案例的主要目的在于理解GLSL语言自定义着色器以及自定义着色器是如何使用的
案例的效果是利用GLSL自定义的着色去加载一张图片,效果图如下
案例的整体流程图如下
流程中主要分为4个模块
- 准备工作:项目的创建及自定义视图、属性等
- 自定义着色器:利用GLSL编写自定义的顶点、片元着色器
- 初始化:创建layer、context,清空缓存区,以及设置Render和Frame缓存区
- 绘制:主要是GLSL加载、顶点数据处理以及加载纹理,最后绘制到屏幕上
准备工作
项目的创建及自定义视图创建等,这里不作过多说明,主要说说着色器文件是如何创建的
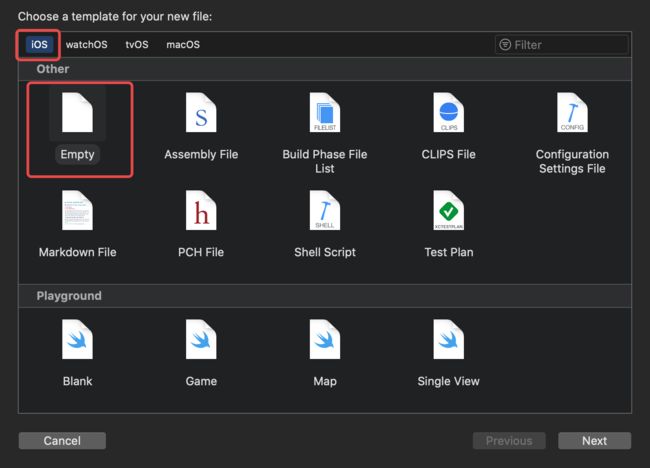
command + N,开始新建文件
-
选择 ios --> Other --> Empty,点击next
 image
image -
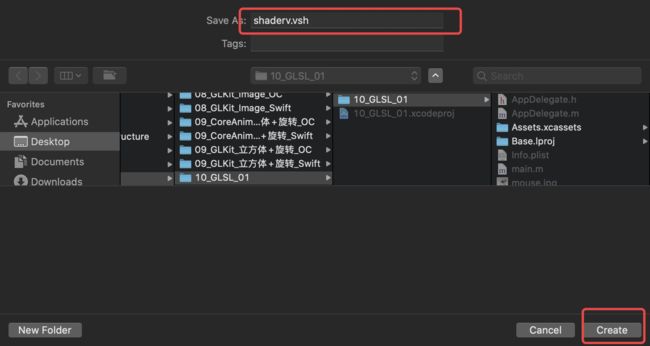
输入文件名称,例如
shaderv.vsh,点击create,即创建成功 image
image
自定义着色器
自定义的着色器本质上其实是一个字符串,且在Xcode中编写时,是没有任何提示的,所以需要格外仔细!
