vue3+ts项目初始化
vue3+ts项目初始化
cms实战项目
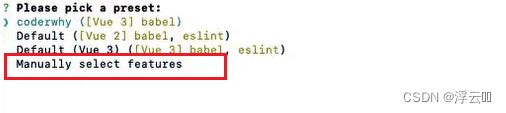
创建项目
vue create vue3_ts_master_cms
集成各种element-plus
按需自动导入,先安装官网提供的两个插件
unplugin-vue-components 和 unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
导入后会出现图标或者样式错位的情况
解决方法:安装图标库并再 main.ts 注册
yarn add @element-plus/icons-vue
在main.ts里
import 'element-plus/theme-chalk/el-loading.css'
import 'element-plus/theme-chalk/el-message.css'
import 'element-plus/theme-chalk/el-notification.css'
import 'element-plus/theme-chalk/el-message-box.css'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
//注册element plus 的图标
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
修改vue.config.js文件
const { defineConfig } = require("@vue/cli-service");
const AutoImport = require("unplugin-auto-import/webpack");
const Components = require("unplugin-vue-components/webpack");
const { ElementPlusResolver } = require("unplugin-vue-components/resolvers");
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
]
},
});
集成editorconfig配置
**目的:统一编码风格。**EditorConfig 有助于为不同 IDE 编辑器上处理同一项目的多个开发人员维护一致的编码风格。
根目录下新建.editorconfig 文件
root = true
[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
trim_trailing_whitespace = true # 去除行首的任意空白字符
insert_final_newline = true # 始终在文件末尾插入一个新行
[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = false
使用工具prettier
作用:格式化代码工具
- 安装
npm install prettier -D
-
配置:新建
.prettierrc·文件-
useTabs:使用tab缩进还是空格缩进,选择false;
-
tabWidth:tab是空格的情况下,是几个空格,选择2个;
-
printWidth:当行字符的长度,推荐80,也有人喜欢100或者120;
-
singleQuote:使用单引号还是双引号,选择true,使用单引号;
-
trailingComma:在多行输入的尾逗号是否添加,设置为
none; -
semi:语句末尾是否要加分号,默认值true,选择false表示不加;
-
{
"useTabs": false,
"tabWidth": 2,
"printWidth": 80,
"singleQuote": true,
"trailingComma": "none",
"semi": false
}
在使用vscode编辑器时,安装插件Prettier - Code formatter,保存时会自动调用上面的配置进行格式化
不是vscode编辑器,需要命令行调用
npm run prettier
想要这行命令起作用,需要在package.json进行配置
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"prettier": "prettier --write ."
},
如果创建项目时选择的不是esline+prettier,这个配置就会和eslinet冲突
如果是创建项目时就自动安装了这两个插件(我们这个是选择eslint+prettier的)
解决方法:
- 安装
eslint-plugin-prettiereslint-config-prettier
npm i eslint-plugin-prettier eslint-config-prettier -D
- 添加prettier插件:在
.eslintrc.js文件中
module.exports = {
root: true,
env: {
node: true,
},
extends: [
"plugin:vue/vue3-essential",
"eslint:recommended",
"@vue/typescript/recommended",
"plugin:prettier/recommended",
],
parserOptions: {
ecmaVersion: 2020,
},
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
},
};
集成git Husky 来检测集修复,git commit前代码的规范
作用:开发成员在git代码前,先检查代码是否符合规范,并格式化代码
虽然我们已经要求项目使用eslint了,但是不能保证组员提交代码之前都将eslint中的问题解决掉了:
-
也就是我们希望保证代码仓库中的代码都是符合eslint规范的;
-
那么我们需要在组员执行
git commit命令的时候对其进行校验,如果不符合eslint规范,那么自动通过规范进行修复;
那么如何做到这一点呢?可以通过Husky工具:
- husky是一个git hook工具,可以帮助我们触发git提交的各个阶段:pre-commit、commit-msg、pre-push
如何使用husky呢?
