【CSS进阶】精灵图、字体图标、用户界面样式、常见布局技巧、初始化、CSS三角
该系列文章是博主学习前端入门课程的笔记,同时也为了方便查阅,有任何问题都欢迎在评论区提出。本文主要介绍精灵图、字体图标、CSS三角、用户界面样式、vertical-align、常见布局技巧、初始化
思维导图
第一章 精灵图
整合了网页中小背景图像的一张图片。
1.1 为什么使用精灵图
一个网页中往往会应用很多小的背景图像作为修饰。当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)
1.2 精灵图的使用
通过移动背景图片位置(x和y坐标)来获取需要的背景,通过background-position实现。
注意: 在网页中向右为x正方向,向下为y正方向.因为一般情况下是向上向左移动,所以数值通常是负值
示例: 取出图片中的D

第一步,测量出需要的背景图片的大小,给盒子设置对应的高度

第二步,测量出盒子左上角到背景图片左上角的距离(这就是精灵图需要移动的距离,注意是负值)

.d {
display: inline-block;
width: 100px;
height: 116px;
background: url(images/abcd.jpg) no-repeat -360px 0;
}
效果如图

实际开发中可以使用工具(比如说fireworks)帮助我们更精确地测量。
练习: 在这张图上切出名字缩写
精灵图可以降低服务器压力、提高页面加载速度,但是缺点很明显
- 图片文件还是比较大
- 图片本身放大或者缩小会失真
- 一旦图片制作完成想要更换非常麻烦
此时,字体图标iconfont的出现很好地解决了以上问题
第二章 字体图标
字体图标的使用分为三步:
- 字体图标的下载
- 字体图标的引入
- 字体图标的追加
2.1 字体图标的优点
- 轻量级: 字体图标比图像文件要小。一旦字体加载了,图标马上就会渲染出来,减少了服务器请求
- 灵活性: 本质其实是文字,可以随意地改变颜色、产生阴影、透明效果、旋转等
- 兼容性: 几乎支持所有的浏览器
总结:
- 如果遇到一些结构和样式比较简单的小图标,用字体图标
- 如果遇到一些结构和样式比较复杂的小图片,用精灵图
- 因此字体图标不能代替精灵技术,只是对图标部分技术的提升和优化
2.2 字体图标的下载
字体图标需要在网上下载之后,才可以引入HTML中使用
推荐下载网站:
- icomoon:IcoMoon成立于2011年,推出第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。(教程)
- 阿里iconfont字库:这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI制作图标上传生成。 同样是免费的!
2.3 字体图标的引入
1. 把fonts文件夹放到页面根目录
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。

| 格式 | 支持的浏览器 |
|---|---|
| .ttf | Windows和Mac的最常见的字体。IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+ |
| .wolf | IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+ |
| .eot | IE4+(IE专用字体) |
| .svg | 是基于SVG字体渲染的一种格式。Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+ |
2. 在 CSS 样式中全局声明字体
把这些字体文件通过引入到我们页面中。一定注意字体文件路径的问题
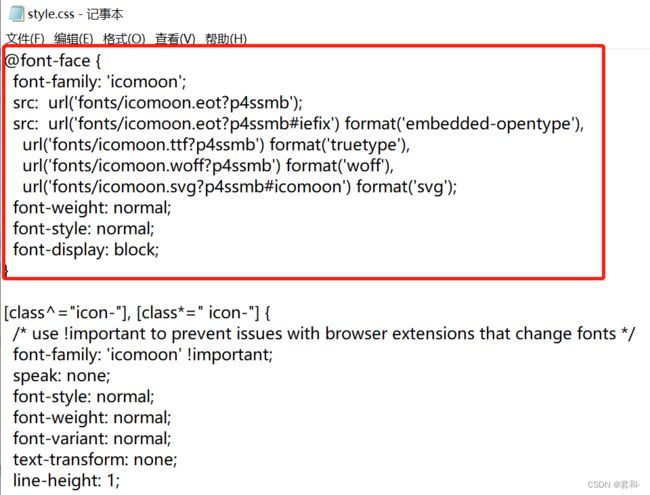
在icomoon文件中有style.css文件,将红框内的代码写入CSS

3. html 标签内添加图标
打开下载包中demo.html页面

复制需要的图标到HTML
<span>span>
4. 给标签定义字体
span {
font-family: 'icomoon';
}
5. 完整代码
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?p4ssmb');
src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?p4ssmb') format('truetype'),
url('fonts/icomoon.woff?p4ssmb') format('woff'),
url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
span {
font-family: 'icomoon';
}
style>
<span>span>
2.4 字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的 selection.json 从新上传,然后选中需要的新图标,重新下载压缩包,替换原来的文件即可。

第三章 CSS三角
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标
原理
div {
/* 宽和高一定要设置为0 */
width: 0;
height: 0;
/* 行高和字体大小设置为0是为了确保兼容性 */
line-height: 0;
font-size: 0;
border: 50px solid transparent;
border-left-color: pink;
}