顶点着色器
- 定义两个
attribute修饰的变量,分别表示顶点坐标position和纹理坐标textCoordinate - 定义一个与片元桥接的变量
varyTextCoord,用来将纹理坐标从顶点着色器传递到片元着色器 - main函数:如果顶点没有任何变换操作,则直接将顶点坐标赋值给内建变量
gl_Position,如果顶点有变换,将变换后的结果 即最终的顶点坐标数据,赋值给内建变量
//顶点坐标
attribute vec4 position;
纹理坐标
attribute vec2 textCoordinate;
//纹理坐标
varying lowp vec2 varyTextCoord;
void main(){
//通过varying 修饰的varyTextCoord,将纹理坐标传递到片元着色器
varyTextCoord = textCoordinate;
//给内江变量gl_Position赋值
gl_Position = position;
}
片与着色器
- 片元着色器中float类型的精度,如果不写,可能会报一些异常的错误
- 定义一个与顶点着色器的桥接变量
varyTextCoord,即纹理坐标,必须与顶点着色器中一模一样,如果不一致,纹理坐标数据将无法传递 - 定义一个
unifom修饰的纹理采样器colorMap,用于获取纹理坐标每个像素点的纹素 - main函数:主要是纹理颜色的填充,通过
texture2D内建函数获取最终的颜色值,有两个参数,参数1是纹理图片,参数2是纹理坐标,且返回值是一个vec4类型的颜色值,并将该值结果赋值给内建变量
//指定float的默认精度
precision highp float;
//纹理坐标
varying lowp vec2 varyTextCoord;
//纹理采样器(获取对应的纹理ID)
uniform sampler2D colorMap;
void main(){
//texture2D(纹理采样器,纹理坐标),获取对应坐标纹素
//纹理坐标添加到对应像素点上,即将读取的纹素赋值给内建变量 gl_FragColor
gl_FragColor = texture2D(colorMap, varyTextCoord);
}
初始化
初始化主要分为4部分
- setupLayer:创建图层
- setupContext:创建上下文
- deleteRenderAndFrameBuffer:清理缓存区
- setupRenderBuffer、setupFrameBuffer:设置RenderBuffer & FrameBuffer
setupLayer函数:创建图层
layer主要是用于显示OpenGL ES绘制内容的载体
函数流程如下
- 创建特殊图层,有两种方式
- 1)直接使用view自带的layer
由于UIView中自带的layer是继承自CALayer的,而需要创建的layer是继承自CAEAGLLayer的,所以需要重写类方法layerClass,返回[CAEAGLLayer class] - 2)使用init创建图层
可以直接使用[[CAEAGLLayer alloc] init]创建一个新的layer,将其add到layer上 - 在本案例中,使用的是view自带的layer
- 1)直接使用view自带的layer
- 设置scale,将layer的大小设置为跟屏幕大小一致
- 设置描述属性
- kEAGLDrawablePropertyRetainedBacking 只有true 或者 false两种
- kEAGLDrawablePropertyColorFormat有以下三种值
| kEAGLDrawablePropertyColorFormat枚举值 | 描述 |
|---|---|
| kEAGLColorFormatRGBA8 | 32位的RGBA颜色值(每个表示8位,所以4*8=32位) |
| kEAGLColorFormatRGB565 | 16位的RGB颜色值 |
| kEAGLColorFormatSRGBA8 | 表示标准的红、绿、蓝,sRGB的色彩空间基于独立的色彩坐标,可以使色彩在不同的设备使用传输中对应于同一个色彩坐标体系,而不受这些设备各自具有的不同色彩坐标的影响。 |
下面是两个属性的一些说明
| 属性 | 说明 | 默认值 |
|---|---|---|
| kEAGLDrawablePropertyRetainedBacking | 表示绘图表面显示后,是否保留其内容 | false |
| kEAGLDrawablePropertyColorFormat | 可绘制表面的内部颜色缓存区格式 | kEAGLColorFormatRGBA8 |
//1、创建图层
- (void)setupLayer{
// 1、创建特殊图层
self.myEagLayer = (CAEAGLLayer*)self.layer;
// 2、设置scale
[self setContentScaleFactor:[[UIScreen mainScreen] scale]];
// 3、设置描述属性