这里我们可以使用自动配置命令:
npx husky-init && npm install
这里会做三件事:(上面的命令会帮我们完成以下三个步骤,不需要手动添加)
1.安装husky相关的依赖:
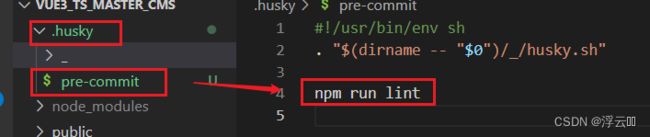
2.在项目跟目录下创建 .husky 文件夹
3.在package.json中添加一个脚本:
配置commit前需要执行的命令,修改pre-commit文件
把 npm test 改为 npm run lint
集成Commitizen来统一git commit规范
作用:用来规范 git commit提交时,按照统一的风格提交,作用于commit
通常我们的git commit会按照统一的风格来提交,这样可以快速定位每次提交的内容,方便之后对版本进行控制。
- 安装
Commitizen
npm install commitizen -D
- 安装
cz-conventional-changelog,并且初始化cz-conventional-changelog:
npx commitizen init cz-conventional-changelog --save-dev --save-exact
这个命令做了两件事
- 按照了
cz-conventional-changelog - 在
package.json中进行配置
这个时候我们提交代码需要使用 npx cz:
- 第一步是选择type,本次更新的类型
| Type | 作用 |
|---|---|
| feat | 新增特性 (feature) |
| fix | 修复 Bug(bug fix) |
| docs | 修改文档 (documentation) |
| style | 代码格式修改(white-space, formatting, missing semi colons, etc) |
| refactor | 代码重构(refactor) |
| perf | 改善性能(A code change that improves performance) |
| test | 测试(when adding missing tests) |
| build | 变更项目构建或外部依赖(例如 scopes: webpack、gulp、npm 等) |
| ci | 更改持续集成软件的配置文件和 package 中的 scripts 命令,例如 scopes: Travis, Circle 等 |
| chore | 变更构建流程或辅助工具(比如更改测试环境) |
| revert | 代码回退 |
第二步选择本次修改的范围(作用域)(也就是改了哪些板块【文件或代码】eg:login)
第三步选择提交的信息(eg:“登录模块已完成”)
第四步提交详细的描述信息(详细信息,没有可回车跳过)
第五步是否是一次重大的更改(yes/No,直接回车为No,(日常开发一般也为NO,除非有版本等大更新))
第六步是否影响某个open issue(这次提交的代码是否影响其他开发者,一般为no)
我们也可以在scripts中构建一个命令来执行 cz:
在package.json文件配置,使其他开发人员直接使用
- 配置
package.json
"scripts": {
...
"prettier": "prettier --writer .",
"commit": "cz"
},
-
使用
git add . npm run commit
代码提交验证
如果我们按照cz来规范了提交风格,但是依然有同事通过 git commit 按照不规范的格式提交应该怎么办呢?
我们可以通过commitlint来限制提交;
1.安装 @commitlint/config-conventional 和 @commitlint/cli
npm i @commitlint/config-conventional @commitlint/cli -D
2.在根目录创建commitlint.config.js文件,配置commitlint
module.exports = {
extends: ['@commitlint/config-conventional']
}
3.使用husky生成commit-msg文件,验证提交信息:
npx husky add .husky/commit-msg "npx --no-install commitlint --edit $1"
集成axios
- 安装
yarn add axios
- 封装axios
在src文件夹下,新建文件夹serve/request
在request里新建type.ts
import type { AxiosRequestConfig, AxiosResponse } from 'axios'
export interface HYRequestInterceptors<T = AxiosResponse> {
requestInterceptor?: (config: AxiosRequestConfig) => AxiosRequestConfig
requestInterceptorCatch?: (error: any) => any
responseInterceptor?: (res: T) => T
responseInterceptorCatch?: (error: any) => any
}
export interface HYRequestConfig<T = AxiosResponse> extends AxiosRequestConfig {
interceptors?: HYRequestInterceptors<T>
showLoading?: boolean
}
在request里新建index.ts
import axios from 'axios'
import type { AxiosInstance } from 'axios'
import type { HYRequestInterceptors, HYRequestConfig } from './type'
import { ElLoading } from 'element-plus'
import { LoadingInstance } from 'element-plus/lib/components/loading/src/loading.js'
const DEAFULT_LOADING = true
class HYRequest {
instance: AxiosInstance
interceptors?: HYRequestInterceptors
showLoading: boolean
loading?: LoadingInstance
constructor(config: HYRequestConfig) {
// 创建axios实例
this.instance = axios.create(config)
// 保存基本信息
this.showLoading = config.showLoading ?? DEAFULT_LOADING
this.interceptors = config.interceptors
// 使用拦截器
this.instance.interceptors.request.use(
this.interceptors?.requestInterceptor,
this.interceptors?.requestInterceptorCatch
)
this.instance.interceptors.response.use(
this.interceptors?.responseInterceptor,
this.interceptors?.responseInterceptorCatch
)
//添加所有的实例都有的拦截器
this.instance.interceptors.request.use(
(config) => {
console.log('所有的实例都有的拦截器: 请求成功拦截')
if (this.showLoading) {
this.loading = ElLoading.service({
lock: true,
text: '正在请求数据....',
background: 'rgba(0, 0, 0, 0.5)'
