【DAY38】BOM/VUE初步学习
pageXOffset 设置或返回当前页面相对于窗口显示区左上角的 X 位置。
pageYOffset 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。
screenLeft,screenTop,screenX,screenY 声明了窗口的左上角在屏幕上的的 x 坐标和 y 坐标。IE、Safari 和 Opera 支持 screenLeft 和 screenTop,而 Firefox 和 Safari 支持 screenX 和 screenY。
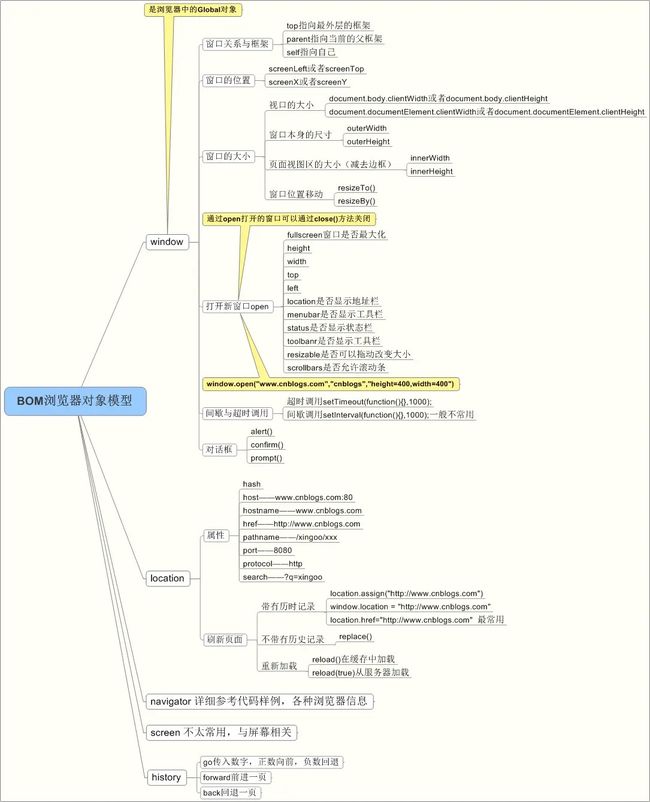
window
window.onload:监听页面加载是否完成
window.onresize:监听窗口是否变化
window.onresize=function(){console.log("窗口大小发生变化")}window.onscroll:监听浏览器滚动条变化
window.onrescroll=function(){console.log("窗口大小发生变化")}settimeout():间隔多久才执行一次(只执行一次)
setinterval():间隔多久执行一次
第一个参数是回调函数,第二个参数是间隔时间
settimeout间隔值可以传0,也可以不传
window.open:打开一个页面
target属性的两个值:_blank(新窗口)_self(当前窗口)
features:宽,高,left等
Location:
location.herf = 'url地址'
location.hash 返回#号后面的字符串,不包含散列,则返回空字符串。
location.host 返回服务器名称和端口号
location.pathname 返回目录和文件名。 /project/test.html
location.port 返回URL中的指定的端口号,如URL中不包含端口号返回空字符串
location.search 返回?号后面的所有值。
location.protocol 返回页面使用的协议, http:或https。
location.reload() 重新加载页面
location.replace("")替换当前网页
navigator:
navigator.userAgent:看浏览器属性
screen(小写):
availWidth:宽度
history:
操纵浏览器历史记录,进行前进,后退等操作:
forward:向前
back:返回
go:跳转
形参:括号里不代表任何值,此时的e可以是任何东西。
b.fn=function({e}){if(e==13)console.log("已输出")}
实参:括号里面加大括号(只是一种形式),此时e就是具体的e。
b.fn({e:13})
VUE
Vue.js(通常称为Vue)是一种渐进式JavaScript框架,可以用于构建用户界面(UI)和单页面应用(SPA)。Vue的核心库只关注视图层,采用MVVM模式的组件化开发,容易上手且非常灵活,同时也具有高度的可定制性。
Vue的主要特点包括:
-
渐进式框架:
Vue是一款渐进式框架,可以逐步应用在项目中,也可以作为一个库引用到已有项目中,对已有代码的干扰非常小,非常方便开发者使用和添加。 -
响应式数据绑定:
Vue采用了响应式的数据绑定,当数据变化时,自动修改相应的视图,简化了多个组件之间的数据传递与沟通,开发起来更加高效。 -
组件化开发:
Vue采用组件化的开发方式,可以将一个完整的UI界面拆分成若干独立的组件,每个组件包含了自己的数据与逻辑,组件之间是相互独立的,便于开发和维护。 -
