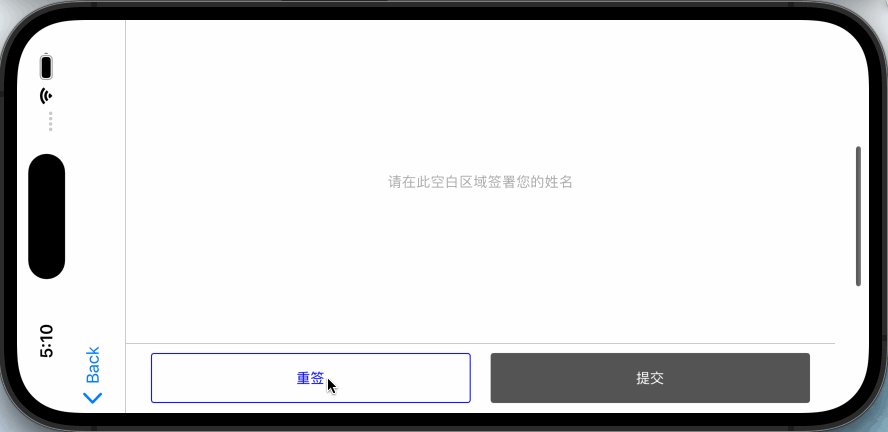
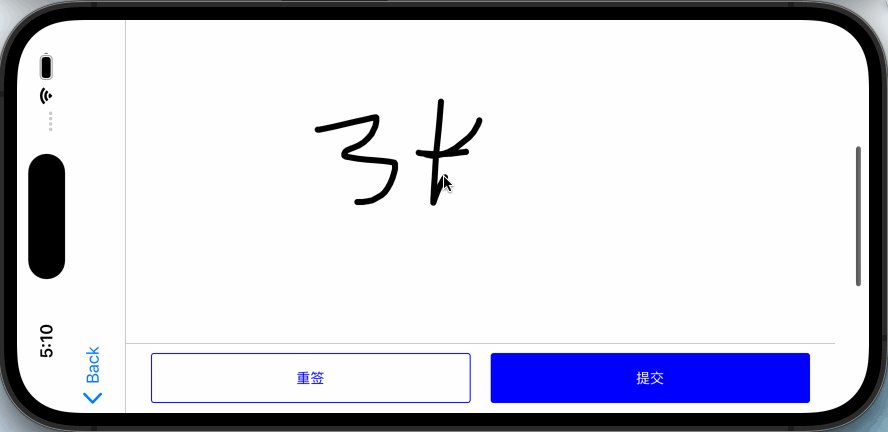
- 【工具】使用Python向PDF文档中签名
MengWoods
工具pythonpdfgithub
经常需要向PDF文档签名,online版本多数都开始收费了,并且用鼠标画签名效果很难看。最后索性用Python开发了一个工具,拍下签名照片就可以放到PDF文档某页某个地方。开始熟悉这个仓库可能需要一定时间,但熟悉之后使用起来就非常方便了。一张签名照片,签遍PDF文档。仓库网址:https://github.com/MengWoods/sign-pdf-with-transparent-backgr
- vue3学习笔记
朝凡FR
其他学习笔记vue.js前端
目录vue3学习笔记数据绑定'v-bind'简写为':',语法v-bind:id='变量'v-on指令通过v-on:event="method"语法工作,简写语法:@event="method"v-model绑定到你在其上设置的数据属性,并使其与````保持同步v-model修饰符.trim,将删除输入之前或之后的空格;.lazy修饰符导致v-model使用change事件代替使用自定义事件将数据
- JavaScript性能优化实战:表格控件高效开发指南
javascript
引言在现代Web应用开发中,电子表格功能已成为数据分析、报表展示等场景的核心需求。SpreadJS作为一款高性能的纯前端电子表格控件,能够完美兼容Excel文件格式,支持百万级数据量和复杂公式计算。然而随着数据规模的增长和业务逻辑的复杂化,性能优化成为开发者必须面对的挑战。本文将深入剖析几种SpreadJS性能优化技巧,通过实际案例和代码演示,帮助开发者构建响应迅速、用户体验优异的电子表格应用。正
- topk------提取张量极值的关键函数
AI扶我青云志
人工智能
torch.topk()是PyTorch中用于高效提取张量极值的关键函数,可返回指定维度上最大或最小的k个元素及其索引。以下从参数、作用和应用场景三方面详解:一、核心参数详解函数签名:torch.topk(input,k,dim=None,largest=True,sorted=True,*,out=None)参数类型默认值说明inputTensor必填输入张量kint必填需返回的元素数量dimi
- html5 原生 弹窗,HTML5 Popmotion.js实现的弹窗控件
weixin_39564527
html5原生弹窗
JavaScript语言:JaveScriptBabelCoffeeScript确定const{css,transform,chain,delay,tween,easing,parallel}=window.popmotion;const{interpolate}=transform;lettrigger;letisClosing=false;//SelectDOMconstmodalTrigge
- Mac电脑 触摸板增强工具 BetterTouchTool
BetterTouchToolmac版,是一款触摸板增强工具,允许用户使用各种手势来控制其计算机。Bettertouchtoolmac是一个小而高效的macOS应用程序,旨在帮助您为手势定义快捷方式。此外,Bettertouchtool可用于使用常规鼠标和键盘快捷键,并提供伴侣iOS应用程序:您可以使用移动设备来控制计算机。原文地址:BetterTouchTool触摸板增强工具
- 用Python爬虫抓取网页中的视频文件:从数据获取到处理与保存的完整教程
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言selenium
一、引言随着在线视频平台的快速发展,视频成为了互联网中最重要的媒介之一。无论是用于娱乐、教育还是技术学习,视频内容都极大地改变了我们的信息获取方式。对于开发者、数据分析师或者研究者而言,获取和分析视频文件的数据不仅可以帮助他们深入理解某些平台的运营模式,也有助于建立自定义的多媒体内容库。爬虫技术是自动化抓取网页数据的一种工具。它通过模拟浏览器行为,抓取目标网页的内容。对于视频文件的抓取,尤其是那些
- 如何用WHIP协议WebRTC推流到NodeMediaServer
