Android中的MVVM架构:使用Jetpack组件实现现代化的应用架构
Android中的MVVM架构:使用Jetpack组件实现现代化的应用架构
Jetpack组件是构建现代Android应用的绝佳利器,组件化设计让构建App如此简单。
引言
随着移动应用的日益复杂和功能的不断增加,构建稳健、可扩展和易维护的Android应用变得越来越重要。在应对这一挑战时,选择合适的应用架构是至关重要的。MVVM(Model-View-ViewModel)架构作为一种现代化的应用架构,在Android应用开发中变得越来越流行。
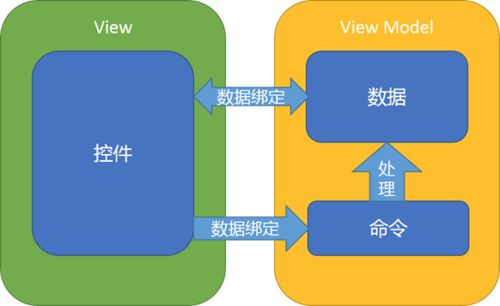
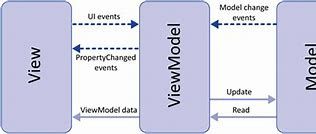
MVVM架构通过将应用分为三个主要组件:Model、View和ViewModel,并定义它们之间的关系,实现了应用的解耦和高内聚。Model负责处理数据和业务逻辑,View负责用户界面的展示,ViewModel作为View和Model之间的中介,负责管理UI状态和处理用户交互。这种分离关注点的架构设计可以使应用更加模块化、可测试和易维护。
MVVM架构在Android应用中具有许多优点。首先,它可以帮助开发人员将业务逻辑和UI逻辑分开,使代码更加清晰和易于维护。其次,MVVM架构通过使用观察者模式和数据绑定,实现了响应式编程,使UI能够自动更新以反映数据的变化,从而提供了更好的用户体验。此外,MVVM架构还支持单向数据流,使得数据的流动更加明确和可控,降低了bug的产生和维护成本。
为了实现MVVM架构,Google提供了一套强大的Jetpack组件,包括LiveData、ViewModel和Data Binding等。这些组件可以帮助开发人员更轻松地实现MVVM架构,并提供了许多现代化的开发工具和技术。在本文中,我们将深入介绍MVVM架构的概念和优势,并重点介绍Jetpack组件在实现现代化的Android应用架构中的作用。让我们一起探索如何使用MVVM架构和Jetpack组件构建更加先进和高效的Android应用。
MVVM架构介绍
MVVM架构是一种基于数据绑定的架构模式,它将应用程序分为三个主要组件:Model、View和ViewModel。每个组件有着不同的职责和功能:
Model:负责处理数据层的逻辑,包括数据的获取、存储和处理等。它可以是数据库、网络接口、API等。
View:负责用户界面的展示和用户输入的处理。它可以是Activity、Fragment、XML布局文件等。
ViewModel:负责处理View和Model之间的交互,将Model中的数据进行处理和转换后提供给View进行展示,同时接收View中的用户输入并进行处理。ViewModel与View之间通过数据绑定进行通信。
MVVM架构的优点:
分离关注点:MVVM架构将数据处理和界面展示分离,使得代码更加清晰和易于维护。Model负责数据逻辑,View负责界面展示,ViewModel负责处理业务逻辑,将三者解耦。
提高代码复用性:由于ViewModel负责处理业务逻辑,因此业务逻辑可以在不同的View中复用,从而减少了代码的重复编写。
实现松耦合:MVVM架构通过数据绑定实现了View和ViewModel之间的松耦合。View不再直接与Model交互,而是通过ViewModel进行数据绑定和事件处理,从而实现了更加灵活和可扩展的架构。
MVVM架构在Android应用开发中有着广泛的应用,它可以提供更好的代码组织和项目结构,使得应用更加易于维护和扩展。
Jetpack组件介绍
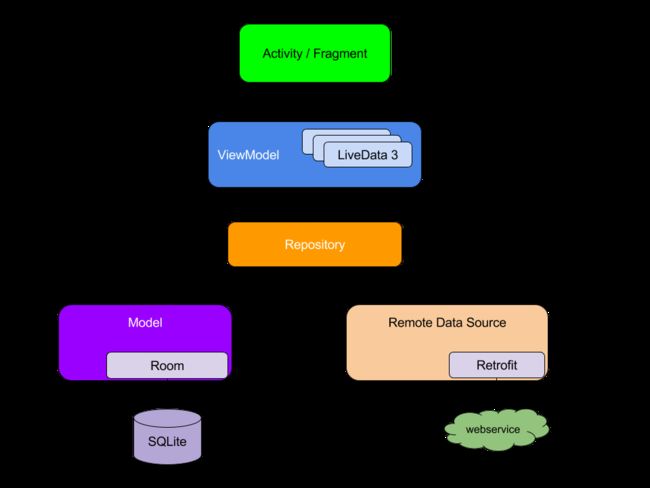
Android Jetpack是一套官方提供的用于简化Android应用开发的库集合,其中包含了很多组件,可以帮助开发者构建现代化的Android应用。在MVVM架构中,Jetpack组件提供了一些关键的组件,包括LiveData、ViewModel和Data Binding,它们在实现MVVM架构中起着重要的作用。
LiveData:LiveData是一种具有生命周期感知能力的数据持有者,它可以在数据发生变化时通知观察者。LiveData可以感知Activity、Fragment等组件的生命周期,当这些组件处于活跃状态时,LiveData会自动更新数据并通知观察者,从而确保数据的一致性和安全性。LiveData在MVVM架构中作为ViewModel与View之间的桥梁,负责将Model中的数据通过观察者模式通知给View进行展示。
