电商项目实战总结
兄弟组件间通信-vuex
(1)安装
- vue3直接 npm i vuex
- vue2 npm i vuex@3
(2)新建 src/store/index.js
// 引入vue
import Vue from 'vue'
// 引入vuex
import Vuex from 'vuex'
import tab from './tab'
import user from './user'
// 使用vuex
Vue.use(Vuex)
// 创建并暴露store
export default new Vuex.Store({
modules:{
tab,
user
}
})
使用模块的方式,把想要存储的数据存在不同的js文件中。例如,上面的tab,user,在其中配置好数据。从index.js 中引入
栗子–user.js:
import Cookie from 'js-cookie'
export default{
state:{
token:''
},
mutations:{
setToken(state,val){
state.token = val
Cookie.set('token',val)
},
// 清除
clearToken(state){
state.token = ''
Cookie.remove('token')
},
// 获取
getToken(state){
state.token = Cookie.get('tooken') || state.token
}
}
}
(3)main.js 中引入 store
import store from './store'
new Vue({
render: h => h(App),
router,
store
}).$mount('#app')
1、async与await
(1)登录验证功能
login(){
this.$refs.loginFormRef.validate(async valid => {
if(!valid) return
// 如果不加await,result是一个promise对象。加上之后result是promise 成功的值,包括需要获取的data
// const result =await this.$http.post('login', this.loginForm) -------1-----
// 由于想要的数据data中的信息,所以可以对data属性进行解构赋值,将它重命名为res
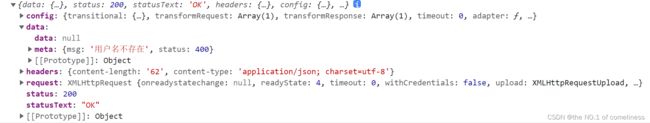
const {data : res} =await this.$http.post('login', this.loginForm)
console.log(res); //-----------2----------
})
},
不加await:

-------1-----:

-----------2----------:

(2)总结
async 和 await 两种语法结合可以让异步代码看起来像同步代码一样;
1. async 函数的返回值为 promise 对象;2. promise 对象的结果由 async 函数执行的返回值决定;
1. await 必须写在 async 函数中;2. await 右侧的表达式一般为 promise 对象;3. await 返回的是 promise 成功的值
(3)功能实现
// 登录表单验证,字段是否符合要求
login(){
// async 和 await 两种语法结合可以让异步代码看起来像同步代码一样;
this.$refs.loginFormRef.validate(async valid => {
if(!valid) return
// 如果不加await,result是一个promise对象。加上之后result是promise 成功的值,包括需要获取的data
// const result =await this.$http.post('login', this.loginForm)
// 由于想要的数据data中的信息,所以可以对data属性进行解构赋值,将它重命名为res
const {data : res} =await this.$http.post('login', this.loginForm)
// console.log(res);
if(res.meta.status !== 200) return this.$message.error('登录失败')
this.$message.success('登陆成功')
// 1.将登陆成功后的token,保存到客户端的sessionStorage中:(1)其他接口必须在登录后才能访问(2)token只在当前网站打开期间生效,所以将其存在sessionStorage中
// console.log(res);
window.sessionStorage.setItem('token',res.data.token)
// 2.通过编程式导航跳转到后台主页,路由地址是/home
this.$router.push('/home')
})
},
2、功能需求:
需要授权的 API ,必须在请求头中使用 Authorization 字段提供 token 令牌
解决:
设置拦截器,当使用axios发送请求时,进行拦截,并将请求头改为恰当的格式
在main.js中
axios.interceptors.request.use(config => {
config.headers.Authorization = window.sessionStorage.getItem('token')
// 必须return config
return config
})
3、为角色分配权限

数组的join方法:
join方法用于把数组中的所有元素放入一个字符串,元素是通过指定的分隔符进行分隔的。
arr.join(s)
arr :要合并的数组;s 分隔符(可选,默认为逗号 “,”)
// 点击为角色分配权限
async allotRights(){
const keys = [
// 展开运算符,把数组展开并合并
...this.$refs.treeRef.getCheckedKeys(),
...this.$refs.treeRef.getHalfCheckedKeys()
]
// 里面的内容通过逗号拼接
const idStr = keys.join(',')
const {data : res} = await this.$http.post(`roles/${this.roleId}/rights`,{rids: idStr})
if(res.meta.status !== 200) return this.$message.error('分配权限失败!')
