【JavaScript】初入前端,记录JavaScript学习过程
文章目录
- 一、下面将是你在本教程中学到的主要内容
-
- 1. JavaScript直接写入HTML输出流
- 2. JavaScript对事件的反应
- 3. JavaScript:改变 HTML 内容
- 4. JavaScript 改变HTML图像
- 5. 改变HTML样式
- 6. JavaScript 验证输入
- 二、JavaScript 语法学习
-
- 1. JavaScript的位置
- 2. 浏览器运行JavaScript代码
- 3. JavaScript 输出
- 4. JavaScript 语法
- 5. JavaScript 字符串
- 6. JavaScript 运算符号
- 7. JavaScript条件语句
- 8. JavaScript 循环语句
- 9. JavaScript 正则表达式
- 10. JavaScript 异常体系
- 11. JavaScript 表单
- 11. JavaScript 的this关键字
- 12. JavaScript JSON
- 三、JavaScript 异步编程
一、下面将是你在本教程中学到的主要内容
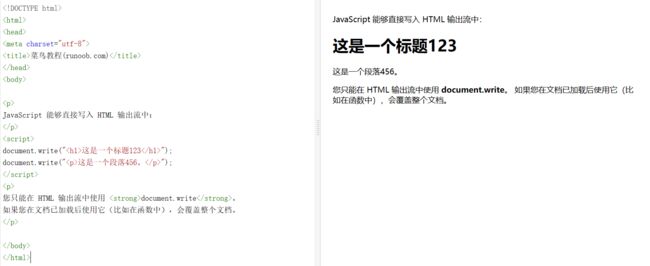
1. JavaScript直接写入HTML输出流
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
head>
<body>
<p>
JavaScript 能够直接写入 HTML 输出流中:
p>
<script>
// 直接输出write的内容
document.write("这是一个标题123
");
document.write("这是一个段落456。
");
script>
<p>
您只能在 HTML 输出流中使用 <strong>document.writestrong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
p>
body>
html>
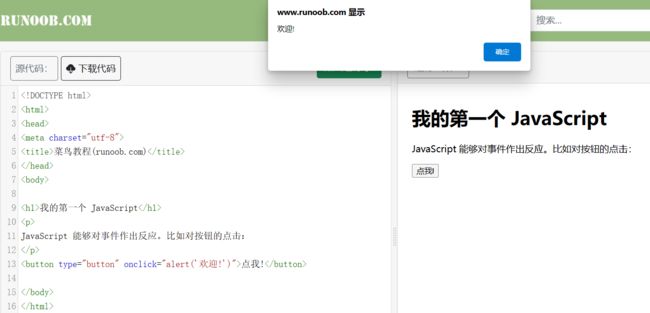
2. JavaScript对事件的反应
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
head>
<body>
<h1>我的第一个 JavaScripth1>
<p>
JavaScript 能够对事件作出反应。比如对按钮的点击:
p>
<button type="button" onclick="alert('欢迎!')">点我!button>
body>
html>
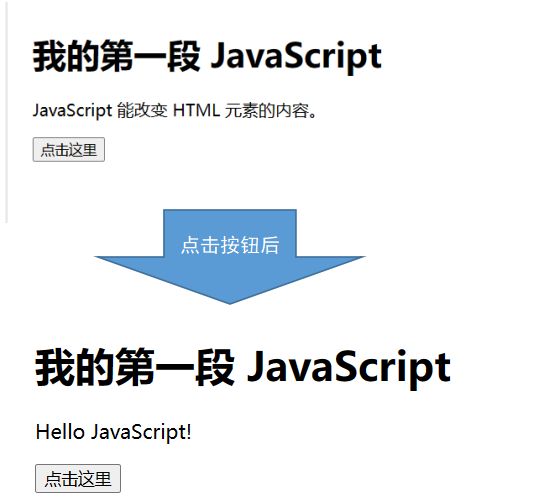
3. JavaScript:改变 HTML 内容
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
head>
<body>
<h1>我的第一段 JavaScripth1>
<p id="demo">
JavaScript 能改变 HTML 元素的内容。
p>
<script>
function myFunction()
{
x=document.getElementById("demo"); // 找到元素
x.innerHTML="Hello JavaScript!"; // 改变内容
}
script>
<button type="button" onclick="myFunction()">点击这里button>
body>
html>
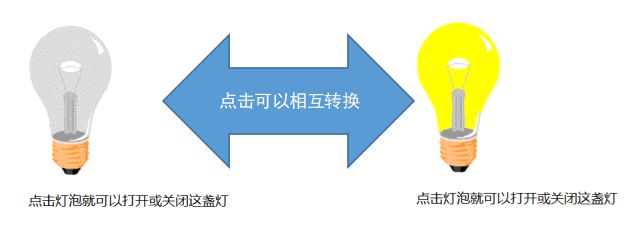
4. JavaScript 改变HTML图像
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
head>
<body>
<script>
function changeImage()
{
// 获取id = myimage的元素