self.myEagLayer.drawableProperties = [NSDictionary dictionaryWithObjectsAndKeys:@false, kEAGLDrawablePropertyRetainedBacking, kEAGLColorFormatRGBA8, kEAGLDrawablePropertyColorFormat, nil];
}
+ (Class)layerClass{
return [CAEAGLLayer class];
}
setupContext函数:创建上下文
上下文主要是用于保存OpenGL ES中的状态,是一个状态机,不论是GLKIt还是GLSL,都是需要context的,主要创建流程如下
- 创建Context,并指定OpenGL ES 渲染API的版本号(2、3均可),且判断是否创建成功
- 设置当前的context为创建的context,并判断是都设置成功
- 将其赋值给全局的context,
//2、创建上下文
- (void)setupContext{
// 1、指定OpenGL ES 渲染API版本
EAGLRenderingAPI api = kEAGLRenderingAPIOpenGLES2;
// 2、创建图形上下文
EAGLContext *context = [[EAGLContext alloc] initWithAPI:api];
// 3、判断是否创建成功
if (!context) {
NSLog(@"Create context failed!");
return;
}
// 4、设置图形上下文
if (![EAGLContext setCurrentContext:context]) {
NSLog(@"setCurrentContext failed");
return;
}
// 5、将局部变量赋值给全局变量
self.myContext = context;
}
deleteRenderAndFrameBuffer函数:清理缓存区
清理缓冲区的目的在于清除残留数据,防止残留数据对本次操作造成影响
需要清空两个缓存区:RenderBuffer和FrameBuffer
//3、清空缓存区
- (void)deleteRenderAndFrameBuffer{
// 清空渲染缓存区
glDeleteBuffers(1, &_myColorRenderBuffer);
self.myColorRenderBuffer = 0;
// 清空帧缓存区
glDeleteBuffers(1, &_myColorFrameBuffer);
self.myColorFrameBuffer = 0;
}
设置RenderBuffer & FrameBuffer
在设置之前,首先说说RenderBuffer和FrameBuffer
- RenderBuffer:是一个通过应用分配的2D图像缓冲区,需要附着在FrameBuffer上
- FrameBuffer:是一个收集颜色、深度和模板缓存区的附着点,简称
FBO,即是一个管理者,用来管理RenderBuffer,且FrameBuffer没有实际的存储功能,真正实现存储的是RenderBuffer
下面这张图很形象的表示了两者间的关系
- FrameBuffer有3个附着点
- 颜色附着点(Color Attachment):管理纹理、颜色缓冲区
- 深度附着点(depth Attachment):会影响颜色缓冲区,管理深度缓冲区(Depth Buffer)
- 模板附着点(Stencil Attachment):管理模板缓冲区(Stencil Buffer)
- RenderBuffer有3种缓存区
- 深度缓存区(Depth Buffer):存储深度值等
- 纹理缓存区:存储纹理坐标中对应的纹素、颜色值等
- 模板缓存区(Stencil Buffer):存储模板
setupRenderBuffer函数
主要是创建RenderBufferID并申请标识符,将标识符绑定至GL_RENDERBUFFER,并且将layer的相关存储绑定到RenderBuffer对象
设置的流程如下
//4、设置RenderBuffer
- (void)setupRenderBuffer{
// 1、定义一个缓存区ID
GLuint buffer;
// 2、申请一个缓存区标识符
glGenRenderbuffers(1, &buffer);
// 3、赋值给全局变量
self.myColorRenderBuffer = buffer;
// 4、将标识符绑定到GL_RENDERBUFFER
glBindRenderbuffer(GL_RENDERBUFFER, self.myColorRenderBuffer);
// 5、将可绘制对象drawable object的CAEAGLLayer的存储绑定到OpenGL ES renderBuffer对象
[self.myContext renderbufferStorage:GL_RENDERBUFFER fromDrawable:self.myEagLayer];
}
setupFrameBuffer函数
