使用Vue脚手架【Vue】
3. 使用 Vue 脚手架
3.1 初始化脚手架
3.1.1 说明
- Vue脚手架是Vue官方提供的标准化开发工具(开发平台)
- 最新的版本是4.x
- 文档:https://cli.vuejs.org/zh/
3.1.2 具体步骤
第一步(仅第一次执行):全局安装@vue/cli。
npm install -g @vue/cli
第二步:切换到你要创建项目的目录,然后使用命令创建项目
vue create xxxx
然后在你创建项目的目录中就能看到你创建的项目。
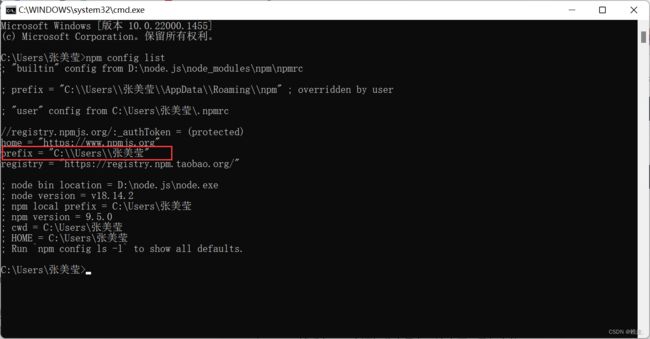
如果出现 ” 'vue' 不是内部或外部命令,也不是可运行的程序 或批处理文件。“则:
-
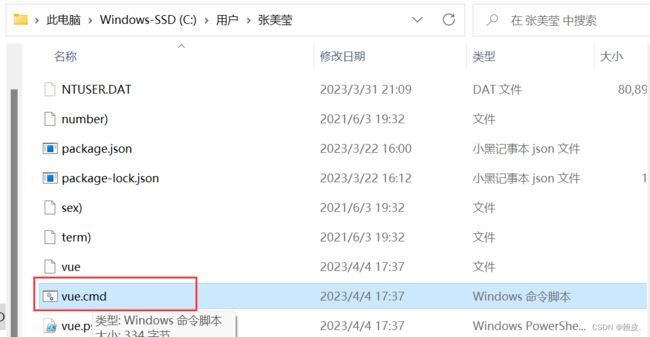
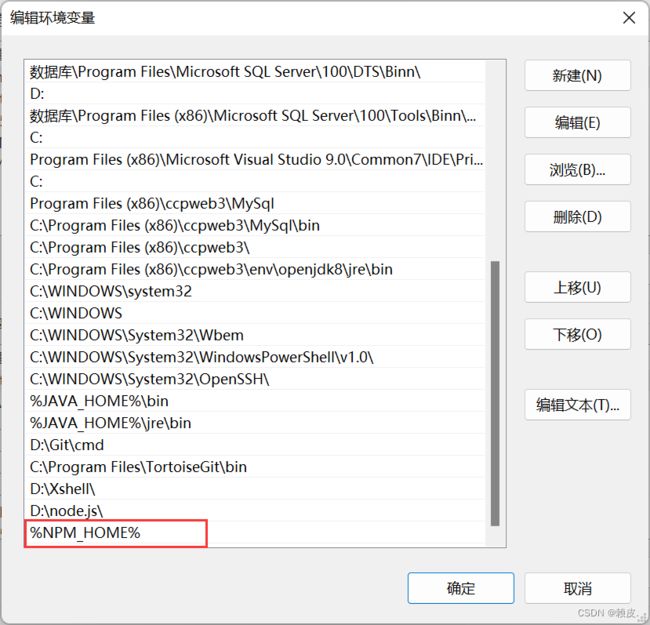
如果有vue.cmd,将当前路径复制添加到path环境变量
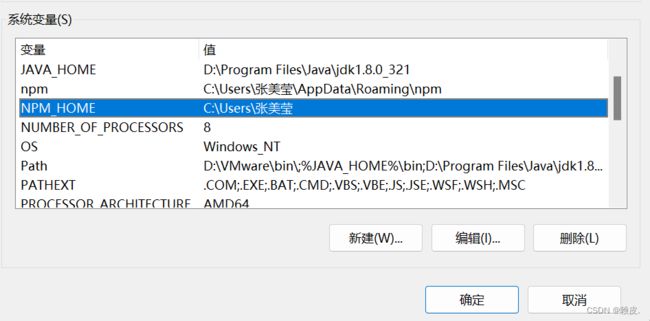
步骤:桌面右击“我的电脑”-属性-高级系统设置-环境变量
①直接新建-规范取一个变量名-将vue.cmd所在路径复制到变量值
然后在path中添加此变量名,注意用%号包裹住


②第二种就是直接复制vue.cmd所在的路径,然后不用点击新建,找到path点击编辑,在里面新建将路径放进去即可
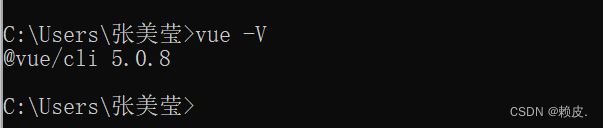
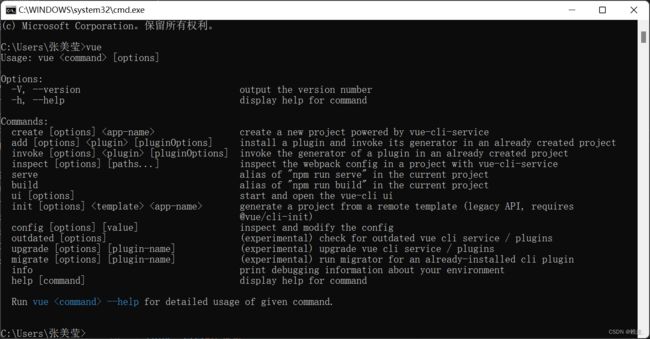
4. 环境变量配置保存好之后,打开cmd,输入vue -V查看版本,输入vue查看详细


第三步:启动项目
npm run serve
备注:
- 如出现下载缓慢请配置 npm 淘宝镜像:
npm config set registry
https://registry.npm.taobao.org
- Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置,
