小米网站首页实现(html+css)
链接:https://pan.baidu.com/s/1UUGjSR-d1WhEPwU11ZQOyQ
提取码:yty5
过程中css用到的有demo_index.html,iconfont.css,demo.css,mi.css,reset.css
所要引入的所有css样式,我们所要写的就在mi.css里面
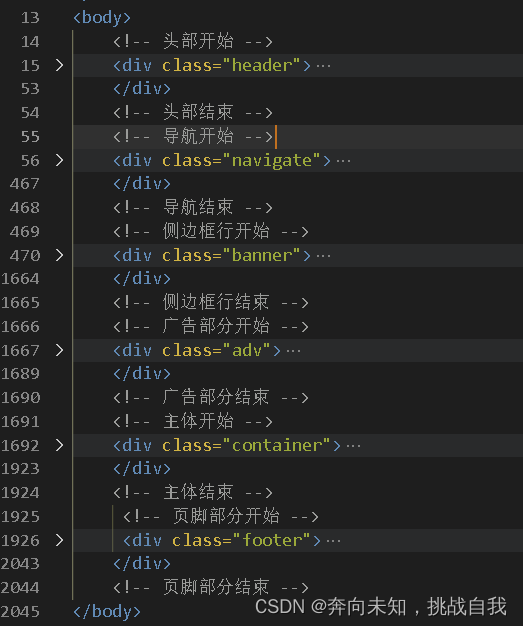
html整体部分,分模块实现不同的布局
里面用到的最多的布局是div>ul>li>a>img ,根据原网页查看网页源代码了解盒子大小,颜色等等样式。
那么css编写也一样根据模块来,分几个部分编写样式
这里给出我自己写的所有代码以及一些常见的方法,最重要的是代码不一定要和我的一模一样,只要是能实现同样效果就行。
Document
手机
查看更多
-

Xiaomi 12S Ultra
这真徕卡|专业徕卡影像
5999元起
-

Xiaomi 12S Pro
骁龙8+旗舰处理器|徕卡影像
4699元起
-

Xiaomi 12S
小尺寸性能旗舰|徕卡影像
3999元起
-

Xiaomi 12 Pro 天玑版
全球首发天玑9000+|叶脉冷泵散热系
3999元起
-

Redmi Note 11T Pro+
天玑8100|真旗舰芯
1999元起2099元
-

Redmi Note 11T Pro
天玑8100|真旗舰芯
1699元起1799元
-

Redmi Note 11SE
双卡双5G|极速登陆
999元起1099元
-

Xiaomi Civi 1S
原生美肌人像|奇迹阳光动人新色|...
2299元起
家电
css修饰部分,这里我暂时没有用到js代码,只是用css模仿实现了小米样式效果。
/* 头部样式开始 */
/* 黑色背景头部 */
.header{
height: 40px;
background-color: #333333;
}
/* 居中布局盒子 */
.wrap{
width: 1226px;
height: 40px;
margin: 0 auto;
line-height: 40px;
}
/* 左对齐右对齐排布 */
.header-left{
float: left;
}
.header-right{
float: right;
}
.header li{
position: relative;
float: left;
}
/* 设置字体颜色大小鼠标移动元素上的事件 */
.header a{
font-size: 12px;
color: #b0b0b0;
}
.header a:hover{
color: #fff;
}
.header span{
color:#424242;
margin: 0 6px;
}
/* 对购物车进行分析 */
.cart{
z-index: 850;
width: 120px;
height: 40px;
background-color: #424242;
margin-left: 25px;
cursor: pointer; /*将鼠标转化为小手 */
position: relative;
}
.cart i{
margin-right: 4px;
}
.cart:hover{
background-color: #fff;
}
.cart:hover>a{
color: #ff6700;
}
.cart-list{
position: absolute;
right: 0;
top: 40px;
width: 316px;
height: 0px;
overflow: hidden;
background-color: #fff;
box-shadow: 0 2px 10px rgba(0,0,0,.15);
text-align: center;
line-height: 100px;
font-size: 12px;
transition: height .3s;
}
.cart:hover>.cart-list{
height: 100px;
}
/* 对下载app进行分析 */
.download{
z-index: 800;
width: 124px;
height: 0px;
overflow: hidden;
background-color: #fff;
box-shadow: 0 1px 5px #aaa;
position: absolute;
top: 40px;
left: 50%;
margin-left: -62px;
transition: height .3s;
}
.download img{
width: 90px;
height: 90px;
margin: 18px 0 12px;
}
.download p{
color: #333;
font-size: 14px;
line-height: 14px;
position: relative;
top: -15px;
}
.header-left>li:hover>.download{
height: 148px;
}
/* 绘制头部三角形 */
.traiangle{
display: none;
height: 0;
width: 0;
border-bottom: solid 8px #fff;
border-left: solid 8px transparent;
border-right: solid 8px transparent;
position: absolute;
bottom: 0;
left: 50%;
margin-left: -8px;
}
.header-left>li:hover>.traiangle{
display: block;
}
/* 头部样式结束 */
/* 导航开始 */
.navigate{
position: relative;
width: 100%;
height: 100px;
float: left;
/* background-color: #fff; */
}
.logo{
width: 56px;
height: 56px;
margin-top: 22px;
float: left;
}
.nav-bar{
width: 874px;
height: 100px;
float: left;
line-height: 100px;
padding-left: 172px;
box-sizing: border-box;
