JAVAWeb07-WEB 开发通信协议-HTTP 协议-关联篇
1. 概述
1.1 官方文档及示例说明
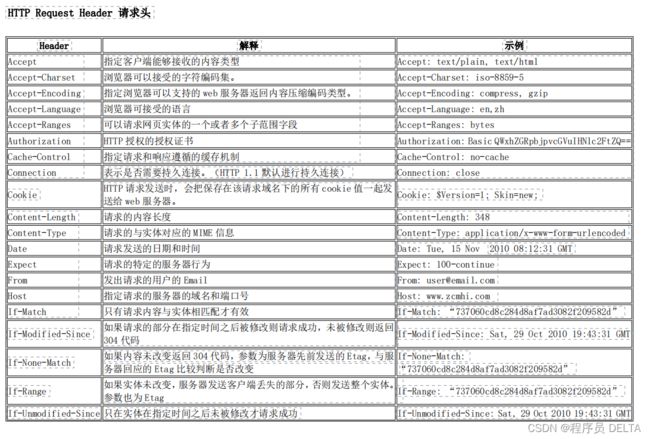
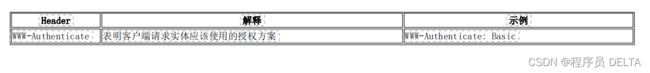
1.1.1 请求头
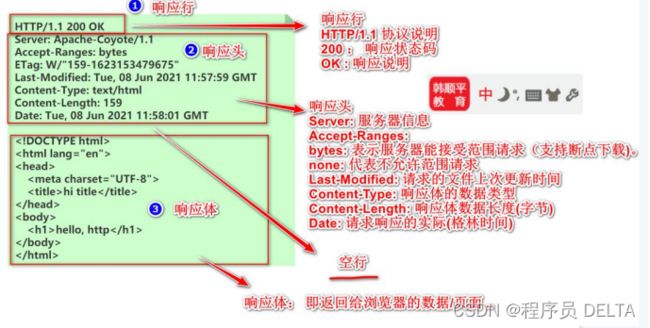
1.1.2 响应头
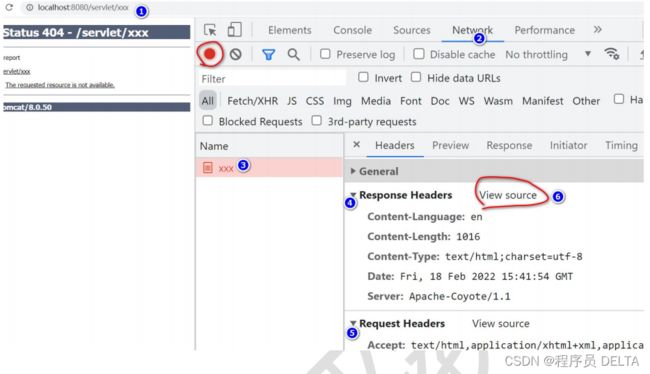
1.1.3 HTTP 响应状态码
-
HTTP状态码
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。
HTTP状态码的英文为HTTP Status Code。 -
下面是常见的HTTP状态码:
200 - 请求成功
301 - 资源(网页等)被永久转移到其它URL
404 - 请求的资源(网页等)不存在
500 - 内部服务器错误 -
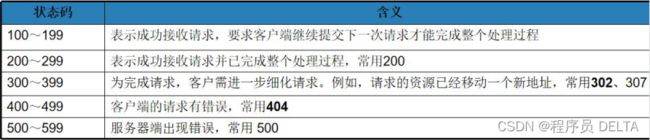
HTTP状态码分类
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。HTTP状态码共分为5种类型:
| 分类 | 分类描述 |
|---|---|
| 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
- 响应状态码列表
请查看个人文档
1.2 什么是 HTTP 协议
- 超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用广泛的一种网络协议。是工作在 tcp/ip 协议基础上的,所有的 WWW 文件都遵守这个标准。
- http1.0 短连接 http1.1 长连接

- http 是 TCP/IP 协议的一个应用层协议,http 也是我们 web 开发的基础.