面向对象的API:
Vue提供了丰富的API和指令(directive),开发者可以通过API和指令来控制组件的行为和外观,非常方便灵活。 -
插件化架构:
Vue提供了非常易于扩展的插件化架构,开发者可以通过编写插件的方式给Vue添加新功能或修改现有功能,满足更加细粒度的需求。
MVVM:
-
Model(可以理解为就是数据)
Model是应用程序中表示应用程序数据和业务逻辑的组件。它通常用于与数据库进行交互或获取向后端API发送的数据。 -
View
View是应用程序中的用户界面,它定义了应用程序的外部表现,包括HTML、CSS和JavaScript等。 -
ViewModel
ViewModel是连接View和Model的组件,它是View和Model之间的中间层,负责处理View中的用户交互事件和数据绑定,并将数据修改命令传递给Model,同时还将Model中的数据更新通知到View进行界面呈现。
在MVVM架构中,ViewModel使用双向数据绑定技术将View中的UI元素(如文本框、下拉框等)与ViewModel中的数据属性进行关联,一旦ViewModel中的数据属性发生变化,相关UI元素也会自动更新,反之,如果用户在View中输入了数据,ViewModel中的数据属性也会自动更新,以保持View与Model之间的同步性。
MVVM体系架构非常适用于网页、单页面应用(SPA)和移动端应用程序的开发。它可以大大简化代码,并提高代码的可重用性和可维护性。常见的MVVM框架包括Vue.js和AngularJS等。
在Vue中,页面通常被划分成三个部分:
1.Template(模板)
Vue中的Template是页面的HTML结构,用于定义如何展示数据。它包含HTML标记和Vue的指令,指令可以在HTML中绑定Vue实例中的数据和方法,实现数据双向绑定和页面渲染。
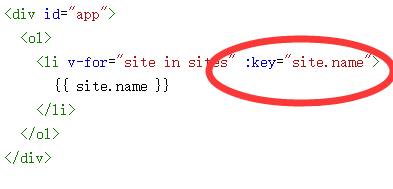
举个例子,下面是一个Vue模板,使用了v-for指令循环遍历数组中的元素,并将每个元素渲染为一个列表项:
- {{ item }}
2.Script(脚本)
Vue中的Script是用于实现页面逻辑的JavaScript代码,通常包含Vue组件的定义、数据和方法等。它将数据存储在Vue实例中,并定义Vue实例中的方法和生命周期函数,以控制页面的行为和交互。
举个例子,在Vue组件中使用Script来声明一个数据对象:
3.Style(样式)
Vue中的Style用于定义页面的样式表,可以使用CSS或预处理器进行样式表的编写。不同的组件可以有不同的样式表,也可以使用全局样式表来定义整个应用程序的样式。
举个例子,在Vue组件中使用Style来指定组件的样式:
{{ message }}
这里用 scoped 属性来将样式应用到组件内部,避免样式污染和冲突。以上三个部分组成了Vue页面的主体,通过数据双向绑定和组件化的方式实现了高效、灵活、可维护的页面开发。
SPA:
SPA是Single Page Application的缩写,指的是单页应用程序。它是一种Web应用程序或网站,其中所有内容都通过JavaScript来动态加载到单个HTML页面中,不需要重新加载整个页面。
SPA的好处在于,它能提供更快、更流畅的用户体验,因为只要加载一次页面,就可以避免每次切换页面时都要重新加载整个页面。并且减少了服务器的负担,以及更快的前端和后端交互。
SPA的路由方式通常采用前端路由,也称为客户端路由。前端路由是指使用JavaScript来处理应用程序中的路由,以达到单页应用程序的目的。前端路由不会向服务器发送请求,而是将应用程序的路由状态存储在浏览器的URL片段中。
前端路由具有以下优点:
- 更快的页面加载速度
- 更流畅的页面切换效果
- 更好的用户体验
常见的路由模式:
- Hash路由模式
Hash路由模式是指将路由信息存储在URL的哈希(#)部分中,实现页面内部的跳转。例如,URL为http://example.com/index.html#home。
Hash路由模式的优点在于:
- 兼容性好:Hash路由模式不会向服务器发请求,因此可以在不支持HTML5历史API的浏览器中使用。
- 简单易用:Hash路由模式基于浏览器的哈希(#)特性,开发和维护都比较方便。
Hash路由模式的缺点在于:
- History路由模式
History路由模式是指将路由信息保存在HTML5历史对象中,实现页面跳转和浏览器状态管理。例如,URL为http://example.com/home。
History路由模式的优点在于:
- URL更美观:History路由模式可以创建漂亮的URL,不会出现哈希符号。
- 安全性较高:History路由模式的路由信息是保存在HTML5历史对象中的,无法被客户端直接修改。
History路由模式的缺点在于:
- 兼容性差:History路由模式需要支持HTML5历史API的浏览器才能使用。
- 配置较为繁琐:History路由模式需要在服务器端进行一些配置,确保在在客户端请求时,返回正确的HTML文件,以避免404错误。
- Memory路由模式
Memory路由模式是指将路由信息保存在浏览器的内存中,不会在URL中出现,仅仅是在页面的JavaScript对象中存在。
Memory路由模式的优点在于:
- 没有URL中出现的路由信息,具有更高的安全性。
Memory路由模式的缺点在于:
- 无法通过URL直接访问路由信息。
- 路由信息无法保存在历史对象中,无法进行浏览器状态管理。
综上所述,Hash路由模式和History路由模式是目前比较常见的浏览器路由模式,各自有自己的优缺点,开发者需要根据需求选择适合的路由模式。
webpack:
Webpack是一个前端静态模块打包工具,它主要用于处理前端资源文件(如JavaScript、CSS、图片等)的依赖管理和打包。Webpack 可以将多个模块(包括各种类型的文件)打包成一个或多个JavaScript文件,可以将不同类型的资源转换成浏览器可以识别的格式,并且可以支持一系列的插件进行扩展。
Webpack的主要作用如下:
-
根据模块之间的依赖关系进行静态分析
Webpack能够对模块之间的依赖关系进行静态分析,以便生成优化的打包结果。这也是Webpack区别于其他打包工具的最大特点之一。 -
打包构建多个模块
Webpack可以将多个模块打包到一个或多个JavaScript文件中,减少页面请求和资源加载时间。 -
支持代码分割和懒加载
Webpack能够自动拆分代码和资源,使每一部分的功能更加集中和独立,提高代码的可维护性和性能。 -
支持各种资源的处理
Webpack不仅支持JavaScript、CSS、HTML等文件,也可以通过Loader机制,支持处理各种类型的资源,如图片、字体、JSON等。 -
广泛的插件生态系统
Webpack拥有丰富的插件可以扩展其功能,并且社区非常活跃,提供了更加丰富的插件和工具支持。 -
支持开发环境和生产环境的构建
Webpack可以根据开发或生产环境进行不同的构建,并且支持开发过程中的调试和热更新等功能。 -
兼容多种模块化规范
Webpack兼容CommonJS和ES Modules等多种模块化规范,可以支持各种前端框架和库的打包使用。
综上所述,Webpack是一个非常强大的前端静态模块打包工具,它为前端开发者提供了优秀的依赖管理、打包构建和资源优化等功能,是现代前端开发中必备的工具之一。