this.$message.success('分配权限成功')
this.getRolesList()
this.setRightDialogVisible = false
}
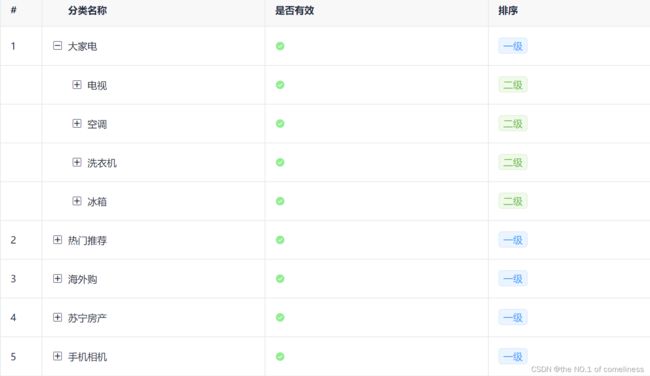
4、树形表格
实例:

使用的插件:
https://github.com/MisterTaki/vue-table-with-tree-grid
<tree-table
class="tree_table"
:data="cateList"
:columns="columns"
:selection-type="false"
:expand-type="false"
show-index index-text='#' border
:show-row-hover="false">
<!-- 作用域插槽,自定义模板列的渲染 .是否有效-->
<template slot="isok" slot-scope="scope">
<i class="el-icon-success" v-if="scope.row.cat_deleted === false" style="color:lightgreen"></i>
<i class="el-icon-error" v-else style="color:red"></i>
</template>
<!-- 排序 -->
<template slot="order" slot-scope="scope">
<el-tag size="mini" v-if="scope.row.cat_level === 0">一级</el-tag>
<el-tag type="success" size="mini" v-else-if="scope.row.cat_level === 1">二级</el-tag>
<el-tag type="warning" size="mini" v-else>三级</el-tag>
</template>
<!-- 操作 -->
<template slot="opt" slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini">编辑</el-button>
<el-button type="danger" icon="el-icon-delete" size="mini">删除</el-button>
</template>
</tree-table>
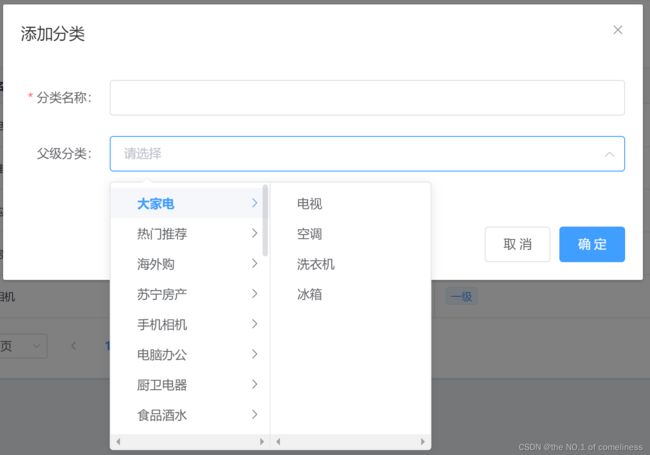
5、级联选择器
<el-dialog
title="添加分类"
:visible.sync="addCateDialogVisible"
width="50%">
<!-- 添加分类的表单 -->
<el-form :model="addCateForm" :rules="addCateFormRules" ref="addCateFormRef" label-width="100px">
<el-form-item label="分类名称:" prop="cat_name">
<el-input v-model="addCateForm.cat_name"></el-input>
</el-form-item>
<el-form-item label="父级分类:">
<!-- options指定数据源 -->
<!-- props制定配置对象 -->
<el-cascader
v-model="selectedKeys"
:options="parentCateList"
:props="cascaderProps"
@change="parentCateChanged"
width= "100%" clearable></el-cascader>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addCateDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addCateDialogVisible = false">确 定 </el-button>
</span>
</el-dialog>
.el-cascader-menu {
height: 300px;
}
将总毫秒转化为正常时间
在main.js中设置全局过滤器
由于传入的时间戳是以秒为单位,所以要乘1000
// 定义一个全局的过滤器
Vue.filter('dateFormat',function(originVal) {
const dt = new Date(originVal * 1000)
const y = dt.getFullYear()
// 02。 padStart(总长度,填充字符串),如果这个字符串不足两位,则在开头用0填充
const m = (dt.getMonth()+ 1 + '').padStart(2,'0')
const d = (dt.getDate() + '').padStart('2',0)
const hh = (dt.getHours() + '').padStart('2',0)
const mm = (dt.getMinutes() + '').padStart('2',0)
const ss = (dt.getSeconds() + '').padStart('2',0)
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
})
组件中使用
<el-table-column prop="add_time" label="创建时间" width="140px">
<template slot-scope="scope">
{{scope.row.add_time | dateFormat}}
</template>
</el-table-column>
上传图片功能
当使用
<el-upload
:action="uploadURL"
:on-preview="handlePreview"
:on-remove="handleRemove"
list-type="picture"
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
会出现如下问题:虽然图片能显示出来,但其实上传并未成功

原因是,我们在第2条中要求 请求头中使用 Authorization 字段提供 token 令牌