}
.search{
width: 296px;
height: 50px;
margin-top: 25px;
float: left;
position: relative;
}
.logo img{
width: 56px;
height: 56px;
}
.nav-bar li{
float: left;
padding: 0 10px;
}
.nav-bar a{
font-size: 16px;
color: #333333;
}
.nav-bar>ul>li>a:hover{
color: #ff6700;
}
/* 下拉列表 */
.nav-bar-list{
z-index: 900;
display: none;
position: absolute;
left: 0;
top: 100px;
width: 100%;
height: 229px;
background-color: #fff;
border-top: 1px solid #e0e0e0;
box-shadow: 0 3px 4px rgba(0,0,0,.18);
}
.nav-bar li:hover>.nav-bar-list{
display: block;
}
.nav-bar-list li{
width: 180px;
float: left;
padding-top: 35px;
}
.nav-img-box{
width: 100%;
height: 110px;
border-right: 1px solid #e0e0e0;
box-sizing: border-box;
margin-bottom: 20px;
}
.nav-bar-list p{
font-size: 12px;
line-height: 20px;
}
.nav-bar-list p:nth-of-type(2){
color: #ff6700;
}
.nav-bar-list li:last-child .nav-img-box{
border-right: none;
}
.nav-bar-list .black p{
color: #333;
}
/* 搜索框 */
.search>input{
float: left;
width: 223px;
height: 48px;
padding: 0 10px;
border: 1px solid #e0e0e0;
outline: none;
border-right: none;
/* border-bottom: none; */
transition: all .2s;
}
.search>button{
float: left;
border: 1px solid #e0e0e0;
width: 52px;
height: 50px;
font-size: 20px;
background-color: #fff;
transition: all .2s;
}
.search>button:hover{
background-color: #ff6700;
border-color: #ff6700;
color: #fff;
}
.search>input:hover,.search>input:hover+button{
border-color: #b0b0b0;
}
.search>input:focus,.search>input:focus+button{
border-color: #ff6700;
}
.search-list{
z-index: 950;
width: 243px;
height: 240px;
/* overflow: hidden; */
background-color: #fff;
position: absolute;
top: 50px;
left: 0;
border: 1px solid #ff6700;
border-top: none;
display: none;
/* transition: height .3s; */
}
.search>input:focus~.search-list{
display: block;
}
.search-list>a{
width: 100%;
height: 28px;
display: block;
padding: 6px 15px;
box-sizing: border-box;
text-align: left;
font-size: 14px;
color: #333;
}
.search-list>a:hover{
background-color: #fafafa;
}
/* 导航结束 */
/* 侧边框行开始 */
.banner .banner-box{
margin-top: 50px;
width: 100%;
height: 460px;
position: relative;
}
.banner-box>img{
width: 100%;
}
.slide{
position: absolute;
top: 51px;
left: 0;
width: 234px;
height: 420px;
background-color: #433F3E;
padding: 20px 0;
}
.slide>ul>li{
height: 42px;
line-height: 42px;
text-align: left;
padding-left: 30px;
}
.slide>ul>li:hover{
background-color: #ff6700;
}
.slide i{
float: right;
margin-right: 20px;
font-size: 14px;
color: #fff;
}
.slide>ul>li>a{
font-size: 14px;
color: #fff;
}
.slide>ul>li>div{
display: none;
position: absolute;
top: 0;
left: 234px;
width: 992px;
height: 456px;
padding-top: 2px;
/* box-sizing: border-box; */
background-color: #fff;
border: 1px solid #e0e0e0;
border-left: none;
box-shadow:0 8px 16px rgba(0,0,0,.18);
