ASP.NET Core MVC 从入门到精通之接化发(二)
随着技术的发展,ASP.NET Core MVC也推出了好长时间,经过不断的版本更新迭代,已经越来越完善,本系列文章主要讲解ASP.NET Core MVC开发B/S系统过程中所涉及到的相关内容,适用于初学者,在校毕业生,或其他想从事ASP.NET Core MVC 系统开发的人员。 经过前两篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及ASP.NET Core MVC的命名约定,创建控制器,视图,模型,接收参数等内容,今天继续讲解ASP.NET Core MVC 数据传递到客户端等相关内容,仅供学习分享使用。
概述
在ASP.NET Core MVC项目中,控制器传递数据到视图,常见的有以下几种方式:
- ViewData,一个Key/Value键值对集合,通过ViewData可以方便的进行数据对象的存储和获取,只是ViewData获取的对象的object类型,主要进行一定的类型转换。
- ViewBag,一定dynamic类型对象,需要在运行时进行解析操作。
- Model模型,对于强类型视图,不仅可以通过模型接收参数,也可以回传数据。
- TempData,支持页面跳转数据传递。但也只支持一次页面跳转数据传递。
ViewData
ViewData是控制器中一个ViewDataDictionary类型的属性,用来存储Key/Value的字典集合,在控制器中可以直接使用。
ViewData特征
ViewData具有以下特征:
- ViewData是一个继承自ViewDataDictionary类的Dictionary对象,用来从Controller向对应的View传递值。
- ViewData的只在当前当前的请求中有效,生命周期和View相同,其值不能在多个请求 中共享。
- 在重定向(redirection)后,ViewData中存储的变量值将变为null。
- 在取出ViewData中的变量值是,必须进行合适的类型转换(隐式或显式)和空值检查。
ViewData示例
通过ViewData传值,首先在控制器中对ViewData赋值,如下所示:
///
/// ViewData
///
/// 在视图中,对ViewData中的值进行获取,在Test.cshtml中格式为@ViewData[Key],如下所示:
欢迎公子小六
姓名:
@ViewData["Name"]
年龄:
@ViewData["Age"]
运行测试,在浏览器中输入【https://localhost:7116/Hello/Test】,如下所示:
ViewBag
ViewBag是一个动态类型变量(dynamic),这是C# 4.0引入的新特性,变量类型会在运 行时进行解析。
ViewBag特征
ViewBag具有以下特征:
- ViewBag基本上是ViewData的包装,也是用来从Controller向View来传递值的。
- ViewBag也只在当前的请求中有效。
- 在重定向(redirection)后,ViewBag中存储的变量值将变为null。
- 因为ViewBag是动态类型,所以我们在取得其值时,不需要进行类型转换。
ViewBag示例
在ASP.NET Core MVC项目中,首先在控制器中对ViewBag进行赋值,如下所示:
public IActionResult Test2()
{
ViewBag.Name = "公子小六";
ViewBag.Age = 23;
return View();
}在视图中对ViewBag中的值进行获取,格式为:ViewBag.属性名 。如下所示:
@{
var name = ViewBag.Name;
var age = ViewBag.Age;
name = name + "A";
age = age + 1;
}
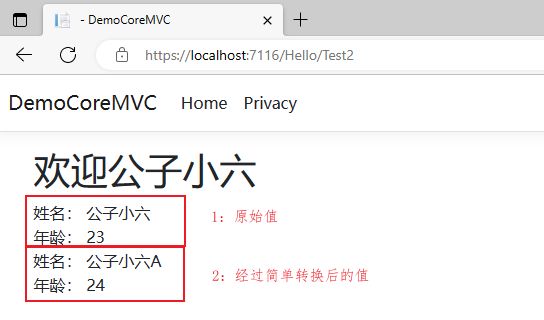
欢迎公子小六
姓名:
@ViewBag.Name
年龄:
@ViewBag.Age
姓名:
@name
年龄:
@age
运行测试,在浏览器中,输入网址【https://localhost:7116/Hello/Test2】,如下所示:
模型数据
在ASP.NET Core MVC项目中,模型的主要作用就是在控制器和视图之间进行数据交互,用来传递数据也非常简单,如下所示:
创建模型
如果要用模型进行数据交互,首先是要创建模型,创建方法在前一篇文章中有介绍,不再赘述,示例模型类如下所示:
public class Student
{
///
/// 唯一标识
///
public int Id { get; set; }
///
/// 学生名称
///
public string Name { get; set; }
///
/// 学生年龄
///
public int Age { get; set; }
///
/// 学生性别
///
public string Sex { get; set; }
}控制器实例化模型
在控制器中对模型进行实例化,然后调用View(model)方法,如下所示:
public IActionResult Index()
{
var student = new Student()
{
Id = 1,
Name = "公子小六",
Age = 21,
Sex = "男"
};
return View(student);
}视图指定模型
在视图中指定模型【@model 完整类名】,获取属性值【@Model.属性名】即可,如下所示:
@model DemoCoreMVC.Models.Student
欢迎公子小六
学号:
@Model.Id
姓名:
@Model.Name
年龄:
@Model.Age
性别:
@Model.Sex
运行测试
在浏览器中输入网址【https://localhost:7116/Hello/】页面如下所示:
TempData
首先ViewData和ViewBag都是一次性传递数据,如果跳转到其他页面,则无法进行获取,那么该如才能在页面跳转后,依然可以获取内容呢,答案就是TempData。
TempData特征
TempData相比于ViewData和ViewBag,具有以下特征:
- TempData类型是TempDataDictionary。
- TempData用于把数据从一个action方法传到另一个action方法,两个action可以不再同一个controller中,也可以在同一个controller中。
TempData示例
首先有两个页面Test3,Test4,在Test3中,分别往ViewData和TempData中各自添加了一个Name名称的值。然后再让页面从Test3跳转到Test4。然后在Test4的页面中分别获取两个值。
public IActionResult Test3()
{
ViewData.Add("Name", "公子小六1");
TempData.Add("Name", "公子小六2");
return View();
}
public IActionResult Test4()
{
return View();
}视图页面内容也非常简单,如下所示:
Test3.cshtml页面内容如下:
跳转Test4Test4.cshtml页面内容,如下所示:
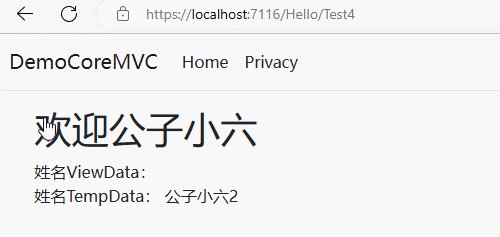
欢迎公子小六
姓名ViewData:
@ViewData["Name"]
姓名TempData:
@TempData["Name"]
运行程序,然后在浏览器中输入网址【https://localhost:7116/Hello/Test3】,如下所示:
由以上示例可以看出:
- ViewData在页面传递后,前一个Action添加的键值已经被清除。
- TempData中的值在页面跳转后依然保存。
- TempData 在第二次请求后会被清空,第三次请求则获取不到。
注意:TempData也只支持一次跨Action跳转,不支持多次跳转。
以上就是ASP.NET Core MVC从入门到精通之接化发 第二部分的全部内容,旨在抛转引玉,一起学习,共同进步。