element-ui的这个图片上传 会使用自己封装的 ajax发送请求,所以并不包含我们所要求的请求头信息。需要为其加上定义好的请求头
<el-upload
:action="uploadURL"
:on-preview="handlePreview"
:on-remove="handleRemove"
list-type="picture"
:headers="headerObj">
<el-button size="small" type="primary">点击上传el-button>
el-upload>
// 图片上传组件的headers请求头对象
headerObj:{
Authorization:window.sessionStorage.getItem('token')
}
富文本编辑器插件
vue-quill-editor:https://github.com/surmon-china/vue-quill-editor
添加商品时出现的冲突问题
1、在商品分类的级联选择器中,商品分类列表 CateList 为数组,v-model绑定addForm.goods_cat 的也为数组。
2、在添加商品时,数据库中的 goods_cat 为 ‘,’ 分割的字符串。所以又需要将addForm.goods_cat 转换为 字符串。
this.addForm.goods_cat = this.addForm.goods_cat.join(',')
3、这样又会引起 cascader 报错,因为此时 addForm.goods_cat 不是数组了
4、引发冲突
5、解决:
使用深拷贝: 原封不动的复制一个新的form对象
(1)安装依赖: npm i lodash
(2)在组件中引入 :import _ from 'lodash'
(3)调用 它的cloneDeep(obj)方法
const form = _.cloneDeep(this.addForm)
form.goods_cat = form.goods_cat.join(',')
echarts
从后台获取的数据 在构建Echarts图表时,缺少实时显示数据的功能
因此,可以使用 lodash中的merge,,合并两个对象
// 此时页面上的元素已经被渲染完毕
async mounted(){
// 3.基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
const {data:res} = await this.$http.get('reports/type/1')
if(res.meta.status !== 200) return this.$message.error('获取折线图数据失败!')
// 4.准备数据和配置项.使用lodash合并两个对象
console.log(res.data);
const result = _.merge(res.data,this.options)
// 5.使用刚指定的配置项和数据显示图表。
myChart.setOption(result);
},
_.merge(object, [sources])
object:此参数保存目标对象。
sources:此参数保存源对象。它是一个可选参数。
返回值:此方法返回合并的对象。
它递归合并 sources 来源对象自身和继承的可枚举属性到 object目标对象。
如果目标值存在,被解析为undefined的sources来源对象属性将被跳过。
数组和普通对象会递归合并,其他对象和值会被直接分配覆盖。
源对象从从左到右分配。后续的来源对象属性会覆盖之前分配的属性。
var object = {
'a': [{ 'b': 2 }, { 'd': 4 }]
};
var other = {
'a': [{ 'c': 3 }, { 'e': 5 }]
};
_.merge(object, other);
// => { 'a': [{ 'b': 2, 'c': 3 }, { 'd': 4, 'e': 5 }] }
为网页加载添加进度条
第三方库:nprogress
1、安装:npm install --save nprogress
2、在main.js中引入
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
3、拦截request ,显示进度条。拦截response,隐藏进度条
//main.js
// 要求:需要授权的 API ,必须在请求头中使用 `Authorization` 字段提供 `token` 令牌
// 设置拦截器,当使用axios发送请求时,进行拦截,并将请求头改为恰当的格式
axios.interceptors.request.use(config => {
// 在request请求拦截器中展示进度条,NProgress.start()
NProgress.start()
config.headers.Authorization = window.sessionStorage.getItem('token')
// 必须return config
return config
})
// 在response响应拦截器中,隐藏进度条 NProgress.done()
axios.interceptors.response.use(config => {
NProgress.done()
return config
})
npm build
打包项目时,不允许出现console.log(现在好像不会提示了)
使用 babel-plugin-transform-remove-console,可以移除console方法的调用
1、安装:npm install babel-plugin-transform-remove-console
2、修改 babel.config.js
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
["@babel/preset-env", { "modules": false }],
],
plugins: [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
],
'transform-remove-console' //添加这句
]
}
但是这种方式,使得在开发阶段 console也被移除了
如何让 console的移除 只在发布阶段生效,而开发阶段不生效?