主要是创建FrameBuffer的ID并申请标识符,将标识符绑定至GL_FRAMEBUFFER,然后将RenderBuffer通过glFramebufferRenderbuffer函数绑定到FrameBuffer中的GL_COLOR_ATTACHMENT0附着点上,通过FrameBuffer来管理RenderBuffer,RenderBuffer存储相关数据到相应缓存区
设置流程如下
//5、设置FrameBuffer
- (void)setupFrameBuffer{
// 1、定义一个ID
GLuint buffer;
// 2、申请一个缓存区标识符
glGenBuffers(1, &buffer);
// 3、赋值给全局变量
self.myColorFrameBuffer = buffer;
// 4、将标识符绑定到GL_FRAMEBUFFER
glBindFramebuffer(GL_FRAMEBUFFER, self.myColorFrameBuffer);
// 5、将渲染缓存区的myColorRenderBuffer 通过 glFramebufferRenderbuffer函数绑定到GL_COLOR_ATTACHMENT0上
/*
glFramebufferRenderbuffer (GLenum target, GLenum attachment, GLenum renderbuffertarget, GLuint renderbuffer)
参数1:绑定到的目标
参数2:FrameBuffer的附着点
参数3:需要绑定的渲染缓冲区目标
参数4:渲染缓冲区
*/
glFramebufferRenderbuffer(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, GL_RENDERBUFFER, self.myColorRenderBuffer);
}
注:绑定renderBuffer和FrameBuffer是有顺序的,先有RenderBuffer,才有FrameBuffer
绘制
绘制的整体流程图图所示
主要包含5部分
- 初始化:初始化背景颜色,清理缓存,并设置视口大小
- GLSL自定义着色器加载:对自定义着色器进行加载,大致步骤为
读取-->加载-->编译-->program链接-->使用 - 顶点数据设置及处理:将顶点坐标和纹理坐标读取到自定义的顶点着色器中
- 加载纹理:将png/jpg图片解压成位图,并读取纹理每个像素点的纹素
- 绘制:开始绘制,存储到RenderBuffer,从RenderBuffer将图片显示到屏幕上
初始化
需要注意的是,需要将视口的大小设置为与屏幕大小一致
// 设置清屏颜色 & 清除屏幕
glClearColor(0.3f, 0.45f, 0.5f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
// 1、设置视口大小
CGFloat scale = [[UIScreen mainScreen] scale];
glViewport(self.frame.origin.x * scale, self.frame.origin.y * scale, self.frame.size.width * scale, self.frame.size.height * scale);
GLSL自定义着色器加载
自定义着色器的加载主要分为以下几步
- 读取自定义着色器
- compileShader & loadShaders函数:编译&加载着色器
- 链接program & 判断链接是否成功
- 使用program
读取自定义着色器
读取自定义着色器文件的前提是需要获得文件的路径,将其传入loadShaders函数进行加载
NSString *vertFile = [[NSBundle mainBundle] pathForResource:@"shaderv" ofType:@"vsh"];
NSString *fragFile = [[NSBundle mainBundle] pathForResource:@"shaderf" ofType:@"fsh"];
loadShaders函数 & compileShader函数
-
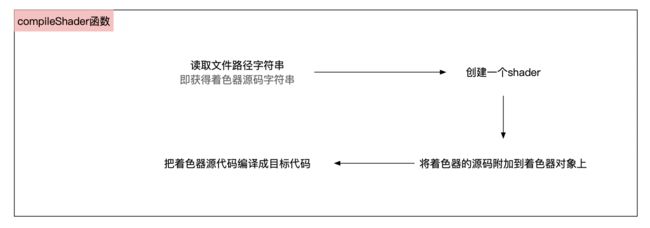
【compileShader函数】:在将着色器加载/附着到program上时,需要先进行编译,分为以下几步
 image
image- 根据文件路径读取着色器文件中的源码字符串,并将其转换为c中的字符串,类型为
GLchar - 根据传入的着色器类型
type,调用glCreateShader函数创建一个带有唯一标识ID的着色器,此时着色器中并没有附加相对应的源码 - 将读取的着色器源码通过
glShaderSource函数附加到创建的shader上,并将shader的ID返回给loadShaders函数中shader,以ID来获取并使用对应的着色器 - 通过
glCompileShader函数将shader上附加的源码编译成目标代码
- 根据文件路径读取着色器文件中的源码字符串,并将其转换为c中的字符串,类型为
