- 在WPF中把Canvas保存为图片,文本文件,xps文件
Anticlimax丶
WPFCanvas转图片Canvas转文本文件Canvas转xps文件
由于wpf的UI使用xaml来表达的,所以我们们可利用这个优点,把WPF中的xaml元素另存为各样的文件,在很多时候我们都不须要这样的操作。把xaml保存为图片、字符串、XPS等等。这里我写了一些方法,以供大家参考.。注意:以下保存操作前,一定要确保参数中的canvas有高和宽。1.把canvas保存为文本文件usingSystem.IO;publicvoidExport(Uripath,Canv
- WPF从初学者到专家:实战项目经验分享与总结
xcLeigh
WPF从入门到精通wpfC#
WPF从初学者到专家:实战项目经验分享与总结一、前言二、WPF基础概念与入门2.1什么是WPF2.2XAML基础2.3数据绑定基础三、第一个WPF项目:简单的待办事项列表3.1项目需求分析3.2项目搭建与界面设计3.3业务逻辑实现四、中级项目:音乐播放器应用4.1项目需求分析4.2界面设计与布局4.3多媒体功能实现五、高级项目:企业级办公自动化平台(回顾与进阶)5.1项目回顾与优化5.2引入MVV
- WPF 控件保存图片显示不全的问题,和后台代码添加控件不能显示的问题
lijiaweizuishuai
WPFWPF控件截图
这几天研究自动生成货物标签,想着在WPF中做一个自定义标签生成控件,然后点击那个标签控件生成打印,本来是个挺简单的功能,WPF控件保存图片有现成的API方法。没想到是个坑。现在把他填一下有两种解决方案1、https://blog.csdn.net/u012366767/article/details/81461432这是一种还有一种是我发现当一个控件想生成图片的时候是根据当前图片上层最近的一个Pa
- WPF把Canvas另存为
baijing7600
ui
由于wpf的UI使用xaml来表达的,所以我们们可利用这个优点,把WPF中的xaml元素另存为各样的文件,在很多时候我们都不须要这样的操作。把xaml保存为图片、字符串、XPS等等。这里我写了一些方法,以供大家参考.。注意:以下保存操作前,一定要确保参数中的canvas有高和宽。1.把canvas保存为文本文件1:usingSystem.Windows.Markup;2:usingSystem.I
- 83.为什么Object类型可以用来打开窗口 C#例子 WPF例子
军训猫猫头
wpfc#ui
在WPF中,打开和关闭窗口时使用object类型是完全可行的,任何窗口类型都可以通过object类型来操作,只要正确地将其转换为Window类型。为什么可以使用object类型?Window是所有窗口的基类:在WPF中,所有窗口类型(如MainWindow、SettingsWindow等)都继承自Window类。因此,任何窗口实例都可以被隐式地转换为object类型,因为object是C#中所有类
- 如何使用C# 读写西门子PLC
A_nanda
西门子
在C#WPF应用程序中,与西门子S7系列PLC进行通信是一个常见的需求,尤其是在工业自动化领域。以下是三种实现WPF上位机与西门子S7系列PLC通信同步的方式,每种方式都提供了代码实例、优缺点和使用场景。1.使用S7.Net库代码示例://创建PLC连接varplc=newS7.Net.Plc(CpuType.S71500,"192.168.1.10",0,1);plc.Open();//读取PL
- WPF使用MVVM模式开发
pluto li
.net.net
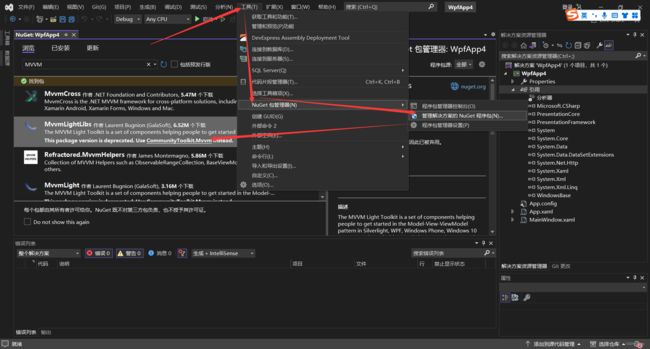
本文用到的有:WPF(.net5)Microsoft.Toolkit.Mvvm按钮不带参数/带参数点击事件绑定文本框Text绑定,点击事件绑定步骤如下:创建wpf项目:WpfMVVM创建Views、ViewModels两个文件夹nuget添加Microsoft.Toolkit.Mvvm在ViewModels文件夹添加类MainViewModelusingMicrosoft.Toolkit.Mvvm
- WPF 制作机械手动画
TomCat2025
wpf
偶然的机会想做一个双手臂运转的机械手动作动画,重要的是有前辈写好的可以模仿:WPF开发经验-实现一种三轴机械手控件-一团静火-博客园shit,公司禁止上传图片了-------------------------------------------------------------------------------------涵盖知识:1.不可不知的WPF转换(Transform)_wpfmat