webpack的两大核心
Webpack的两个核心概念分别是Loader和Plugin。
- Loader
Loader是用于将各种文件类型(如CSS、ES6/ES7、TypeScript、Less、Sass等)转换为Webpack支持的模块。Loader可以理解为一个转换器,将源代码转换成Webpack可以处理的模块。
Webpack的处理流程中有一个概念是“文件加载器”,这个概念可以被理解为是对特定文件类型的转换,例如将某个特定的语法转换为JavaScript,或者将某个特定的文件格式转换为可被Webpack打包的文件。
常见的Loader包括:
- babel-loader:用于将ES6/ES7转换成浏览器可识别的ES5语法。
- style-loader/css-loader:用于处理CSS,并同时将样式应用到HTML文档中。
- url-loader/file-loader:用于处理URL和文件路径。
- 2.Plugin
- Plugin是Webpack的另一个核心概念,是从整个构建过程起到增强Webpack功能的作用。Plugin可以在Webpack构建过程中实现更加开发者友好的功能,并且可以完成诸如代码压缩、语言编译、文件输出、自动化生成HTML等工作。
常见的Plugin包括:
- HtmlWebpackPlugin:用于自动化生成HTML文件。
- CleanWebpackPlugin:用于在构建时自动删除dist目录中的旧文件。
- UglifyJsPlugin:用于对JavaScript代码进行压缩和混淆处理。
- MiniCssExtractPlugin:用于将CSS提取成单独的文件。
综上所述,Loader和Plugin是Webpack的两个核心概念,是实现模块化、转换、打包和优化的重要工具。其中Loader支持将各种文件类型转换为Webpack支持的模块,Plugin则增强了Webpack的功能,实现更加灵活和高效的功能。
Vue.js是一款流行的前端JavaScript框架,它主要用于构建单页面Web应用程序(SPA)和响应式数据驱动的应用。
以下是Vue.js的基本语法和用法:
1.插值
Vue.js使用{{}}来实现数据绑定和动态文本的更新。如下代码可以将message的值绑定到页面中:
{{ message }}
2.指令
指令是Vue.js中的一种标记,用于指示页面元素的行为。例如,v-if可用于条件性地显示或隐藏元素,v-for可用于循环遍历数组或对象。
显示的内容
- {{ item }}
3.事件
Vue.js可以使用v-on指令来监听DOM元素的事件,以便在事件发生时执行相应的方法。
4.计算属性
计算属性是一种可以根据已有数据计算出新数据的属性。它不会重新计算数据,除非其中的数据发生变化。
{{ reversedMessage }}
Vue实例中:
computed: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
5.组件
组件是Vue.js中的一种可复用的代码结构,用于封装HTML、CSS和JavaScript。
Vue.component('my-component', {
template: 'A custom component!'
})
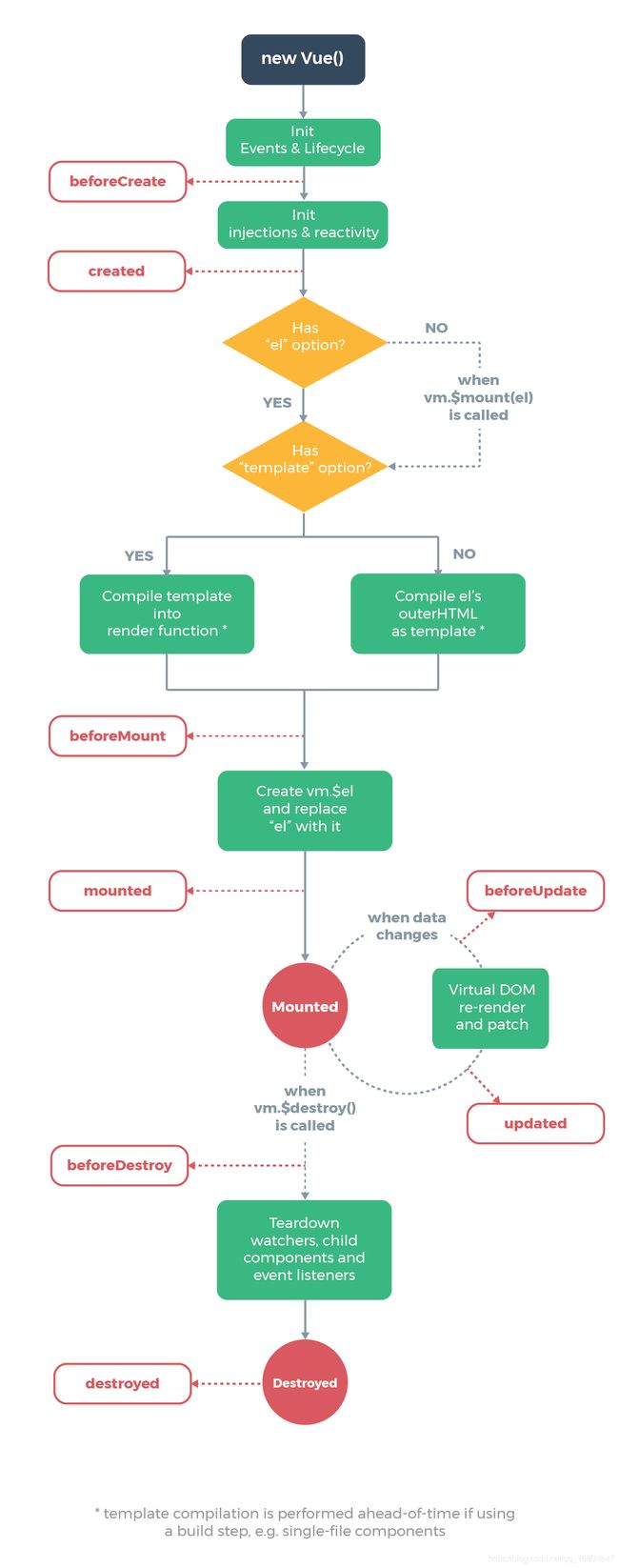
6.生命周期
Vue.js提供了一些生命周期钩子函数(即函数回调),用于在特定时刻执行特定的操作。常用的钩子函数包括created、mounted、updated、destroyed等。
new Vue({
data: {
message: 'Hello Vue.js!'