请执行:vue inspect > output.js
3.1.3 模板项目的结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git 版本管制忽略的配置
├── babel.config.js: babel 的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
3.1.4 _render函数
用vscode打开刚刚创建好的项目:main.js中有一个render函数

关于不同版本的vue:
- vue.js与vue.runtime.xxx.js的区别:
(1)vue.js是完整版的Vue,包含:核心功能+模板解析器。
(2)vue.runtime.xxx.js是运行版的Vue,只包含:核心功能,没有模板解析器。 - 因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容。
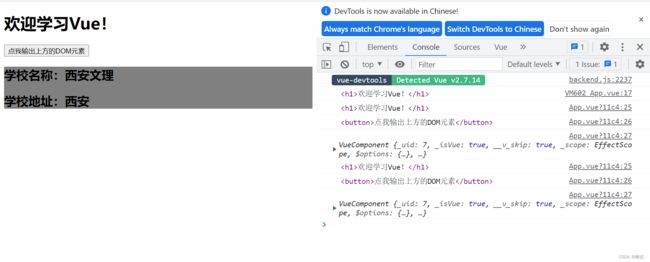
3.1.5 _ref属性
- 被用来给元素或子组件注册引用信息(id的替代名)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
打标识:< h1 ref="xxx" >......< /h1 > 或< /School >
获取:this.$refs.xxx
<template>
<div>
<h1 v-text="msg" ref="title"></h1>
<button ref="btn" @click="showDom">点我输出上方的DOM元素</button>
<School ref="sch"></School>
</div>
</template>
<script>
//引入School组件
import School from './compoents/School.vue'
export default {
name: 'App',
components: {
School
},
data(){
return {
msg: '欢迎学习Vue!'
