在Windows平台上搭建React Native环境,RN相关报错处理,yarn android启动不了等解决方案
React Native使你只使用JavaScript也能编写原生移动应用。 它在设计原理上和React一致,通过声明式的组件机制来搭建丰富多彩的用户界面。
React Native 中文文档:https://reactnative.cn/docs/getting-started.html,
这几天经过一系列折腾,终于在Windows平台上搭建好了React Native环境,由于目前在网上没有找到简单而详细的RN搭建教程,所以这里以Window10操作系统环境为例,现将从0开始搭建React Native环境的整个过程分享如下,欢迎交流!
一、安装JDK (Java SE Development Kit (JDK))
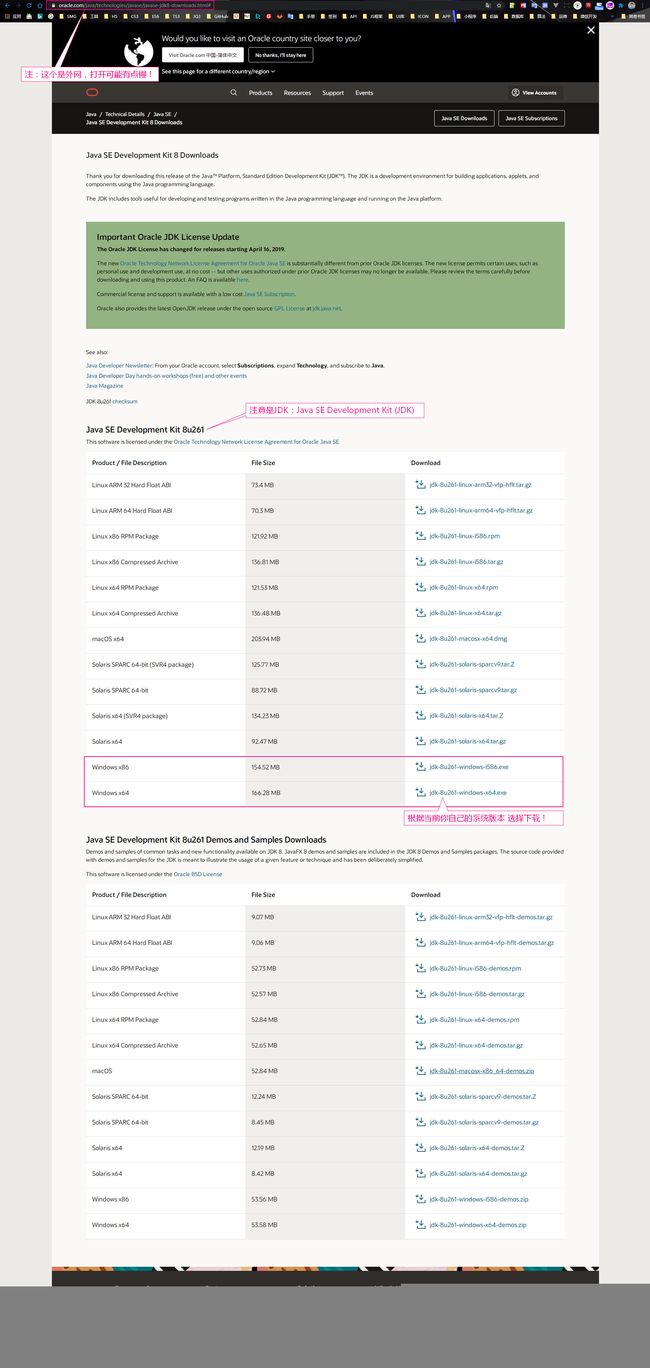
1、下载地址:https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html
如果实在下载不了的话,点这里:https://pan.baidu.com/s/1OxHxpbH1Xi-VLP-gfTtb2A,提取码:3knc
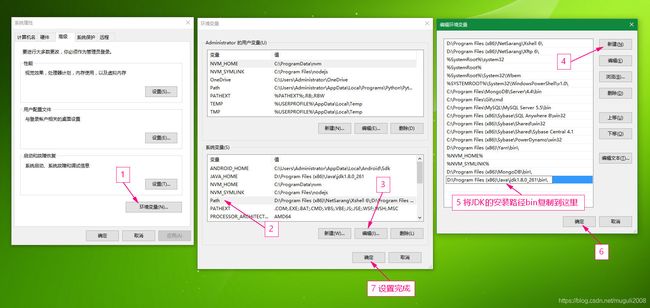
2、配置 JAVA_HOME 和 Path 环境变量:
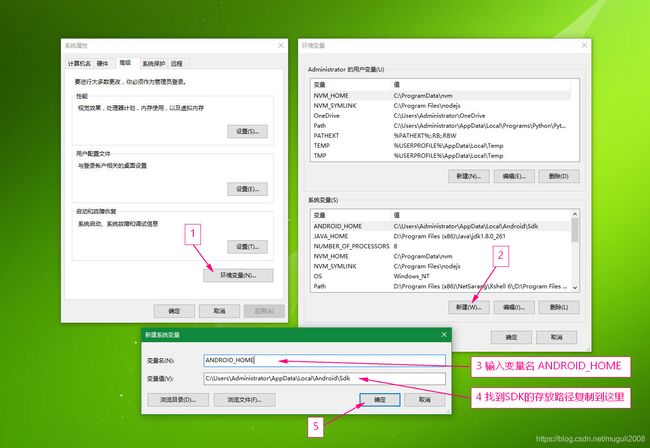
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 系统变量 -> 新建,创建一个名为ANDROID_HOME的环境变量。
3、检查安装:环境变量设置完成后,重启一下电脑,然后在命令行工具中输入如下命令!
javac // 显示相关信息,就表示JDK安装配置成功
或