element=document.getElementById('myimage')
// 如果是bulbon,那就变成bulboff
if (element.src.match("bulbon"))
{
element.src="/images/pic_bulboff.gif";
}
// 如果不是bulbon,那就变成bulbon
else
{
element.src="/images/pic_bulbon.gif";
}
}
script>
<img id="myimage" onclick="changeImage()" src="/images/pic_bulboff.gif" width="100" height="180">
<p>点击灯泡就可以打开或关闭这盏灯p>
body>
html>
5. 改变HTML样式
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
head>
<body>
<h1>我的第一段 JavaScripth1>
<p id="demo">
JavaScript 能改变 HTML 元素的样式。
p>
<script>
function myFunction()
{
x=document.getElementById("demo") // 找到元素
x.style.color="#ff0000"; // 改变样式
}
script>
<button type="button" onclick="myFunction()">点击这里button>
body>
html>
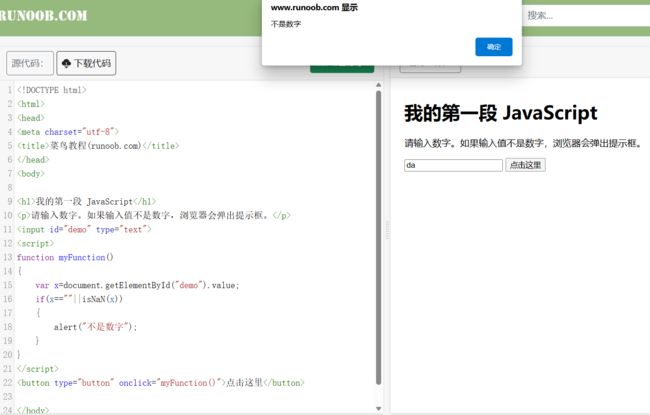
6. JavaScript 验证输入
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
head>
<body>
<h1>我的第一段 JavaScripth1>
<p>请输入数字。如果输入值不是数字,浏览器会弹出提示框。p>
<input id="demo" type="text">
<script>
function myFunction()
{
var x=document.getElementById("demo").value;
if(x==""||isNaN(x))
{
alert("不是数字");
}
}
script>
<button type="button" onclick="myFunction()">点击这里button>
body>
html>
二、JavaScript 语法学习
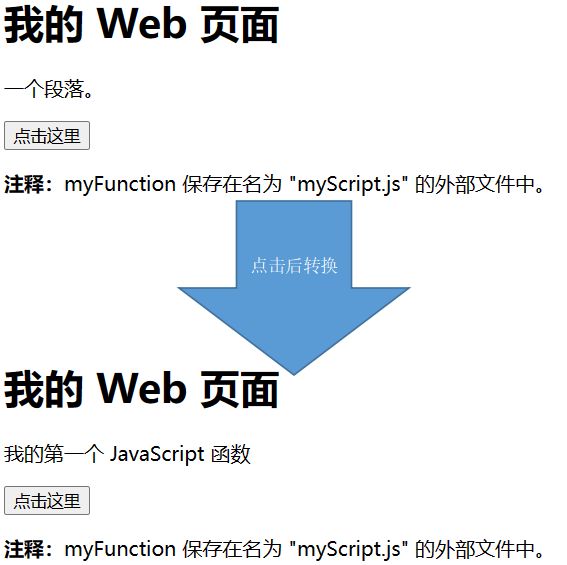
1. JavaScript的位置
HTML 中的 Javascript 脚本代码必须位于 标签之间。
Javascript 脚本代码可被放置在 HTML 页面的 和 部分中。
外部文件通常包含被多个网页使用的代码,文件扩展名是 .js。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
head>
<body>
<h1>我的 Web 页面h1>
<p id="demo">一个段落。p>
<button type="button" onclick="myFunction()">点击这里button>
<p><b>注释:b>myFunction 保存在名为 "myScript.js" 的外部文件中。p>
<script src="myScript.js">script>
body>
html>
2. 浏览器运行JavaScript代码
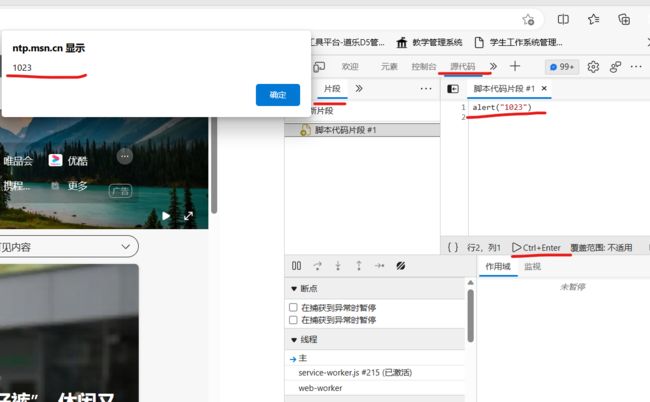
我们也可以在 Chrome 浏览器中创建一个脚本来执行,在开发者工具中点击 Sources 面板,选择 Snippets 选项卡,在导航器中右击鼠标,然后选择 Create new snippet 来新建一个脚本文件:

3. JavaScript 输出
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