}
},
methods: {
showDom(){
console.log(this.$refs.title);//真实DOM元素
console.log(this.$refs.btn);//真实DOM元素
console.log(this.$refs.sch);//School组件的实例对象(vc)
}
}
}
</script>
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el: '#app',
render: h => h(App)
})
School.vue
<template>
<div class="school">
<h2>学校名称:{{ name }}</h2>
<h2>学校地址:{{ address }}</h2>
</div>
</template>
<script>
export default {
name: 'School',
data(){
return {
name: '西安文理',
address: '西安'
}
}
}
</script>
<style>
.school {
background-color: gray;
}
</style>
3.1.6 _props属性
功能:让组件接收外部传过来的数据
(1)传递数据:
< Demo name = "xxx"/ >
(2)接收数据:
- 第一种方式(只接收):
props:['name'] - 第二种方式(限制类型):
props:{name: String} - 第三种方式(限制类型、限制必要性、指定默认值):
props: {
name: {
type:String,//类型
required:true,//必要性
dafault:'老王'//默认值
}
}
备注: props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
App.vue
<template>
<div>
<Student name="李四" sex="女" :age="19"></Student>
</div>
</template>
<script>
import Student from './compoents/Student.vue'
export default {
name: 'App',
components: {Student}
}
</script>
Student.vue
<template>
<div>
<h1>{{ msg }}</h1>
<h2>学生名称:{{ name }}</h2>
<h2>学生性别:{{ sex }}</h2>
<h2>学生年龄:{{ myAge+1 }}</h2>
<button @click="updateAge">尝试修改收到的年龄</button>
</div>
</template>
<script>
export default {
name: 'Student',
data(){
return {
msg: '我是一个三好学生',
myAge: this.age,
}
},
methods: {
updateAge(){
this.myAge++
}
},
props: ['name', 'sex', 'age'] //简单声明接收
//接收的同时对数据进行类型限制
/* props: {
name: String,
age: Number,
sex: String,
} */
//接收的同时对数据:进行类型限制+默认值的指定+必要性的限制
/* props: {
name: {
type: String, //name的类型是字符串
required: true //name是必要的
},
age: {
type: Number,
default: 99, //默认值
},
sex: {
type: String,
required: true
}
} */
}
</script>
3.1.7 _mixin混入
功能:可以把多个组件共用的配置提取成一个混入对象
使用方式:
- 第一步定义混合,例如:
{
data(){....}
methods: {....}
.....
}
- 第二步使用混入,例如:
(1)全局使用:Vue.mixin(xxx)
(2)局部混入:mixins: ['xxx']
School.vue
<template>
<div>
<h2 @click="showName">学校名称:{{ name }}</h2>
<h2>学校地址:{{ address }}</h2>
</div>
</template>
<script>
//引入一个混合
// import {mixin, mixin2} from '../mixin'
export default {
name: 'School',
data(){
return {
name: '西安文理',
address: '西安',
}
},
// mixins: [mixin, mixin2]
}
</script>
Student.vue
<template>
<div>
<h2 @click="showName">学生名称:{{ name }}</h2>
<h2>学生性别:{{ sex }}</h2>
</div>
</template>
<script>
//引入一个混合
// import {mixin, mixin2} from '../mixin'
export default {
name: 'Student',
data(){
return {
name: '张三',
sex: '男',
}
},
// mixins: [mixin, mixin2]
}
</script>
mixin.js
export const mixin = {
methods: {
showName(){
alert(this.name)
}
},
mounted() {
console.log('你好啊!');
},
}
export const mixin2 = {
data() {
return {
x: 100,
y: 200
}
},
}
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
import {mixin, mixin2} from './mixin'
//关闭Vue的生产提示
Vue.config.productionTip = false
Vue.mixin(mixin)
Vue.mixin(mixin2)
//创建vm
new Vue({
el: '#app',
render: h => h(App)
})
3.1.8 插件
- Vue 插件是一个包含 install 方法的对象
- 通过 install 方法给 Vue 或 Vue 实例添加方法, 定义全局指令等
3.1.9 scoped样式
作用:让样式在局部生效,防止冲突。
写法:< style scoped >