Vuex开启命名空间(namespaced使用)
我们在使用Vue时经常是模块化开发的
Vuex我们也需要模块化开发,此时可以开启namespaced
具体使用
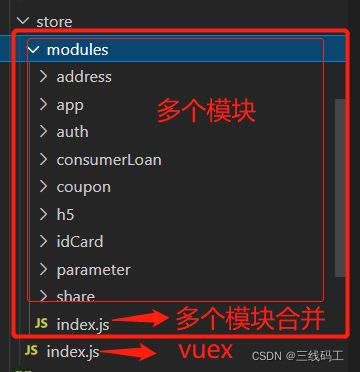
index.js vuex文件一个项目需要模块化开发就不能所有的代码都写在一起,所有这里越简洁越好,只需要引用modules的index.js就可以了
import Vue from 'vue'
import Vuex from 'vuex'
import modules from './modules'
Vue.use(Vuex)
const store = new Vuex.Store({
modules
})
export default store这里只需要将所有模块的文件组合起来,然后默认输出就欧了
多个模块合并
import app from './app';
import h5 from './h5';
import address from './address';
import share from './share';
import idCard from './idCard';
import auth from './auth';
import consumerLoan from './consumerLoan';
import coupon from './coupon';
export default {
app,
h5,
address,
share,
idCard,
auth,
consumerLoan,
coupon,
};最主要的是各个模块的使用
这里我将auth.js文件简单的讲解一下。
namespaced: true 这里一定要加true 开启命名空间
这里我还引用了api调用了接口,将用户信息存在了userinfo变量,
注意:别直接复制粘贴 /common/request/auth.js 这个文件你们没有
还写了个设置wxcode变量的方法
import { setUserInfo, getUserInfo } from "@/common/request/auth.js";
const state = {
userInfo: getUserInfo() || {}, // 获取用户信息 (头像,名字,所属城市)
wxcode:''
};
const mutations = {
SET_USERINFO(state, userInfo) {
setUserInfo(userInfo);
state.userInfo = userInfo;
},
SET_WXCODE(state, code){
state.wxcode = code;
}
};
const actions = {
};
export default {
namespaced: true,//这里一定要加true
state,
mutations,
actions,
};具体使用
import {mapState,mapMutations } from "vuex";将模块的名称auth 写在前,然后将需要用的state放数组里,这样state、Mutations就能直接使用了,引用成功。
computed:{
...mapState("auth", ["wxcode","userInfo"]),
},
methods: {
...mapMutations("auth", ["SET_WXCODE"]),
setcode(){
this.SET_WXCODE(1234)
console.log(this.wxcode,this.userInfo)
}
}这样我们就实现了 使用命名空间 模块化开发vuex
好处就是方便多人开发,后期维护,大项目必备,提升逼格