由这个例子我们可以看出只要将需要的三角部分以外的三边设置为透明色即可得到三角
.box2 {
width: 0;
height: 0;
margin: 100px auto;
/* 确保兼容性 */
line-height: 0;
font-size: 0;
border: 100px solid transparent;
border-left-color: pink;
}
第四章 用户界面样式
更改一些用户操作样式,以便提高用户体验
4.1 鼠标样式cursor
设置或检索在元素上移动的鼠标指针采用何种光标形状
| 属性值 | 描述 |
|---|---|
| default | 默认样式 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
示例
<ul>
<li style="cursor: default;">我是默认的小白鼠标样式li>
<li style="cursor: pointer;">我是鼠标小手样式li>
<li style="cursor: move;">我是鼠标移动样式li>
<li style="cursor: text;">我是鼠标文本样式li>
<li style="cursor: not-allowed;">我是鼠标禁止样式li>
ul>
4.2 轮廓线outline
表单和文本域获得焦点后默认会出现边框,设置outline:0;或者outline:none后就可以去掉
示例
input,
textarea {
outline: 0;
}
4.3 防止拖动文本域resize
文本域默认是可以被拖拽调整大小的。但是在实际开发中,我们不希望文本域被拖拽,避免影响布局,这时就可以使用resize:none
示例
<style>
textarea {
resize: none;
}
style>
<textarea name="" id="" cols="30" rows="10">textarea>
第五章 vertical-align
用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。 (块级元素的垂直对齐可以通过line-height调整)
| 属性值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上 |
| top | 元素的顶端与行中最高元素的顶端对齐 |
| middle | 元素防止在父元素的中部 |
| bottom | 元素顶端与行中最低元素的顶端对齐 |
5.1 图片与文字垂直居中
图片、表单都是行内块元素,默认的vertica-align是基线对齐。设置为middle即可让文字和图片居中对齐
<img src="images/ldh.jpg" alt="">pink老师叫刘德华
默认样式baseline,基线对齐

middle,居中(中线)对齐
img {
vertical-align:middle;
}
5.2 解决图片底侧有空白缝隙
图片底侧会有空白缝隙,原因是行内块元素会和文字基线对齐
示例
<div><img src="images/ldh.jpg" alt="">刘德华div>
第六章 溢出的文字用省略号显示
6.1 单行文本
示例
<style>
div {
width: 150px;
height: 120px;
margin: 100px auto;
background-color: skyblue;
/* 文本溢出时自动换行,默认 */
/* white-space: normal; */
/* 1.文本溢出时也还是一行显示 */
white-space: nowrap;
/* 2.超出的部分隐藏 */
overflow: hidden;
/* 3.用省略号替代超出的部分 */
text-overflow: ellipsis;
}
style>
<div>
啥也不说了,此处省略一万字
div>
6.2 多行文本
多行文本溢出显示省略号,有较大兼容性问题, 适合于webKit浏览器或移动端(移动端大部分是webkit内核)
<style>
div {
width: 150px;
/* 要严格控制高度,不然会出现显示问题 */
height: 43px;
margin: 100px auto;
background-color: skyblue;
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素排列方式 */
-webkit-box-orient: vertical;
}
style>
<div>
啥也不说了,此处省略一万字。此处省略一万字。此处省略一万字
div>

注意要严格控制盒子大小(控制台细调),否则会出现显示问题。

更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
第七章 常见布局技巧
7.1 margin负值的妙用

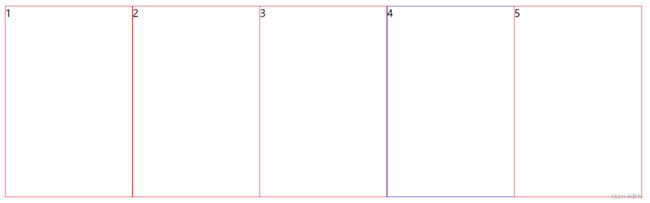
如图,五个盒子都设置了边框,中间相邻的边框重叠会导致边框变粗(例如1px的边框变成2px)。按照以前的做法是去掉每个盒子的右边框,再利用层叠性为最后一个边框设置右边框,非常不简洁。利用margin负值就能很好解决这个问题
示例
<style>
ul li {
float: left;
list-style: none;
width: 200px;
height: 300px;
border: 1px solid red;
margin-left: -1px;
}
style>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
ul>
原理:margin:-1px;让每个盒子都向左移动1px,正好压住相邻盒子边框。(盒子设置了左浮动,会自动占据最左侧的位置,不会出现同时移动的现象)
但是此时如果我们希望鼠标经过盒子显示不同样式时,会出现问题