}
.slide>ul>li:hover>.slide-list{
display: block;
}
.slide-list>ul{
width: 248px;
float: left;
}
.slide-list li{
position: relative;
width: 100%;
height: 76px;
padding: 20px 0 20px 18px;
box-sizing: border-box;
}
.slide-list img{
width: 40px;
height: 40px;
margin-right: 12px;
}
.slide-list span{
position: absolute;
top: 18px;
font-size: 14px;
color: #333;
}
.slide-list li:hover span{
color: #ff6700;
}
/* 侧边框行结束 */
/* 广告部分开始 */
.adv{
width: 100%;
height: 170px;
/* background-color: pink; */
/* margin: 14px 0 26px; */
margin-top: 484px;
margin-bottom: 26px;
box-sizing: border-box;
}
.adv-aside{
float: left;
width: 228px;
height: 164px;
padding: 3px;
background-color: #5f5750;
}
.adv-img{
float: left;
width: 316px;
height: 170px;
background-color: red;
margin-left: 14.66px;
}
.adv-img:hover{
box-shadow: 0 15px 30px rgba(0,0,0,.1);
}
.adv-img img{
width: 100%;
}
.adv-aside li{
position: relative;
float: left;
width: 76px;
height: 82px;
}
.adv-aside i{
font-size: 20px;
margin-top: 5px;
margin-bottom: -16px;
display: block;
}
.adv-aside a{
display: block;
font-size: 12px;
color: #fff;
opacity: .7;
transition: all .2s;
}
.adv-aside a:hover{
opacity: 1;
}
.row::after{
width: 64px;
height: 1px;
position: absolute;
bottom: 3px;
left: 6px;
content: "";
background-color: #665e57;
}
.col::before{
content: "";
position: absolute;
width: 1px;
height: 64px;
top: 6px;
right: 0px;
background-color: #665e57;
}
/* 广告部分结束 */
/* 主体部分开始 */
.container{
height: 1880px;
width: 100%;
background-color: #f5f5f5;
padding: 4px 0 12px;
}
.home-banner-box{
width: 100%;
height: 120px;
margin: 22px 0;
}
.title{
color: #333;
font-size: 22px;
font-weight: 200;
text-align: left;
line-height: 58px;
}
.more{
transition: all .4s;
font-size: 16px;
color: #424242;
float: right;
}
.more>i{
width: 20px;
height: 22px;
background-color: #b0b0b0;
border-radius: 50%;
display: inline-block;
line-height: 22px;
text-align: center;
margin-left: 8px;
color: #fff;
font-size: 12px;
transition: all .4s;
}
.more:hover{
color: #ff6700;
}
.more:hover>i{
color: #fff;
background-color: #ff6700;
}
.phone-box{
width: 100%;
height: 614px;
}
.phone-box-left{
transition: all .2s linear;
float: left;
width: 234px;
height: 614px;
}
.phone-box-right{
float: left;
width: 992px;
height: 614px;
}
.items{
float: left;
width: 234px;
height: 300px;
background-color: #fff;
margin-left: 14px;
margin-bottom: 14px;
transition: all .2s linear;
}
.elc-right li:nth-of-type(5),.elc-right li:nth-of-type(6),.elc-right li:nth-of-type(7){
margin-bottom: 0;
}
.items:hover,.phone-box-left:hover{
transform: translateY(-2px);
box-shadow: 0 15px 30px rgba(0,0,0,.1);
}
.items>a{
display: block;
margin-top: 20px;
}
.goods-image{
width: 160px;
}
.top{
font-weight: 400;
height: 20px;
line-height: 20px;
font-size: 14px;
color: #333333;