ViewModel:ViewModel是用于存储和管理与UI相关的数据的类,它负责处理View和Model之间的交互。ViewModel通常与某个特定的View关联,当View被销毁并重新创建时,ViewModel会保持其数据的状态。ViewModel可以在View中进行数据绑定,将Model中的数据通过LiveData暴露给View,并处理View中的用户输入和事件,从而将业务逻辑从View中解耦。
Data Binding:Data Binding是一种用于将布局文件中的UI组件与数据绑定的库,它可以使得在布局文件中直接使用数据对象的属性和方法。Data Binding可以帮助开发者简化布局文件中的代码,避免了繁琐的findViewById和手动设置数据的过程。在MVVM架构中,Data Binding可以与LiveData和ViewModel结合使用,实现数据的双向绑定,从而让UI自动更新,保持与Model中数据的同步。
Jetpack组件中的LiveData、ViewModel和Data Binding可以协同工作,使得MVVM架构在Android应用开发中更加容易实现和维护。
使用LiveData实现响应式编程
LiveData是Jetpack组件中的一个关键组件,它可以帮助我们实现在MVVM架构中的响应式编程,从而使得数据的观察和更新变得简单和高效。
-
LiveData概述:LiveData是一种具有生命周期感知能力的数据持有者,它可以在数据发生变化时通知观察者。LiveData可以自动处理生命周期,当观察者处于活跃状态时,LiveData会更新数据并通知观察者;当观察者处于非活跃状态时,LiveData会停止更新,从而避免不必要的资源消耗和数据更新。LiveData还可以处理配置变化导致的Activity和Fragment的重建,确保数据的一致性和安全性。
-
LiveData的使用:在MVVM架构中,LiveData通常用于将Model中的数据通过ViewModel暴露给View进行展示。ViewModel可以持有LiveData对象,并通过观察者模式将LiveData的数据更新通知给View,从而实现数据的观察和响应式编程。LiveData提供了一些方法用于观察数据的变化,包括observe()、observeForever()和observeOnce()等,可以根据业务需求选择合适的方法。
-
LiveData的最佳实践:在使用LiveData时,有一些最佳实践可以帮助我们写出高效和可维护的代码。例如,应该将LiveData的更新逻辑放在ViewModel中,避免将LiveData暴露给View层直接操作;应该合理使用线程调度器,将耗时的操作放在后台线程进行,避免阻塞UI线程;应该使用Transformation和MediatorLiveData等LiveData的扩展功能,优化数据的处理逻辑;应该使用合适的观察者策略,避免内存泄漏等。
下面是一个示例代码,展示了如何使用LiveData实现数据的观察和响应式编程:
// 定义一个LiveData对象
val userLiveData = MutableLiveData<User>()
// 在ViewModel中更新LiveData的数据
fun updateUser(user: User) {
userLiveData.value = user
}
// 在View中观察LiveData的数据更新
viewModel.userLiveData.observe(viewLifecycleOwner, { user ->
// 更新UI界面
binding.tvUserName.text = user.name
binding.tvUserAge.text = user.age.toString()
})
通过使用LiveData,我们可以简化数据的观察和更新过程,避免手动刷新UI和处理生命周期的复杂逻辑,从而提高代码的可维护性和稳定性。在下一部分中,我们将介绍如何使用ViewModel来管理UI相关的数据和业务逻辑。
使用ViewModel管理UI状态
ViewModel是Jetpack组件中的另一个关键组件,它可以帮助我们在MVVM架构中有效地管理UI状态和业务逻辑,从而实现UI和数据的分离。
-
ViewModel概述:ViewModel是一种设计用于持有UI相关的数据和业务逻辑的类。ViewModel可以在配置变化导致的Activity或Fragment的重建时保持数据的一致性,确保UI状态的稳定性。ViewModel也可以与LiveData一同使用,实现数据的观察和响应式编程。ViewModel不持有UI的引用,从而避免了内存泄漏的问题。
-