javac -version // 显示相关信息,就表示JDK安装配置成功
二、安装 Android Studio
虽然我们可以使用任何编辑器来开发RN应用(编写 js 代码),但是仍然必须安装 Android Studio 来获得编译 Android 应用所需的工具和环境,如SKD、AVD等。
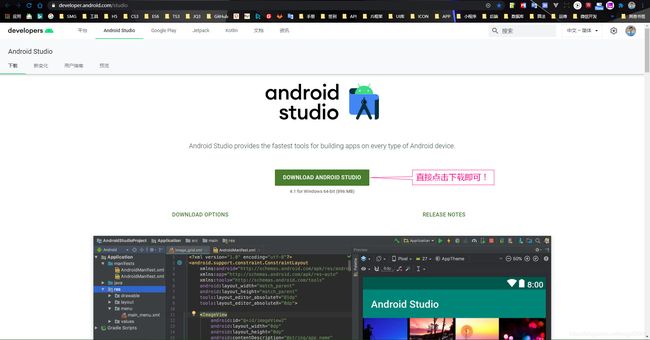
1、安装 Android Studio下载地址:https://developer.android.com/studio,下载完成后,点击安装 -> "Next"来安装选中的组件。
如果实在下载不了的话,点这里:https://pan.baidu.com/s/1OxHxpbH1Xi-VLP-gfTtb2A,提取码:3knc
2、安装 Android SDK:
Android Studio 默认会安装最新版本的 Android SDK。目前编译 React Native 应用需要的是Android 11 (Q)版本的 SDK(注意 SDK 版本不等于终端系统版本,RN 目前支持 android4.1 以上设备)。你可以在 Android Studio 的 SDK Manager 中选择安装各版本的 SDK。
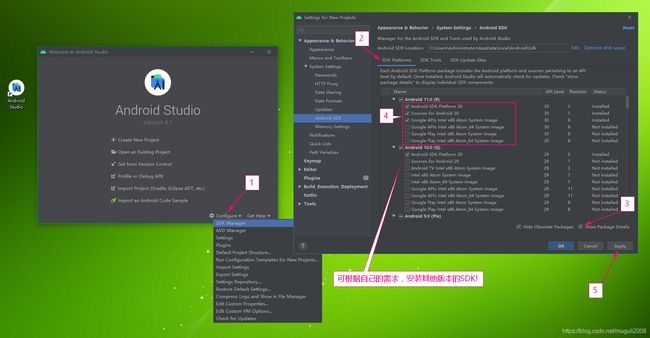
你可以在 Android Studio 的欢迎界面中找到 SDK Manager。点击"Configure",然后就能看到"SDK Manager"。
在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 11 (Q)选项,确保勾选了下面这些组件(重申你必须使用稳定的工具,否则可能都看不到这个界面):
- Android SDK Platform 30
- Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的30.0版本。你可以同时安装多个其他版本。