margin: 0 10px 2px;
}
.between{
height: 18px;
line-height: 18px;
margin: 0 10px 10px;
color: #b0b0b0;
font-size: 12px;
}
.bottom{
height: 20px;
line-height: 20px;
font-size: 14px;
color: #ff6700;
margin: 0 10px 14px;
}
.bottom-list{
font-size: 14px;
color: #b0b0b0;
text-decoration: line-through;
margin-left: 7px;
}
/* 主体部分结束 */
/* 家电部分开始 */
.elc-left{
float: left;
width: 234px;
height: 600px;
}
.elc-left .items{
margin-left: 0;
position: relative;
}
.elc-left>ul>li img{
position: absolute;
top: 0px;
left: -3.34px;
}
.elc-left>ul>li:nth-of-type(1){
margin-top: 0;
}
.elc-right .items-last{
width: 234px;
height: 300px;
float: right;
}
.items-last{
width: 234px;
height: 300px;
float: right;
}
.items-last div{
width: 234px;
height: 143px;
background-color: #fff;
margin-bottom: 14px;
transition: all .2s linear;
}
.items-last div:last-child{
margin-bottom: 0;
}
.items-last div:hover{
transform: translateY(-2px);
box-shadow: 0 15px 30px rgba(0,0,0,.1);
}
.items-last-desc{
display: block;
width: 94px;
height: 63px;
float: left;
margin-top: 40px;
margin-left: 30px;
font-size: 14px;
color: #333333;
text-align: left;
line-height: 23px;
}
.items-last img{
float: left;
width: 80px;
height: 80px;
margin-top: 40px;
margin-right: 25px;
}
.items-price{
line-height: 34px;
height: 20.8px;
display: block;
margin-top: 0;
color: #ff6700;
font-size: 12px;
}
.items-p{
width: 94px;
height: 44px;
float: left;
margin-top: 30px;
margin-left: 30px;
text-align: left;
line-height: 44px;
}
.items-last-bottom{
font-size: 18px;
}
.items-litter{
display: block;
height: 17.6px;
line-height: 10px;
}
.items-last i{
display: block;
color: #ff6700;
width: 48px;
height: 48px;
font-size: 48px;
font-weight: 400;
float: right;
margin-top: 40px;
margin-right: 30px;
}
/* 家电部分结束 */
/* 视频部分开始 */
.video h2{
margin-left: 0;
}
.video-box li{
width: 296px;
height: 285px;
float: left;
margin-bottom: 14px;
margin-left: 14px;
background-color: #fff;
}
.video-box li:first-child{
margin-left: 0;
}
.video-img{
position: relative;
width: 296px;
height: 180px;
}
.video-name{
width: 268px;
height: 21px;
line-height: 21px;
margin: 28px auto 6px;
font-size: 14px;
color: #333;
overflow: hidden;
/* 多余文本部分变为省略号 */
text-overflow: ellipsis;
/* 转换成一行 */
white-space: nowrap;
}
.play{
width: 36px;
height: 24px;
border: 2px solid #fff;
box-sizing: border-box;
position: absolute;
bottom: 10px;
left: 20px;
border-radius: 12px;
transition: all .2s;
}
.play>div{
width: 0;
height: 0;
border-left: 8px solid #fff;
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
margin: 4px auto 0px;
}
.video-img:hover>.play{
border: #ff6700;
background-color: #ff6700;
}
.video-box>li:hover{
box-shadow:0 15px 30px rgba(0,0,0,.1);;
transform:translateY(-2px);
}
.video-name2{
height: 18px;
color: #b0b0b0;
font-size: 12px;