//编译shader
- (void)compileShader:(GLuint *)shader type:(GLenum)type file:(NSString *)file{
//1.读取文件路径字符串
NSString* content = [NSString stringWithContentsOfFile:file encoding:NSUTF8StringEncoding error:nil];
const GLchar* source = (GLchar *)[content UTF8String];
NSLog(@"content %@, source %s", content, source);
//2.创建一个shader(根据type类型)
*shader = glCreateShader(type);
//3.将着色器源码附加到着色器对象上。
//参数1:shader,要编译的着色器对象 *shader
//参数2:numOfStrings,传递的源码字符串数量 1个
//参数3:strings,着色器程序的源码(真正的着色器程序源码)
//参数4:lenOfStrings,长度,具有每个字符串长度的数组,或NULL,这意味着字符串是NULL终止的
glShaderSource(*shader, 1, &source,NULL);
NSLog(@"shader %d", *shader);
//4.把着色器源代码编译成目标代码
glCompileShader(*shader);
}
-
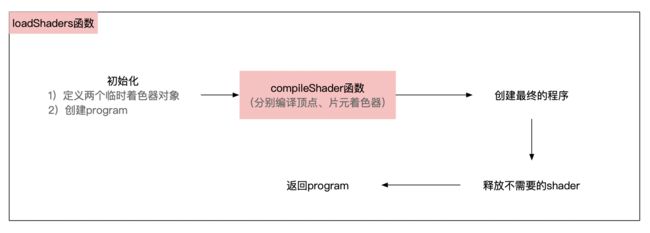
【loadShaders函数】:分别将顶点着色器和片元着色器编译完成后,并返回着色器对应的ID,然后通过
glAttachShader函数将顶点和片元的shader分别附着到program上,然后释放不再使用的shader,并赋值给全局的program image
image
//加载shader
-(GLuint)loadShaders:(NSString *)vert Withfrag:(NSString *)frag
{
//1.定义2个零时着色器对象
GLuint verShader, fragShader;
//创建program
GLint program = glCreateProgram();
//2.编译顶点着色程序、片元着色器程序
//参数1:编译完存储的底层地址
//参数2:编译的类型,GL_VERTEX_SHADER(顶点)、GL_FRAGMENT_SHADER(片元)
//参数3:文件路径
[self compileShader:&verShader type:GL_VERTEX_SHADER file:vert];
[self compileShader:&fragShader type:GL_FRAGMENT_SHADER file:frag];
NSLog(@"verShader %d, fragShader: %d", verShader, fragShader);
//3.创建最终的程序
glAttachShader(program, verShader);
glAttachShader(program, fragShader);
//4.释放不需要的shader
glDeleteShader(verShader);
glDeleteShader(fragShader);
return program;
}
链接program
- 通过
glLinkProgram函数链接program - 可以通过
glGetProgramiv函数通过制定值GL_LINK_STATUS获取链接的状态,判断链接是成功还是失败 - 如果链接失败,可以通过
glGetProgramIngoLog函数获取错误信息日志,根据错误信息一致去排查问题
注1:如果提示链接失败,需要做如下检查
- 一般shader 有问题:
- 1、检查
编写的shader 是否有误 - 2、检查
传递值的地方 标识是否写错了
- 1、检查
- 如果确认shader没有问题,再看看
layoutSubviews中函数调用是否有误(博主遇到的一个问题就是由于调用写错了,导致链接失败,最关键的是还没有错误信息,通过断点调试发现shader一直是0,着色器文件也是正长的,然后疯狂排查问题,最后发现是在调用时粗心了,context的调用写成了layer的调用)
注2:如果提示链接成功,但是图片没有加载出来
- 检查RenderBuffer和FrameBuffer的设置是否有问题
使用program
通过glUseProgram函数来使用链接成功的program
glUseProgram(self.myPrograme);
顶点数据设置及处理
通过数组存储顶点数据,并将顶点坐标和纹理坐标读取到自定义的顶点着色器中
分为以下三步
- 设置顶点数据:主要是初始化顶点坐标和纹理坐标
- 开辟顶点缓存区:用于将顶点数据从CPU拷贝至GPU
- 打开顶点/片元的通道
设置顶点数据没什么好说的,就是以一个一维数组,下面说说后面的两步
开辟顶点缓存区
