作者:京东物流 张俊峰
本文从整体介绍了京东小程序CI工具的用途及工作流程,读者可以通过本文了解到一种全新的京东小程序上传方式,同时结合构建脚本和流水线,可大大提高小程序的部署和发布效率。
01 前言
在今年的敏捷团队建设中,我通过Suite执行器实现了一键自动化单元测试。Juint除了Suite执行器还有哪些执行器呢?由此我的Runner探索之旅开始了!
京东小程序CI工具是为京东小程序打造的效率提升工具。通过CI工具,开发者无需依赖小程序开发者工具即可实现京东小程序的预览、上传等操作。同时结合构建脚本和流水线,可以支持代码包的远程部署,实现小程序CI/CD。
1.1 京东小程序简介
京东小程序平台是一个全面开放的生态模式,入驻平台后,能分享京东系APP流量福利、海量SKU和开放能力。提升用户体验,给商家带来新机遇。
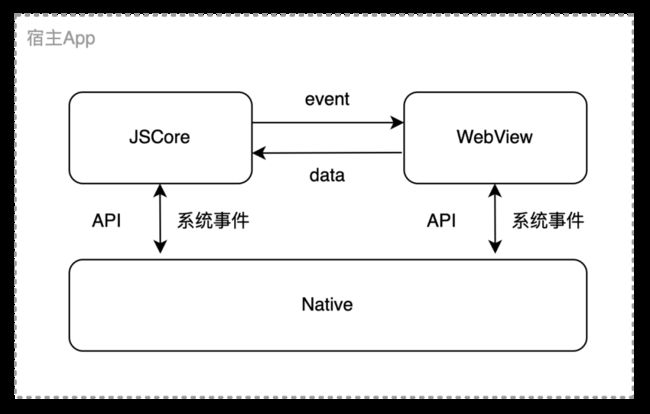
京东小程序架构分为视图层和逻辑层,视图层运行在WebView容器里,负责UI渲染;逻辑层运行在JSCore的沙箱容器里,负责数据处理。二者通过JSBridge通道进行数据通信。京东小程序架构图如图1所示。
图1 京东小程序架构图
1.2 关于小程序CI工具
小程序CI工具是小程序开发者工具功能的子集,它可以使开发者不依赖开发者工具,即可完成小程序相关的操作,如生成预览版小程序码、上传小程序代码包到控制台等。
02 京东小程序CI工具功能介绍
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。
京东小程序CI工具是为京东小程序开发者提供的工具包。开发者无需打开开发者工具,使用工具包即可完成小程序代码的上传、预览等操作。
2.1 使用前准备
2.1.1 秘钥
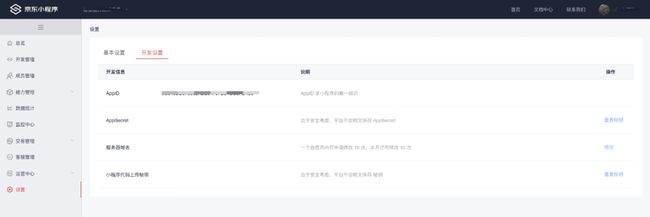
使用工具包之前,请访问“京东小程序控制台”—设置—开发设置—小程序代码上传秘钥”获取上传秘钥,如图2所示。
图2 京东小程序控制台上传秘钥获取
2.1.2 依赖安装
【Bash】
npm install jd-miniprogram-ci --save2.2 上传功能
上传功能通过指定小程序的上传秘钥、项目路径,以及版本号、描述等信息,将小程序上传到京东小程序控制台,上传成功后会生成版本记录,可以进行体验版验证和版本提审。版本记录效果如图3所示。
图3 上传成功效果图
上传后的体验版二维码没有时间限制,可以一直使用。
2.2.1 脚本调用
脚本调用方式如下:
【Javascript】
const { upload } = require('jd-miniprogram-ci')
upload({
privateKey: 'your private key',