解决:
// 项目发布阶段需要用到的babel插件
const prodPlugins = []
//判断是否处在发布阶段
if(process.env.NODE_ENV === 'production'){
prodPlugins.push('transform-remove-console')
}
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
["@babel/preset-env", { "modules": false }],
],
plugins: [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
],
// 发布产品是的插件数组
...prodPlugins,
]
}
优化vue项目
1、生成打包报告,根据报告优化项目
打包时,为了直观地发现项目中存在的问题,可以在打包时生成报告。生成报告的方式有两种:
① 通过命令行参数的形式生成报告
// 通过 vue-cli 的命令选项可以生成打包报告
// --report 选项可以生成 report.html 以帮助分析包内容
vue-cli-service build --report
② 通过可视化的UI面板直接查看报告(推荐)
在可视化的UI面板中,通过控制台和分析面板,可以方便地看到项目中所存在的问题。
2、通过vue.config.js修改webpack 的默认配置
通过 vue-cli 3.0 工具生成的项目,默认隐藏了所有 webpack 的配置项,目的是为了屏蔽项目的配置过程,让程序员把工作的重心,放到具体功能和业务逻辑的实现上。
如果程序员有修改 webpack 默认配置的需求,可以在项目根目录中,按需创建 vue.config.js这个配置文件,从而对项目的打包发布过程做自定义的配置(参考)
(1)为开发模式与发布模式指定不同的打包入口
默认情况下,Vue项目的开发模式与发布模式,共用同一个打包的入口文件(src/main.js)
为了将项目的开发过程与发布过程分离,我们可以为两种模式,各自指定打包的入口文件,即:
① 开发模式的入口文件为 src/main-dev.js
② 发布模式的入口文件为 src/main-prod.js
(2)如何修改?— configureWebpack 和 chainWebpack
在 vue.config.js 导出的配置对象中,新增 configureWebpack 或 chainWebpack 节点,来自定义webpack 的打包配置。
在这里, configureWebpack 和 chainWebpack 的作用相同,唯一的区别就是它们修改webpack 配置的方式不同:
① chainWebpack 通过 链式编程 的形式,来修改默认的 webpack 配置
② configureWebpack 通过 操作对象 的形式,来修改默认的 webpack 配置
两者具体的使用差异
(3) 通过 chainWebpack 自定义打包入口 示例:
将原有的main.js 改名为main-dev.js,并复制一份将其改名为 main-prod.js
在vue.config.js 中添加如下配置
module.exports = {
chainWebpack: config => {
config.when(process.env.NODE_ENV === 'production', config => {
config.entry('app').clear().add('./src/main-prod.js')
})
config.when(process.env.NODE_ENV === 'development', config => {
config.entry('app').clear().add('./src/main-dev.js')
})
} }
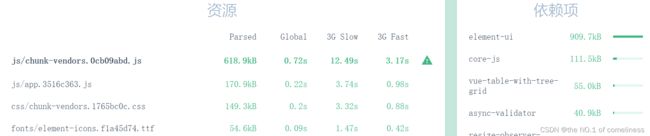
3、通过 externals 加载外部 CDN 资源(减小项目体积)
默认情况下,通过 import 语法导入的第三方依赖包,最终会被打包合并到同一个文件中,从而导致打包成功后,单文件体积过大的问题。
上述资源的体积特别大。优化:
为了解决上述问题,可以通过 webpack 的 externals 节点,来配置并加载外部的 CDN 资源。
凡是声明在 externals中的第三方依赖包,都不会被打包
(1)配置 vue.config.js
config.set('externals', {
vue: 'Vue', 'vue-router': 'VueRouter',
axios: 'axios',
lodash: '_',
echarts: 'echarts',
nprogress: 'NProgress', 'vue-quill-editor': 'VueQuillEditor'
})
代码示例:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false, //关闭语法检查
chainWebpack: config => {
// 发布模式
config.when(process.env.NODE_ENV === 'production', config => {
config.entry('app').clear().add('./src/main-prod.js')
// 通过 externals 加载外部 CDN 资源
config.set('externals', {
vue: 'Vue', 'vue-router': 'VueRouter',
axios: 'axios',
lodash: '_',
echarts: 'echarts',
nprogress: 'NProgress', 'vue-quill-editor': 'VueQuillEditor'
})
})
// 开发模式
config.when(process.env.NODE_ENV === 'development', config => {
config.entry('app').clear().add('./src/main-dev.js')
})
}
})
(2)可以将 main-prod.js 中 所有对于 css样式的引用 进行删除,而在 public/index.html 文件的头部,添加如下的 CDN 资源引用:
<link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css" />
<script src="https://cdn.staticfile.org/vue/2.5.22/vue.min.js">script>