鼠标经过4号盒子时右边框没有变颜色,这是因为5号盒子压住了4号。解决方法很简单,提高鼠标经过盒子的优先级即可
- 如果盒子没有定位,则添加相对定位即可以使盒子优先级提高
ul li:hover {
position: relative;
border: 1px solid blue;
}
- 如果盒子有定位,则利用z-index提高层级
ul li:hover {
border: 1px solid blue;
z-index: 1;
}
7.2 文字围绕浮动元素
由于浮动元素不会压住文字(浮动最初就是为了做文字环绕效果),所以对于左图右文字的布局可以做一些简化:只为图片元素设置浮动
示例
<style>
* {
margin: 0;
padding: 0;
}
/* 设置大盒子样式 */
.box {
width: 300px;
height: 70px;
margin: 100px auto;
padding: 5px;
background-color: pink;
}
/* 图片设置浮动之后文字就在另一侧显示 */
.pic {
float: left;
width: 120px;
height: 60px;
margin-right: 10px;
}
.pic img {
width: 100%;
}
style>
<div class="box">
<div class="pic">
<img src="images/img.png" alt="">
div>
<p>从善如登,虽难可达昆仑。从恶如崩,虽至昆仑亦无用p>
div>
7.3 行内块元素妙用
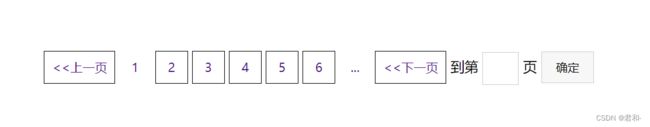
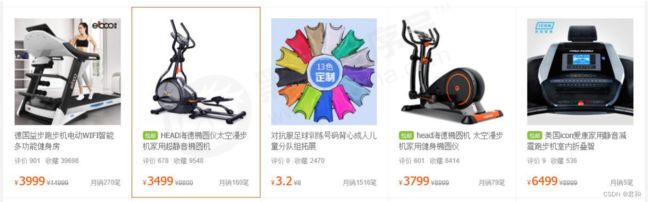
行内块元素之间默认有空隙,可以设置大小和高度,通过父元素text-align:center;即可实现居中显示。非常适合写页码模块
示例
代码都是CSS基础部分知识,这里不做讲解,只是提供思路
<style>
* {
margin: 0;
padding: 0;
}
ul {
margin: 100px 0;
text-align: center;
}
ul li {
display: inline-block;
width: 36px;
height: 36px;
border: 1px solid black;
list-style: none;
text-align: center;
}
ul li a {
background-color: #fff;
line-height: 36px;
font-size: 14px;
text-decoration: none;
}
.prev,
.next {
width: 80px;
}
.selected,
.elli {
border: none;
}
ul input {
width: 40px;
height: 36px;
background-color: #fff;
border: 1px solid #ccc;
outline: none;
}
ul button {
width: 60px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
}
style>
<ul>
<li class="prev"><a href="#"><<上一页a>li>
<li class="selected"><a href="#">1a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li><a href="#">6a>li>
<li class="elli"><a href="#">...a>li>
<li class="next"><a href="#"><<下一页a>li>
到第
<input type="text">
页
<button>确定button>
ul>
7.4 CSS三角强化
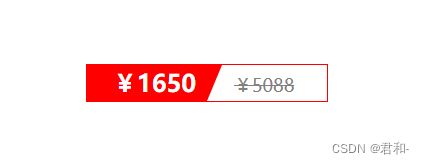
![]()
如图,红色实心部分是由两部分组成的:矩形盒子+三角(但是样式与第三章的三角不同)。
.box {
width: 0;
height: 0;
/*
上边框设置三角的高
border-top: 20px solid red;
右边框设置三角的底
border-right: 8px solid green;
border-bottom: 0px solid blue;
border-left: 0px solid pink; */
border-width: 20px 8px 0 0;
border-style: solid;
border-color: blue pink transparent transparent;
}
注意: 这里只是为了演示才将上边框设置为蓝色,实际使用时三个边框都是设置为透明色

示例
<style>
.price {
width: 160px;
height: 24px;
border: 1px solid red;
margin: 100px auto;
line-height: 24px;
}
.miaosha {
position: relative;
float: left;
width: 90px;
height: 100%;
margin-right: 8px;
background-color: red;
color: #fff;
font-weight: 700;
font-size: 16px;
text-align: center;
}
.miaosha i {
position: absolute;
top: 0;
right: 0;
width: 0;
height: 0;
border-width: 24px 10px 0 0;
border-style: solid;
border-color: transparent #fff transparent transparent;
}
.origin {
font-size: 12px;
color: gray;
text-decoration: line-through;
}
style>
<div class="price">
<span class="miaosha">
¥1650
<i>i>
span>
<span class="origin">¥5088span>
div>
第八章 初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,保证兼容性,需要对CSS进行初始化
以京东的CSS初始化为例
/* 把所有标签的内外边距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
/* 链接常用的初始化 */
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好(用中文部分浏览器识别不出来会乱码) */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
/* 元素隐藏 */
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}