最后点击"Apply"来下载和安装这些组件。
3、配置 ANDROID_HOME 和 Path 环境变量:
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
你可以在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior → System Settings → Android SDK。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 系统变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):
注:在Window10系统中 SDK的默认存放路径是在下面的这个目录:
C:\Users\你的用户名\AppData\Local\Android\Sdk
注:你需要关闭现有的命令符提示窗口 或 重启一下电脑,然后重新打开命令行工具,这样新的环境变量才能生效。
三、安装Node.js环境 和 Yarn工具
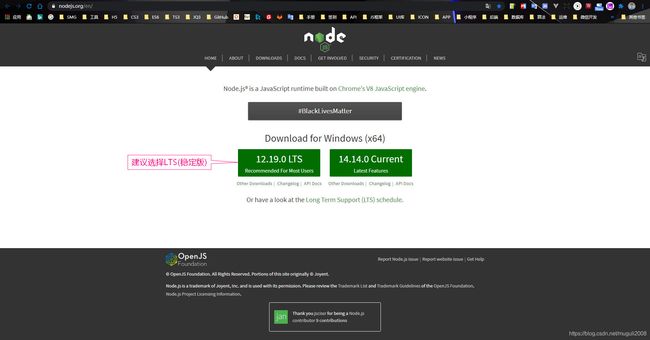
1、安装Node.js环境,下载地址:https://nodejs.org/en/,建义选择LTS(稳定版)!下载完成安装即可,如果已安装Node环境此步就略过!!
检查安装:在命令行(Win + R,cmd)工具中输入以下命令
node -v // 显示当前node.js环境的版本号 如:v12.16.0,就表示安装成功!!2、安装Yarn 工具:
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。
npm install yarn -g // 全局安装yarn工具
// 检查安装:运行如下命令