illuspas
MediaServerwebrtc服务器实时音视频音视频
NMSv3.21WHIP协议WebRTC推流指南一、协议实现NMSv3.21基于WHIP协议(WebRTC-HTTPIngestionProtocol)重新实现WebRTC推流功能。二、功能特性客户端开放:支持自定义实现流采集能力:摄像头/麦克风捕获桌面/应用窗口采集Canvas/Video元素捕获支持视频滤镜、AI特效等完整WebRTC功能支持(参考WebRTCSamples)三、配置说明[we
- JWT认证授权原理和简单实现
风铃喵游
node
1.关于JWT:(1).JWT(jsonwebtoken)是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准(2).JWT的声明一般被用于在身份提供者和服务提供者之间传递被认证的用户身份信息,以便于从资源服务器获取资源。最为常见的场景就是用户登录认证(3).因为数字签名的存在,这些信息是可信的,JWT可以使用HMAC算法或者是RSA的公私密钥对进行签名2.主要的应用场景:(1).身份
- Python —— pandas 主要方法 和 常用属性(一)
墨码
笔记知识点python数据分析Pandas
Pandas基础类型Series类型创建SeriesSeries的自定义索引读取SeriesPandaspandas数据分析统计包,是一款功能强大的用于数据分析的操作工具,由于其的实用性对操作数据的方便性广受欢迎,今天就来学习一下Pandas数据包的用法吧!在此之前推荐了解一下numpy基础类型说道数据类型,大家熟知的大概都是intstrbool等数据类型,或者是Python中的listtuple
- 【Linux】进程间多种通信方式对比
青铜发条
Linuxlinux运维服务器网络
本文比较了多种进程间通信方式的关键特性,包括同步/异步、阻塞/非阻塞、通信方向、速度等维度。所有方式在优先级、可靠性和事务支持方面存在显著差异,实际选择需根据具体场景权衡性能、可靠性和功能需求。注意:表格仅为通信方式的典型值,部分属性可能高依赖具体实现方式。通信方式同\异步阻塞/非阻塞通信方向通信速度消息格式消息大小存储位置匿名管道同步阻塞/非阻塞单工较低自定义有限制内核缓冲区命名管道同步阻塞/非
- JWT认证性能优化实战指南
JWT认证性能优化实战指南一、技术背景与应用场景随着微服务与云原生架构的普及,基于Token的认证方式成为保证系统安全与可扩展性的首选方案。JWT(JSONWebToken)以其自包含、自验证、跨语言支持等优点,在分布式环境中广泛应用。但在高并发场景下,JWT的解析、签名与验证过程可能成为性能瓶颈。本篇文章将结合真实生产环境,深入剖析JWT认证的核心原理,重点分析性能瓶颈,并提供多种可落地的优化实
- Vue3中的v-model:全面解析及与Vue2的差异对比
编程随想▿
Vue3vue.js前端javascript前端框架
目录一、Vue2中的v-model:经典但受限二、Vue3中的v-model:灵活强大1.默认行为变更2.支持多个v-model绑定3.自定义修饰符三、Vue2vsVue3核心差异对比四、实战代码示例Vue2实现自定义组件双向绑定五、最佳实践建议结语引言在Vue开发中,v-model是实现双向数据绑定的核心指令。Vue3对v-model进行了重大重构,解决了Vue2中的设计局限,显著提升了灵活性和
- AJAX使用教程以及axios的安装使用
崽崽彤
ajaxjavascript前端
什么是AJAX?AJAX即asyncjavascriptandXML(异步的js和xml),主要是用来实现页面的局部刷新的一门技术。AJAX的核心对象是XMLHttpRequestAJAX的工作原理在发送请求后可继续注册,解决了传统注册存在的问题。使用AJAX发送异步请求的方法步骤实例化核心对象var变量名=newXMLHttpRequest()varxhr=newXMLHttpRequest()
- AJAX 入门与 Axios 基本使用
人才程序员
前端三件套ajaxokhttp前端
