python代码对齐快捷键,VS2019使用快捷键将代码对齐的方法
VS2019使用快捷键将代码对齐的方法
1、选中需要对齐的行
2、CTRL+K
3、CTRL+F
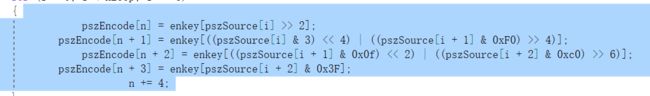
对齐前:
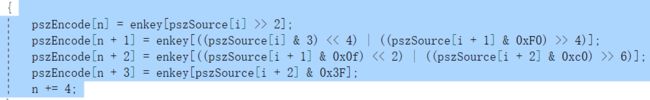
对齐后:
补充:VS中代码对齐等快捷键
在VS2008中,选定代码后,按Ctrl+K+F组合键,可以自动进行代码对齐。
注意:要先按下Ctrl和K,再按下F,因为Ctrl+F是查找的快捷键。
也可以先按下Ctrl+K,再按下Ctrl+F。
另外,可以在“工具->选项->文本编辑器->C/C++->制表符”选项卡中设置缩进选项。
英文版本的路径为:Tools->Options->Text Editor->C/C++->Tabs
注释选定代码:Ctrl+K+C
取消注释选定的代码:Ctrl+K+U
将选定行代码变为小写字母:Ctrl+U
将选定行代码变为大写字母:Ctrl+Shift+U
切换 显示空格符:Ctrl+R+W
在Tools->Options->Text Editor->C/C++->General中可以设置是否显示行号。
vs2010 代码自动排版快捷键
C# : Ctrl + k + d
C++Ctrl+k+f(松开k后再按f)
VC6.0中相应的快捷键是:Alt+F8
Matlab中相应的快捷键是:Ctrl+I
总结
到此这篇关于VS2019使用快捷键将代码对齐的文章就介绍到这了,更多相关VS2019快捷键代码对齐内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
时间: 2020-03-30
![]()
VS2010版快捷键 Ctrl+E,D ----格式化全部代码 Ctrl+E,F ----格式化选中的代码 CTRL + SHIFT + B生成解决方案 CTRL + F7 生成编译 CTRL + O 打开文件 CTRL + SHIFT + O打开项目 CTRL + SHIFT + C显示类视图窗口 F4 显示属性窗口 SHIFT + F4显示项目属性窗口 CTRL + SHIFT + E显示资源视图 F12 转到定义 CTRL + F12转到声明 CTRL + ALT + J对象浏览 CTRL
在VC2005中,快捷键是Ctrl + K, Ctrl + F, 这是一个组合键,即先按Ctrl + K, 这时候编辑器会等待下一个按键动作,此时再按Ctrl + F, 即可以格式化代码了,当然,也可以在选项里面设置成使用VC6的快捷键,就可以继续使用Alt + F8了 也有 Visual Studio 2005的,下面的快捷键符合IDE默认的键盘映射方案,如果需要更改"工具"--"选项" -- "环境"--"键盘"--&qu
![]()
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 背景: 近来研究前端,然后一直在百度上找VScode格式化(ESlint)的插件,结果找了半天都不靠谱.目前没有一个可以格式化html.css.符合ESlint的js.vue的插件,所以自己东拼西凑加实践找到解决方法. 解决方案: 1.安装插件 1)ESlint:javascript代码检测工具,可以配置每次保存时格式化js,但每次保存只格式化一点点,你得连续按住Ctrl+S好几次,才格式化好,自行体会~~
我相信基本上每一个在vscode上面码Vue代码的都会下载Vetur插件用来格式化等操作,今天Vetur更新了 0.14.2 版本,最近在使用的时候,感觉格式化总是出问题,去Vetur上面看了下,发现Vetur的配置做了下面的改动,看到几个社区都没有人说明,我就先说下,默认的格式化配置是: { "vetur.format.defaultFormatter.html": "prettyhtml", "vetur.format.defaultFormatter
![]()
废话不多说了,下文通过图文并茂的方式给大家展示vs代码段快捷键设置. 1 工具->代码段管理器 2 选择Visual C#->Visual C# 赋值位置中的目录C:\Program Files (x86)\Microsoft Visual Studio 12.0\VC#\Snippets\2052\Visual C# 3 将复制的目录在文件夹中打开,复制其中的一个文件,以propfull.snippet为例 4 将复制出的文件双击默认用vs打开 5 修改Title 和Shortcut节点 为
来看一个简单的例子吧 复制代码 代码如下: function Button1_onclick() { 您的光标在alert("Hello");这一行,按下Ctrl+Enter组合键在上方插入一行 alert("Hello"); 您的光标在alert("Hello")这一行,按下Ctrl+Shift+Enter组合键在下方插入一行 alert("JacobSong"); } 这样的话,当你要想在当前代码前一行编辑时,就不再用鼠标