},
created: function () {
// 在实例创建完成后立即执行的函数
console.log('created')
},
mounted: function () {
// 在挂载到DOM后执行的函数
console.log('mounted')
},
updated: function () {
// 页面重新渲染后执行的函数
console.log('updated')
}
})
总之,Vue.js的基本语法和用法非常灵活和易用,可以帮助开发者构建高效、复杂的Web应用程序。
在这个示例中,我们给每个链接添加了一个 data-category 属性,用于表示当前链接对应的参数,然后使用 location.hash 获取当前 URL 中的锚点部分,并将其作为参数值,将参数值设置为 navItems 中相应元素的 data-category 属性值。
在事件处理程序中,当 总之,上述代码演示了如何在页面中获取 URL 上的参数,并将其输出到页面上。你可以根据具体需求修改和扩展该代码。 history.back() 方法加载历史列表中的前一个 URL。 这与在浏览器中点击后退按钮是相同的: 在页面上创建后退按钮: 创建和使用对象方法。 对象方法作为一个函数定义存储在对象属性中。 常用功能:v-for 注意事项:循环输出标签必须要有一个key。 否则会报错 JS的模块化机制: JavaScript 是一门非常灵活的语言,但在处理大型应用程序时,传统的 JavaScript 代码可能会变得难以管理和维护。为了解决这个问题,现代 JavaScript 引入了模块化机制,使得代码可以被组织成多个独立的模块,使得代码的组织和维护更加容易和可控。 以下是 JavaScript 模块化机制的一些特点和用法: CommonJS 规范:CommonJS 是现代 JavaScript 中最常用的模块化规范之一,它的主要思想是在服务端使用 JavaScript 开发时,可使用规范化方式组织代码。可以使用 ES6 模块规范:ES6 添加了原生的模块化支持,在前端开发中也是被广泛使用。在 ES6 中,可以使用 模块化的优势:模块化可以将代码分散到多个文件中,使得每个文件的职责更加清晰,而且也可以避免代码出现命名冲突等情况。另外,在应用程序变得更加复杂时,模块化机制也可以帮助我们快速找到问题所在,从而更好地进行代码维护和调试。 前后端通用:JavaScript 模块化机制既可以用于前端开发中,也可以用于服务端开发中,因此可以使得前后端代码的编写更加协同和统一。 综上所述,JavaScript 的模块化机制为我们提供了一种组织和管理代码的方式,使得代码更加清晰、易于维护。不同的模块化规范和工具可以满足不同的开发需求,同时这些规范也在不断地发展和演化,为 JavaScript 开发提供了越来越多的可能性。 CommonJS 规范 2.模块引入:使用 3.模块缓存:如果使用 综上所述,CommonJS 规范为 JavaScript 的模块化带来了一种简单、高效的解决方案,使得代码的封装和复用更加容易和可控。虽然 CommonJS 规范在目前已经不是最主流的模块化规范,但它仍然是 Node.js 等服务端框架的主要模块化规范之一,值得掌握和了解。 ES6模块规范 S6 模块规范(也称为 ES2015 模块规范)是 JavaScript 语言标准中定义的一种新的模块化规范,其主要思想是通过 以下是 ES6 模块规范的一些特点和用法: 1.模块定义:ES6 模块可以通过 2.模块引入:ES6 模块可以使用 3.静态解析:ES6 模块规范支持静态解析,可以在编译时进行模块解析和分析,因此更加高效和安全。同时,ES6 模块规范也支持动态导入。 综上所述,ES6 模块规范为 JavaScript 的模块化带来了一种简单、高效和安全的解决方案。和CommonJS 的模块化规范相比,ES6 模块化更加语义化和直观,且支持静态解析和动态导入,更加灵活。因此,在现代前端开发中,ES6 模块已经成为了一种主要的模块化规范。hashchange 事件触发时,我们使用 location.hash 获取当前 URL 的锚点部分,然后将参数值输出到页面中。在本示例中,我们使用一个简单的 Window history.back()
实例
module.exports 导出代码,使用 require() 导入代码。export 导出代码,使用 import 导入代码。
module.exports 或 exports 语法来定义模块,其中 module.exports 可以导出任意类型的数据或对象,而 exports 只能导出对象或函数。// 导出一个函数