开启顶点缓存区,这部分其实跟之前使用GLKit框架开启缓存区步骤是一致的,没什么变化,有以下四步
- 通过
GLuint定义一个顶点缓存区ID - 通过
glGenBuffers函数,申请一个顶点缓存区标识符 - 通过
glBindBuffers函数,将缓存区的标识符绑定到GL_ARRAY_BUFFER - 通过
glBufferData函数,将顶点数据copy到GPU中
GLuint attrBuffer;
glGenBuffers(1, &attrBuffer);
glBindBuffer(GL_ARRAY_BUFFER, attrBuffer);
glBufferData(GL_ARRAY_BUFFER, sizeof(attrArr), attrArr, GL_DYNAMIC_DRAW);
打开顶点/片元的通道
在iOS中,attribute通道默认是关闭的,需要手动开启,而数据有顶点坐标和纹理坐标两种,需要分别开启两次,这里的开启与GLKit框架中是有所区别的,
- 由于本案例使用的是自定义着色器,所以需要自己获取vertex attribut的入口,
- 在GLKit中使用的是封装好的固定着色器,直接指定入口即可
使用自定义着色器打开通道,一般有以下三步(相对于GLKit而言,只多了一个获取入口的步骤,后面两步是没有多大变化的)
- 通过
glGetAttribLocation函数,获取vertex attribute的入口,需要传入两个参数,一个是program,一个是自定义着色器文件中变量名字符串,这里着重强调下!!!第二个参数的字符串必须与着色器文件中对应的变量名保持一致! - 通过
glEnableVertexAttribArray函数,设置合适的格式从buffer里读取数据,即设置读取入口 - 通过
glVertexAttribPointer函数,设置读取方式
// (1)注意:第二参数字符串必须和shaderv.vsh中的输入变量:position保持一致
GLuint position = glGetAttribLocation(self.myPrograme, "position");
// (2).设置合适的格式从buffer里面读取数据
glEnableVertexAttribArray(position);
// (3).设置读取方式
// 参数1:index,顶点数据的索引
// 参数2:size,每个顶点属性的组件数量,1,2,3,或者4.默认初始值是4.
// 参数3:type,数据中的每个组件的类型,常用的有GL_FLOAT,GL_BYTE,GL_SHORT。默认初始值为GL_FLOAT
// 参数4:normalized,固定点数据值是否应该归一化,或者直接转换为固定值。(GL_FALSE)
// 参数5:stride,连续顶点属性之间的偏移量,默认为0;
// 参数6:指定一个指针,指向数组中的第一个顶点属性的第一个组件。默认为0
glVertexAttribPointer(position, 3, GL_FLOAT, GL_FALSE, sizeof(GLfloat)*5, NULL);
// 9、处理纹理数据
// (1).glGetAttribLocation,用来获取vertex attribute的入口的.
// 注意:第二参数字符串必须和shaderv.vsh中的输入变量:textCoordinate保持一致
// (2).设置合适的格式从buffer里面读取数据
// (3).设置读取方式
GLuint textColor = glGetAttribLocation(self.myPrograme, "textCoordinate");
glEnableVertexAttribArray(textColor);
glVertexAttribPointer(textColor, 2, GL_FLOAT, GL_FALSE, sizeof(GLfloat)*5, (float *)NULL+3);
加载纹理
这部分的内容主要是将png/jpg图片解压成位图,并通过自定义着色器读取纹理每个像素点的纹素,包含两部分
setupTexture函数
将png/jpg解压成位图,加载成纹理数据,其中纹理的解压缩使用的都是CoreGraphic,加载纹理的流程如下图
- 纹理解压缩:将UIImage转换为CGImageRef
- 图片重绘:使用
CGContextRef常见的上下文,调用CGContextDrawImage函数使用默认方式进行绘制,再绘制之前,需要获取图片的大小、宽、高等数据,因为绘制时需要使用这些数据 - 绑定纹理:通过
glBindTexture函数绑定,当只有一个纹理的时候,默认的纹理ID是0,且0一直是激活状态,因此是可以省略glGenTexture的 - 设置纹理属性:通过
glTexParameteri函数分别设置放大/缩小的过滤方式和S/T的环绕模式 - 载入纹理:通过
glTexImage2D函数载入纹理,载入完成后,释放指向纹理数据的指针
// 从图片中加载纹理
- (GLuint)setupTexture: (NSString *)fileName {
// 1、将UIImage转换为CGImageRef & 判断图片是否获取成功
