react antdpro优化(一)开启gzip 并正确配置nginx
好久没写博客了 还有点激动 哈哈哈哈哈 进正题
如果想实现gzip 前端优化 需要2个部分
(1)前端 开启gzip压缩 (2) nginx 配合同步开启gzip识别 配置(3)验证判断是否成功
(一)前端配置
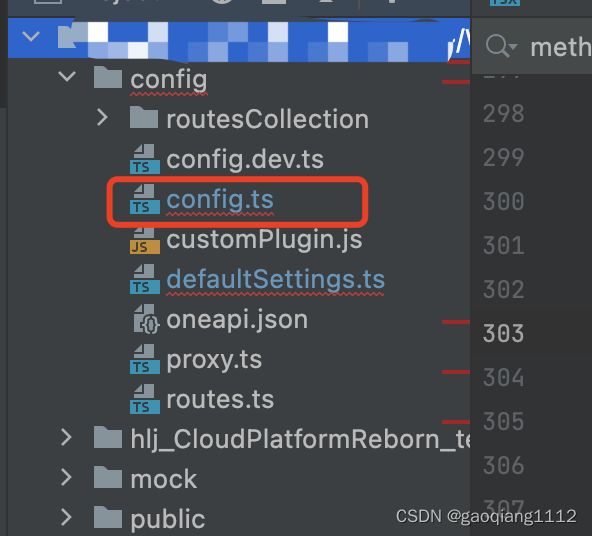
找到此框架的 配置文件config.tx 位置在
添加配置项目 chainWebpack (如果你因为弄别的 已经写了这个,就可以直接写里面的配置了)
代码如图。(忽略其他的配置项目)
const CompressionWebpackPlugin = require('compression-webpack-plugin');
const prodGzipList = ['js', 'css'];
// 开启gzip压缩模式
process.env.NODE_ENV == 'production' && memo.plugin('CompressionWebpackPlugin').use(CompressionWebpackPlugin, [
{
algorithm: 'gzip', // 指定生成gzip格式
test: new RegExp('\\.(' + prodGzipList.join('|') + ')$'), // 匹配哪些格式文件需要压缩
threshold: 10240, //对超过10k的数据进行压缩
minRatio: 0.6 // 压缩比例,值为0 ~ 1
}
])这里要说以下几点:
(1),这个框架的webpack 扩展和修改 要走链式调用 如果想学习 可以参考以下链接。记住 只是学习 写法哈。因为有的是vue的文档。咱们是react的。不影响webpack怎么写
chainWebpack长用配置方式_song854601134的博客-CSDN博客_chainwebpack
webpack 相关 | Vue CLI
(2),说代码
前面部分 是引入模块 和 确认要gzip的文件类型 放到 config.ts 最上面即可
后面部分 是加入CompressionWebpackPlugin 参数 如注释
具体参数及说明 去webpack官网看就行了 CompressionWebpackPlugin | webpack 中文文档
第三,验证前端打包是否成功
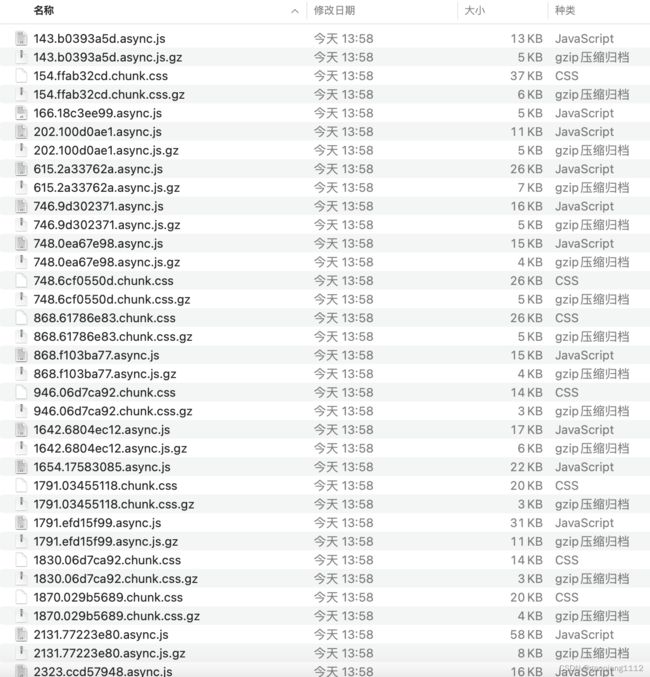
打包后观察 文件结构和后缀。
这里有个知识重点 大部分文件 都会有2个 一个是没有开启gzip的 正常文件 xx.js 或者xx.css
另一个 就是对应的这个文件的 gzip文件 xxx.gz 这里要明白 开启gzip 并不是 生成的文件都是gz的。这里只是会生成正常文件的同时 再生成一个压缩的后的gz文件
到这里 前端的工作也就完成了
(二)nginx配置
核心配置 就是 要求nginx 配置
gzip on; gzip_static on; gzip_types text/plain application/x-javascript text/css application/xml;
其他的 关于gzip的配置 我们走默认即可 具体可以参考下面的文章
nginx中如何设置gzip(总结) - 范仁义 - 博客园
如何开启nginx gzip压缩 - lutwelve - 博客园
compression-webpack-plugin 开启gzip vue - 枫若 - 博客园
这里说一下知识重点
(1)如果nginx 只配置gzip on 的话 目前我在页面看 是没有走gzip的(这里我只说我的情况,信息来之运维人员,他说只写gzip on。但是我看页面并没有生效)
(2)添加gzip_types 代表要走gzip的文件。这里要说明一下 如果nginx 只配置了(1)(2)的话 ngxin就会开启动态压缩,那么无论我们前端是否 成功压缩gzip 其实都是nginx在工作 我们做的并没有用 (为什么这么说 后面验证的时候我会解释)
(3)添加gzip_static on. 其他人的博客中是这么介绍的
因为根据自身单位的情况 最后 笔者这里 和运维的结果是
gzip off;
gzip_static on;
gzip_types text/plain application/x-javascript text/css application/xml;
这样的配置带来的结果 就是 nginx 不会自动进行gzip 但是如果前端项目如果弄了gz的文件 那么就会优先走gzip (这么做的目的是担心 优化完服务器访问量大了 造成过度浪费 反而引起别的问题)
(三)验证 前端+nginx 是否运行成功
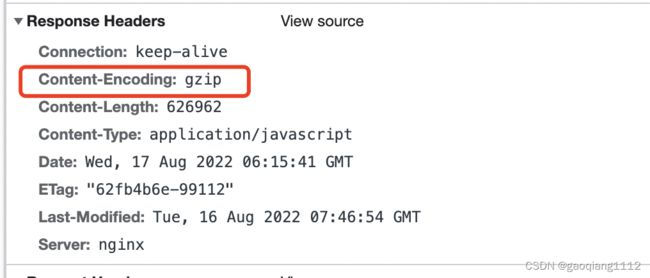
打开你部署好带有gz的项目 找到一个有gz的文件 观察network
![]()
![]()
如果发现 response header里 出现了上图中的东西 然后 同时观察 同一个包(hash不同是因为 是2次打包的问题,可以忽略)的大小明显变化 并且走gzip的js文件大小 就是我们打包之后的文件大小
那么恭喜你。到此为止。前端+nginx 的gzip优化 完成