ViewModel的使用:在MVVM架构中,ViewModel通常用于将Model中的数据和业务逻辑暴露给View进行展示和操作。ViewModel可以在需要的时候通过LiveData将数据更新通知给View,从而实现UI和数据的分离。ViewModel还可以持有一些UI状态,例如加载中、错误状态等,从而帮助View进行状态管理和错误处理。ViewModel的生命周期通常与Activity或Fragment绑定,当它们被销毁时,ViewModel会自动被清理。
-
ViewModel的最佳实践:在使用ViewModel时,有一些最佳实践可以帮助我们写出高效和可维护的代码。例如,应该避免在ViewModel中持有Context或View的引用,以免导致内存泄漏;应该合理使用LiveData来进行数据的观察和更新,避免频繁的UI刷新;应该将业务逻辑封装在ViewModel中,避免将复杂的逻辑放在View层;应该使用ViewModel的扩展功能,例如SavedStateHandle来实现数据的状态保存和恢复。
下面是一个示例代码,展示了如何使用ViewModel来管理UI状态和业务逻辑:
class UserViewModel : ViewModel() {
// 定义LiveData来持有用户信息
private val _userLiveData = MutableLiveData<User>()
val userLiveData: LiveData<User> get() = _userLiveData
// 定义UI状态
private val _loadingLiveData = MutableLiveData<Boolean>()
val loadingLiveData: LiveData<Boolean> get() = _loadingLiveData
// 定义业务逻辑
fun fetchUserData(userId: Int) {
// 更新UI状态为加载中
_loadingLiveData.value = true
// 模拟从网络请求用户信息
// ...
// 更新用户信息并通知UI更新
_userLiveData.value = user
// 更新UI状态为加载完成
_loadingLiveData.value = false
}
}
// 在View中观察ViewModel的LiveData和UI状态
viewModel.userLiveData.observe(viewLifecycleOwner, { user ->
// 更新UI界面
binding.tvUserName.text = user.name
binding.tvUserAge.text = user.age.toString()
})
viewModel.loadingLiveData.observe(viewLifecycleOwner, { isLoading ->
// 更新UI状态
if (isLoading) {
binding.progressBar.visibility =
View.VISIBLE
} else {
binding.progressBar.visibility = View.GONE
}
})
在上面的示例中,UserViewModel是一个继承自ViewModel的类,用于管理用户信息和UI状态。ViewModel中通过LiveData持有用户信息和加载状态,并在需要的时候通知View进行更新。View中通过观察ViewModel的LiveData和UI状态来更新UI界面和UI状态,从而实现了UI和数据的分离,并且可以实现响应式编程的效果。
使用ViewModel来管理UI状态的最佳实践包括:
- 将UI状态和业务逻辑封装在ViewModel中,避免将复杂的逻辑放在View层。
- 合理使用LiveData来进行数据的观察和更新,避免频繁的UI刷新,提高性能。
- 避免在ViewModel中持有Context或View的引用,以免导致内存泄漏。
- 使用ViewModel的扩展功能,例如SavedStateHandle来实现数据的状态保存和恢复。
通过合理地使用ViewModel来管理UI状态,可以使得MVVM架构更加清晰和可维护,提高应用的性能和稳定性。
使用Data Binding实现数据绑定
Data Binding是一种用于在布局文件中绑定数据和事件的库,它可以将布局文件和数据模型绑定在一起,从而实现了UI和数据的自动更新和解耦。在MVVM架构中,Data Binding是一个强大的工具,可以使得View和ViewModel之间的通信更加简单和高效。
Data Binding的使用步骤包括以下几个步骤:
- 添加Data Binding依赖:在项目的build.gradle文件中添加Data Binding的依赖。
android {
...