margin: 0 12px;
line-height: 18px;
}
/* 视频部分结束 */
/* 页脚部分开始 */
.footer{
background-color: #fff;
}
.footer-sever{
line-height: 25px;
width: 100%;
height: 25px;
padding: 27px 0;
border-bottom: 1px solid #e0e0e0;
}
.footer-sever li{
width: 19.8%;
float: left;
border-right: 1px solid #e0e0e0;
}
.footer-sever li:last-child{
border-right: 0;
}
.footer-sever li a{
transition: all .2s;
font-size: 16px;
color: #616161;
}
.footer-sever li a:hover{
color: #ff6700;
}
.footer-sever li a i{
font-size: 23px;
padding-right: 4px;
}
.footer-links{
width: 100%;
height: 307.8px;
padding: 40px 0;
}
.footer-links>ul{
float: left;
width: 160px;
text-align: left;
}
.footer-links>ul a{
color: #757575;
font-size: 12px;
}
.footer-links>ul li{
line-height: 17.6px;
color: #424242;
font-size: 14px;
margin: 10px 0 0;
}
.footer-links li:first-child{
line-height: 1.25;
margin: -1px 0 26px;
}
.footer-links ul:first-child{
margin-left: 160px;
}
.footer-links-right{
width: 252px;
height: 79.2px;
border-left: 1px solid #e0e0e0;
float: right;
}
.phonenumber{
font-size: 22px;
color: #ff6700;
line-height: 1;
margin: 0 0 10px;
}
.time{
font-size: 12px;
margin: 0 0 5px;
text-align: center;
line-height: 1;
color: #616161;
}
.people a{
transition: all .2s;
display: inline-block;
color: #ff6700;
background-color: #fff;
font-size: 12px;
width: 118px;
height: 28px;
line-height: 28px;
border: 1px solid #ff6700;
}
.people a:hover{
background-color: #ff6700;
color: #fff;
}
.footer-last{
width: 100%;
height: 203.2px;
padding: 30px 0;
}
.footer-last-top{
width: 100%;
height: 184.2px;
}
.footer-last-left{
float: left;
width: 56px;
height: 56px;
margin-right: 20px;
}
.footer-last-litter{
line-height: 18.4px;
padding-left: 0px;
height: 18.4px;
width: 1149px;
text-align: left;
float: right;
}
.footer-last-litter a{
font-size: 12px;
color: #757575;
}
.footer-last-litter span{
font-size: 12px;
color: #b0b0b0;
padding: 0 3px;
}
.footer-last-last{
width: 1149px;
height: 70.4px;
text-align: left;
line-height: 18px;
font-size: 12px;
color: #b0b0b0;
float: right;
}
.footer-last-last a{
color: #b0b0b0;
font-size: 12px;
}
.footer-last-last a:hover{
color: #ff6700;
}
.footer-last-img{
width: 100%;
height: 28px;
float: left;
margin: 4px 0 15px;
padding-left: 77px;
text-align: left;
}
.footer-last-bottom{
width: 100%;
height: 19px;
margin-top: 30px;
float: left;
line-height: 19px;
font-size: 18px;
color: #a9a9a9;
word-spacing: 10px;
}
/* 页脚部分结束 */关于网站的一些图片可以这样拿到:
特殊图表用i标签class为iconfont,去上面我分享的demo_index.html找到图表号
复制粘贴到i标签中就能使用了
那么说到css效果库的使用这里给大家分享我平时会使用的几个比较好用的
1.图表的出现,消失,震动等等效果:Animista - CSS Animations on Demand
2.背景图的颜色:CSS Background Patterns by MagicPattern
3.按钮颜色与形状:Neumorphism/Soft UI CSS shadow generator
4.炫酷按钮效果显示:Universe of UI elements
5.背景轮廓:Universe of UI elements
6.iconfont矢量图标库:iconfont-阿里巴巴矢量图标库