projectPath: 'your project path',
uv: '1.0.0',
desc: '自定义描述信息',
base64: false,
})通过base64选项控制二维码在终端展示,还是作为上传结果返回。
2.2.2 命令行调用
命令行调用方式如下:
【Bash】jd-miniprogram-ci upload --privateKey your_private_key --projectPath your/project/path --uv '1.0.0' --desc '自定义备注' --base64 false需要注意的是,如果CI工具是局部安装的,请通过npx 或./node_modules/.bin/jd-miniprogram-ci 执行。
2.3 预览功能
预览功能通过指定小程序的上传秘钥、项目路径,生成一个临时的预览版本,用于开发调试。预览版二维码有效期为5分钟。
2.3.1 脚本调用
脚本方式调用方式如下:
【Bash】
const { preview } = require('jd-miniprogram-ci')
preview({
privateKey: 'your private key',
projectPath: 'your project path',
base64: false,
})通过base64选项控制二维码在终端展示,还是作为上传结果返回。
2.3.2 命令行调用
命令行调用方式如下:
【Bash】jd-miniprogram-ci preview --privateKey your_private_key --projectPath your/project/path --base64 false如果CI工具是局部安装的,请通过npx 或./node_modules/.bin/jd-miniprogram-ci 执行。
03 小程序CI工具的使用场景
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。 如果只是本地上传,CI工具的作用只是摆脱了版本预览和上传对开发者工具的依赖,还是需要人为进行上传命令的执行。我们可以将CI工具和流水线结合使用。
3.1 小程序上传脚本配置
3.1.1 新增上传脚本
在项目根目录新增上传脚本,如upload.js,关键代码如下:
【Javascript】
const { upload } = require('jd-miniprogram-ci')
upload({
privateKey: 'your private key',
projectPath: 'your project path',
uv: '1.0.0',
desc: '自定义描述信息',
base64: false,
})3.1.2 package.json修改