<script src="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js">script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js">script>
<script src="https://cdn.staticfile.org/lodash.js/4.17.11/lodash.min.js">script>
<script src="https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js">script>
<script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js">script>
<script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js">script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-quill-editor.js">script>
补充:
添加的css和js 需要用 <% if(htmlWebpackPlugin.options.isProd){ %> 和 <% } %>包裹起来。否则会报错

显著变小了
4、通过 CDN 优化 ElementUI 的打包
① 在 main-prod.js 中,注释掉 element-ui 按需加载的代码
② 在 index.html 的头部区域中,通过 CDN 加载 element-ui 的 js 和 css 样式
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.8.2/theme-chalk/index.css" />
<script src="https://cdn.staticfile.org/element-ui/2.8.2/index.js">script>
5、首页内容定制
不同的打包环境下,首页内容可能会有所不同。我们可以通过插件的方式进行定制,插件配置如下:
想让 开发模式下 首页的标题为 dev - 电商后台管理系统。发布模式下 电商后台管理系统
(1)配置 vue.config.js :
chainWebpack: config => {
config.when(process.env.NODE_ENV === 'production', config => {
config.plugin('html').tap(args => {
args[0].isProd = true
return args
})
})
config.when(process.env.NODE_ENV === 'development', config => {
config.plugin('html').tap(args => {
args[0].isProd = false
return args
})
})
}
示例:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false, //关闭语法检查
chainWebpack: config => {
// 发布模式
config.when(process.env.NODE_ENV === 'production', config => {
config.entry('app').clear().add('./src/main-prod.js')
// 通过 externals 加载外部 CDN 资源
config.set('externals', {
vue: 'Vue', 'vue-router': 'VueRouter',
axios: 'axios',
lodash: '_',
echarts: 'echarts',
nprogress: 'NProgress', 'vue-quill-editor': 'VueQuillEditor'
})
config.plugin('html').tap(args => {
args[0].isProd = true
return args
})
})
// 开发模式
config.when(process.env.NODE_ENV === 'development', config => {
config.entry('app').clear().add('./src/main-dev.js')
config.plugin('html').tap(args => {
args[0].isProd = false
return args
})
})
}
})
(2)在 public/index.html 首页中,可以根据 isProd 的值,来决定如何渲染页面结构:
<!– 按需渲染页面的标题 -->
<title><%= htmlWebpackPlugin.options.isProd ? '' : 'dev - ' %>电商后台管理系统title>
<!– 按需加载外部的 CDN 资源 -->
<% if(htmlWebpackPlugin.options.isProd) { %>
<!—通过 externals 加载的外部 CDN 资源-->
<% } %>
6、路由懒加载
当打包构建项目时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
具体需要 3 步:
① 安装 @babel/plugin-syntax-dynamic-import 包。
npm install --save-dev @babel/plugin-syntax-dynamic-import
② 在 babel.config.js 配置文件中声明该插件。
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
["@babel/preset-env", { "modules": false }],
],
plugins: [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
],
// 发布产品是的插件数组
...prodPlugins,
// 路由懒加载
'@babel/plugin-syntax-dynamic-import'
]
}
③ 将路由改为按需加载的形式,示例代码如下:
router.js:
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue')