yarn -v // 显示当前yarn工具的版本号 如:1.18.0,就表示安装成功!!安装完 yarn 之后就可以用 yarn 代替 npm 了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install 某第三方库名。
四、react-native-cli 脚手架工具
注:如果你之前全局安装过旧的react-native-cli命令行工具,请先使用npm uninstall -g react-native-cli 命令卸载掉,再进行全局安装它,以避免产生一些冲突问题。
npm install react-native-cli -g // 全局安装ReactNative脚手架工具(用于创建ReactNative项目)
五、创建React Native项目
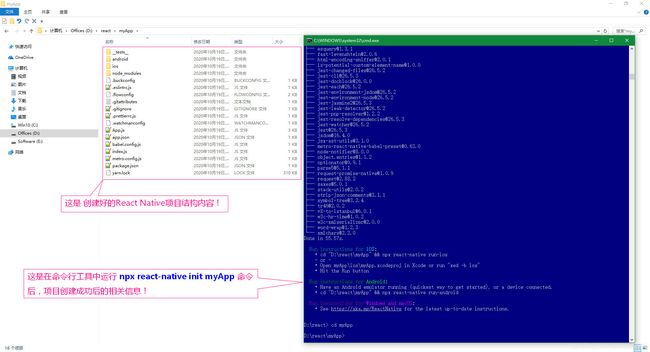
使用 React Native 内建的命令行工具来创建一个名为"myApp"的新项目。这个命令行工具不需要安装,可以直接用 node 自带的npx命令来使用(注意 init 命令默认会创建最新的版本)。
npx react-native init myApp // 注:myApp是要创建的项目名称(是自定义的)!注意:在创建项目时,可以在项目名称后面 使用--version参数(注意是两个杠)创建指定版本的项目。例如npx react-native init MyApp --version 0.44.3。注意版本号必须精确到两个小数点。
六、启动React Native项目
# 1、先进入到项目根目录
cd myApp
# 2、启动项目命令,android 或 ios
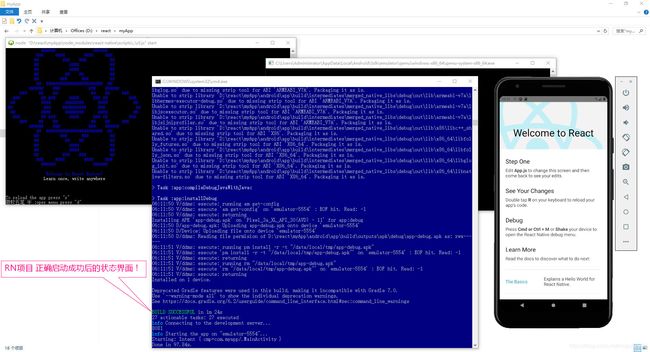
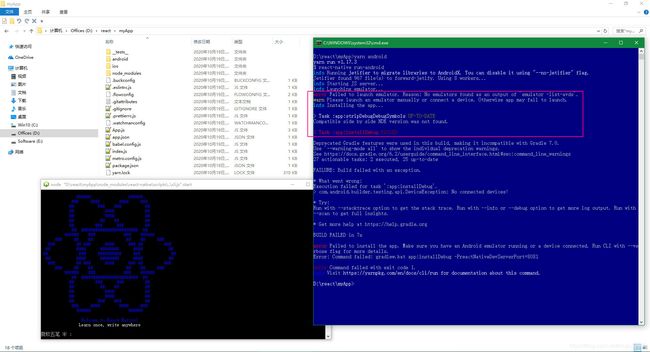
yarn android