2. 快速入门 HTTP 协议
- 看一个hi.html 页面,页面核心代码如下:
hello, http
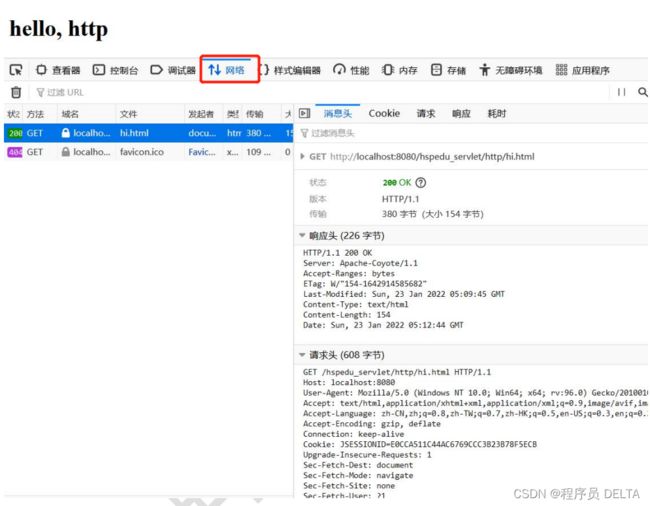
- 使用火狐浏览器抓取 Http 请求和相应数据包[演示]
2.1 快捷键 ctrl+shift+i
2.2 找到网络
- 使用 chrome 浏览器抓取 Http 请求和相应数据包[演示]
快捷键 ctrl+shift+i

- 画出 http 请求 hi.html 的 UML 时序图

3. 页面请求的一个问题(分析)
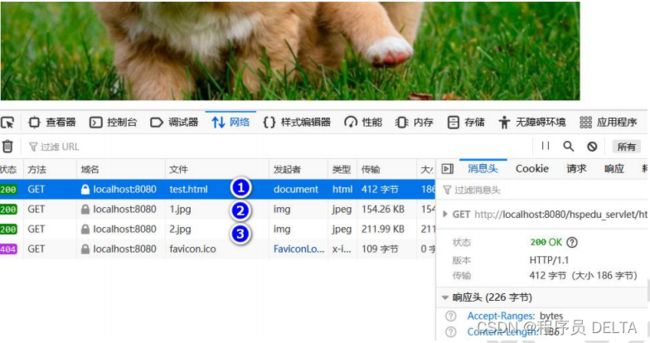
● 创建 test.html 页面
<h1>abch1>
<img src="1.jpg"/>
<img src="2.jpg"/>
● 当访问 test.html 页面时, 问浏览器发出几次 http 请求?
1 次, 2 次, 3 次
答:一共 3 次
解读
(1) 第一次请求的 test.html
(2) 当浏览器解析发现 test.html 中有
(3) 会向服务器继续发请求,要 1.png 和 2.png, 一共 3 次
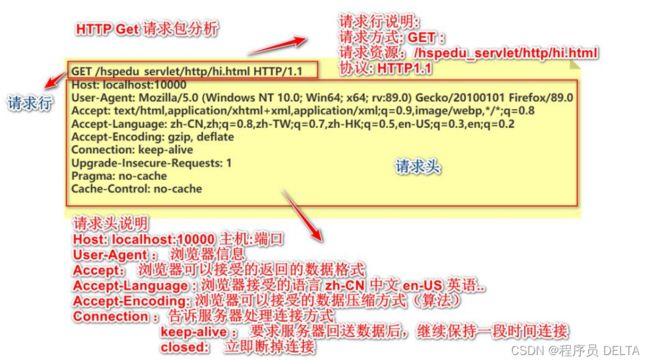
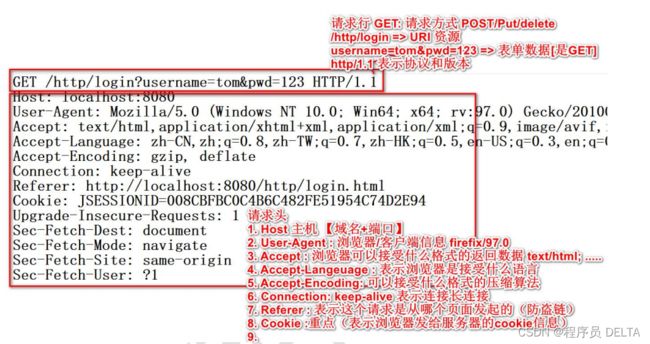
4. HTTP 请求包分析(GET)
- HTTP 请求包分析(GET)图, 说明 可以通过浏览器抓包分析
- 创建 login.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录title>
head>
<body>
<h1>用户登录h1>
<form action="http://localhost:8080/http/login" method="get">
u: <input type="text" name="username"/><br/>
p: <input type="password" name="pwd"/><br/>
<input type="submit" value="用户登录"> <input type="reset" value="清空">
form>
body>
html>
- 创建 LoginServlet.java
并完成配置
@WebServlet(urlPatterns = {"/login"})
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws javax.servlet.ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.print("POST登录成功~~
");
writer.flush();
writer.close();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws javax.servlet.ServletException, IOException {
//服务端输出
System.out.println("LoginServlet doGet() 被调用");
//输出一句话, 返回给浏览器
//1. 通response 获取流 PrintWriter, 可以给浏览器回复数据
//2. 为了让浏览器显示中文,需要告诉浏览器,我们的编码是utf-8
//解读: (1) 给会送数据设置编码 (2) text/html这个是MIME即告诉浏览器返回的数据
//是 text类型下的html格式数据【MIME类型 大类型/小类型】(3)charset=utf-8数据编码
//小小细节: 设置编码格式要在 response.getWriter()之前!!