CGImageRef spriteImage = [UIImage imageNamed:fileName].CGImage;
if (!spriteImage) {
NSLog(@"Failed to lead image %@", fileName);
exit(1);
}
// 2、读取图片的大小、宽和高
size_t width = CGImageGetWidth(spriteImage);
size_t height = CGImageGetHeight(spriteImage);
// 3、获取图片字节数 宽*高*4(RGBA)
GLubyte *spriteData = (GLubyte *)calloc(width*height*4, sizeof(GLubyte));
// 4、创建上下文
/*
参数1:data,指向要渲染的绘制图像的内存地址
参数2:width,bitmap的宽度,单位为像素
参数3:height,bitmap的高度,单位为像素
参数4:bitPerComponent,内存中像素的每个组件的位数,比如32位RGBA,就设置为8
参数5:bytesPerRow,bitmap的没一行的内存所占的比特数
参数6:colorSpace,bitmap上使用的颜色空间 kCGImageAlphaPremultipliedLast:RGBA
*/
CGContextRef spriteContext = CGBitmapContextCreate(spriteData, width, height, 8, width*4, CGImageGetColorSpace(spriteImage), kCGImageAlphaPremultipliedLast);
NSLog(@"kCGImageAlphaPremultipliedLast %d", kCGImageAlphaPremultipliedLast);
// 5、在CGContextRef上 --- 将图片绘制出来
/*
CGContextDrawImage 使用的是Core Graphics框架,坐标系与UIKit 不一样。UIKit框架的原点在屏幕的左上角,Core Graphics框架的原点在屏幕的左下角。
CGContextDrawImage
参数1:绘图上下文
参数2:rect坐标
参数3:绘制的图片
*/
CGRect rect = CGRectMake(0, 0, width, height);
// 6、使用默认方式绘制
CGContextDrawImage(spriteContext, rect, spriteImage);
// 7、画图完毕就释放上下文
CGContextRelease(spriteContext);
// 8、绑定纹理到默认的纹理ID
glBindTexture(GL_TEXTURE_2D, 0);
// 9、设置纹理属性
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
float fw = width, fh = height;
// 10、载入纹理2D数据
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, fw, fh, 0, GL_RGBA, GL_UNSIGNED_BYTE, spriteData);
// 11、释放spriteData
free(spriteData);
return 0;
}
- 【总结】图片解压缩的一般步骤
- 将UIImage 转换为CGImageRef & 判断图片是否获取成功
- 设置图的大小,宽和高
- 获取图片字节数 = 宽高4(rgba)
- 创建CGContextRef上下文
- 使用
CGContextDrawImage绘制图片
设置纹理采样器
主要是获取纹理中对应像素点的的颜色值,即纹素
- 通过
glGetUniformLocation函数,获取fragment uniform的入口,需要传入两个参数,一个是program,一个是自定义片元着色器文件中变量名字符串colorMap,这里着重强调下!!!第二个参数的字符串必须与着色器文件中对应的变量名保持一致! - 通过
glUniform1i函数获取纹素,有两个参数,第一个参数是 fragment uniform的入口,本质也是一个ID,第二个参数是纹理的ID,使用的是默认的ID 0
glUniform1i(glGetUniformLocation(self.myPrograme, "colorMap"), 0);
绘制
开始绘制,存储到RenderBuffer,从RenderBuffer将图片显示到屏幕上
- 调用
glDrawArrays函数指定图元连接方式进行绘制 - context调用
presentRenderbuffer函数将绘制好的图片渲染到屏幕上进行显示
// 12、绘制
glDrawArrays(GL_TRIANGLES, 0, 6);
// 13、从渲染缓存区显示到屏幕上
[self.myContext presentRenderbuffer:GL_RENDERBUFFER];