dataBinding {
enabled = true
}
}
- 创建数据模型:创建一个数据模型类,用于保存UI需要展示的数据。
data class User(val name: String, val age: Int)
- 创建布局文件:在布局文件中使用Data Binding的语法来绑定数据。
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="user"
type="com.example.viewmodel.User" />
data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.name}" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{String.valueOf(user.age)}" />
LinearLayout>
layout>
在布局文件中,我们使用标签来定义数据模型的变量,然后在UI控件中使用@{}语法来绑定数据。这样,当数据模型发生变化时,UI界面会自动更新。
- 创建Data Binding实例:在Activity或Fragment中创建Data Binding的实例,并将布局文件与数据模型进行绑定。
val binding: ActivityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main)
binding.user = userViewModel.user
在上面的示例中,我们通过DataBindingUtil.setContentView()方法来将布局文件与Data Binding实例进行绑定,并将数据模型传递给Data Binding实例的user变量。
通过使用Data Binding,我们可以实现数据和UI的绑定,从而实现了UI的自动更新和解耦。同时,Data Binding还提供了其他强大的功能,例如双向绑定、表达式和事件处理等,可以进一步简化UI和数据的交互,提高开发效率。
以下是使用Data Binding的一些最佳实践:
- 使用标签定义数据模型的变量,并在布局文件中使用@{}语法来绑定数据。
- 使用
DataBindingUtil类来创建Data Binding实例,并将布局文件与数据模型进行绑定。 - 避免在布局文件中放置复杂的逻辑,将复杂的逻辑放在ViewModel中处理。
MVVM架构实践示例
下面通过一个简单的示例来演示如何使用Jetpack组件实现MVVM架构,并展示如何使用LiveData、ViewModel和Data Binding来实现现代化的应用架构。
示例场景:
假设我们有一个简单的用户管理应用,需要展示用户的列表,并且可以点击列表项查看用户的详细信息。
创建数据模型:
- 首先,我们创建一个数据模型类User,用于表示用户的基本信息。
data class User(val id: Int, val name: String, val age: Int)
- 创建Repository:
接着,我们创建一个Repository类UserRepository,用于从数据源获取用户数据。
class UserRepository {
private val userList = mutableListOf<User>()
init {
// 模拟从数据源获取用户数据
for (i in 1..10) {
userList.add(User(i, "User $i", 20 + i))
}
}
fun getUserList(): List<User> {
return userList
}
fun getUserById(id: Int): User? {
return userList.find { it.id == id }
}
}
- 创建ViewModel:
然后,我们创建一个ViewModel类UserViewModel,用于管理用户数据和UI状态。
class UserViewModel : ViewModel() {
private val userRepository = UserRepository()
private val _userList = MutableLiveData<List<User>>()
private val _selectedUserId = MutableLiveData<Int>()
val userList: LiveData<List<User>> get() = _userList
val selectedUserId: LiveData<Int> get() = _selectedUserId
init {
// 初始化用户列表数据
_userList.value = userRepository.getUserList()
}
fun selectUser(userId: Int) {
_selectedUserId.value = userId
}
}
在上面的示例中,我们使用了ViewModel和LiveData来管理用户数据和UI状态。UserViewModel类中包含了一个MutableLiveData用于保存用户列表数据和选中的用户ID。同时,UserViewModel类中还提供了方法来更新用户数据和选中的用户ID。
- 创建布局文件:
接着,我们创建一个布局文件activity_main.xml,用于展示用户列表和用户详细信息。
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="viewModel"
type="com.example.viewmodel.UserViewModel" />
data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ListView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:entries="@{viewModel.userList}"