文章目录AJAX入门与Axios基本使用1.什么是AJAX?⚡2.使用AJAX发送请求2.1基本的XMLHttpRequest使用示例:使用`XMLHttpRequest`发送GET请求2.2使用FetchAPI发送请求示例:使用`fetch()`发送GET请求⚡3.使用Axios发送请求3.1安装Axios通过npm安装通过CDN引入3.2基本的Axios使用示例:使用Axios发送GET请求示
- Laravel 异步任务全解析:从基础到高级应用
tekin
LaravelphpLaravel异步任务
Laravel异步任务全解析:从基础到高级应用文章目录Laravel异步任务全解析:从基础到高级应用**一、Laravel异步任务基础****1.异步任务的核心概念****2.队列驱动配置****二、自定义异步任务创建与使用****1.创建任务类****2.分发任务到队列****3.处理失败任务****三、队列工作进程管理****1.启动工作进程****2.进程监控与管理****四、任务重试机制实
- 跟着AI学习C#之项目实战-电商平台 Day7
蓝胖子不会敲代码
C#学习c#开发语言
Day7:部署准备与优化✅今日目标:添加静态资源(CSS、JS、图片)优化页面样式与交互体验添加分页功能(商品、订单列表)配置生产环境设置(appsettings.Production.json)准备发布部署(dotnetpublish)功能概览类型内容静态资源wwwroot/css,wwwroot/js,wwwroot/images页面样式优化使用Bootstrap+自定义CSS增强用户体验分页
- Notepad++:程序员的高效代码编辑与自定义利器
如水蜜
本文还有配套的精品资源,点击获取简介:Notepad++是一款专为Windows系统设计的免费源代码编辑器,深受程序员推崇。它不仅支持多种编程语言的语法高亮和自动缩进功能,还有着强大的搜索替换功能、宏录制播放、内置FTP/SFTP客户端以及可插件扩展功能。此外,Notepad++的轻量级设计和高度自定义性(包括主题、快捷键和配置选项)使其在提高编码效率的同时,也满足了个性化需求。1.Notepad
- C#.NET Newtonsoft.Json 详解
c#.net
简介Newtonsoft.Json(又称Json.NET)是.NET生态中最流行的JSON序列化/反序列化库,支持.NETFramework、.NETCore、Mono、Xamarin等多种平台。功能丰富:自动映射对象、LINQtoJSON、JSchema验证、自定义转换、性能可调等核心功能与基础使用序列化与反序列化usingNewtonsoft.Json;//模型类publicclassPers
- Rust中struct、impl、trait、enum关系解析
在Rust中,struct、enum、impl和trait是面向对象编程的核心概念,它们协同工作以实现数据抽象、封装和多态。以下是详细解释及它们之间的关系:1.struct(结构体)作用:定义自定义数据类型,封装多个相关字段(数据)。特点:类似于其他语言中的"类",但仅包含数据(不包含方法)。支持泛型、生命周期参数等。通过impl块添加方法。示例:structRectangle{width:u32
- vue3导出 excel、word
满楼、
excelwordjavascript
importaxiosfrom'axios'import{http}from'@/plugins/axios'import{useMessage}from'naive-ui'constmessage=useMessage()constinstance=axios.create({responseType:'arraybuffer',onDownloadProgress:function(Progr
- 轻量级FTP服务器应用——开箱即用
antzou
办公软件效率工具FTPeclipsercp
文章目录背景目标实现下载背景快速搭建测试环境程序员在开发文件上传/下载、FTP集成等功能时,需要快速验证代码逻辑,但连接生产环境或公共测试服务器存在风险且效率低下。环境隔离与安全性在本地或内网启动专属FTP服务,避免污染公共环境,同时防止敏感测试数据外泄。低成本资源占用无需部署完整的FTP服务软件(如vsftpd、FileZillaServer),通过轻量级嵌入式方案节省系统资源。自定义配置灵活性
- ollama v0.9.4 详解:联网功能、模型目录自定义及macOS性能优化全面升级