const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue')
const Baz = () => import(/* webpackChunkName: "group-boo" */ './Baz.vue')
代码示例:
// import Login from './components/Login.vue'
// import Home from './components/Home.vue'
// import Welcome from './components/Welcome.vue'
const Login = () => import(/* webpackChunkName: "login_home_welcome" */ './components/Login.vue')
const Home = () => import(/* webpackChunkName: "login_home_welcome" */ './components/Home.vue')
const Welcome = () => import(/* webpackChunkName: "login_home_welcome" */ './components/Welcome.vue')
关于路由懒加载的详细文档,可参考如下链接:
https://router.vuejs.org/zh/guide/advanced/lazy-loading.html
项目上线
1. 通过 node 创建 web 服务器。
创建 node 项目,并安装 express,通过 express 快速创建 web 服务器,将 vue 打包生成的 dist 文件夹,托管为静态资源即可,关键代码如下:
const express = require('express')
// 创建 web 服务器
const app = express()
// 托管静态资源
app.use(express.static('./dist'))
// 启动 web 服务器
app.listen(80, () => {
console.log('web server running at http://127.0.0.1')
})
具体步骤:
(1)在vue_shop 的同一级 新建一个 vue_server文件夹,并用vscode打开
(2)执行 npm init -y , npm i express
(3)将vue_shop 打包生成的 dist 文件夹 复制到 vue_server文件夹下
(4)在 vue_server文件夹下 新建一个 入口文件 app.js
const express = require('express')
// 创建 web 服务器
const app = express()
// 托管静态资源
app.use(express.static('./dist'))
// 启动 web 服务器
app.listen(80, () => {
console.log('web server running at http://127.0.0.1')
})
注:遇到报错
(1)404
把端口号改成8000,地址改为http://127.0.0.1:8000
(2)ReferenceError: regeneratorRuntime is not defined
经查,Babel在转化一些包的时候,比如说ES6转ES5,需要使用一些辅助函数,这些辅助函数就在babel-runtime这个单独的模块中,当缺失这个单独模块的时候他就会报错,我们需要去下载这个包
npm install --save-dev @babel/plugin-transform-runtime
在babel.config.js中的 plugins中,,加入:‘@babel/plugin-transform-runtime’ 即可解决
(3)element-ui 的样式很多没显示出来
在上面引入 element-ui 的 css 和 js 时,引用的版本太久了!
要引用最新版本的!
2. 开启 gzip 配置。
使用 gzip 可以减小文件体积,使传输速度更快。
可以通过服务器端使用 Express 做 gzip 压缩。其配置如下:
// 安装相应包
npm install compression -S
// 导入包
const compression = require('compression');
// 启用中间件
app.use(compression());
const express = require('express')
const compression = require('compression')
// 创建 web 服务器
const app = express()
// 这行代码要写在静态资源托管之前
app.use(compression)
// 托管静态资源
app.use(express.static('./dist'))
// 启动 web 服务器
app.listen(8000, () => {
console.log('web server running at http://127.0.0.1:8000')
})
- 配置 https 服务。
申请 SSL 证书(https://freessl.org)
① 进入 https://freessl.cn/ 官网,输入要申请的域名并选择品牌。
② 输入自己的邮箱并选择相关选项。
③ 验证 DNS(在域名管理后台添加 TXT 记录)。
④ 验证通过之后,下载 SSL 证书( full_chain.pem 公钥;private.key 私钥)。
在后台项目中导入证书:
const https = require('https');
const fs = require('fs');
const options = {
cert: fs.readFileSync('./full_chain.pem'),
key: fs.readFileSync('./private.key')
}
https.createServer(options, app).listen(443);
- 使用 pm2 管理应用。
关闭终端窗口可以正常运行项目
①在服务器中安装 pm2:npm i pm2 -g
②启动项目:pm2 start 脚本 --name 自定义名称
③查看运行项目:pm2 ls
④重启项目:pm2 restart 自定义名称/id
⑤停止项目:pm2 stop 自定义名称
⑥删除项目:pm2 delete 自定义名称