4. JavaScript 语法
注释
// 我不会执行这里的注释
/*
下面的这些代码会输出
一个标题和一个段落
并将代表主页的开始
*/
数据类型
var carname = "Volvo XC60"; // carname是字符串变量
var carId = 3; // carId是数字变量
var pai = 3.14; // pai是数字变量
var flag = true; // flag是布尔类型
var x; // x为undefined未知类型
var cars=new Array("Saab","Volvo","BMW"); // cars是数组类型
var person={ // person是对象类型
firstname : "John",
lastname : "Doe",
id : 5566
};
对象
// 对象可以是一个变量
var car = "Fiat"
// 对象也可以是多个变量的集合
var car = {name:"Fiat", model:500, color:"white"};
// 访问对象属性
person.lastName;
// 访问对象方法
name = person.fullName();
函数
// 无返回值函数
function myFunction(var1,var2)
{
alert("Welcome " + name + ", the " + job);
}
// 带有返回值函数
function myFunction()
{
var x=5;
return x;
}
变量
数据类型:JavaScript变量有很多种类型,但是现在我们只关注数字和字符串。
变量名:必须以字母、$、_ 开头,并且对大小写敏感
关键字:var、const、let
默认值:undefined
作用范围:全局变量、局部变量
// 当您向变量分配文本值时,应该用双引号或单引号包围这个值。
// 当您向变量赋的值是数值时,不要使用引号。
var pai = 3.14; // var被解析为数字类型
const pi = 3.14; // const将pi定义为常量
var person1 = "John"; // var被解析为字符串类型
var person2 = 'Adam'; // 字符串用单引号或者双引号括起来
var carname; // 变量carname的值将是undefined
// let 声明的变量只在 let 命令所在的代码块 {} 内有效,在 {} 之外不能访问。
{
let x = 2;
}
// 这里不能使用 x 变量
函数
function myFunction(a, b) {
return a * b; // 返回 a 乘以 b 的结果
}
5. JavaScript 字符串
// 字符串可以是插入到引号中的任何字符。你可以使用单引号或双引号:
var carname = "Volvo XC60";
var carname = 'Volvo XC60';
// 你也可以在字符串添加转义字符来使用引号:
var x = 'It\'s alright';
var y = "He is called \"Johnny\"";
// 字符串长度
var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var sln = txt.length;
// 字符串相加
txt1="What a very ";
txt2="nice day";
txt3=txt1+txt2; // What a very nice day
// 字符串与数字相加
x=5+5; // 10
y="5"+5; // 55
z="Hello"+5; // Hello5
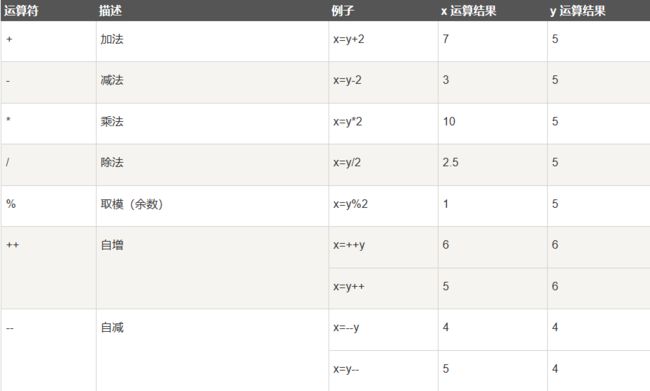
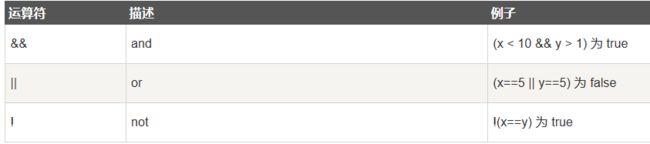
6. JavaScript 运算符号
// 如果变量 age 中的值小于 18,则向变量 voteable 赋值 "年龄太小",否则赋值 "年龄已达到"。