- 82.RadioButton的选中处理逻辑 C#例子 WPF例子
军训猫猫头
c#开发语言wpf
privatevoidRadioButton_Click(objectsender,RoutedEventArgse){//确保sender是RadioButton类型if(senderisRadioButtonradioButton&&radioButton.IsChecked==true){//获取RadioButton的内容if(radioButton.Contentisstringcont
- WPF 打开文件、文件夹,另存为文件
BeanGo
WPFwpfc#开发语言
打开文件代码:OpenFileDialogopenFileDialog=newOpenFileDialog();openFileDialog.Title="选择数据源文件";openFileDialog.Filter="txt文件|*.txt";openFileDialog.FileName=string.Empty;openFileDialog.FilterIndex=1;openFileDia
- C# WPF编程-ToggleButton
SongYuLong的博客
C#WPF开发c#wpf开发语言
ToggleButton在WPF中,ToggleButton是一个非常有用的控件,它允许用户在两种状态之间切换:选中(Checked)和未选中(Unchecked)。此外,还有一个中间状态叫做“不确定”(Indeterminate),但需注意的是,并不是所有的使用场景都需要或支持这个状态。下面将介绍如何使用ToggleButton,包括基本用法、样式定制以及事件处理。privatevoidTogg
- C# WPF 项目实战:构建一个现代化的音乐播放器
墨夶
C#学习资料1c#wpf开发语言
嘿,小伙伴们!今天我们要来动手实践一个非常有趣的项目——使用C#和WPF构建一个现代化的音乐播放器。如果你是一名对桌面应用程序开发感兴趣的开发者,并且希望深入了解WPF(WindowsPresentationFoundation)框架,那么这篇文章绝对不容错过!WPF是微软推出的一款用于构建富客户端应用程序的强大框架,支持现代UI设计、数据绑定、动画和多媒体等功能。通过本文,我们将从零开始创建一个
- C# WPF面试题:WPF中一些常见的设计模式
令狐掌门
WPF面试题wpfWPF中的设计模式
C#WPF(WindowsPresentationFoundation)是一个用于创建桌面应用程序的框架,它广泛使用了多种设计模式。以下是一些常见的设计模式:MVVM(Model-View-ViewModel):这是WPF最常用的设计模式。它将数据模型(Model)、视图(View)和视图模型(ViewModel)分离,使得各部分可以独立进行开发和测试。视图模型是视图的抽象,它包含了视图的状态和行
- WPF Prism Module按需加载和自动加载
她说彩礼65万
WPFPrism框架wpf
[Module(ModuleName="ModuleA",OnDemand=true)]publicclassModuleAModule:IModule{publicvoidOnInitialized(IContainerProvidercontainerProvider){varregionManager=containerProvider.Resolve();regionManager.Reg
- wpf Prism中的事件聚合器的封装和使用
硅谷调试员
wpfc#
在Prism中,有一个重要的功能,就是事件聚合器,也就是消息机制,是大家常用的功能。主要是为了实现不同模块之间的信息交互。在prism的官方demo中也给出了简单的使用例子。但是在实际使用过程中,模块多了,消息多了,会非常的难调试,因此我这里对消息机制做了一次封装,并且统一去管理定义各个模块用到的消息。代码比较简单,我这里只是对官方的例子做了一个改造,大家可以参考一下。红色为主要改动的部分,代码结
- WPF Prism事件聚合器EventAggregator
她说彩礼65万
WPFPrism框架wpf
Prism框架中的EventAggregator在Prism框架中,EventAggregator的主要作用是在应用程序的不同部分之间实现消息传递,使得各个模块或视图之间无需直接引用就能进行通信。它基于发布-订阅(Publish-Subscribe)模式,提供了一种集中管理事件的机制。具体来说,任何模块或视图都可以通过EventAggregator发布特定类型的事件,而其他对该事件感兴趣的模块或视