近年来,随着人工智能技术的快速发展,模型管理与调用变得尤为重要。作为一款备受关注的本地AI模型管理工具,Ollama在最新发布的v0.9.4版本中带来了多项重磅改进和全新功能,提升了用户体验和应用场景的灵活性。本文将深入解析Ollamav0.9.4版本的功能亮点、技术改进以及实用操作指南,帮助广大开发者和AI爱好者全面掌握这款工具的最新动态。一、版本概述Ollamav0.9.4版本于2025年7月
- 用鸿蒙打造真正的跨设备数据库:从零实现分布式存储
网罗开发
HarmonyOS实战源码实战harmonyos数据库分布式
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- LeetCode - #106 从中序与后序遍历序列构造二叉树
网罗开发
Swift#LeetCodeleetcode算法职场和发展
文章目录前言1.描述2.示例3.答案关于我们前言我们社区陆续会将顾毅(Netflix增长黑客,《iOS面试之道》作者,ACE职业健身教练。)的Swift算法题题解整理为文字版以方便大家学习与阅读。LeetCode算法到目前我们已经更新到105期,我们会保持更新时间和进度(周一、周三、周五早上9:00发布),每期的内容不多,我们希望大家可以在上班路上阅读,长久积累会有很大提升。不积跬步,无以至千里;
- LeetCode - #144 二叉树的前序遍历
网罗开发
Swiftleetcode算法职场和发展
文章目录前言1.描述2.示例3.答案关于我们前言我们社区陆续会将顾毅(Netflix增长黑客,《iOS面试之道》作者,ACE职业健身教练。)的Swift算法题题解整理为文字版以方便大家学习与阅读。LeetCode算法到目前我们已经更新到143期,我们会保持更新时间和进度(周一、周三、周五早上9:00发布),每期的内容不多,我们希望大家可以在上班路上阅读,长久积累会有很大提升。不积跬步,无以至千里;
- Python Day42
别勉.
python机器学习python开发语言
Task:Grad-CAM与Hook函数1.回调函数2.lambda函数3.hook函数的模块钩子和张量钩子4.Grad-CAM的示例1.回调函数定义:回调函数是作为参数传入到其他函数中的函数,在特定事件发生时被调用。特点:便于扩展和自定义程序行为。常用于训练过程中的监控、日志记录、模型保存等场景。示例:defcallback_function():print("Epochcompleted!")
- LabVIEW用户界面设计
LabVIEW用户界面设计如需将一个VI作为用户界面或对话框,前面板的外观和布局非常重要。前面板的设计应类似于仪器或其它设备,以使用户更容易识别进行何种操作。使用前面板控件、分隔栏和窗格、窗口设置等等,改进前面板的易用性。也可使用事件增强用户界面的功能。编辑添加图片注释,不超过140字(可选)设计前面板输入控件和显示控件是前面板的重要组成部分。设计用户界面类前面板时需遵循下列规范:考虑用户如何与V
- 定制console.log的样式
司徒小北
javascript前端开发语言
在浏览器环境里,你能够借助CSS样式来自定义console.log输出内容的外观。具体做法是在console.log里添加%c占位符,接着在后面的参数中传入对应的CSS样式字符串。下面有几个具体的示例,展示了如何定制console.log的样式://基础的彩色文本console.log('%c这是红色文字','color:red');console.log('%c这是蓝色文字','color:bl
- Vue3组件通信
whhhhhhhhhw
vue.js前端javascriptvue组件通信学习前端框架
前言:在组件化开发中,需要将页面抽离成组件的形式,抽离之后就涉及到了组件中数据传递,可分为:父传子(props)、子传父(emits)、祖孙通信(provide和inject)、兄弟通信、全局通讯(pinia)。这次我就以博客的形式复习一下前三种通讯,想了解pinia可点击看我前面写的博客。1.父传子首先需要在父组件中的子组件标签中添加自定义属性,将需要传递的值放如自定义属性中,在子组件中通过de
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》