新增scripts配置如下:
【Bash】
"scripts": {
"upload": "node upload.js"
}3.2 流水线配置
3.2.1 参数配置
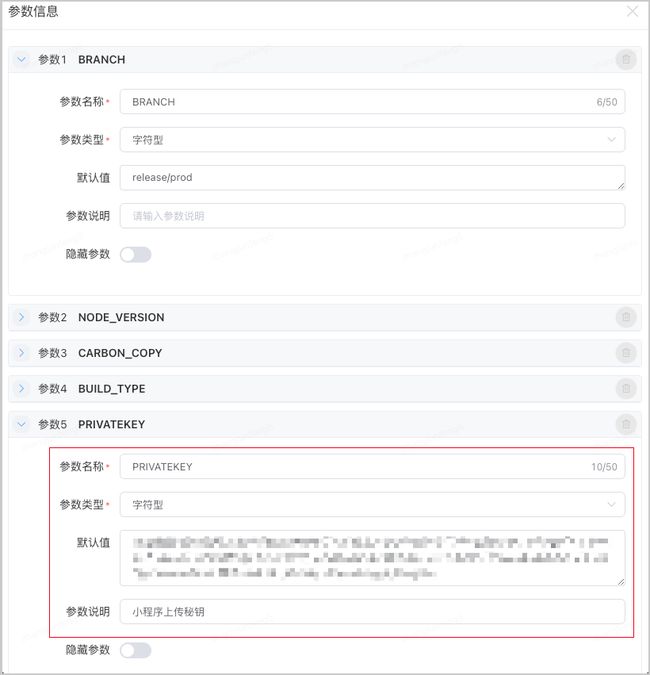
流水线参数配置如图4所示:
图4 流水线参数配置
新增小程序流水线配置,将上传秘钥配置在流水线参数中。秘钥是小程序上传凭证,要避免泄漏,保证安全性。
3.2.2 新增NodeJS编译原子
编译命令配置如下:
【Bash】
npm install
npm run upload3.3 流水线运行
3.3.1 流水线运行效果图
流水线运行效果图如图5所示:
图5 流水线运行效果图
流水线运行完成后,在京东小程序控制台即可看到上传的版本,如图6所示:
图6 流水线上传成功效果图
3.3.2 CI工具结合流水线运行流程图
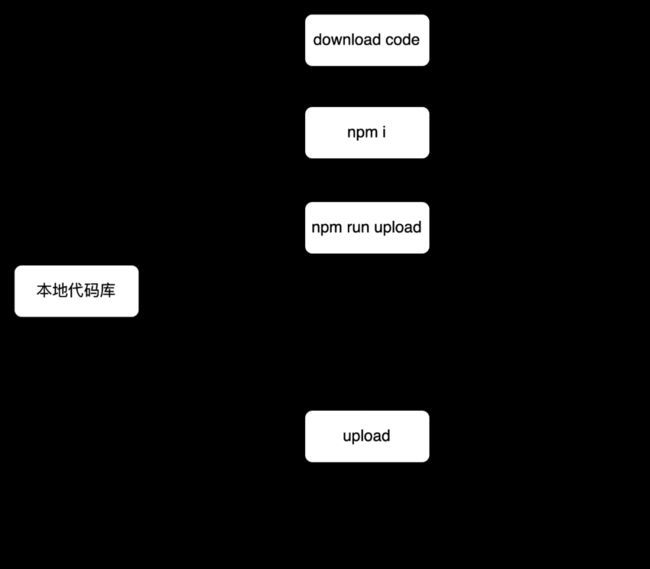
小程序CI工具结合流水线,工作流程图如图7所示:
图7 CI工具结合流水线流程图
本地代码push到远程仓库后,流水线通过webhook监听到代码改动,进行代码下载,然后通过npm i进行依赖下载,最后运行upload脚本,通过流水线的参数配置,结合小程序CI工具的上传命令,实现小程序代码包上传。
04 小程序CI工具实现原理
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目
4.1 CI客户端
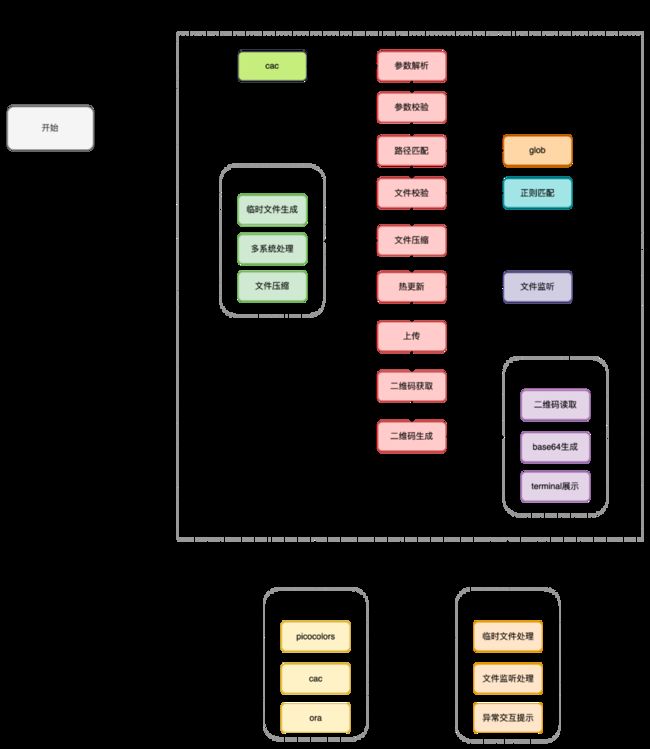
京东小程序CI工具上传流程图如图8所示:
图8 京东小程序CI工具上传流程
首先通过cac命令行工具进行参数解析,然后通过glob进行项目路径匹配,接着进行文件压缩(注意处理不同系统平台文件路径),通过chokidar实现文件监听,最后将压缩文件进行上传,将生成的二维码信息展示在终端terminal中。
4.2 CI服务端
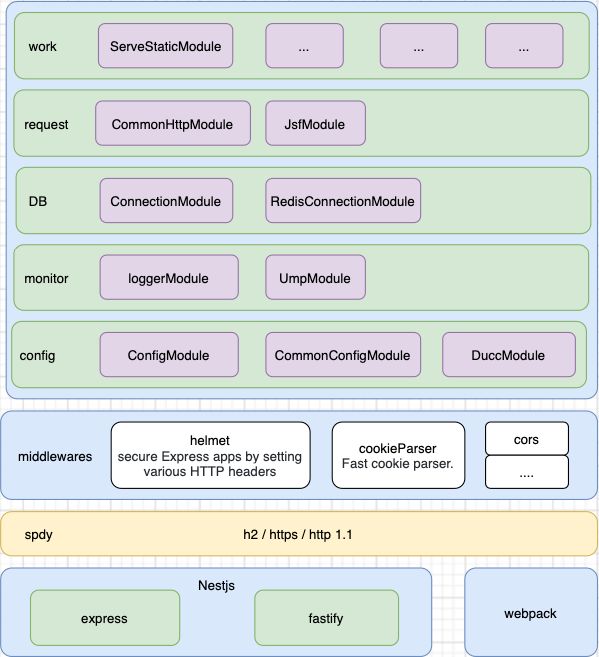
CI服务端基于Nest.js框架开发,封装了京东内部jsf、ump、logbook等中间件,系统架构图如图9所示。为CI客户端提供了打包编译、查询打包id、生成打包二维码等接口服务。
图9 CI服务端系统架构图
05 总结
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。
- 京东小程序CI工具是为开发者提供的工具包,无需依赖开发者工具,即可完成小程序代码的上传、预览等操作。
- 将小程序CI工具和流水线结合,可以优雅地完成小程序代码的远程部署,开发者将本地代码上传后等待流水线运行完成,最后登录小程序控制台进行提审发布即可。