- C# 项目常用库
OSwich
wpf
1.MVVM框架(CommunityToolkit.Mvvm)平台和运行时库相独立-.NET2.0标准和.NET5(与UI框架无关)简单易用-在程序结构和编码范式上没有严格要求,即使用灵活自由组件-自由选择要使用的组件参考实现-精炼且性能好,提供了基础库的接口实现,但缺乏直接使用它们的具体类型这个包针对是.NET标准的,所以它能应用于任何平台:UWP,WinForms,WPF,Xamarin,Un
- WPF Prism模块加载 1.Appconfig的配置方式
她说彩礼65万
WPFPrism框架wpf
在使用Prism框架构建模块化WPF应用程序时,可以通过多种方式加载模块。其中一种方法是通过手动配置app.config文件来定义模块。这种方法允许你在不修改代码的情况下添加或移除模块,提高了灵活性和可维护性。手动配置app.config加载Prism模块的步骤1.添加必要的NuGet包确保你的项目中包含了以下NuGet包:Prism.Unity或其他你选择的依赖注入容器(如Prism.DryIo
- MasterDetail页调试错误:CS0263
IT落英
bug
写WPF页面的逻辑的时候,遇到了这个问题,百度了好久,记录一下问题描述:MasterDetailPage分部声明不能指定不同的基类主要是xml的问题在XAML主页中是MasterDetailPage,而不是ContentPage。做出如下修改publicpartialclassMainPage:MasterDetailPage
- C# WPF 基础知识学习(一)
埃菲尔铁塔_CV算法
c#wpf学习人工智能图像处理计算机视觉
一、WPF简介WindowsPresentationFoundation(WPF)是微软推出的一款用于构建用户界面的框架,它为开发Windows桌面应用程序提供了统一的编程模型、语言和框架。WPF将用户界面的设计与业务逻辑分离开来,采用了XAML(可扩展应用程序标记语言)来描述界面元素,使得界面设计更加直观和灵活。与传统的WindowsForms相比,WPF在图形渲染、动画效果、数据绑定等方面具有
- 示例:WPF中绑定枚举到ComboBox的方式
He BianGu
WPFwpf
一、目的:在开发过程中,经常会需要把枚举绑定到ComboxBox下拉列表中,其实方法有很多,这里面通过MarkupExtension扩展GetEnumSourceExtension去绑定到列表二、实现定义GetEnumSourceExtension类publicclassGetEnumSourceExtension:System.Windows.Markup.MarkupExtension{pri
- WPF中Grid自动布局
Now喔
WPFwpf
控件功能根据自定义行和列,快速进行排列,能够进行自定义控件间距离,减少元素进行定义间距,同时能更好的维护界面排序。代码部分usingSystem.ComponentModel;usingSystem.Windows;usingSystem.Windows.Controls;namespaceWPFApp{publicclassAutoGrid:Grid{//////列定义例如:"100,*,100
- WPF学习笔记04-控件Control_Part1
一只只对技术感兴趣的程序员
WPF学习wpf学习ui
之前我们已经学习过WPF布局了,这节我们开始简单介绍下控件。熟悉Winform的应该对控件并不陌生。WPF和Winform的渲染也是不一样的一个是基于DirectX一个是基于GDI+。在WPF中,打交道最多的控件无非就那么几种。1)布局控件。之前介绍过的,可以容纳多个控件或嵌套其他布局控件,用于在UI上组织和排列控件。比如StackPanel、Grid等控件都属于此类控件,他们都拥有共同父类---
- WPF的五种绑定模式
WangPride
wpf
WPF的五种绑定模式WPF的绑定模式(mode)是枚举的,枚举值共有5个:1、OneWay(源变就更新目标属性)2、TwoWay(源变就更新目标并且目标变就更新源)3、OneTime(只根据源来设置目标,以后都不会变)4、OneWayToSource(与OneWay相反)5、Default(可以单向或双向,是靠被值定的源或目标是否有get过set来指定的)WPF的逻辑树与视觉树基本概念:与ASP.