})
}
return config
},
(err) => {
console.log('所有的实例都有的拦截器: 请求失败拦截')
return err
}
)
this.instance.interceptors.response.use(
(res) => {
console.log('所有的实例都有的拦截器: 响应成功拦截')
//移除加载
this.loading?.close()
const data = res.data
return data
},
(err) => {
this.loading?.close()
if (err.response.status === 404) {
console.log('404的错误~')
}
return err
}
)
}
request<T>(config: HYRequestConfig<T>): Promise<T> {
return new Promise((resolve, reject) => {
// 1.单个请求对请求config的处理
if (config.interceptors?.requestInterceptor) {
config = config.interceptors.requestInterceptor(config)
}
// 2.判断是否需要显示loading
if (config.showLoading === false) {
this.showLoading = config.showLoading
}
this.instance
.request<any, T>(config)
.then((res) => {
// 1.单个请求对数据的处理
if (config.interceptors?.responseInterceptor) {
res = config.interceptors.responseInterceptor(res)
}
// 2.将showLoading设置true, 这样不会影响下一个请求
this.showLoading = DEAFULT_LOADING
// 3.将结果resolve返回出去
resolve(res)
})
.catch((err) => {
// 将showLoading设置true, 这样不会影响下一个请求
this.showLoading = DEAFULT_LOADING
reject(err)
return err
})
})
}
get<T>(config: HYRequestConfig<T>): Promise<T> {
return this.request<T>({ ...config, method: 'GET' })
}
post<T>(config: HYRequestConfig<T>): Promise<T> {
return this.request<T>({ ...config, method: 'POST' })
}
delete<T>(config: HYRequestConfig<T>): Promise<T> {
return this.request<T>({ ...config, method: 'DELETE' })
}
patch<T>(config: HYRequestConfig<T>): Promise<T> {
return this.request<T>({ ...config, method: 'PATCH' })
}
}
export default HYRequest
在根目录新建.env.development,.env.production,.env.test
新建.env.development
VUE_APP_BASE_URL=https://coderwhy.org/dev
VUE_APP_BASE_NAME=coderwhy
新建.env.production
VUE_APP_BASE_URL=https://coderwhy.org/prod
VUE_APP_BASE_NAME=kobe
新建.env.test
VUE_APP_BASE_URL=https://coderwhy.org/test
VUE_APP_BASE_NAME=james
在request里新建config.ts
let BASE_URL = ''
const TIME_OUT = 10000
if (process.env.NODE_ENV === 'development') {
BASE_URL = '/api'
} else if (process.env.NODE_ENV === 'production') {
BASE_URL = 'http://coderwhy.org/prod'
} else {
BASE_URL = 'http://coderwhy.org/test'
}
export { BASE_URL, TIME_OUT }
在src目录下新建utils 文件夹并在里面新建cache.ts
目的:封装localStorage
class LocalCache {
setCache(key: string, value: any) {
window.localStorage.setItem(key, JSON.stringify(value))
}
getCache(key: string) {
// obj => string => obj
const value = window.localStorage.getItem(key)
if (value) {
return JSON.parse(value)
}
}
deleteCache(key: string) {
window.localStorage.removeItem(key)
}
clearCache() {
window.localStorage.clear()
}
}
export default new LocalCache()
在service下新建index.ts
// service统一出口
import HYRequest from './request'
import { BASE_URL, TIME_OUT } from './request/config'
import localCache from '@/utils/cache'
const hyRequest = new HYRequest({
baseURL: BASE_URL,
timeout: TIME_OUT,
interceptors: {
requestInterceptor: (config) => {
// 携带token的拦截
const token = localCache.getCache('token')
if (token) {
config.headers.Authorization = `Bearer ${token}`
}
return config
},
requestInterceptorCatch: (err) => {
return err
},
responseInterceptor: (res) => {
return res
},
responseInterceptorCatch: (err) => {
return err
}
}
})
export default hyRequest
在vue.config.js配置跨域
module.exports = defineConfig({
transpileDependencies: true,
outputDir: './build',
devServer: {
proxy: {
'^/api': {
target: 'http://152.136.185.210:5000',
pathRewrite: {
'^/api': ''
},
changeOrigin: true
}
}
},
...
});
测试封装是否成功
import hyRequest from './service/index'
hyRequest
.request({
url: '/login',
method: 'POST',
data: {
name: 'coderwhy',
password: '123456'
}
})
.then((res) => console.log(res))