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.print("GET()登录成功~~
");
//为了确保数据返回,可以把 flush()和close()
//程序员有强迫症,一般会写
//flush() 方法表示将缓存的数据进行刷新
writer.flush();
//close() 表示关闭流,及时释放资源, 有些语言是 close() 有 flush()
writer.close();
}
}
5. HTTP 请求包分析(POST)
● HTTP POST 请求方式案例
- 修改 login.html, 将提交方式改成 post
- 修改 LoginServlet.java
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.print("登录成功~
");
writer.flush();
writer.close();
}
}
说明:
1.%E4%BB%8A%E5%A4%A9%E4%BD%A0%E5%AD%A6%E4%B9%A0%E4%BA%86%E5%90%97%EF%BC%9F是 url 编码 , 在服务端会自动解码 . 测试一把 http://tool.chinaz.com/tools/urlencode.aspx
2.http请求会将User-Agent的信息也发给服务器端,其实不是很安全=》https会保护
3.Accept-Encoding:指定浏览器可以支持的web服务器返回内容压缩编码类型。数据量大时会有优化
6. GET 请求 POST 请求分别有哪些?
● GET 请求有哪些
- form 标签 method=get [指定]
- a 标签
- link 标签引入 css [以get方式来获取资源]
- Script 标签引入 js 文件 [以get方式来获取资源]
- img 标签引入图片 [以get请求来获取图片]
- iframe 引入 html 页面 [不演示]
- 在浏览器地址栏中输入地址后敲回车[用的比较多]
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/my.css">
<script type="text/javascript" src="js/my.js">script>
<title>用户登录~title>
head>
<body>
<h1>用户登录h1>
<form action="http://localhost:8080/http/login" method="get">
u: <input type="text" name="username"/><br/>
p: <input type="password" name="pwd"/><br/>
<input type="submit" value="用户登录"> <input type="reset" value="清空">
form>
<h1>GET请求演示h1>
<a href="http://www.baidu.com">goto百度a><br/>
<img src="imgs/1.png" width="400px"/>
body>
html>
● POST 请求有哪些
- form 标签 method=post
● HTTP 请求中怎样选择 Get 和 Post 方式
说明:在大部分情况下,我们不需要考虑这个问题,因为业务本身就会自动区别,比如你要显示图片,引入 css/js 这个天然的就是 get 请求,比如你登录,发帖,上传文件, 你就会使用 post(感情的自然流露)
传输的数据大小区别
- get 传送的数据量较小。不能大于 2KB(不同浏览器不一样)。
- post 传送的数据量较大。一般默认不受限制。
什么情况下使用 post 请求
-
post 请求是会在浏览器上隐藏參数部分的,在安全要求的部分都会使用到 POST 请求。如用户登录。数据增上改等等。都会把參数隐藏起来,这样就不会通过你的请求暴露你的參数格式。
比方:del?id=1,别人就能够用 del?id=3 来删除你其它数据。 -
在向 server 传递数据较大的时候。使用 POST,get 是有限制的, 比如发帖, 上传文件
什么情况下使用 get 方式呢?