- 浅述WinForm 和 WPF 的前景
^@^lemon tea^@^
WPF浅述WinForm和WPF前景
在.NET开发领域,WinForm和WPF都是用于创建桌面应用程序的技术框架,但它们在很多方面存在差异,对于开发者来说,也常常会思考哪个更有前途。一、WinForm1.成熟/稳定度:WinForms是较早的桌面应用程序框架,自.NET1.0以来就存在,到2025年已经存在了很长的时间。它已经经过了长时间的使用和优化,拥有成熟的开发模式和大量的可用资源(大量的文档和社区支持)。许多企业级应用在过去都
- 封装WPF绑定枚举用法
Now喔
WPFwpf
前言:在ComboBox绑定ItemsSource时候,在绑定枚举时候,我们通常是采用定义一个列表,然后一个显示和值进行分开,这样显得比较麻烦,下面进行对这部分进行封装。privateList>fruitList=new(){newTuple("苹果",FruitsEnum.Apple),newTuple("香蕉",FruitsEnum.Banana),newTuple("橙子",FruitsEn
- WPF框架介绍---Prism框架(万字长文一篇文章带你弄懂Prism)
白白白白纸呀
WPF知识总结.netc#开发语言windowswpf
目录Prism中的基本对象数据与行为对象1.BindableBase:数据绑定的基础作用与特性关键方法使用示例2.DelegateCommand/DelegateCommand:行为的封装作用与特性关键方法使用示例无参数命令带参数的命令在XAML中绑定命令Prism框架中的IoC(控制反转)容器1.核心接口与配置1.1容器配置入口1.2关键接口2.服务注册方式2.1基础注册2.2生命周期控制3.依
- C# WPF入门学习主线篇(二十四)—— 数据绑定基础
Ice bear433
学习C#WPFc#wpf学习
C#WPF入门学习主线篇(二十四)——数据绑定基础数据绑定是WPF的重要特性之一,它允许UI元素和数据源之间建立连接,从而实现数据的自动更新和显示。通过数据绑定,开发者可以减少大量的手动更新代码,使应用程序更具响应性和可维护性。本篇博客将详细介绍WPF数据绑定的基础知识,包括单向绑定、双向绑定、绑定路径和数据上下文。1.数据绑定基础数据绑定是指将控件的属性与数据源进行连接,使得控件的显示内容和数据
- WPF内嵌WCF服务对外提供接口
weixin_30633507
jsonruntime
要测试本帖子代码请记得管理员权限运行vs。我写这个帖子的初衷是在我做surface小车的时候有类似的需求,感觉这个功能还挺有意思的,所以就分享给大家,网上有很多关于wcf的文章我就不一一列举了。公司有个旧的项目是winform写的,里面就有这个内嵌的wcf,我还没怎么搞过wpf,大家都说winform太老了,于是乎我就想用wpf内嵌下试试看看能不能成功。下面是我的surfacego小车的帖子。ht
- WPF 嵌入Winform GDI 、 开启AllowsTransparenc问题
weixin_30896763
此文章可以解决2至少2个问题:1.开启AllowsTransparenc造成的GDI+组件不显示问题2.WPF组件无法覆盖嵌入WPF窗口的任何第三方GDI+组件上层方案1:自制双层原理:用一个新的窗口来承载GDI+组件,实现父窗口拖动、缩放、最小化、最大化的联动事件。缺点:电脑性能太差会出现重影。方案2:微软解决空域的方案原理:用一个新的窗口来承载GDI+组件,实现父窗口拖动、缩放、最小化、最大化
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio