圆坐标
ball_x = ball_x + ball_vx;
ball_y = ball_y + ball_vy;
if ((ball_x<=radius)||(ball_x>=Width-radius))
ball_vx = -ball_vx;
if ((ball_y<=radius)||(ball_y>=High-radius))
ball_vy = -ball_vy;
// 绘制黄线、绿色填充的圆
setcolor(YELLOW);
setfillcolor(GREEN);
fillcircle(ball_x, ball_y, radius);
FlushBatchDraw();
// 延时
Sleep(3);
}
EndBatchDraw();
closegraph();
return 0;
} 写在最后
点赞,你的认可是我创作的动力!
⭐收藏,你的青睐是我努力的方向!
✏️评论,你的意见是我进步的财富!