或
yarn ios七、React Native 常见相关问题汇总
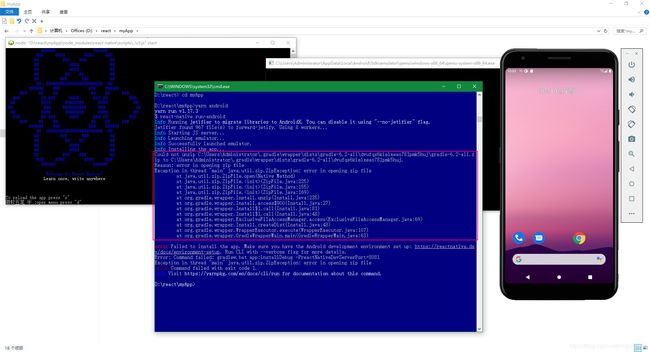
1、报error Failed to launch emulator. Reason: No emulators found as an output of `emulator -list-avds`.(错误无法启动模拟器。原因:找不到仿真器作为emulator -list-avds输出)
报错原因:没有找到仿真(模拟器)器
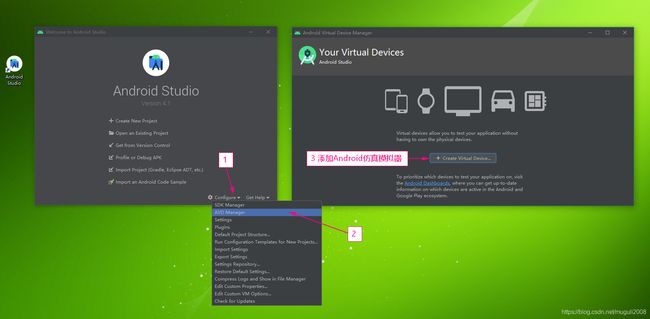
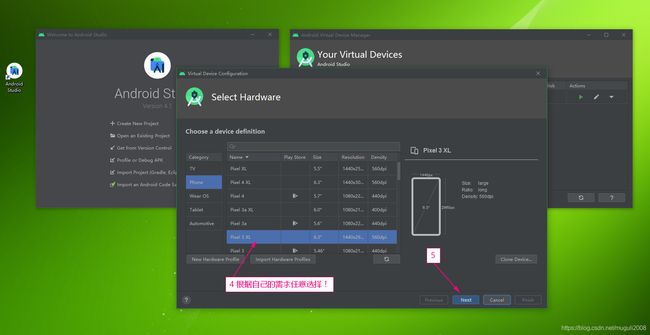
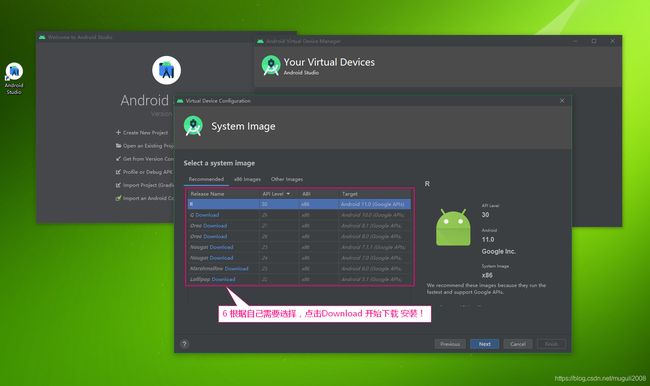
解决办法:在Android Studio中创建仿真(模拟器)器即可
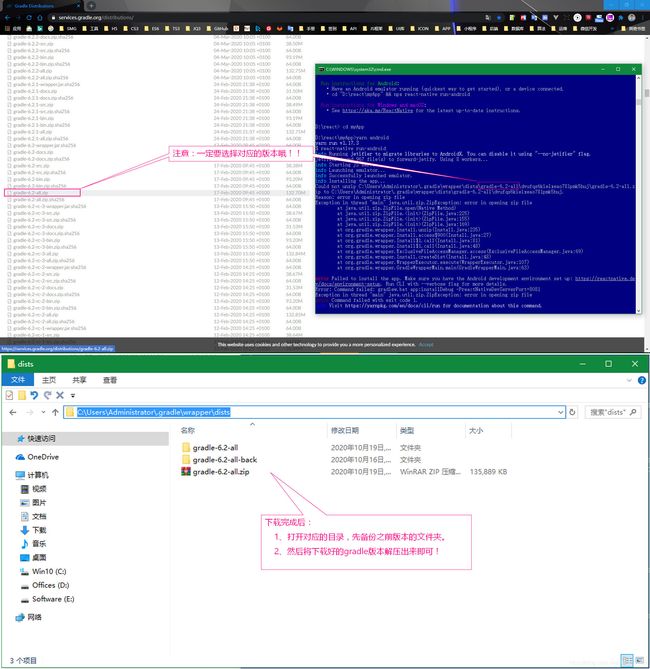
2、在启动运行(yarn android)时,报Could not unzip “路径...\gradle.6.2.all.zip”问题
报错原因:由于gradle 压缩文件损坏所造成的,文件目录:C:\Users\Administrator\.gradle\wrapper\dists目录下
解决办法:在官网上下载一个对应相同的 gradle 文件,替换掉之前路径的文件即可,
下载地址:https://services.gradle.org/distributions/
3、JDK 或 JAVA_HOME 环境变量没有正确配置。
重新配置环境变量 。
4、SDK 或 ANDROID_HOME环境变量没有正确配置。
重新配置环境变量 。
5、JDK 被 JRE配置覆盖住了。
重新安装JDK(安装时可选择不安装JRE) 。
6、Android 仿真模拟器空间不足。
配置大点的空间