编辑器另外一个很重要的功能就是代码格式化了,VS Code默认提供常见文件的格式化,如.js,.html等. 添加对.vue文件的格式化支持 这里我们添加对 .vue 文件的格式化支持. 1. 安装 Vetur 插件 2. 在 VS Code 的设置中添加如下规则: { "vetur.format.defaultFormatter": { "html": "prettier", "css": "prettier&qu
python的代码错误检查通常用pep8.pylint和flake8,自动格式化代码通常用autopep8.yapf.black.这些工具均可以利用pip进行安装,这里介绍传统的利用pip.exe安装和在VScode中安装两种方式. [温馨提醒] 要使用flake8或要想flake8等工具起作用,前提是必须把settings.json文件中的"python.linting.enabled"值设为"true",否则即使安装了这些工具,也起不到代码的错误提醒. [传统安
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. https://github.com/nusr/resume-vue 1. vue-router 不要开启 history 模式 路径中的 # 比较丑,就开启了 vue-router 的 history 模式,去掉了 #.平时做项目也是默认开启 history 模式.折腾了半天发现,我这是部署到 g
为了解放程序员的双手,减少重复性代码的编写,推荐使用插件:mybatis-plus-generator 进行代码自动生成.下面我将详细介绍通过mybatis-plus-generator 插件自动生成 controller.service.mapper.serviceImpl相关代码. 项目工程目录总览如下: 1. 使用 idea 创建 maven 项目,引入相关依赖,项目pom文件如下所示:
问题描述 我们在写代码的时候,Intellij IDEA 提供了快捷键格式化代码,以 Mac 快捷键为列子就是 ctrl + alt + L.但是习惯了还好说,没有习惯的人总是忘记格式化代码,或者压根儿就没有格式化代码习惯的人就很头疼了. 那有没有一种插件让它一直自动格式化呢?或者我把格式化的快捷键设置为回车或者常用的分号:怎么样?这样就能在写代码的时候,顺手格式化了. 前者插件我是没有找到的. 后者快捷键设置为回车是不行的,根本没法设置回车为快捷键,然后如果直接设置分号为快捷键的话,分号便没有
1.设置.vue模板 打开编辑器,点击文件 -- 首选项 -- 用户代码片段,会弹出来一个输入框. 在输入框输入vue,回车,会打开一个vue.json文件. 在里面复制以下代码: { "Print to console": { "prefix": "vue", "body": [ "", "
vue cli+mui配合使用达到区域滚到的效果 ,方法如下 第一步 引入mui css js @import url("/static/mui.min.css"); JS import mui from '../../../static/mui.min.js'; 第二步 写结构 mui的区域滚动结构是这样的
安装 vs code, 安装 c/c++ 插件 C/C++ IntelliSense,TabNine,Bracket Pair Colorizer. 在win10下打开linux子系统设置(具体搜索教程),在应用商店安装ubutu16. 打开File->Preferences->settings,编辑settings.json. copy 以下的内容替换settings.json "C_Cpp.default.compilerPath": "/usr/bin/g+
第一步:打开pycharm,如下图所示: 第二步:File→Power Save Mode,把下面如图所示的勾去掉: 第三步:去掉勾后,不再使用省电模式,新建一个 python文件,输入需要输入的单词的前面的字母,就会自动提示了.如下图: 知识点扩展: Python代码的自动补全 我所知道的python编辑器有Pydev.Pycharm.Sublime.Eric.还有就是Vim.Emacs(听说VS也行). Pydev用过一段时间(半个月左右).Pycharm用的时间不超过2天(30天试用版).
1. 在.eslintrc.js 添加 vscode 终端启动服务 // 添加⾃定义规则 'prettier/prettier': [ // eslint校验不成功后,error或2则报错,warn或1则警告,off或0则⽆提示 'error', { singleQuote: true, semi: false, //结束是否加分号 printWidth: 160//每行最长字符 } ] 2.打开VS code 文件>首选项>设置>扩展>ESLint> // eslint格式