voteable=(age<18)?"年龄太小":"年龄已达到";
7. JavaScript条件语句
// if - else if - else语句
if (time<10){
document.write("早上好");
}
else if (time>=10 && time<20){
document.write("今天好");
}
else{
document.write("晚上好!");
}
// switch - case语句
var d=new Date().getDay();
switch (d)
{
case 0:x="今天是星期日";
break;
case 1:x="今天是星期一";
break;
case 2:x="今天是星期二";
break;
case 3:x="今天是星期三";
break;
case 4:x="今天是星期四";
break;
case 5:x="今天是星期五";
break;
case 6:x="今天是星期六";
break;
default:
x="期待周末";
}
8. JavaScript 循环语句
for (var i=0;i<cars.length;i++){
document.write(cars[i] + "
");
}
for (x in person) // x 为属性名
{
txt=txt + person[x];
}
while (i<5)
{
x=x + "The number is " + i + "
";
i++;
}
do
{
x=x + "The number is " + i + "
";
i++;
}
while (i<5);
9. JavaScript 正则表达式
// 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
var str = "Visit Runoob!";
var n = str.search("Runoob");
// 用于在字符串中用一些字符串替换另一些字符串,或替换一个与正则表达式匹配的子串。
var str = document.getElementById("demo").innerHTML;
var txt = str.replace("Microsoft","Runoob");
10. JavaScript 异常体系
try {
... //异常的抛出
} catch(e) {
... //异常的捕获与处理
} finally {
... //结束处理
}
11. JavaScript 表单
表单验证
<form name="myForm" action="demo_form.php" onsubmit="return validateForm()" method="post">
名字: <input type="text" name="fname">
<input type="submit" value="提交">
form>
function validateForm() {
var x = document.forms["myForm"]["fname"].value;
if (x == null || x == "") {
alert("需要输入名字。");
return false;
}
}
11. JavaScript 的this关键字
方法中使用 this
var person = {
firstName: "John",
lastName : "Doe",
id : 5566,
fullName : function() {
// this表示person对象
return this.firstName + " " + this.lastName;
}
};
单独使用this
"use strict";
// this 也是指向全局(Global)对象
var x = this;
事件中的this
<button onclick="this.style.display='none'">
点我后我就消失了
button>
12. JavaScript JSON
//这是一个js对象.