建议:
- get 方式的安全性较 Post 方式要差些。包括机密信息的话。建议用 Post 数据提交方式;
- 在做数据查询时。建议用 Get 方式;而在做数据加入、改动或删除时,建议用 Post方式
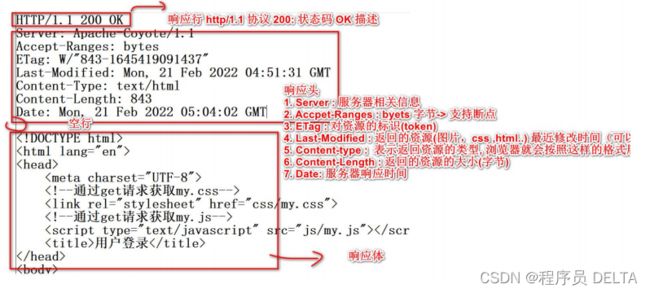
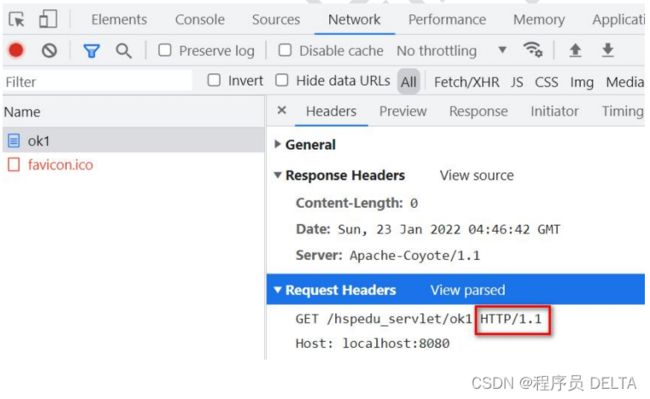
7. HTTP 响应包分析
● HTTP 响应包括 3 个部分
- 响应行
- 响应头
- 响应体
8. 常用的状态码说明
- 状态行
- 格式: HTTP版本号 状态码 原因叙述
- 举例:HTTP/1.1 200 OK
8.1 HTTP 响应状态码说明、常见请求和响应头
阅览文档
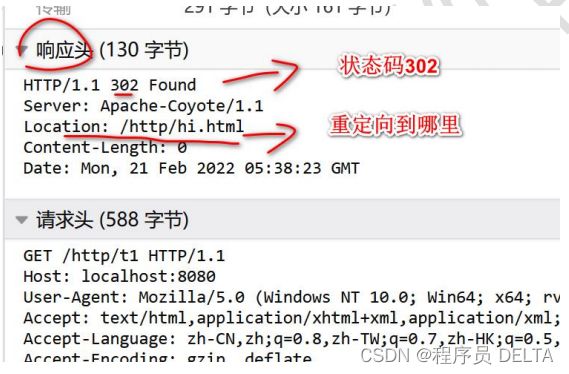
8.2 演示 302 状态码使用
1.举例说明 302 状态码的使用
- 浏览器请求 T1Servelt
- T1Servlet 返回 302 的状态码, 并且指定浏览器重定向到 hi.html
- 浏览器发出第二次请求 hi.html
2.代码写完[看项目]
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hititle>
head>
<body>
<h1>hi.html页面 你好~h1>
body>
html>
@WebServlet(name = "Servlet_Re", value = "/T1Servelt")
public class T1Servlet extends HttpServlet {
//这里我们把 doGet和doPost合并处理
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//如果有一个请求来
//重定向到hi.html
//(1) 返回302状态码 (2) 响应头Location:/hi.html
//response.sendRedirect("/http/hi.html");
response.sendRedirect("http://www.baidu.com");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
8.3 演示 304 状态码使用
1.演示 304 状态码
当我们请求资源的时,服务器会返回该资源的最近修改时间
Last-Modified: Mon, 21 Feb 2022 04:51:31 GMT
如果浏览器禁用缓存, 这个 Last-Modified: 信息就没有使用, 浏览器就每次要求返回该资源
-
如果浏览器没有禁用缓存,浏览器在请求时,就会
If-Modified-Since: Mon, 21 Feb 2022 04:51:31 GMT, 含义
(1) 告诉服务器我有该资源
(2) 该资源的最近修改时间是Mon, 21 Feb 2022 04:51:31 GM -
这时服务器就会比较时间,如果服务器的资源更新, 就会返回该资源 , 如果发现没有修改,就返回
304 状态码(但是不会返回该资源) http 请求机制
9. MIME 类型
9.1 MIME 介绍
1.MIME 是 HTTP 协议中数据类型。 MIME 的英文全称是"Multipurpose Internet Mail Extensions" 多功能 Internet 邮件扩充服务。MIME 类型的格式是"大类型/小类型",并与某一种文件的扩展名相对应
2.在响应包的Content-Type 就有指定, 如图