android:onItemClick="@{(parent, view, position, id) -> viewModel.selectUser(viewModel.userList[position].id)}" />
<FrameLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@{viewModel.getUserById(viewModel.selectedUserId)}" />
FrameLayout>
LinearLayout>
layout>
在上面的布局文件中,我们使用了Data Binding的特性,通过标签声明了一个变量viewModel,类型为UserViewModel,用于将ViewModel与布局文件绑定。在布局中使用@{}语法,可以直接引用ViewModel中的数据和方法。
在布局中,我们使用了一个ListView来展示用户列表,通过android:entries属性绑定了viewModel.userList,将UserViewModel中的用户列表数据与ListView进行了绑定。同时,我们还通过android:onItemClick属性绑定了点击事件,将点击事件与viewModel.selectUser()方法绑定,以实现点击列表项时更新选中的用户ID。
另外,我们使用了一个FrameLayout来展示选中用户的详细信息,通过android:text属性绑定了viewModel.getUserById(viewModel.selectedUserId),将选中用户的详细信息与TextView进行了绑定。
- 创建Activity:
接着,我们创建一个Activity类MainActivity,用于处理用户交互和更新UI。
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
private lateinit var userViewModel: UserViewModel
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
userViewModel = ViewModelProvider(this).get(UserViewModel::class.java)
binding.viewModel = userViewModel
binding.lifecycleOwner = this
}
}
在上面的示例中,我们使用了Data Binding的DataBindingUtil类来将布局文件与Activity进行绑定,并通过ViewModelProvider来获取UserViewModel的实例。我们将UserViewModel实例设置给布局文件的viewModel变量,同时设置lifecycleOwner为当前Activity,以便LiveData能够在合适的生命周期内更新UI。
通过以上的步骤,我们实现了一个简单的用户管理应用,并使用了MVVM架构、LiveData、ViewModel和Data Binding来实现现代化的应用架构。通过使用这些Jetpack组件,我们实现了数据的解耦,将UI逻辑和业务逻辑分离,使得应用的代码更加清晰、可维护和可测试。同时,Data Binding的特性也简化了UI和数据的绑定过程,提高了开发效率。
这只是一个简单的示例,实际应用中可能涉及到更复杂的业务逻辑和UI需求,但MVVM架构、LiveData、ViewModel和Data Binding这些Jetpack组件都可以帮助我们构建现代化的Android应用,并提供良好的架构设计和开发体验。在实际项目中使用这些组件时,需要根据具体的需求和情况进行灵活运用,以便更好地提高应用的性能和可维护性。
结论
MVVM架构在Android应用开发中具有重要的作用,它通过将UI逻辑和业务逻辑分离,实现了解耦和模块化,使得应用更加易于维护和测试。同时,Jetpack组件作为Android官方推荐的组件库,为构建现代化的应用架构提供了强大的支持。
在使用MVVM架构和Jetpack组件时,以下是一些最佳实践和注意事项:
将UI逻辑和业务逻辑分离:MVVM架构的核心理念是将UI逻辑和业务逻辑分离,将UI视图与ViewModel进行绑定,通过LiveData实现数据的观察和更新。这样可以使得代码更加清晰、可维护和可测试。
使用ViewModel管理UI状态:ViewModel作为MVVM架构中的核心组件,负责管理UI状态和业务逻辑,可以通过LiveData来实现数据的观察和更新。ViewModel应该避免持有Context对象,以防止内存泄漏。
使用Data Binding实现数据绑定:Data Binding库可以简化UI和数据的绑定过程,减少了手动findViewById和设置监听器的代码。通过在布局文件中使用Data Binding的特性,可以实现UI和数据的解耦,提高开发效率。
遵循单一职责原则:在MVVM架构中,View负责展示UI,ViewModel负责处理业务逻辑和管理UI状态,Model负责处理数据。应该遵循单一职责原则,保持各组件的职责清晰,不将过多的逻辑放在单一组件中。
注意内存泄漏:在使用MVVM架构时,需要注意内存泄漏的问题,特别是在ViewModel中持有Context对象时,应该避免使用ApplicationContext,避免持有View的引用,以防止内存泄漏。
MVVM架构和Jetpack组件为Android应用开发提供了现代化的架构设计和开发体验。通过将UI逻辑和业务逻辑分离,使用ViewModel管理UI状态,以及使用Data Binding实现数据绑定,可以构建更加清晰、可维护和可测试的Android应用。鼓励读者尝试使用MVVM架构和Jetpack组件来构建更现代化的Android应用,提高应用的性能和开发效率。希望本文对读者了解MVVM架构和Jetpack组件的使用有所帮助。