var obj = {a: 'Hello', b: 'World'};
//这是一个 JSON 字符串,本质是一个字符串
var json = '{"a": "Hello", "b": "World"}';
// 从JSON字符串转换为JS对象
var obj = JSON.parse('{"a": "Hello", "b": "World"}'); //结果是 {a: 'Hello', b: 'World'} 一个对象
// 从JS对象转换为JSON字符串
var json = JSON.stringify({a: 'Hello', b: 'World'}); //结果是 '{"a": "Hello", "b": "World"}' 一个JSON格式的字符串
三、JavaScript 异步编程
setTimeout 函数
这段程序中的 setTimeout 就是一个消耗时间较长(3 秒)的过程,它的第一个参数是个回调函数,第二个参数是毫秒数,这个函数执行之后会产生一个子线程,子线程会等待 3 秒,然后执行回调函数 “print”,在命令行输出 “RUNOOB!”。
function print() {
document.getElementById("demo").innerHTML="RUNOOB!";
}
setTimeout(print, 3000);
Promise()
例如,如果我想分三次输出字符串,第一次间隔 1 秒,第二次间隔 4 秒,第三次间隔 3 秒
setTimeout(function () {
console.log("First");
setTimeout(function () {
console.log("Second");
setTimeout(function () {
console.log("Third");
}, 3000);
}, 4000);
}, 1000);
这段程序实现了这个功能,但是它是用 “函数瀑布” 来实现的。可想而知,在一个复杂的程序当中,用 “函数瀑布” 实现的程序无论是维护还是异常处理都是一件特别繁琐的事情,而且会让缩进格式变得非常冗赘。
现在我们用 Promise 来实现同样的功能:
new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("First");
resolve();
}, 1000);
}).then(function () {
return new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("Second");
resolve();
}, 4000);
});
}).then(function () {
setTimeout(function () {
console.log("Third");
}, 3000);
});
我们使用 Promise 构造函数创建了一个 Promise 对象,并使用 setTimeout 模拟了一个异步操作。如果异步操作成功,则调用 resolve 函数并传递成功的结果;如果异步操作失败,则调用 reject 函数并传递失败的原因。然后我们使用 then 方法处理 Promise 成功状态的回调函数,使用 catch 方法处理 Promise 失败状态的回调函数。
const promise = new Promise((resolve, reject) => {
// 异步操作
setTimeout(() => {
if (Math.random() < 0.5) {
resolve('success');
} else {
reject('error');
}
}, 1000);
});
promise.then(result => {
console.log(result);
}).catch(error => {
console.log(error);
});
异步函数
我们可以通过异步函数将上面的代码变得更好看
async function asyncFunc() {
await print(1000, "First");
await print(4000, "Second");
await print(3000, "Third");
}
asyncFunc();
异步函数 async function 中可以使用 await 指令,await 指令后必须跟着一个 Promise,异步函数会在这个 Promise 运行中暂停,直到其运行结束再继续运行。
async function asyncFunc() {
try {
await new Promise(function (resolve, reject) {
throw "Some error"; // 或者 reject("Some error")
});
} catch (err) {
console.log(err);
// 会输出 Some error
}
}
asyncFunc();
如果 Promise 有一个正常的返回值,await 语句也会返回它:
async function asyncFunc() {
let value = await new Promise(
function (resolve, reject) {
resolve("Return value");
}
);
console.log(value);
}
asyncFunc();