module.exports = function(a, b) {
return a + b;
};
// 导出一个对象
module.exports = {
name: 'Alice',
age: 25
};
// 导出多个对象或函数(使用 exports 对象)
exports.add = function(a, b) {
return a + b;
};
exports.subtract = function(a, b) {
return a - b;
};
require() 函数来引入模块,该函数接收一个模块路径参数,并返回该模块导出的内容。// 引入上面导出的模块
const myModule = require('./myModule');
console.log(myModule(2, 3)); // 输出 5
const myModule2 = require('./myModule2');
console.log(myModule2.name); // 输出 "Alice"
const myModule3 = require('./myModule3');
console.log(myModule3.add(2, 3)); // 输出 5
require() 多次引入同一个模块,那么该模块只会在第一次引入时执行,之后再次引入时都会从缓存中读取。import 和 export 关键字来实现模块的导入和导出。它在现代前端开发中被广泛使用,并且逐渐替代了CommonJS 应用。export 关键字导出一个或多个模块,也可以通过 default 关键字导出默认模块。// 导出一个函数
export function sum(a, b) {
return a + b;
}
// 导出一个常量
export const PI = 3.14;
// 导出默认模块
export default function() {
console.log('Hello, world!');
}
import 关键字来引入一个或多个模块,也可以使用 as 关键字来改变别名。// 引入相应模块
import { sum, PI } from './myModule.js';
console.log(sum(1, 2)); // 输出 3
console.log(PI); // 输出 3.14
// 引入默认模块
import myModule from './myModule.js';
myModule(); // 输出 "Hello, world!"
// 动态导入模块
import('./myModule.js').then(myModule => {
console.log(myModule.sum(1, 2)); // 输出 3
});
{{ message.split('').reverse().join('') }}
{{ message.split('').reverse().join('') }} 是 Vue 中字符串的操作,用于对 message 变量中的字符串进行反转操作。该表达式中包含了三个 JavaScript 中的字符串方法,分别为 split()、reverse() 和 join() 方法。
split('') 可以将一个字符串按照一个个字符的方式进行分割,生成一个字符数组。例如,'abc'.split('') 的结果为 ['a', 'b', 'c']。reverse() 可以将一个数组或者一个字符串进行反转操作,例如,[1, 2, 3].reverse() 的结果为 [3, 2, 1]。join('') 可以将一个数组中的元素按照指定的分隔符进行合并生成一个字符串,例如,['a', 'b', 'c'].join('') 的结果为 'abc'。 2. 是 Vue 中绑定属性的操作,用于根据绑定的数据动态生成元素的属性。在这个例子中,我们使用了 v-bind:id 指令来动态绑定 div 元素的 id 属性。其中,id 是一个变量,它在 Vue 实例中进行了定义,并被绑定到 div 元素的 id 属性上。
v-bind:id 指令用于动态将一个 JavaScript 变量绑定到元素的 id 属性上。使用 : 简写语法时,可以将该指令缩写为 :id。"list-" + id 表达式用于将字符串 "list-" 和变量 id 进行拼接,生成一个动态的字符串,作为 div 元素的 id。id 的值动态绑定到 div 元素的 id 属性上,并在元素中显示一个文本字符串“菜鸟教程”的功能。