papervision3d学习笔记:图片墙(1)

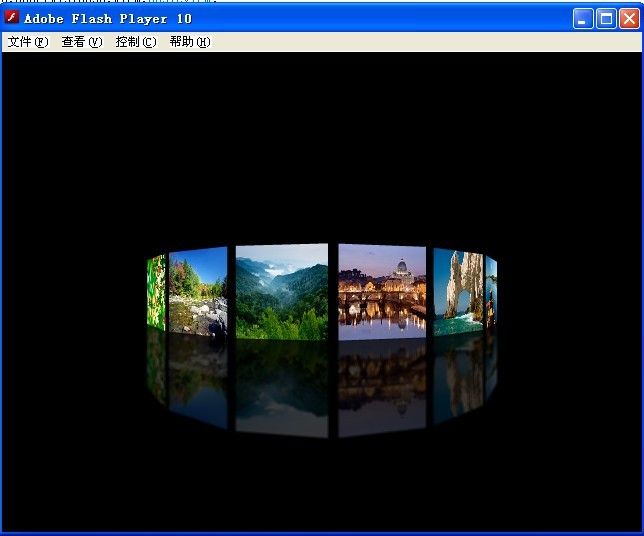
使用pv3d 类库真的可以创作出不错的效果演示,这种效果已经见得很多了,实际做法也不是很难。
基本原理是通过圆形的方式对图片进行分布,然后通过rotationY 偏转每一张图片角度,促使向中心点连线垂直。
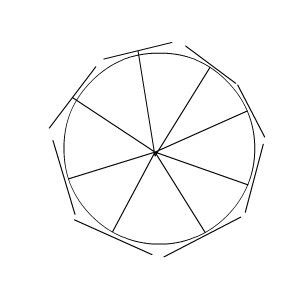
讲到分布,圆形分布是其中一种比较常用的手法。通过对图片进行平均的分布位置,围绕圆来进行。
制作过程:
1. 准备papervision3d 的类库
2. 准备补间引擎类库TweenMax 或者其他
3 .准备两套图片,一大一小对应起来。
4. 对图片实现交互效果,弹出和缩放,通过TweenMax 进行
5.采取一次加载的办法,当点击加载之后通过保存方式对其进行显示。

初步示意图如图,每一张图片都会与中心向注册点连线垂直。这一点当我们求出出来就能实现到如上面的效果。
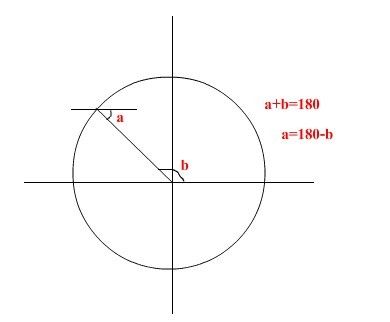
偏移角度计算:通过平行线互补角为180的关系 求出,(180-i*perAngle)+90=-i*perAngle+270;这个方式可以求出偏移的角度。

下面的类写在一个里面,但是建议将其分开处理。使主类尽量减少不必要的代码开支。看起来更加简洁一些。
Main.as
plane2d.as
还可以再细分起来。
注意:由于方便一点编译所以将整个类写出来,但是为了分类减少主类的大小和复杂的逻辑,还是可以将部分功能抽出来。
下载试试。
点击之后交互效果。